Hallo. Ich studiere Grafikdesign seit 13 Jahren. Ich sammelte meine Erfahrungen im Bereich Webdesign Stück für Stück aus Online-Kursen und spielte den ganzen Tag mit Photoshop und Affinity Designer. Hier ist in der Tat kurz über meine ersten Schritte im Pumpendesign.
Ich entwerfe und entwickle seit einem Jahr Apps. Und ich habe bereits an der Universeaty-Mobilanwendung gearbeitet. Und vor zwei Monaten begann sie mit der Arbeit an einer neuen Crypto Price Tracker-Anwendung, die am 28. Januar im App Store veröffentlicht wurde.
In diesem Artikel werde ich Ihnen die Schritte im Entwurfsprozess mitteilen, die ich bei jeder Arbeit an Anwendungen verwende. Es scheint mir, dass mein Ansatz Anfängern und denen helfen wird, die sich im Design aufpumpen wollen.
Es ist kein Geheimnis, dass Design nicht nur in Grafikeditoren oder Designtools funktioniert, daher enthält dieser Artikel keine Tutorials zu Software. Zu diesem Thema gibt es bereits Hunderte von hochwertigen Schulungsvideos. Beim Design geht es darum, die Essenz Ihres Produkts und seine Funktionalität zu verstehen und nützliche Produkte für Menschen zu entwerfen.
Hier ist meine App Design Checkliste:
- Entwerfen Sie einen Benutzerfluss für jeden Bildschirm.
- Screenshots (Drahtgitter) zeichnen;
- Wählen Sie geeignete Muster und Farbpaletten.
- Erstellen Sie Prototypen und Design (Modelle);
- Erstellen Sie einen interaktiven Prototyp der Anwendung und bitten Sie die Benutzer, diese zu bewerten und Feedback zu geben.
- Führen Sie die letzte Ausbesserung des Prototyps durch und polieren Sie alle Bildschirme so, dass sie alle für die Entwicklung bereit sind.
Lasst uns beginnen!
Benutzerfluss
Der erste Schritt besteht darin, herauszufinden, welche Funktionen in der Anwendung benötigt werden. Wenn Sie sich entschieden haben, erstellen Sie einen Benutzerfluss - ein Flussdiagramm Ihrer Anwendung.
Normalerweise besteht der Benutzerfluss aus drei Arten von Formen:
- Rechtecke werden zur Darstellung von Bildschirmen verwendet.
- Diamanten - werden für Bedingungen verwendet (z. B. Drücken der Anmeldetaste, Wischen nach links, Vergrößern);
- Pfeile - verbinden Bildschirme und Bedingungen miteinander.
Benutzerabläufe sind sehr nützlich, da sie eine logische Vorstellung davon liefern, wie die Anwendung funktionieren und das Problem lösen soll.
Hier ist das Benutzerflussdiagramm, das ich gezeichnet habe, als ich mit dem Entwerfen meiner Anwendung begonnen habe.
Benutzerfluss für die Hauptschnittstelle.
Bildschirmskizzen (Wireframes)
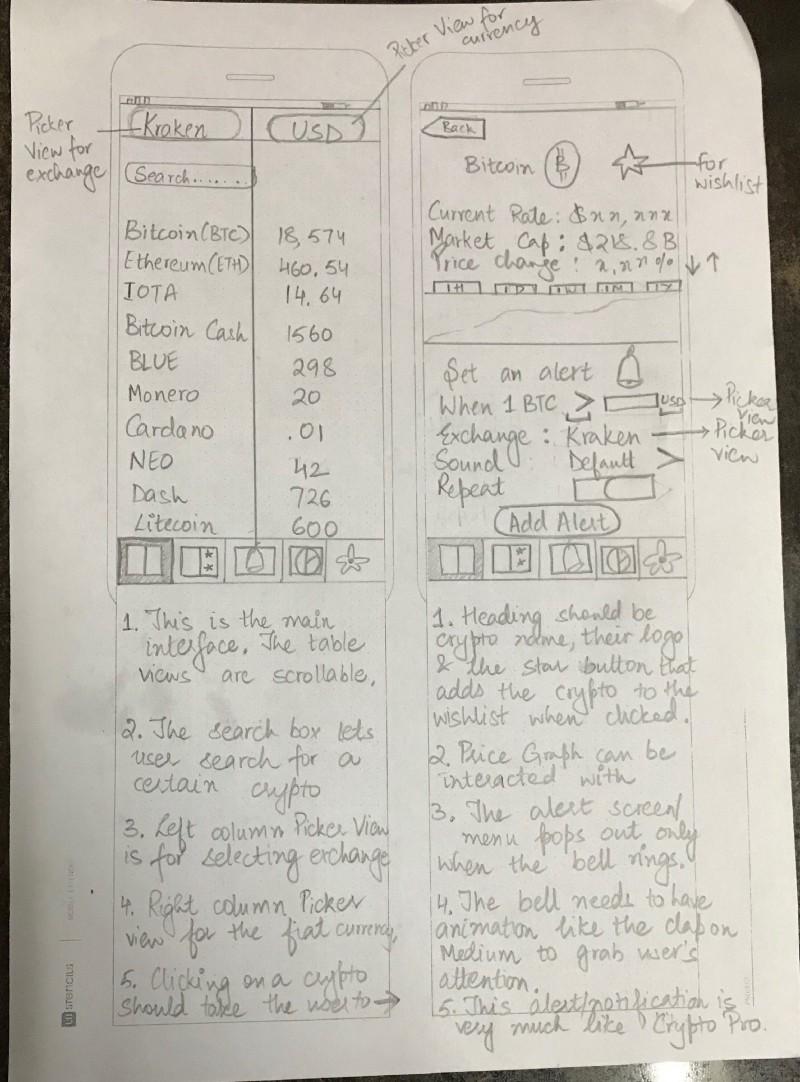
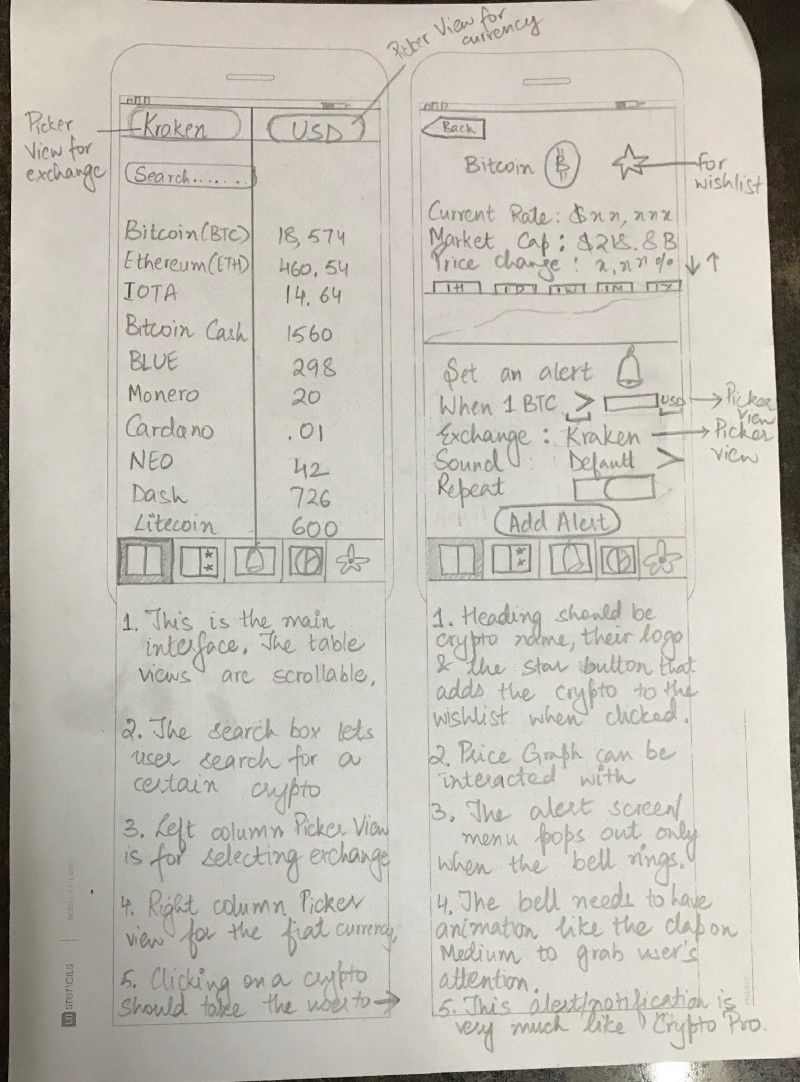
Nachdem Sie den Benutzerfluss für alle Szenarien entworfen haben, beginnen Sie mit dem Skizzieren aller Bildschirme. Wireframes sind im Wesentlichen schnelle Skizzen Ihrer Anwendung. Eine Skizze, ein Diagramm, wo sich die Bilder, Beschriftungen, Schaltflächen und mehr befinden. Dies ist eine grobe Skizze, wie Ihre Anwendung funktionieren sollte.
Ich verwende druckbare Vorlagen von UI-Schablonen zum Skizzieren. Dies spart Zeit und bietet Platz für Notizen.
Hier ist ein Beispiel eines Prototyps.

Sobald Wireframes erstellt wurden, können Sie eine App namens Pop verwenden, einen Schnappschuss aller Ihrer Zeichnungen erstellen und einen anklickbaren Prototyp erstellen, indem Sie alle Bildschirme mithilfe von Schaltflächen verbinden.
Muster und Farbpaletten
Das ist mein Lieblingsteil. Es ist wie ein Blick auf ein Schaufenster. Viele Muster und Farbpaletten zur Auswahl. Ich wähle diejenigen aus, die ich mag und experimentiere mit ihnen.
Die besten Plattformen zum Auffinden von Mustern sind übrigens Mobile Patterns und Pttrns. Versuchen Sie Color Hunt, um gute Farbpaletten zu finden.
Prototypen und Design
Endlich kamen wir zur Software. Das Endergebnis ist, als hätten wir unsere zukünftige Anwendung eingegeben und eine Reihe von Screenshots gemacht, als wir Bildschirm für Bildschirm zum Ziel gingen. Alles sollte real sein, die Anwendung sollte bereits so sein, als ob sie lebendig wäre.
Es ist gut, dass es Software gibt, mit der Sie das Richtige tun können. Ich benutze Affinity Designer. Und unter iOS ist Sketch mein Hauptwerkzeug.
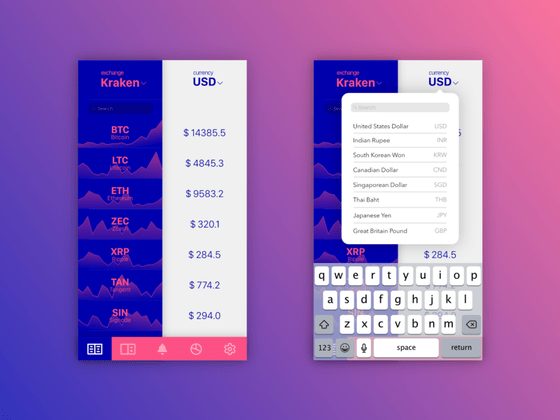
So sehen meine ersten Entwürfe aus.

Übertragen des Bildes auf Pixel!
Ich habe mehr mit verschiedenen Farbpaletten experimentiert.

Ich habe die ersten Layouts mit Freunden geteilt und Feedback von ihnen gesammelt. Viele Leute scheinen den goldenen und schwarzen Farbverlauf zu mögen.
Machen Sie sich bereit für Feedback und experimentieren Sie mit neuen Vorschlägen! Sie erhalten eine unglaubliche Menge an Ideen, wenn Sie nur mit ihnen sprechen, viel mehr als nur durch Scrollen von Dribbble oder Behance.
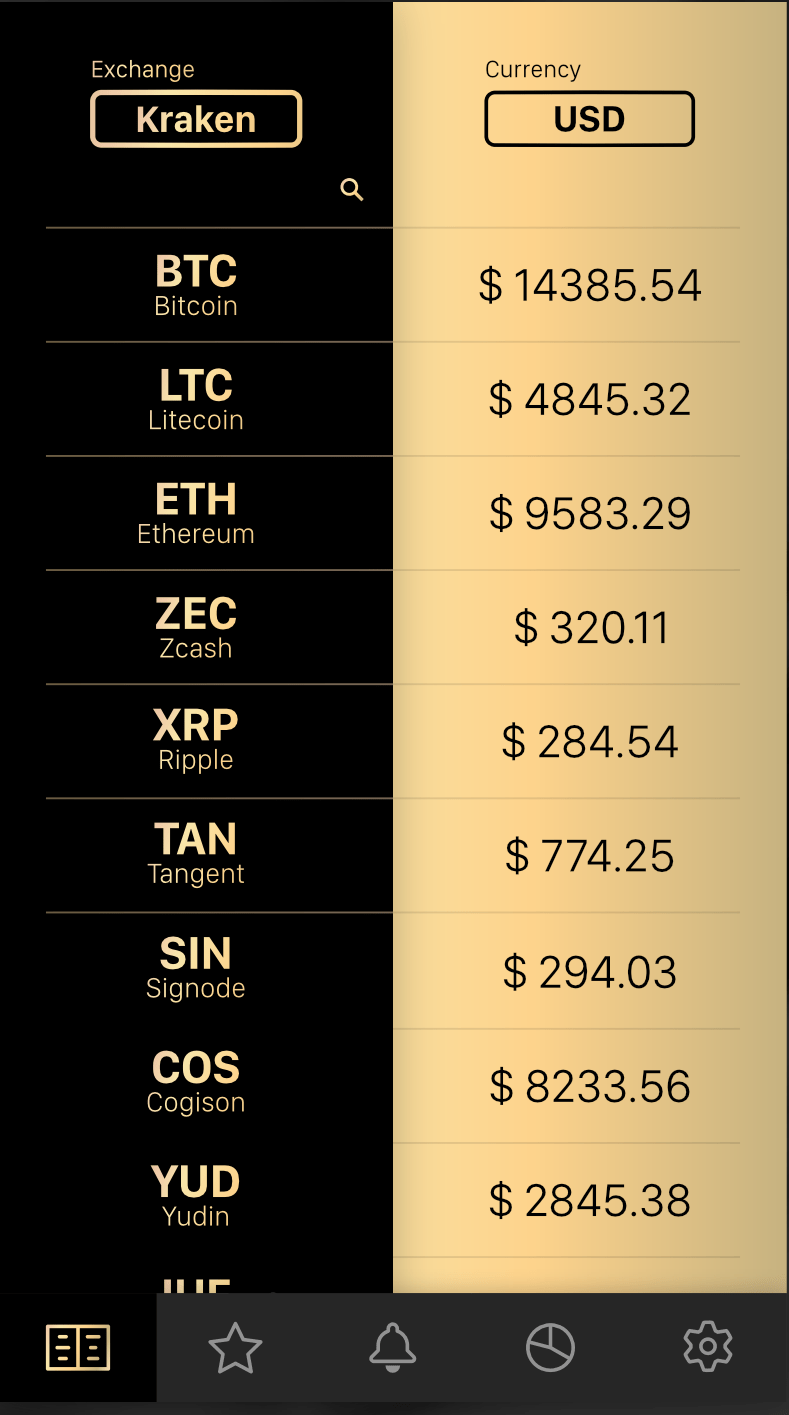
Nach dem Interview habe ich die Hintergrundgrafiken neu gestaltet und entfernt, da sie schwierig zu programmieren waren und auch die Lesbarkeit beeinträchtigten. Folgendes ist am Ende passiert:

Ich bin mit dem Farbschema, den Symbolen der Registerkartenleiste und dem Gesamtlayout zufrieden. Der nächste Schritt bestand darin, den Rest der Bildschirme nach denselben Richtlinien zu gestalten. Es hat einige Zeit gedauert, aber es hat wahnsinnig viel Spaß gemacht!
Als alle meine Bildschirme fertig waren, erstellte ich einen Prototyp in Adobe XD und bat einige Freunde, zu experimentieren und Feedback zu geben.
Nach dem letzten Schliff stellte sich heraus endgültige Version Design.

Nachdem alle Bildschirme vollständig waren, importierte ich sie in Xcode und begann mit der Entwicklung der Anwendung.
Das ist alles! Ich hoffe, dieser Artikel hilft Ihnen beim Einstieg in das App-Design oder hilft Ihnen, ein besserer Designer zu werden. Übrigens, wenn Ihnen meine Anwendung gefällt, können Sie sie herunterladen.
Zum Schluss füge ich mein Lieblingszitat hinzu.
„Beim Design geht es nicht nur darum, wie etwas aussieht und sich anfühlt. Design ist wie es funktioniert "
(c) Steve Jobs
Wenn Sie eine großartige UX und weitere Artikel im Sinn haben, schreiben Sie uns den Link und wir werden gerne daran arbeiten.
Für UI- und UX-Designer besteht eine Möglichkeit, Zeit zu sparen und eine großartige Website zu erstellen, darin, viele Softwaretools online verfügbar zu machen. Wenn Sie sich in der Entwicklungsphase befinden, kann dies zu echten Kopfschmerzen führen, wenn Sie nicht über die erforderlichen Tools verfügen und auf Hilfe hoffen.
Diese 10 beste Werkzeuge für Webdesigner kann dabei helfen, eine geeignete Grundlage für jede Phase der Webentwicklung zu finden.
Type Scale ist ein visuelles Schriftwerkzeug für Front-End-Designer, mit dem Sie Schriftarten und Stile an die Anforderungen Ihrer Website anpassen können. Sie können Text mit Google-Schriftarten anzeigen, die Gewichtung und die Schriftfamilie auf der Skala auf das ideale Verhältnis ändern. Sie haben auch eine Live-Vorschau des Textes in der rechten Spalte, damit Sie sehen können, wie er auf Ihrem Bildschirm aussehen wird. Typ Skala - tolles Werkzeug Benutzeroberfläche, um festzustellen, welche Schriftart für Ihre Website am besten geeignet ist.
Material Design Resizer ist ein großartiges Tool zum Testen von Designs auf Desktop-, Mobil- und Tablet-Geräten. Beginnen Sie mit der Größenänderung, geben Sie Ihre Website ein und es wird Ihnen gezeigt, wie die Website auf allen Geräten aussieht. Es ist einfach und effektiv. Sie können alle drei Bildschirme in einem sehen. Das Tool spart Ihnen Zeit und Kopfschmerzen, wenn Sie den Bildschirm wechseln oder zu einem anderen Zeitpunkt mit jedem arbeiten müssen. Dieses UX-Tool erleichtert die Verwendung, da Sie auf jedem Gerät durch alle Seiten navigieren können. Eine weitere Funktion ist das einfache Umschalten vom Telefon- in den Tablet-Modus. Im Tablet-Modus können Sie auch von der 720-Pixel-Hochformatansicht zur 1024-Pixel-Querformatansicht wechseln.
Die UX-Projekt-Checkliste ist eines der umfassendsten Online-Tools für UX-Designer. Die Checkliste ist in 27 Schlüsselabschnitte unterteilt:
- Studie
- Studie von
- Kommunikation
- Kreatur
- Feedback geben
- Fertigstellung
- Vergnügen
- Analyse
- Usw…
Es integriert Teile der Reise des Käufers in die Entwicklungsphasen. In der Planungsphase werden Sie gefragt, ob Sie Ihre Kunden gewonnen und Benutzerströme erstellt haben. Als Designer ist es wichtig, dass Sie wissen, für wen Sie entwerfen, bevor die eigentliche Entwicklung beginnt.
Die Webentwicklung kann Monate dauern checklisteSie werden sicher alle Grundlagen abdecken, die Sie benötigen, um ein gut ausgearbeitetes Projekt abzuschließen. Sie können auch alle Geräte mit Ihrem Google-Konto synchronisieren.
Pttrns ist nützlich für das Brainstorming mobile Geräte... Es ist nach mobilen Plattformen unterteilt: Android, iPhone und iPad, Apple Watch... Der Kategorieabschnitt enthält mehrere Optionen zur Auswahl der Art und Weise, wie das mobile Design angezeigt wird. Für Airbnb wird beispielsweise die Anmeldeseite auf dem iPhone angezeigt. Sie können Kommentare, Nachrichten, Benachrichtigungen, Fotos, Seitenleisten und mehr in Ihrer mobilen App erstellen. Wenn Sie auf eine Kategorie klicken, zeigt Ihnen das Tool mehrere Entwurfsvorlagen, die Sie in Ihr mobiles Design implementieren können. Es ist ein großartiges Werkzeug, um Ideen in Ihrer mobilen Entwicklung zu finden.
Eine der wichtigsten Entwicklungsstufen sind Benutzertests. UserTesting gibt Ihnen einen guten Überblick über die Stärken und möglichen Verbesserungen Ihrer Website. Es zieht qualifizierte Kandidaten an, um Ihre Website oder Bewerbung zu überprüfen. Mit einem personalisierten Plan können Sie den Ideen des Testers zuhören und diese anwenden feedback Komponenten zu verbessern oder zu stärken. BEIM konto "Enterprise" bietet mehr Funktionen und eine verbesserte Möglichkeit, die Benutzererfahrung zu verbessern. Sie erhalten einen Projektmanager, der bei der Analyse hilft und Ihnen Zeit bei Recherchen und Tests spart.
GoodUI hat eine schöne Benutzeroberfläche. Es ist ein Tool, mit dem Sie regelmäßig die neuesten Ratschläge zu allen Aspekten der Erstellung einfacher und benutzerfreundlicher Schnittstellen finden. Alle Empfehlungen sind sehr detailliert mit Bildern und Beispielen. Und vor allem können Sie sie bei der Entwicklung einer neuen Website problemlos in die Praxis umsetzen.
Mit Mocksplus benötigen Sie keine Programmierkenntnisse, um ein interessantes Design zu erstellen. Es ist eine einfache Anwendung für das Prototyping von Web, Desktop und mobile Programmeund damit wird das Erstellen von Designs viel einfacher und schneller. Wenn Sie Zeit sparen und schöne Designs erstellen möchten, ist Mocksplus das beste Werkzeug dafür. Unabhängig davon, was Sie auf dem Bildschirm erstellen, wird es in Ihrer Anwendung oder Website angezeigt. Ziehen Sie einfach die Elemente, die Sie erstellen möchten, per Drag & Drop oder testen Sie Ihre Anwendung in mehreren Modi.
Ob Sie es glauben oder nicht, statische Layouts und Prototypen geraten aus der Mode, werden altmodisch und die Grenze zwischen Designer und Entwickler verschwimmt. Da wir zunehmend mit anderen Designern oder Entwicklern zusammenarbeiten, ändern sich auch die von uns verwendeten Tools.
Die Ära hochauflösender Bildschirme bricht an und Designer müssen nach neuen Techniken und Werkzeugen suchen, um reaktionsschnellere und flexiblere Designlayouts für verschiedene Geräte zu erstellen.
Wireframing-Tools
Wireframe-Tools erleichtern das Erstellen einer Website oder Anwendung erheblich, indem sie das Produkt visualisieren und die Aufmerksamkeit aller direkt auf die Funktionalität und Interaktivität des Layouts lenken.
Kunden müssen verstehen, wie Ihre zukünftige Anwendung oder Site funktionieren soll. Aber eine einfache Erklärung "an den Fingern" oder ein paar Nachrichten in der Mail lassen die meisten Funktionen ihrer Fantasie ausgeliefert. Wireframe-Tools werden häufiger verwendet, um die Kommunikation zwischen dem Kunden und dem Auftragnehmer zu vereinfachen.
Es gibt viele verschiedene Wireframe-Tools, die unterschiedliche Funktionen bieten: Einige Programme können nur für einfache Wireframes verwendet werden, während andere zum Erstellen komplexerer und detaillierterer Prototypen verwendet werden können.
Balsamiq-Modelle
Einfach aber großartig onlinedrahtgitter-Tool mit einer Bibliothek von Drag-and-Drop-Elementen, Listen und Schaltflächen, die so gestaltet sind, dass sie wie Freihandzeichnen aussehen. Das Hauptmerkmal dieses Programms besteht darin, Modelle näher an den Grad der "absichtlich rauen und niedrigen Wiedergabetreue" heranzuführen, um so viel Feedback wie möglich zu erhalten. „Entwickelt für die Zusammenarbeit“ - Mit diesen Worten, die das Produkt auf der offiziellen Website beschreiben, können alle Teammitglieder und Kunden am Prototyping-Prozess teilnehmen.
Plattform:Win, Mac, Linux und Web-Version
Preis: 89 US-Dollar (12 US-Dollar pro Monat für eine voll funktionsfähige Testversion)
Skizzieren
Skizze: Ein flexibles und funktionales Drahtgitter-Tool mit einer stilvollen Oberfläche, mit der Sie fantastische Dinge entwerfen können, da das Entwerfen Spaß machen und keine lästige Pflicht sein sollte. Dieses Produkt ist einfach zu bedienen, verfügt über eine intuitive grafische Oberfläche und viele externe Integrationen.
Plattform: Mac
Preis:$ 99 (kostenlose Testversion verfügbar)
Adobe Illustrator
Adobe Illustrator ist ein leistungsstarkes Tool zum Arbeiten vektorgrafiken (Dies bedeutet, dass Sie Kunst jeder Größe erstellen und nach Bedarf skalieren können, ohne die Bildqualität zu verlieren.) Es ist ein ausgezeichnetes Programm für das Prototyping auf verschiedenen Detailebenen, das Erstellen komplexer Vektorillustrationen und Typografien sowie das Erstellen großartiger UX. Ein reizvolles Werkzeug zum Erstellen von UI-Modellen.
Plattform:Win & Mac
Preis:9 bis 49 US-Dollar pro Monat
Adobe Indesign
Dieses Design-Toolkit bietet die Möglichkeit, mit verschiedenen Arten von Inhalten und Dateien zu arbeiten, obwohl es ursprünglich für das Layout mehrseitiger gedruckter Dokumente gedacht war. Das Prototyping Ihrer Website oder App als interaktives PDF-Dokument war noch nie so einfach! Mit diesem Produkt können Sie Bibliotheken mit Seitenkomponenten erstellen, sodass Sie zahlreiche Sammlungen verschiedener Benutzeroberflächenelemente erstellen können, die Sie wiederverwenden können.
Plattform: Win & Mac
Preis: 9 bis 49 US-Dollar pro Monat
OmniGraffle
OmniGraffle ist ein Produkt für OS X und iOS, das nahtlos in die Vereinfachung des iPad übergeht. Es ist ein leistungsstarkes Bildschirmlayout-Tool, mit dem Sie Website-Drahtmodelle, Grafiken, Diagramme oder Seitenumrisse blitzschnell kombinieren können. Sie wählen einen Projekttyp aus, und OmniGraffle erstellt Verknüpfungen und Abhängigkeiten zwischen verschiedenen Elementen, verbindet Linien automatisch als Diagramme und richtet Formen und Elemente in Layouts oder Seiten aus.
Plattform:Mac & iOS
Preis:$50
UXPin
UXPin ist eine hervorragende Online-Plattform für Benutzerinteraktion und Interface-Design, Desktop, Web und mobile Anwendungendas sollte schnell und einfach zu bedienen sein. Prototypen können aus integrierten Voreinstellungen und Bibliotheken, Photoshop-Dateien, importierten Skizzendateien oder mithilfe der umfangreichen UXPin-Benutzeroberflächenbibliotheken erstellt werden.
Plattform: Webversion
Preis: $ 15- $ 40 pro Monat
Prototyping-Tools
Prototypen unterstützen die Interaktion des Entwicklungsteams und vereinfachen die Demonstration des zukünftigen Produkts des Kunden. Ihre Kunden verfügen möglicherweise über ein vorläufiges Layout der zukünftigen Benutzeroberfläche. Mithilfe von Prototyping-Tools können Sie schnell Feedback vom Kunden erhalten, Vorschläge zur Änderung oder Verbesserung verschiedener UX / UI-Probleme, ohne teure Entwickler einzubeziehen, eine Demonstration oder einen Test eines zukünftigen Produkts arrangieren.
Ein paar Worte zur Auswahl von Tools zum Erstellen interaktiver Prototypen: Heutzutage kann die große Auswahl an UI-Prototyping-Software verwirrend sein. Natürlich die ständige Verwendung einigerdieselben Werkzeuge sind unter dem Gesichtspunkt des geringen Zeitaufwands für die Beherrschung derselben Techniken praktisch, aber die Verfügbarkeit neuerer und fortschrittlicherer Werkzeuge sollte Designer dazu anregen, Entwurfsprozesse zu entwickeln und zu optimieren. In einigen Anwendungen können Sie Prototypen mit geringer Interaktion erstellen, z. B. verknüpfte Bildschirme oder Seiten, und Übergänge zwischen ihnen animieren. In anderen Anwendungen können Sie komplexere Prototypen mit Unterstützung für native mobile Gesten und Animationen erstellen. Die fortschrittlichsten Lösungen verfügen sowohl über einen visuellen Editor als auch über einen Code-Editor, mit dem Sie Prototypen programmieren können.
Pixate
Pixate ist ein interaktives Online-Prototyping-Tool, das sich ideal für die Arbeit mit mobilen Apps eignet. Prototypen werden mithilfe von in das Programm importierten Grafiklayouts erstellt. Es gibt keine vorgefertigten Elementbibliotheken, mit denen Sie arbeiten müssen grafikdateien in Programmen von Drittanbietern erstellt. Es gibt keine vorgefertigten Elementbibliotheken. Sie müssen mit Grafikdateien arbeiten, die in Programmen von Drittanbietern erstellt wurden. Eine nützliche Funktion von Pixate ist die Möglichkeit, einen Prototyp in Echtzeit auf einem Smartphone oder Tablet zu testen.
Plattform: Netz
Preis: $ 0- $ 50 pro Benutzer und Monat
Axure
Zusätzlich zum dynamischen Prototyping bietet Axure die Möglichkeit, interaktive Drahtmodelle zu erstellen und die Komplexität und Detailgenauigkeit Ihres Layouts zu erhöhen. Dieser Generator enthält Sitemaps, Widgets, Unterstützung für mathematische Funktionen und Tools für automatische Erstellung Dokumentation sowie Erstellung von HTML-Layouts von Anwendungen und Websites. Darüber hinaus können Sie mithilfe der integrierten Freigabefunktion einen Prototyp Ihrer Anwendung direkt auf Ihrem Smartphone anzeigen.
Plattform: Win & Mac
Preis: $289-$589
Origami
Origami ist ein kostenloses Tool, mit dem Sie interaktive Prototypen erstellen können. Diese können auf einem iPhone oder iPad ausgeführt werden, mit ihnen interagieren und Code exportieren, der von Entwicklern verwendet werden kann. Außerdem können Sie Verknüpfungen zwischen Ebenen im Prototyp und Ihrem Grafikeditor (Sketch oder Photoshop) erstellen. Anschließend werden alle Änderungen auf der Ebene der Grafiklayouts im Prototyp selbst aktualisiert.
Plattform: Mac
Preis: ist gratis
Bilden
Form ist ideal für die Erstellung nativer interaktiver Prototypen für mobile Apps, für die Animation und Interaktion genau simuliert werden iOS-Anwendungen... Layouts werden mithilfe von Komponentenbibliotheken erstellt, die in verschiedene Kategorien unterteilt sind, und Aktualisierungen können mit einem Smartphone überwacht werden. Die Drag & Drop-Funktion wird unterstützt.
Plattform:Mac
Preis: ist gratis
InVision
Invision ist eine Plattform, die viele nützliche Funktionen für integriert moderne Arbeit über ein Web oder eine mobile Schnittstelle. Das System arbeitet mit externen Grafikdateien, die in das System geladen oder mit einem Prototyp zur automatischen Aktualisierung von Grafikelementen verknüpft werden können, ohne ständig neue Versionen herunterzuladen (d. H. mobile Version direkt am Gerät). Die Plattform verfügt über ein eigenes Versionskontrollsystem, nützliche Funktionen für zusammenarbeit und den Prototyp zu kommentieren, vieles mehr.
Plattform: Netz
Preis:$ 15- $ 99 (1 Prototyp kostenlos)
Wunder
Marvel ist ein großartiges Web-Prototyping-Tool, das sich durch sein Potenzial zur Vereinfachung des Prototyping-Prozesses auszeichnet. Mit dem Tool können Sie mit dem einfachsten Schnittstellendesign arbeiten, interaktive Prototypen erstellen und Layouts in Echtzeit für alle Projektteilnehmer kommentieren. Die Plattform funktioniert mit einer großen Anzahl unterstützter Dateitypen und ermöglicht Ihnen auch den Import von Sketch und Photoshop-Dateien.. Es sind 17 eingebaut voreinstellungen mobile Geräte, weshalb Sie sicher sein können, dass Ihre Prototypen für das Gerät Ihrer Wahl optimiert werden. Das herausragendste Merkmal dieser Software ist die mobile Begleitanwendung. Wenn Sie mit Skizzen auf Papier arbeiten möchten, können Sie mit der mobilen App Ihre Skizzen schnell übertragen und bereits auf der Plattform damit arbeiten.
Marvel ist einfach zu bedienen und zu erlernen. Im öffentlichen Bereich finden Sie eine große Anzahl von FAQs und Tutorials sowie Video-Tutorials. Darüber hinaus hat das Programm eine große Community von Designern, die regelmäßig ihre Entwürfe teilen und dabei helfen, andere zu unterstützen.
Flinto für Mac
Flinto ist ideal für das Prototyping von Animationen oder das Mischen von Interaktionen zwischen Web und mobilen Anwendungen. Prototypen können aus integrierten Voreinstellungen erstellt werden, die zunächst in das Programm importiert werden. Wenn Sie Sketch verwenden, steht im Programm ein Plugin zur Verfügung, mit dem Sie Arbeitsdateien mit einem einzigen Klick importieren können.
Plattform: Mac
Preis: $99
Tools für das visuelle Interface-Design
Wenn der Prototyp fertig ist, müssen Sie ihn als Nächstes erstellen visuelles Design Schnittstelle des zukünftigen Produkts. Jeder Designer hat seine Lieblingswerkzeuge, die unmöglich zu ersetzen scheinen. Einige von ihnen sind bereits bekannt (Sie werden sie schnell in jedem Designer-Arsenal finden), während andere nicht so beliebt sind. Hier ein Blick auf die fünf wichtigsten Tools für visuelles Design, von denen wir glauben, dass sie Ihrem Arsenal hinzugefügt werden können.
Adobe Photoshop
Obwohl dieses Programm keine Beschreibung benötigt, ist es dennoch ein paar Worte wert. Obwohl Photoshop bisher keine Bibliotheken für Schnittstellenkomponenten enthielt, wurde es bereits in der CC-Version möglich, mit Elementbibliotheken zu arbeiten, Zeichenflächen wurden hinzugefügt und vieles mehr. Selbst wenn Sie keine Adobe-Produkte verwendet haben, ist das Skizzieren allgemeiner Ideen durch Gruppieren mehrerer Ebenen und Komponenten kein langer Prozess. Sie können nicht nur UI und UX erstellen, sondern auch Storyboards und alle Skizzen, die Sie sich vorstellen können.
Plattform:Win & Mac
Preis: 9 bis 49 US-Dollar pro Monat
Adobe Indesign
Dieses Designtool bietet die Möglichkeit, mit verschiedenen Arten von Inhalten und Dateien zu arbeiten, obwohl es ursprünglich für das Layout mehrseitiger gedruckter Dokumente vorgesehen war. Viele Leute verwenden es nur für das Prototyping, andere auch für das Design der Benutzeroberfläche selbst. Das Prototyping einer Website oder Anwendung im Format eines interaktiven PDF-Dokuments war noch nie einfacher! Mit diesem Produkt können Sie Bibliotheken mit Seitenkomponenten erstellen, sodass Sie zahlreiche Sammlungen verschiedener Benutzeroberflächenelemente erstellen können, die Sie wiederverwenden können.
Plattform: Win & Mac
Preis: 9 bis 49 US-Dollar pro Monat
Adobe Illustrator
Adobe Illustrator ist ein leistungsstarkes Tool für die Arbeit mit Vektorgrafiken (dh Sie können Kunstwerke jeder Größe erstellen und nach Bedarf skalieren, ohne die Bildqualität zu beeinträchtigen). Es ist ein ausgezeichnetes Programm für das Prototyping auf verschiedenen Detailebenen, das Erstellen komplexer Vektorillustrationen und das Arbeiten mit Typografie sowie für das Erstellen großartiger visueller Schnittstellendesigns für verschiedene Typen Produkte.
Plattform: Win & Mac
Preis: 9 bis 49 US-Dollar pro Monat
Adobe Feuerwerk
Mit Adobe Fireworks können Sie Layouts für Mobil- und Webanwendungen entwerfen. Das Programm unterstützt CSS-Stile, verschiedene Schriftarten und Kacheln mit "Eckenradius" können als separater Stil exportiert werden. Es gibt auch eine Reihe von voreingestellten Voreinstellungen.
Leider wird das Projekt nicht mehr unterstützt und wird bald durch Adobe Experience Design ersetzt.
Adobe XD wurde als vollständige (End-to-End-) Interface-Design-Lösung konzipiert und in Zusammenarbeit mit der professionellen Design-Community entwickelt. Die Entwickler dachten darüber nach, die Benutzerinteraktion mit dem Produkt zu optimieren und zu verbessern, indem sie die Benutzeroberfläche von Anwendungen und Websites erweiterten. Das Programm ist derzeit kostenlos auf der offiziellen Adobe-Website verfügbar (nur für Mac OS X).
Plattform: Win & Mac
Preis: nein \\ vorübergehend frei
Skizzieren
Skizze: Ein flexibles und funktionales Tool mit einer benutzerfreundlichen und intuitiven Oberfläche, mit der Sie fantastische Dinge erstellen können, da das Entwerfen Spaß machen und keine lästige Pflicht sein sollte. Dieses Produkt ist einfach zu verwenden. Viele Designer verwenden es, um zwei Probleme gleichzeitig zu lösen - als Werkzeug für das Prototyping auf niedriger Ebene, das Erstellen von Drahtgittern und für das endgültige Design der visuellen Benutzeroberfläche.
Plattform:Mac
Preis: $ 99 (kostenlose Testversion verfügbar).
Abschließend
Jetzt haben Sie die Wahl - treffen Sie nur fundierte Entscheidungen! Welche Tools eignen sich am besten für Sie persönlich?
Ich habe mit 13 Jahren angefangen, Grafikdesign zu studieren. Ich habe in Online-Kursen gelernt, wie man Websites gestaltet, und den ganzen Tag mit Photoshop und Affinity Designer gespielt. Diese Erfahrung hat mich gelehrt, wie ein Designer zu denken.
Ich entwerfe und entwickle seit fast einem Jahr Apps. Ich nahm am Programm des Massachusetts Institute of Technology teil, wo ich im Entwicklungsteam der Universeaty-Anwendungen arbeitete. Vor zwei Monaten habe ich begonnen, an einer neuen Crypto Price Tracker-App zu arbeiten, die vor kurzem am 28. Januar veröffentlicht wurde.
In diesem Artikel werde ich den schrittweisen Entwurfsprozess erläutern, den ich bei der Arbeit an Anwendungen befolge. Dies sollte denjenigen helfen, die ihre Fähigkeiten im Bereich digitales Design erlernen oder verbessern möchten. Beim Design geht es nicht nur um die Verwendung software In diesem Artikel erfahren Sie nicht, wie Sie es verwenden. Es gibt Hunderte von hochwertigen Tutorials im Internet. Beim Design geht es auch darum, die Essenz Ihres Produkts, seine Funktionalität und sein Design zu verstehen, ohne die Endbenutzer zu vergessen. Dies wird Ihnen dieser Artikel beibringen.
Designprozess:
- Erstellen Sie einen Benutzerfluss für jeden Bildschirm.
- Prototypen erstellen / zeichnen.
- Wählen Sie Designvorlagen und Farbpaletten.
- Erstellen Sie ein Design.
- Erstellen Sie einen animierten Prototyp der App und bitten Sie die Benutzer, diese zu testen und Feedback zu geben.
- Nehmen Sie die letzten Ausbesserungen an den Layouts vor, damit alle endgültigen Bildschirme für die Entwicklung bereit sind.
Lasst uns beginnen!
Userflow
Der erste Schritt besteht darin, herauszufinden, welche Funktionen in Ihrer Anwendung angezeigt werden sollen. Sobald Sie Ideen haben, erstellen Sie einen Benutzerfluss. Dies ist ein Flussdiagramm der Funktionsweise Ihrer Anwendung.
In der Regel besteht ein Benutzerfluss aus drei Arten von Formen.
- Rechtecke werden zur Darstellung von Bildschirmen verwendet.
- Diamanten werden für Bedingungen verwendet (z. B. Drücken der Anmeldetaste, Wischen nach links, Vergrößern).
- Pfeile verbinden Bildschirme und Bedingungen miteinander.
Benutzerabläufe sind sehr nützlich, da sie eine gute logische Vorstellung davon geben, wie die Anwendung funktionieren wird.
Hier ist ein Benutzerflussdiagramm, das ich gezeichnet habe, als ich mit dem Entwerfen meiner App begonnen habe.
Userflow für die Hauptschnittstelle.
Prototypen
Nachdem Sie den Benutzerfluss für jeden Bildschirm erstellt haben, arbeiten Sie mit Prototypen aller Bildschirme. Prototypen sind im Wesentlichen detailarme Skizzen Ihrer Anwendung. Grundsätzlich eine Skizze oder ein Diagramm, in dem sich Bilder, Beschriftungen, Schaltflächen und mehr befinden. Eine grobe Skizze der Leistung Ihrer Anwendung.
Ich verwende druckbare Vorlagen von UI-Schablonen, um Drahtgitter zu zeichnen. Dies spart Zeit und bietet einen guten Arbeitsbereich zum Zeichnen und Notieren.
Hier ist ein Beispiel eines Prototyps.

Nach dem Prototyping können Sie eine App namens Pop verwenden und mit der App einen Schnappschuss aller Ihrer Zeichnungen erstellen und einen anklickbaren Prototyp erhalten, indem Sie alle Bildschirme mit Schaltflächen verknüpfen.
Entwerfen Sie Skizzen und Farbpaletten
Das ist mein Lieblingsteil. Es ist wie ein Schaufensterbummel. Viele Designmuster und Farbpaletten zur Auswahl. Ich werde diejenigen auswählen, die mir gefallen, und mit ihnen experimentieren.
Die besten Plattformen zum Auffinden von Mustern sind Mobile Patterns und Pttrns. Um gute Farbpaletten zu finden, besuchen Sie die Color Hunt-Website.
Design
Schließlich verwenden Sie Ihre Design-Software. Es sieht so aus, als hätten Sie sich in Zukunft bei Ihrer App angemeldet und einige Screenshots gemacht. Es sollte realistisch aussehen und der Realität ziemlich ähnlich sein.
Existiert software Entwicklungs- und Designwerkzeuge. Ich benutze Affinity Designer. Das am häufigsten verwendete iOS-Designtool ist Sketch.
Hier ist ein Beispiel für einige der frühen Designs meiner Anwendung.
 Übertragen des Bildes auf Pixel!
Übertragen des Bildes auf Pixel! Ich habe mehr mit verschiedenen Farbpaletten experimentiert.

Ich habe die ersten Layouts mit Freunden geteilt, um deren Feedback zu erhalten. Viele Leute scheinen den goldenen und schwarzen Farbverlauf zu mögen.
Machen Sie sich bereit für Feedback und experimentieren Sie mit neuen Vorschlägen! Sie erhalten erstaunliche Rückmeldungen von Ihren Benutzern, wenn Sie mit ihnen sprechen, und nicht, wenn Sie hektisch in Dribbble oder Behance stöbern.
Deshalb habe ich das Layout neu gestaltet und die Hintergrundgrafiken entfernt, da das Generieren technisch zeitaufwändig war und die Lesbarkeit beeinträchtigte. Was ist am Ende passiert:

Ich war mit dem Farbschema, den Symbolen der Registerkartenleiste und dem Gesamtlayout zufrieden. Ich ging voran und entwarf den Rest der Bildschirme nach den gleichen Gestaltungsprinzipien. Es war ein langer, aber unglaublich lustiger Prozess!
Als alle meine Bildschirme fertig waren, stellte ich einen Prototyp in Adobe XD zusammen und bat einige Freunde, zu experimentieren und Feedback zu geben.
Nach dem letzten Schliff sieht die endgültige Version meines Designs so aus.

Nachdem alle Bildschirme vollständig waren, importierte ich sie in Xcode und begann mit der Entwicklung der Anwendung.
Das ist alles! Ich hoffe, dieser Artikel hilft Ihnen beim Einstieg in das App-Design oder hilft Ihnen, ein besserer Designer zu werden. Und wenn Ihnen meine Anwendung gefällt, können Sie sie herunterladen.
Ich beende diesen Artikel mit einem meiner Lieblings-Design-Zitate.
Stichworte:,„Beim Design geht es nicht nur darum, wie ein Objekt aussieht und sich anfühlt. Design ist wie es funktioniert "
- Steve Jobs
Jedes Design, egal wie gut es ist, ist völlig nutzlos, wenn es kein UX-Design ist. Es gibt Hunderttausende von Ressourcen, die atemberaubende Benutzeroberflächen und Grafikdesigns erstellen und die besten Fachleute mit unrealistischem Talent beschäftigen, aber sie können ihren Platz im Web nicht finden. Und das liegt daran, dass die Interaktion zwischen der Website und den Benutzern exponentiell zunimmt. Um Feedback vom Benutzer zu erhalten, müssen Webdesigner sich um die Benutzererfahrung kümmern (UX - User Experience). In diesem Stadium kommen UX-Designtools zur Rettung - ausgezeichnet online Dienstedie Designern Hinweise zum Design der Benutzeroberfläche geben. Wir werden in diesem Artikel ausführlicher darauf eingehen.
Da Designer nicht nur die Schönheit und korrekte Organisation von Elementen berücksichtigen müssen, sondern auch komplexere Faktoren im Zusammenhang mit dem Verhalten der Besucher auf der Website, verwenden sie häufig UX-Designtools, mit denen sie einige Aufgaben automatisieren oder den Implementierungsprozess erheblich vereinfachen können. Glücklicherweise ist das Interface-Design kein neues Thema mehr und es gibt Hunderte von UX-Design-Tools im Internet. Natürlich werden wir sie nicht alle auflisten. Um Ihnen zu helfen, haben wir nur einige der interessantesten und nützlichsten UX-Designtools ausgewählt kleine Beschreibungenum ihre Hauptmerkmale zu zeigen und Ihnen die Möglichkeit zu geben, diejenige zu wählen, die am besten zu Ihnen passt.
UX-Designtools zum Modellieren und Entwerfen von Modellen und Prototypen
Prototyping ist zu einem Muss für alle Designer geworden, die im UX-Design erfolgreich sein und die Benutzererfahrung verbessern möchten. Durch das Erstellen von Modellen, Modellen und Prototypen können sie alle Ideen in Aktion testen, bevor sie Zeit, Mühe und Geld in das Projekt investieren. Mit diesen UX-Designtools können Sie Ihr Produkt während des gesamten Produktionsprozesses testen und Verbesserungen vornehmen, um eine robuste Benutzererfahrung für Ihre Zielgruppe zu schaffen.
Moqups Interface Design Tool

Die Moqups isana HTML5-App wurde entwickelt, um Modelle, Modelle und Prototypen zu erstellen. Moqups bietet eine Vielzahl von Voreinstellungen und Vorlagen, mit denen Sie die Grundlage für Ihr Projekt erstellen können. Sie können jede Komponente anpassen und ihre eigenen Farben, Textgrößen, Symbole usw. festlegen.
Drahtmodell

Dies ist ein weiteres Werkzeug zum Erstellen strukturdiagramme Seiten (Wireframing) mit einer komfortablen minimalistischen Oberfläche. Das Tool ist einfach zu bedienen und enthält nur das erforderliche Minimum an Funktionen, um den Verwendungsprozess so einfach wie möglich zu gestalten. Das Erstellen von Diagrammen mit diesem Tool hat den Vorteil, dass Benutzer sie problemlos mit anderen teilen können. Jedes von Ihnen erstellte Schema oder Modell erhält eine eigene eindeutige URL, die Sie an den Kunden oder andere Teammitglieder senden können.
Bleistift

Es ist ein grafisches Prototyping-Tool. Da dies ein Open Source Instrument ist quellcodekönnen Sie es auf Ihrem installieren persönlicher Computer und erstellen Sie grafische Prototypen auch ohne Internetzugang. Natürlich sollten Sie keine erweiterten Funktionen und komplexen Funktionen erwarten, aber es erfüllt seine Hauptaufgaben.
Balsamiq

Sie möchten nicht stundenlang Prototypen erstellen? In diesem Fall müssen Sie einfach Balsamiq ausprobieren. Es ist einfach, aber sehr effektiv, wenn es um Prototyping geht. Mit Balsamiq können Benutzer mehrere Layouts erstellen, die getestet und ausgewählt werden können, um das beste Ergebnis zu erzielen.
PowerMockup

Sind Sie ein PowerPoint-Meister? Dann werden Sie dieses Tool lieben, da es PowerPoint zu einem leistungsstarken UX-Designtool zum Erstellen von Modellen macht. Dies bedeutet, dass Sie überhaupt keine neue Software lernen müssen. Mit PowerMockup können Personen ohne besondere technische Fähigkeiten am Design- und Entwicklungsprozess teilnehmen, was bei weitem einer der Hauptvorteile ist.
Mockplus

Mockplus bietet alles, was Sie für Ihr nächstes Projekt benötigen, von wunderschönen visualisierten Interaktionen, integrierten 200 Komponenten und 3000 Symbolen bis hin zu Co-Editing und Echtzeit-Tests auf realen Geräten. Mit diesem UI-Designtool können Sie Ihre Ideen effizient und einfach in voll funktionsfähige Prototypen umwandeln. Darüber hinaus vereint das Mockplus-Designtool Benutzerfreundlichkeit mit ausgefeilten Funktionen, um jedes Prototypelement zu erstellen.
UXPin

Suchen Sie nach einem Tool, mit dem Sie interaktive Prototypen und Modelle erstellen können? UXPin ist ein intuitives und einfach zu bedienendes Tool. Mit dieser Funktion können Sie sich sogar ein Bild davon machen, wie das Produkt auf Mobilgeräten aussehen wird, indem Sie einfach die Bildschirmgröße des Browsers ändern.
Verfestigen

Gliffy

Gliffy ist nicht nur ein weiteres UX-Design-Prototyping-Tool. es ist viel mehr. Mit Gliffy können Benutzer Netzwerkdiagramme, komplexe technische Zeichnungen, Flussdiagramme, UML-Diagramme und mehr erstellen. Es ist intuitiv klare Schnittstelle Mit dieser Option können Sie Diagramme in wenigen Minuten erstellen.
POP

A / B-Testwerkzeuge
Die Idee hinter diesen Tools ist, zwei Versionen einer Seite zu erstellen und sie dann zu testen, um festzustellen, welche Version am besten funktioniert. Conversion-Raten, durchschnittliche Verweildauer auf einer Seite und andere Messdaten sind einige der Faktoren, anhand derer Sie die Leistung einer Website-Seite messen können.
Desinion

Sie sind sich nicht sicher, ob Sie ein Projekt erstellen, das Benutzer wirklich sehen möchten? Mit diesem A / B-Testtool können Sie jede Frage stellen, die Sie interessiert, und eine echte Benutzerantwort erhalten. Das Tool hat eine sehr nützliche Funktion - Diskussion. Sie können auf Ihrer Website eine Diskussion starten, um Benutzer in den Entwurfsprozess einzubeziehen. Außerdem können Sie private Diskussionen erstellen und diese nur mit Freunden oder Kollegen teilen.
Visual Website Optimizer

Es ist ein einfaches, aber äußerst leistungsfähiges Tool, das A / B-Tests auf höchstem Niveau ermöglicht. Mit seiner Hilfe können Sie auch multivariate Tests und Split-Tests durchführen. Segmentierte Berichte und Umsatzanalysen werden auch im Visual Website Optimizer verfügbar sein.
Optimistisch

Es ist ein robustes A / B-Testwerkzeug, mit dem Benutzer einen Test durchführen können, ohne auf technische Details einzugehen und ohne besondere Fähigkeiten zu benötigen. Der Mangel an Code und die vollständige visuelle Bearbeitung machen es bei Vermarktern sehr beliebt.
Tools zum Testen der Benutzerfreundlichkeit
Wenn Sie ein gutes UX-Design erstellen möchten, benötigen Sie möglicherweise Tools zum Testen der Benutzerfreundlichkeit, um das Problem der Benutzererfahrung zu verstehen und die Bedürfnisse und die Psychologie des Zielbenutzers zu ermitteln. Wenn Sie definieren können, was Besucher und potenzielle Kunden wirklich wollen, und auf dieser Grundlage eine Schnittstelle erstellen können, wird das Design das Publikum mit Sicherheit beeindrucken und mit Energie versorgen. Usability UX-Testtools kann grob in Remote-Usability-Test-Tools und Feedback-Tools unterteilt werden. In diesem Abschnitt haben wir sowohl diese als auch andere Lösungen zusammengestellt, damit Sie auswählen können, welche am besten zu Ihnen passt.
Loop11

Loop11 ist ein einfaches Tool zum Testen der Benutzerfreundlichkeit, für das keine Kenntnisse in HTML-Code oder Programmiersprachen erforderlich sind. Innerhalb des Tools können Sie verwenden fertige Vorlagen oder erstellen Sie selbst ein Thema. Darüber hinaus gibt es verschiedene Möglichkeiten, Mitwirkende zum Testen Ihrer Projekte einzuladen. Sie können basierend auf Ihre eigene Benutzerliste erstellen soziale NetzwerkeErstellen Sie ein Popup auf der Website, um interessierte Personen zu finden. Alles, was Sie tun müssen, ist, eine Liste mit Fragen zu erstellen oder verschiedene Designs zur Auswahl einzuschließen und dann eine Einladung an Personen zu senden, die sie bitten, diese zu beantworten. Basierend auf den Ergebnissen können Sie die erforderlichen Designänderungen vornehmen.
Verrücktes Ei

Mit diesem Tool können Sie Ihre Seite benutzerfreundlicher gestalten und Ihre Conversions steigern, indem Sie die richtige Benutzererfahrung erstellen. Es funktioniert wie folgt. Sie reichen Ihr Design ein. Anschließend analysieren die Experten für Benutzerfreundlichkeit und Benutzererfahrung es und teilen Ihre Kommentare mit, mit denen Sie Ihre Website verbessern können.
Usability-Tools

Es ist eines der am häufigsten verwendeten UX-Designtools und erfreut sich bei Designern und Vermarktern großer Beliebtheit nützliche Funktionen... Dieses Tool hilft bei der Analyse von Webseiten aus Sicht des Benutzers. Dieser enorme Vorteil für den Designer besteht darin, dass er spezifische Hinweise gibt, wo und welche Änderungen der Designer vornehmen muss, um die Conversions zu steigern, oder welche Elemente verschoben werden müssen, um den Benutzer zum Ausführen bestimmter Aktionen zu bewegen. Dieses Usability-Tool ermöglicht auch Feedback und Feedback von Personen, die das Produkt tatsächlich verwenden.
Appsee

Es handelt sich um eine "Analysesoftware", mit der die Aktivitäten von Anwendungsbenutzern verfolgt werden. Mit diesem Tool erhalten Sie wertvolle Einblicke in die Interaktion von Benutzern mit Ihrer Anwendung. Die "User Recording" -Funktion dieses Instruments ist die beeindruckendste. Es zeichnet Benutzeraktivitäten auf und gibt Ihnen so einen guten Einblick in das Benutzerverhalten. Es ist ein nützliches Tool, um die Gesamtleistung Ihrer App zu verbessern und die Conversions zu steigern.
Attensee

Es ist ein Tool zur Verfolgung des Benutzerverhaltens, mit dem Sie verstehen, wie Ihre Zielgruppe die Seiten Ihrer Website anzeigt. Attensee gibt einen visuellen Hinweis darauf, ob Personen wichtige "Elemente Ihrer Website" bemerken. Dies hängt direkt mit dem Design zusammen, denn wenn Sie feststellen, dass sich eine erhebliche Anzahl von Benutzern nicht auf wichtige Elemente wie Banner, Handlungsaufforderungstasten und Sonderangebote konzentriert, kann Attensee Ihnen dabei helfen, dies zu beheben.
UserVoice

Dies ist ein weiteres leistungsstarkes Tool, mit dem Sie verschiedene Benutzeraktionen anzeigen und analysieren können, während diese Ihre Website durchsuchen. Mit diesem Tool können Sie direktes Feedback von echten Benutzern erhalten und die aufgetretenen Probleme beheben.
MouseStats

Wie der Name dieses Tools andeutet, können Sie mit MouseStats Benutzeraktionen mit der Maus verfolgen. Wie Sie wahrscheinlich wissen, ahmen Mausbewegungen die Bewegungen der Augen des Benutzers nach. Durch Verfolgen von Cursorbewegungen und Scrollen erhalten Sie wichtige Hinweise darauf, wie Benutzer mit Ihrem Design interagieren. Das Beste an diesem Tool ist, dass es eine visuelle Darstellung der Benutzeraktivität bietet und somit dazu beiträgt, die erforderlichen Änderungen vorzunehmen.
UX-Designtools für Prototyping und kollaboratives Design
Teamwork ist ein Muss, wenn es darum geht, gute UX-Designs für Ihre Zielgruppe zu entwickeln. Wenn Sie es gewohnt sind, in einem Team zu arbeiten, müssen Sie Zugriff auf geeignete Tools haben, mit denen Ihre Teammitglieder effektiv und mühelos zusammenarbeiten und ihre eigenen Vorschläge machen können. Im Folgenden finden Sie UX-Designtools für Prototyping und kollaboratives Design, die Sie möglicherweise nützlich finden.
FileSquare

Es ist nicht nur ein Tool für die Zusammenarbeit. Sie können einen interaktiven Prototyp erstellen und gleichzeitig mit anderen Teammitgliedern zusammenarbeiten. Treffen Sie kreative Entscheidungen und erhalten Sie Echtzeit-Feedback von Menschen.
Notismus

Arbeiten Sie an visuellen Inhalten und suchen ein Tool für die Zusammenarbeit? Dann brauchen Sie Notismus. Um die Kommunikation mit dem Team so bequem wie möglich zu gestalten, werden darin Skizzen und Notizen verwendet. Benachrichtigungen erfolgen in Echtzeit, sodass Sie Feedback von Kollegen und Kunden erhalten können, sobald jemand sie notiert.
roter Stift

Mit RedPen werden kollaboratives Design und Prototyping schnell und einfach. Dieses UX-Tool dient zur kollaborativen Designmodellierung und zum Prototyping. Es wurde speziell entwickelt, um die Zusammenarbeit mit grafischen Inhalten zu erleichtern. Der Austausch von Bewertungen ist sehr einfach: Um eines der Elemente auszuwählen und eine Notiz zu hinterlassen, muss der Benutzer nur mit der Maus darüber fahren. Danach erscheint ein kleines Textfeld, in dem Sie Ihr Feedback hinterlassen können.
Memosort

Mit Memosort ist die Entfernung kein Hindernis mehr. Dieses erstaunliche Tool ist eines der besten Tools für kollaboratives Design. Es wird Ihnen helfen, sich mit dem Team zu verbinden und in Echtzeit zusammenzuarbeiten. Alle Notizen in Memosort werden automatisch gespeichert, sodass Sie sich keine Sorgen machen müssen gute Idee oder das Angebot kann verloren gehen.
Trello

Vergessen Sie lange und langweilige E-Mails. Trello ist hier, um Ihrem Team die Zusammenarbeit und Kommunikation zu erleichtern. Der Vorteil dieses Tools ist, dass es kostenlos ist. Im Trello-Tool befinden sich spezielle Karten, die verschiedene Projekte darstellen. Alles, was Sie tun müssen, um Personen zu einem Projekt hinzuzufügen, ist es per Drag & Drop auf die entsprechende Karte zu ziehen. Das Tool wird auch in Echtzeit aktualisiert.
Einladung

Es ist eine interessante Kombination aus Kollaborations- und Prototyping-Tool. Damit können Sie interaktive Prototypen und Modelle erstellen. Die Interaktion mit Invision ist in Echtzeit möglich. Sie müssen lediglich einen Link zum Design an andere Teammitglieder senden, die ebenfalls daran arbeiten und Vorschläge machen können.
Zusammenfassen
Dies sind also einige UX-Designtools, mit denen Webdesigner erfolgreiche Online-Projekte selbst und im Team erstellen und Informationen zur Benutzererfahrung sammeln können, um sich selbst zu verbessern. Wenn Sie mehr wissen nützliche Hilfsmitteldas haben wir vergessen zu erwähnen - schreiben Sie unbedingt in den Kommentaren darüber!


