موضوع یکی از مهم ترین و کلیدی ترین شاخص های گوگل آنالیتیکس، مشخص کننده رفتار کاربر در سایت، تا حدی مورد بررسی قرار گرفت. این نرخ پرش است.
«نرخ پرش» در گوگل آنالیتیکس جلسه ای است که تنها یک صفحه نمایش دارد. حتی اگر برای چند دقیقه در صفحه بودید، اما هیچ تعاملی انجام ندادید، اما به سادگی اطلاعات را مطالعه کرده و سپس خارج شدید، به عنوان امتناع محسوب می شود.
بیایید به چند نمونه نگاه کنیم. 3 کاربر در سایت وجود دارد:
نرخ پرش کلی برای هر سه کاربر 33٪ است
بیایید یک گزارش در Google Analytics بسازیم. در مثال بالا، نرخ پرش کلی برای هر سه کاربر 33٪ است. و از نظر یکسان سازی کاربران از نظر عوامل رفتاری، این کاملا صحیح نیست. به عنوان مثال، کاربری که به سایت رفته و صفحه سایت را به دقت مطالعه کرده است (مثلاً 10 دقیقه)، حتی یک اقدام که داده ها را به GA ارسال کرده است، انجام نداده و سایت را ترک کرده است - نرخ پرش 100٪ خواهد بود و میانگین مدت جلسه 00:00:00 خواهد بود. و مثالی دیگر: کاربر به صفحه اصلی سایت رفته، 10 ثانیه در آنجا مانده، به صفحه دوم رفته، 10 ثانیه دیگر اطلاعات را مشاهده کرده و سپس از سایت خارج شده است. نرخ پرش در این حالت 0 درصد خواهد بود.
تفاوت قابل توجهی در محاسبه این اندیکاتور در Google Analytics و Yandex.Metrica وجود دارد. در متریک، پرش به بازدیدی در نظر گرفته می شود که در آن کاربر تنها یک صفحه را مشاهده کرده و کمتر از 15 ثانیه را صرف مشاهده آن کرده است. در سایر موارد حتی اگر کاربر 17 یا 45 ثانیه پس از ورود به سایت صفحه را ترک کند، امتناع وجود نخواهد داشت.
به دلیل شرایط دوگانه، شاخص در Yandex.Metrica کمتر از Google Analytics است. برای اینکه در دو سیستم تحلیلی یکسان شود، کافی است 15 ثانیه پس از حرکت کاربر به سایت، داده ها را به GA (رویداد) ارسال کنید. پس از تغییرات، هنگامی که کاربر به سایت مراجعه می کند، ضربه "Page View" به Google Analytics ارسال می شود و پس از 15 ثانیه درخواست دوم ارسال می شود - داده رویداد.
نتیجه این است: کاربرانی که در هر جلسه بیش از 15 ثانیه در سایت بوده اند، نرخ پرش 0 درصد و کسانی که کمتر از این بازه زمانی هستند، نرخ پرش 100 درصدی خواهند داشت.
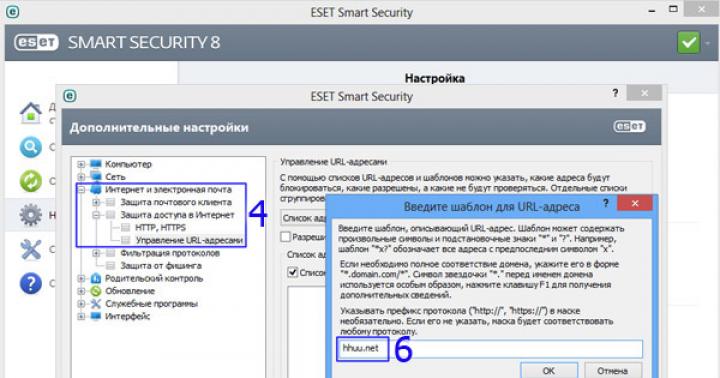
تنظیم یک «نرخ پرش دقیقتر» در Google Analytics را میتوان با افزودن دستی یک کد اضافی به کد پیشخوان Google Analytics انجام داد. بسته به نوع پیشخوان Analytics که استفاده می کنید، تنظیمات متفاوت خواهد بود.
1. کتابخانه Analytics.js
اگر کد و کتابخانه پیشخوان یونیورسال آنالیتیکس را در وب سایت خود نصب کرده اید analytics.js، سپس باید خطوط کد زیر را اضافه کنید:
setTimeout(function())(
ga('ارسال'، 'رویداد'، 'بازدیدکننده جدید'، location.pathname);
}, 15000);

قطعه کد برای ارتقای نرخ پرش کتابخانه analytics.js
جایی که "بازدیدکننده جدید" دسته رویداد است و location.pathname پارامتری است که شامل بخشی از آدرس صفحه بدون نام دامنه و پارامترهای دریافت است، 15000 مقدار 15 ثانیه در میلی ثانیه است. کد پیشخوان در وب سایت به این صورت است:

نرخ پرش برای کتابخانه analytics.js
2. کتابخانه gtag.js
اگر کتابخانه ای در سایت خود نصب کرده اید gtag.jsسپس باید کد زیر را اضافه کنید:
setTimeout(function())(
gtag('event', location.pathname, (
'event_category': 'بازدید کننده جدید'
});
}, 15000);

قطعه کد برای ارتقای نرخ پرش کتابخانه gtag.js
کد پیشخوان در وب سایت به این صورت است:

نرخ پرش برای کتابخانه gtag.js
سلام به همه!
هر کسی که با Google Analytics کار می کند از ناکافی بودن نرخ پرش در این سیستم تجزیه و تحلیل می داند. این امر به ویژه هنگام کار با آن قابل توجه است، جایی که فقط صفحه اصلی و صفحه "متشکرم" وجود دارد. گاهی اوقات این معیار به 100% می رسد. هنگام تجزیه و تحلیل ترافیک، کار با چنین داده هایی به شدت ممنوع است.
نکته این است که گوگل آنالیتیکس در ابتدا یک "پرش" را جلسه ای در نظر می گیرد که در طی آن فقط یک صفحه بازدید شده و حتی یک رویداد اجرا نشده است. به طور طبیعی، برای هر صفحه فرود (که تعداد زیادی از آن در اینترنت وجود دارد)، نرخ پرش، به بیان ملایم، غیر طبیعی خواهد بود. در Yandex.Metrica، زمانی بازدید در نظر گرفته می شود که کاربر کمتر از 15 ثانیه را در سایت سپری کند و حتی یک اقدام هدفمند انجام نداده باشد، به همین دلیل است که نرخ پرش در اینجا دقیق تر از Analytics است.
آن وقت چه باید کرد؟ چگونه یک نرخ پرش دقیق در گوگل آنالیتیکس بدست آوریم؟ حالا من در مورد آن به شما خواهم گفت.
تنظیم نرخ پرش در گوگل آنالیتیکس.درست در بالا عبارت "هیچ رویداد کامل نشد" را به دلایل خوبی برجسته کردم. ما از این فرصت استفاده می کنیم و رویدادی ایجاد می کنیم که پس از مدت زمانی که ما تعریف می کنیم فعال می شود.
بنابراین، برای اینکه نرخ پرش دقیقتر شود، باید تغییراتی در کد پیشخوان ایجاد کنیم:
اگر Universal Analytics دارید، باید موارد زیر را در کد رهگیری (آنچه به صورت پررنگ است) پیاده سازی کنید:
(function(i,s,o,g,r,a,m)(i["GoogleAnalyticsObject"]=r;i[r]=i[r]||function())( (i[r].q = i[r].q||).push(arguments)),i[r].l=1*new Date();a=s.createElement(o)، m=s.getElementsByTagName(o);a async=1;a.src=g;m.parentNode.insertBefore(a,m)))(window,document,"script","https://www.google-analytics.com/analytics.js" " GA")؛ ga ("ایجاد"، "UA-XXXXXXXXX"، "auto"); ga ("ارسال"، "نمایش صفحه"); setTimeout(function())(ga("ارسال"، "رویداد"، "بدون شکست"، "بدون شکست جلسه"، location.pathname); ), 15000);
اگر یک برچسب سایت جهانی وجود داشته باشد، این را اجرا می کنیم (آنچه به صورت پررنگ مشخص شده است):
window.dataLayer = window.dataLayer || ; تابع gtag())(dataLayer.push(arguments);) gtag("js"، new Date()); gtag("config"، "UA-XXXXXXXXX"); setTimeout(function())( gtag("رویداد"، "بدون خرابی"، ("Event_category": "بدون شکست"، "event_label": "بدون شکست جلسه" )); ), 15000);
پس از اصلاح کد رهگیری، باید عملکرد آن را بررسی کنید. برای انجام این کار، به Google Analytics، به بخش "حالت واقعی"، زیربخش "رویدادها" بروید. در تب مرورگر بعدی وارد وب سایت شما می شویم. گزارش باید موارد زیر را نشان دهد:
همانطور که می بینید، پس از 15 ثانیه رویداد راه اندازی می شود و بازدید دیگر به عنوان "امتناع" در نظر گرفته نمی شود. اگر فردی کمتر از 15 ثانیه را صرف کند، به طور طبیعی، رویداد کار نخواهد کرد - سیستم جلسه را به عنوان "امتناع" حساب می کند. کل این کار اینگونه است.
از این روز به بعد، نرخ پرش در همه گزارش ها باید به شدت کاهش یابد. حواست به این باشد.
و ? امروز سعی می کنم همه چیز را در مورد این شاخص به شما بگویم.
خرابی در Yandex Metrica چیست؟هر سیستم تحلیلی از الگوریتم عملیاتی منحصر به فرد خود استفاده می کند، به همین دلیل، انواع مختلف داده ها به روش های مختلف مورد توجه قرار می گیرند و چیزهای کاملاً متفاوتی می گویند. بنابراین، برای مثال، در Yandex.Metrica، اگر چندین شرط به طور همزمان برآورده شود، بازدید به عنوان امتناع تلقی می شود:
- در طی یک بازدید، تنها یک صفحه مشاهده شد.
- بازدید کمتر از 15 ثانیه؛
- هیچ ضبطی از رویداد سرویس "بدون شکست" وجود نداشت.
تنها در صورتی که همه این شرایط ترکیب شوند، امتناع محاسبه می شود.
Bounce Rate در گوگل آنالیتیکس چیست؟در سیستم تحلیلی گوگل، همه چیز به اندازه متریکا واضح نیست. واقعیت این است که Analytics بازدیدی را رد میکند که طی آن فقط یک صفحه مشاهده شده است. برای تک پیجرها، موافقید، این خیلی خوب نیست.
حتی خود گوگل می گوید که همیشه لازم نیست روی نرخ پرش تمرکز کنید: اگر وظیفه شما جذب بازدیدکنندگانی است که پیوندهای مختلف را دنبال می کنند، نرخ پرش "Google" برای شما آموزنده خواهد بود. به عنوان مثال، من باید به این داده ها توجه کنم، زیرا سایت من چند صفحه است.
اما اگر صاحب یک وبسایت تک صفحهای هستید، نیازی نیست به این شاخص در Analytics نگاه کنید - باز هم برابر با 100٪ یا بیشتر خواهد بود.
شکست در متریکا و آنالیتیکس به چه معناست؟در هر دو سیستم تحلیلی، نرخ پرش یک درصد است، یعنی سهمی از تعداد کل بازدیدها. بازاریاب های اینترنتی با تجربه محدوده های خاصی را شناسایی کرده اند که بر اساس آنها می توانید کیفیت ترافیک را درک کنید:
- 0٪ - 20٪ - ترافیک با کیفیت بالا.
- 20٪ - 35٪ - کیفیت معمولی؛
- 35٪ - 50٪ - کمتر از حد متوسط.
- 50 درصد به بالا بد است.
علاوه بر این، میزان شکست در مورد مواردی مانند: سهولت استفاده از سایت، کیفیت محتوا، جذابیت صحبت می کند.
البته، شما نباید به طور کامل به محدوده های بالا تکیه کنید، زیرا این اعداد صرفاً برای هر جایگاه جداگانه هستند. بنابراین، برای مثال، در یک سایت مشتری در متریکا این رقم به 34٪ می رسد، در حالی که میانگین زمان در سایت کمی بیشتر از یک دقیقه است و ترافیک منحصراً هدف قرار می گیرد.
همچنین، نرخ پرش ممکن است بسته به نوع سایت متفاوت باشد:
- تک پیجر: 70% - 90%;
- سایت های خدماتی: 10% - 30%;
- فروشگاه های آنلاین: 10% - 40%;
- سایت های اطلاعاتی: 5% - 70%.
خط پایین: در هر صورت، شما باید برای کاهش درصد تلاش کنید!
تحلیل ترافیک و وب سایت بر اساس نرخ پرشپس از اینکه متوجه شدید شکستها در متریکا و آنالیتیکس چیست و به چه معنا هستند، شروع به تجزیه و تحلیل کانالهای ترافیک و شناسایی صفحات وبسایت با کیفیت پایین بر اساس این شاخص خواهیم کرد. برای این کار از گزارش های ساده در Yandex.Metrica استفاده می کنیم.
تجزیه و تحلیل کانال ترافیکاغلب اتفاق می افتد که هنگام استفاده از کانال های مختلف برای جذب ترافیک، یکی نتایج خوبی نشان می دهد، در حالی که دیگری کاملا برعکس است. برای درک اینکه بازدیدکنندگان نه چندان هدفمند از کدام کانال استفاده می کنند، کافی است از گزارش «منابع، خلاصه» (گزارش ها > گزارش های استاندارد > منابع > منابع، خلاصه) استفاده کنید: 
در این گزارش می توانید ببینید که یک کانال خاص چه تعداد بازدیدکننده هدفمند به وب سایت شما می آورد. 
لطفاً توجه داشته باشید که عمده ترافیک به سایت از تبلیغات متنی، یعنی از Yandex.Direct می آید (نرخ پرش 21.6٪ است). به جرات می توان گفت که ترافیک هدفمند است.
در Google Analytics، میتوانید تحلیل مشابهی را در گزارش «منبع/کانال» انجام دهید (منابع ترافیک > همه ترافیک > منبع/کانال): 
اگر برخی از منابع ترافیک دارای نرخ پرش بالایی هستند، باید تنظیمات را دوباره بررسی کنید، خطاها را شناسایی کنید و تنظیمات لازم را انجام دهید.
شناسایی صفحات با نرخ پرش بالاهمچنین لازم است تحلیل صفحه بر اساس پرش انجام شود. میتوانید این کار را با استفاده از گزارش «صفحه ورود» انجام دهید (گزارشها > گزارشهای استاندارد > محتوا > صفحات ورود): 
در این گزارش می توانید آدرس صفحات مختلف را با تمامی معیارها مشاهده کنید.
در گوگل آنالیتیکس، در گزارشی با نام یکسان "صفحه ورود" (رفتار > محتوای سایت > صفحه ورود به سیستم) می توان همین موضوع را مشاهده کرد: 
اگر یک صفحه خاص دارای نرخ پرش بالایی است، پس ارزش آن را دارد که به آن توجه کنید، تجزیه و تحلیل عمیق تری انجام دهید و در صورت لزوم، محتوای آن را دوباره کار کنید.
چگونه نرخ پرش را کاهش دهیم؟راه های زیادی برای کاهش نرخ شکست وجود دارد که ده ها مقاله در مورد آن نوشته شده است و همین موضوع را تکرار می کند. در واقع، البته برای کاهش این شاخص، باید روی هر سایت به صورت جداگانه کار کنید. اما برای جمع بندی باید موارد زیر را انجام دهید:
ما در مورد همه اینها در درس های بعدی صحبت خواهیم کرد، بنابراین در به روز رسانی وبلاگ مشترک شوید و چیز مهمی را از دست ندهید.
خوب دوستان عزیز همین!
بعدا میبینمت!
مقاله قبلیمقاله بعدی
سرگئی آرسنتیف
چگونه نرخ پرش گوگل آنالیتیکس را ۱۲ برابر کاهش دهیم؟عوامل رفتاری به طور فزاینده ای تأثیرگذار می شوند. و به اصطلاح "نرخ پرش" بسیار مهم است. اکنون به شما می گویم که چگونه با افزودن تنها یک خط به کد Google Analytics چندین بار آن را کاهش دهید.

گوگل نرخ پرش را به عنوان درصدی از بازدیدکنندگان وب سایت تعریف می کند که تنها پس از بازدید از یک صفحه سایت را ترک می کنند.
100 نفر به سایت شما آمدند که 30 نفر از آنها فقط صفحه ورود را مشاهده کردند و بدون باز کردن صفحه دیگری سایت را ترک کردند. در حالی که 70 بازدیدکننده باقی مانده به صفحات دیگر سایت نگاه کردند.
گوگل معتقد است که سایت برای 30 نفر اول جالب نبوده و این رویداد را به عنوان نرخ پرش ثبت می کند که در این صورت 30 درصد خواهد بود.
هرچه نرخ پرش بیشتر باشد، برای ارتقای موتور جستجوی سایت بدتر است. از آنجایی که گوگل سعی میکند در جستجوها فقط سایتهایی را نشان دهد که برای افراد جالب هستند، از جمله آنهایی که دارای حداقل نرخ پرش برای جستجوهای خاص هستند.
رویکرد سنتی گوگل برای تعیین نرخ پرش کاملا صحیح نیست. از این گذشته ، سایت های یک صفحه ای وجود دارند که در آنها تمام اطلاعات مفید در یک صفحه آموزنده و طولانی ارائه می شود. در این حالت فرد دیگر نمی تواند صفحات دیگری را در آن سایت باز کند و سایت های تک صفحه ای در واقع دارای نرخ پرش 100 درصدی هستند.
اما آیا این درست است؟
پس از همه، بازدیدکنندگان سایت های تک صفحه ای تمام اطلاعات لازم را در یک صفحه دریافت می کنند. بنابراین، البته اشتباه است که بازدیدی را که حتی ممکن است در طی آن خریدی رخ دهد، رد تلقی کنیم.
علاوه بر پروژه های یک صفحه ای، نرخ شکست بالا اغلب در فروشگاه های آنلاین تخصصی با تعداد کمی محصول، در وبلاگ های جوان و وب سایت های شرکتی رخ می دهد. به طور خلاصه، هر جا که بتوان اطلاعات مفیدی را در یک صفحه خاص ارائه کرد و بازدیدکننده نیازی به باز کردن صفحات دیگر ندارد - بالاخره او قبلاً اطلاعات مورد نیاز خود را دریافت کرده است!
چگونه نرخ پرش بالا را کاهش دهیم؟البته در سنتی ترین دیدگاه، برای کاهش نرخ پرش در گوگل آنالیتیکس، سایت باید زمینه زیادی داشته باشد که باید از طریق لینک دهی شایسته و قابل توجه به یکدیگر متصل شوند. در این صورت افراد تا حد امکان صفحات بیشتری را باز می کنند و در نتیجه نرخ پرش را کاهش می دهند.
اما روش مخفی دیگری وجود دارد که با آن نرخ پرش در گوگل آنالیتیکس را تقریباً در همه سایت ها چندین بار کاهش دادم و یک بار به معنای واقعی کلمه چند دقیقه وقت گذاشتم.
در اینجا یک نمودار نشان می دهد که چگونه تعداد خرابی ها پس از استفاده از این روش در فروشگاه آنلاین من کاهش یافته است:

کل راز این است که شما باید گوگل آنالیتیکس را مجبور کنید که به عنوان یک شاخص برگشتی نه باز شدن یک صفحه در سایت، بلکه ماندن بازدیدکننده در یک صفحه را پس از ورود به سیستم برای مدت معینی، مثلاً به مدت 15 ثانیه در نظر بگیرد. .
در این صورت، تنها خروج سریع از سایت زمانی که اطلاعات ارائه شده در آن برای بازدیدکننده بدیهی است جالب نباشد، امتناع تلقی می شود. یعنی کاربر در جست و جو درخواستی را تایپ کرد، به سایت رفت، در عرض 15 ثانیه یا کمتر متوجه شد که سایت جالب نیست و ترک کرد - فقط در این مورد امتناع ثبت می شود. و این واقعا منطقی است.
اگر کاربری به سایت آمد و مثلاً 10 دقیقه یک صفحه را خواند، حتی اگر پس از آن سایت را ترک کند، دیگر چنین واقعیتی امتناع تلقی نمی شود، زیرا منطقی است که فرض کنیم آن شخص اطلاعات مورد نیاز خود را دریافت کرد.
تنها چیزی که نیاز دارید این است که یک خط به کد Google Analytics قرار داده شده در وب سایت خود اضافه کنید، که نرخ پرش را به روشی جدید محاسبه می کند. می توانید این خط را با کلیک بر روی دکمه در شبکه اجتماعی که در آن ثبت نام کرده اید مشاهده کنید - ساده و کاملا رایگان است.
به هر حال، Yandex در سال 2011 نرخ پرش خود را بهبود بخشید و اکنون دقیقاً طبق این طرح کار می کند که پیشنهاد می کنم در پروژه های خود از آن استفاده کنید.
با استفاده از این روش، من نرخ پرش در این وبلاگ را بیش از 12 برابر کاهش دادم - از 89٪ به 6٪! برای شما هم همین آرزو را دارم
جهش در GA به عنوان جلسه ای تعریف می شود که در آن فقط یک صفحه مشاهده شده است، بدون اینکه رویداد دیگری رخ دهد. یعنی فقط یک درخواست به سرور GA.
اگر یک فروشگاه آنلاین با کارت های محصولات زیادی دارید که ترافیک ارگانیک دریافت می کنند و نرخ پرش در این صفحات به 100 درصد می رسد. می توانید نتیجه گیری های اشتباهی بگیرید. مثلا اینکه صفحه بد است و چیزی باید تغییر کند. اگرچه در واقع کاربر می تواند وارد شود و همه چیز را با جزئیات مطالعه کند. در یک صفحه فرود (یک صفحه)، اگر رویدادها را تنظیم نکرده باشید، به عنوان مثال اهداف روی فرم ها، نرخ پرش 100٪ خواهد بود. در نتیجه، برای اینکه یک جلسه کمتر از 15 ثانیه به عنوان یک شاخص شکست در تجزیه و تحلیل در نظر گرفته شود، باید رویدادی را ارسال کنید که پس از مدت زمان مشخصی که کاربر در سایت سپری کرده است، راه اندازی شود.
بیایید میزان خرابی را مانند متریک تنظیم کنیم (کمتر از 15 ثانیه - شکست پس از کد شمارنده تجزیه و تحلیل، کد را وارد کنید: setTimeout(function())(ga("ارسال"، "رویداد"، "بازدیدکننده جدید"). , location.pathname ), 15000);location.pathname پارامتری است که حاوی آدرس صفحه است.
کد پیشخوان در وب سایت به این صورت است:
همچنین میتوانیم رویدادی را تنظیم کنیم که بعد از 15 ثانیه از طریق Google Tag Manager فعال شود1. متغیر "Cod ua" را ایجاد کنید (اگر دارید، هنوز آن را ایجاد نکرده اید)
نوع متغیر "Constant" /// کد پیشخوان خود را UA-ХХХХХХ وارد کنید

2. یک ماشه ایجاد کنید
بیایید آن را به عنوان مثال "تایمر" بنامیم
نوع ماشه "Timer" /// name gtm.timer /// بازه "15000" (برحسب میلی ثانیه شمارش می شود) /// محدودیت "1" (تعداد فعال سازی رویداد)
قانون را تنظیم کنید URL صفحه مطابق با عبارت معمولی باشد.*
نوع در صفحات زیر فعال می شود: همه تایمرها

3. یک برچسب ایجاد کنید
به عنوان مثال، آن را "رویدادهای 15 ثانیه ای" بنامیم
نوع برچسب "Universal Analytics"
نوع ردیابی "رویدادها".
اقدام "مسیر صفحه" (متغیر داخلی، عنوان صفحه، بدون دامنه)
شناسه ردیابی "cod ua" متغیری برای کد پیشخوان تحلیلی است که در مرحله اول ایجاد کردیم.
این رویداد زمانی فعال می شود که ماشه "تایمر" فعال می شود - ماشه ای که در پاراگراف دوم ایجاد کردیم.

رویداد باید پس از 15 ثانیه از بازدید از سایت فعال شود.

پس از نصب کد، میتوانیم شروع به تجزیه و تحلیل نرخ پرش کنیم، که در آن کاربری که کمتر از 15 ثانیه در سایت سپری کرده باشد، به عنوان یک پرش در نظر گرفته میشود.
برای کاهش نرخ پرش، اول از همه باید سایت را به خصوص برای دو صفحه اول جذابتر کنید و همچنین سرعت بارگذاری سایت را بهینه کنید.