Une traduction gratuite de l'article de Jakub Linowski est «Une bonne interface utilisateur».
Une bonne interface utilisateur a des taux de conversion élevés et est facile à utiliser. En d'autres termes, c'est bon à la fois pour les entreprises et pour les personnes qui l'utilisent. Vous trouverez ci-dessous un certain nombre d'idées pratiques que vous pouvez essayer d'appliquer.
Idée 1: essayez d'utiliser une disposition à une seule colonne au lieu de plusieurs colonnes
Une disposition sur une seule colonne vous permet de mieux contrôler le récit. Il sera en mesure de diriger vos utilisateurs de la manière la plus prévisible - de haut en bas. L'approche à plusieurs colonnes suppose le risque que l'utilisateur soit distrait de l'objectif principal de la page. Guidez les personnes avec un appel à l'action obligatoire à la fin.
Idée 2: Essayez d'offrir un cadeau, ne terminez pas la vente immédiatement
Un geste amical, comme faire un cadeau à un client, est exactement ce dont vous avez besoin. Si vous regardez plus en profondeur, les cadeaux sont également une tactique de persuasion efficace basée sur le principe de réciprocité. Peu importe à quel point cela peut sembler évident, mais de petits signes d'appréciation porteront largement leurs fruits.
Idée 3: essayez de combiner des fonctions similaires et de ne pas diviser l'interface
Au cours du travail, vous pouvez créer par inadvertance plusieurs sections et éléments qui exécutent la même fonction. Il s'agit d'une entropie courante lorsqu'un système devient irrégulier au fil du temps. N'utilisez pas de noms différents pour les mêmes fonctions, afin de ne pas augmenter la charge d'informations sur vos clients. Plus l'interface utilisateur est fragmentée, plus la courbe d'apprentissage devient raide et plus il est difficile pour le client de comprendre l'essence de ce qui lui est demandé. Refactorisez l'interface utilisateur et combinez des fonctionnalités similaires.
Idée 4: Essayez d'utiliser la preuve sociale au lieu de parler de vous
La preuve sociale est une autre tactique de persuasion qui peut augmenter la conversion.
Les recommandations vous concernant et votre proposition peuvent inciter l'utilisateur à prendre des mesures. Assurez-vous que ces recommandations ou opinions sont présentes.
Idée 5: Essayez de répéter l'appel principal à l'action, au lieu de le montrer une fois
La répétition d'appel à l'action est plus applicable aux pages plus longues, ou la répétition sur plusieurs pages est utilisée. Bien sûr, vous ne voulez pas que l'offre apparaisse 10 fois sur une seule page et agace les gens. Les longues pages sont devenues la norme, et essayer de tout rentrer dans le premier écran n'est plus une bonne idée. Vous pouvez passer un appel en haut de la page, vous rappeler discrètement au milieu et corriger à la fin. Lorsque les gens atteignent la fin de la page, ils s'arrêtent pour réfléchir à la suite des choses, puis il est temps de faire une offre ou de conclure la transaction.
Idée 6: essayez d'améliorer les différences de style entre les éléments cliquables et sélectionnés, plutôt que de les estomper
Des outils expressifs, tels que la couleur, la profondeur et le contraste, peuvent être utilisés comme des marqueurs fiables qui reflètent le langage fondamental pour naviguer dans l'interface: où suis-je et où puis-je aller. Pour transmettre clairement cette idée aux utilisateurs, vous devez utiliser une conception visuelle différente pour les éléments à des fins différentes (liens, boutons, éléments sélectionnés et contenu), ces différences doivent être clairement exprimées et doivent être utilisées de la même manière dans toute l'interface.
L'image montre un exemple où la couleur bleue est sélectionnée pour marquer tout ce qui peut être pressé, et le noir pour tout ce qui a été sélectionné ou indique où nous sommes. Lorsqu'il est utilisé correctement, il sera beaucoup plus facile pour les gens de naviguer parmi ces conseils. Ne compliquez pas la vie des utilisateurs - ne cassez pas le codage sémantique.
Dans les cas où plusieurs suggestions sont affichées, une recommandation de produit en surbrillance peut être une bonne idée, car certaines personnes ont besoin d'un petit coup de pouce. Certaines études psychologiques suggèrent que plus le choix est large, moins la décision sera généralement prise et mise en œuvre. Pour éviter une telle paralysie analytique, essayez de souligner et de mettre en évidence certaines options par rapport à d'autres.
Idée 8: essayez d'annuler au lieu de demandes de confirmation
Imaginez que vous venez de cliquer sur un bouton ou un lien valide. L'annulation respecte l'intention initiale de l'utilisateur, permettant à l'action de se produire immédiatement, avec l'option d'annulation. Les demandes d'autorisation d'agir, au contraire, inspirent l'utilisateur qu'il ou elle ne sait pas ce qu'il fait, remettant en question ses intentions. Les actions de l'homme reflètent le plus souvent ses véritables intentions, et ce n'est que dans de rares situations qu'elles sont aléatoires. L'inefficacité et la misère des invites sont particulièrement évidentes lorsque les utilisateurs doivent effectuer l'action à plusieurs reprises et les invites apparaissent plusieurs fois, encore et encore: c'est une mauvaise expérience. Essayez de donner plus de contrôle à vos utilisateurs: annulez l'action et ne demandez pas de confirmation si possible.
Idée 9: Expliquez à qui le produit est destiné. N'essayez pas d'adresser le message à tout le monde
Identifiez-vous clairement votre public ou faites-vous appel à tout le monde à la fois? Cette idée d'augmenter la conversion est d'expliquer clairement à qui est spécifiquement destiné votre produit ou service. Lorsque vous atteignez votre public, mettez en évidence les signes spécifiques de vos clients. Cela amènera la communication avec eux à un nouveau niveau et donnera une certaine nuance d'exclusivité et d'élitisme. Un risque possible d'une telle stratégie est que lorsque vous déclarez des restrictions, vous pouvez couper une partie de l'audience potentielle. Dans ce cas, la transparence de la proposition aidera: l'honnêteté inspire confiance.
Idée 10: parler franchement au lieu d'hypothèses
Vous pouvez parler aux gens d'une voix tremblante instable ou vous pouvez dire la même chose avec confiance. Si vous terminez chaque phrase par des points d'interrogation, utilisez des mots comme «peut-être», «ce serait bien», «êtes-vous intéressé?» ou "vous ne voulez pas essayer?", alors vous avez toutes les chances d'ajouter de la conviction à votre message. Qui sait, il vaut peut-être parfois la peine de dire aux gens la prochaine étape sur la voie de l'optimisation de la conversion?
Idée 11: plus de contraste au lieu d'uniformité
Plus les appels à l'action se démarquent clairement et nettement des autres éléments de la page, meilleure sera votre interface, plus elle sera solide. Le contraste des principales actions cibles peut être amélioré de différentes manières. En utilisant la saturation, vous pouvez assombrir certains éléments contre des éléments clairs, en utilisant la profondeur, vous rapprochez les objets d'autres contenus plus éloignés (utilisez des ombres et des dégradés). Enfin, vous pouvez choisir des couleurs complémentaires dans la roue chromatique (par exemple, le jaune et le violet) pour encore plus de mise en valeur. Cependant, ne vous laissez pas trop emporter: le contraste entre le contenu et l'action principale doit être équilibré.
Idée 12: montrer le lieu d'origine du produit au lieu des généralisations
Les informations vous concernant, votre produit ou service vous permettent d'atteindre un niveau plus personnel de communication avec le client. Une bonne façon de parler de vous est de mentionner le pays, les états ou la ville d'origine. Si vous pouvez pratiquement appliquer ce conseil, alors l'attitude envers vous deviendra plus amicale. Souvent, mentionner où le produit a été fabriqué est un bon moyen de créer un sentiment de meilleure qualité du produit.
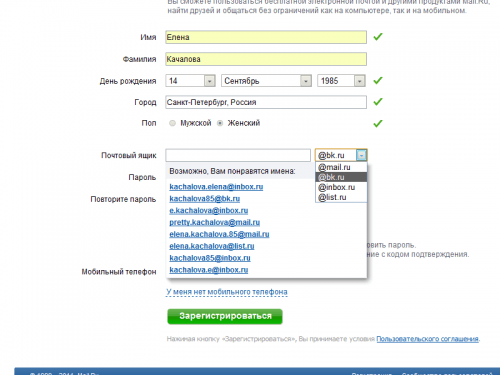
Idée 13: Réduisez le nombre de champs, ne demandez pas trop
Les gens par nature n'aiment pas les tâches longues, et cela s'applique pleinement au remplissage des champs du formulaire. Chaque champ qui nécessite une réponse de l'utilisateur peut le provoquer à quitter la page. De plus, tous les appareils ne vous permettent pas de taper rapidement du texte, il est particulièrement difficile de le faire sur les appareils mobiles. Essayez de ne laisser que les champs obligatoires et supprimez autant de champs que possible. S'il y a vraiment beaucoup de champs nécessaires, il sera préférable de les remplir après avoir envoyé le formulaire principal sur une page séparée ou en utilisant un formulaire supplémentaire. Développer le formulaire est facile, mais moins de champs vous permettent d'augmenter la conversion.
Idée 14: développez toutes les options à la fois
Chaque menu déroulant que vous utilisez masque un ensemble d'actions qui nécessitent un effort supplémentaire pour les trouver. Si ces options masquées sont essentielles pour que l'utilisateur prenne les mesures nécessaires, il vaut peut-être la peine d'augmenter leur priorité sur la page. Essayez de créer un menu déroulant pour les options qui sont évidentes et ne nécessitent pas de nouvelles connaissances de l'utilisateur: dans le choix de la date et de l'heure (par exemple, des calendriers) ou de l'emplacement géographique. Parfois, les éléments du menu déroulant peuvent fonctionner dans ces interfaces, dont l'utilisateur doit effectuer de temps en temps les actions. Soyez prudent lorsque vous utilisez des listes déroulantes pour les éléments du chemin narratif principal.
Idée 15: suggérer de la cohérence au lieu de pages à double fond
Les pages à double fond sont des tueurs de conversion. Oui, tout le monde a déjà l'habitude de faire défiler de longues pages, mais il est important de ne pas créer une fausse impression parmi les visiteurs que la page s'est terminée avant qu'elle ne se produise réellement. Si la page implique un défilement, définissez un rythme visuel ou sémantique qui indiquera clairement à l'utilisateur qu'il y a une suite ensuite. Soyez prudent avec les grands écarts dans les endroits de «pliage» où la bordure de l'écran peut apparaître (bien sûr, je veux dire les zones conditionnelles, car il est difficile de fournir toutes les options pour une variété d'appareils).
Idée 16: garder le focus, ne pas abuser des liens
Il n'y a rien de difficile à placer plus de liens à différents endroits de la page dans l'espoir de satisfaire autant de besoins de clients potentiels que possible. Cependant, lorsque vous créez une page narrative dont le but est d'amener l'utilisateur à une action cible spécifique, réfléchissez-y à deux fois. N'oubliez pas que tout lien avant l'action cible principale augmente le risque que l'utilisateur quitte la page et distrait de ce que vous attendez de lui. Gardez une trace du nombre de liens et, si possible, établissez un équilibre entre les pages de diffusion (avec un nombre légèrement plus élevé de liens) avec des pages «tunnel» avec moins de liens et plus de conversion. Le nettoyage des liens inutiles augmentera certainement les chances d'accéder au bouton important.
Les forces investies dans le développement d'un modèle de comportement pour un produit logiciel seront gaspillées si vous ne transmettez pas correctement les principes de ce comportement aux utilisateurs. Dans le cas des produits mobiles, cela se fait par des moyens visuels - en affichant des objets sur l'écran (dans certains cas, il est conseillé d'utiliser des sensations tactiles en appuyant).
Le but de l'artiste est de créer un objet dont le look évoque une réponse esthétique.
Les concepteurs créent des objets que d'autres personnes utiliseront. Si nous parlons de concepteurs d'interfaces visuelles, ils recherchent la meilleure idée, transmettant des informations sur le comportement du programme dans la conception à laquelle ils participent. En suivant une approche orientée vers les objectifs, ils devraient s’efforcer de présenter le comportement et les informations d’une manière compréhensible et utile qui soutienne les objectifs marketing de l’organisation et les objectifs émotionnels du personnage. Bien sûr, la conception visuelle des interfaces utilisateur n'exclut pas des considérations esthétiques, mais ces considérations ne doivent pas aller au-delà du cadre fonctionnel.
Les graphistes connaissent généralement très bien les aspects visuels et comprennent moins bien les concepts qui sous-tendent le comportement d'un produit logiciel et son interaction avec celui-ci. Ils sont capables de créer une apparence belle et adéquate des interfaces, et en plus - d'introduire une identité d'entreprise dans l'apparence et le comportement d'un produit logiciel. Pour ces spécialistes, le design ou la conception d'interface est, avant tout, le ton, le style, la composition, qui sont des attributs de marque, deuxièmement, la transparence et la clarté des informations, et seulement ensuite - la transmission d'informations sur le comportement à travers le but recherché.
Les concepteurs de la partie visuelle de l'interface ont besoin de certaines compétences inhérentes aux graphistes, mais ils doivent également avoir une compréhension approfondie et une bonne perception du rôle du comportement. Leurs efforts sont largement concentrés sur les aspects organisationnels de la conception. Leur attention se porte sur la correspondance entre la structure visuelle de l'interface d'une part et la structure logique du modèle mental de l'utilisateur et le comportement du programme d'autre part. De plus, ils se demandent comment informer l'utilisateur de l'état du programme et que faire des aspects cognitifs de la perception des fonctions par l'utilisateur.
Les concepteurs d'informations travaillent sur la visualisation des données, du contenu et des outils de navigation. Les efforts du concepteur de l'information visent à présenter les données sous une forme propice à leur interprétation correcte. Le résultat est obtenu grâce à la gestion de la hiérarchie visuelle à l'aide d'outils tels que la couleur, la forme, l'emplacement et l'échelle. Les objets courants de la conception de l'information sont toutes sortes de graphiques, de tableaux et d'autres façons d'afficher des informations quantitatives.

Afin de créer des interfaces utilisateur attrayantes et pratiques, un concepteur d'interface doit avoir des compétences visuelles de base - comprendre la couleur, la typographie, la forme et la composition - et savoir comment elles peuvent être utilisées efficacement pour transmettre le comportement et présenter des informations, pour créer une humeur et stimuler des réactions physiologiques. Le concepteur d'interface a également besoin d'une compréhension approfondie des principes d'interaction et des idiomes de l'interface qui déterminent le comportement du produit.
Croyez-le ou non, les modèles statiques et les prototypes se démodent, deviennent démodés, et la ligne entre le concepteur et le développeur est effacée. Alors que nous travaillons de plus en plus en collaboration avec d'autres designers ou développeurs, les outils que nous utilisons évoluent également.
L'ère des écrans haute résolution approche et les concepteurs devraient rechercher de nouvelles techniques et de nouveaux outils qui les aideraient à créer des dispositions de conception plus réactives et plus flexibles pour différents appareils.
Outils de wireframing
Les outils filaires rendent le processus de création d'un site Web ou d'une application beaucoup plus facile en visualisant le produit et en prêtant attention à tous les participants directement à la fonctionnalité et à l'interactivité de la mise en page.
Les clients doivent comprendre comment votre future application ou site est censé fonctionner. Mais une simple explication «sur les doigts» ou quelques e-mails laisseront la plupart des fonctions à la merci de leur imagination. Les outils filaires sont plus souvent utilisés pour simplifier la communication entre le client et l'entrepreneur.
Il existe de nombreux outils Wireframe différents qui offrent des fonctionnalités diverses: certains programmes ne peuvent être utilisés que pour des wireframes simples, tandis que d'autres peuvent être utilisés pour créer des prototypes de prototypes plus complexes et plus détaillés.
Maquettes Balsamiq
Simple mais super en ligneoutil filaire, qui comprend une bibliothèque d'éléments glisser-déposer, des listes et des boutons, un dessin stylisé à main levée. La principale caractéristique de ce programme est de rapprocher les maquettes du degré «d'apparence grossièrement intentionnelle et de faible précision» afin d'obtenir autant de commentaires que possible. «Destiné à la collaboration» - ces mots décrivant le produit sur le site officiel signifient que tous les membres de l'équipe et les clients peuvent participer au processus de prototype.
Plateforme:Win, Mac, Linux et la version Web
Prix: 89 $ (12 $ \\ mois pour un essai entièrement fonctionnel)
Esquisse
Sketch: Un outil filaire flexible et fonctionnel avec une interface élégante qui vous forcera à concevoir des choses fabuleuses, car la création d'un design doit être amusante, pas une corvée. Ce produit est facile à utiliser, a reçu une interface graphique intuitive ainsi que de nombreuses intégrations externes.
Plateforme: Mac
Prix:99 $ (essai gratuit disponible)
Illustrateur Adobe
Adobe Illustrator est un outil puissant pour travailler avec des graphiques vectoriels (cela signifie que vous pouvez créer des illustrations de n'importe quelle taille, en les adaptant au besoin, sans perdre la qualité de l'image). C'est un excellent programme pour prototyper différents niveaux de détail, créer des illustrations vectorielles complexes et travailler avec la typographie, ainsi que créer une excellente UX. Un outil délicieux pour créer des maquettes d'interface utilisateur.
Plateforme:Win & Mac
Prix:9 $ - 49 $ par mois
Adobe InDesign
Cette boîte à outils de conception inclut la possibilité de travailler avec différents types de contenu et de fichiers, bien qu'elle ait été initialement conçue pour la mise en page de documents imprimés de plusieurs pages. Créer un prototype de site ou d'application sous la forme d'un document PDF interactif n'a jamais été aussi simple! Ce produit vous donne la possibilité de créer des bibliothèques de composants de page, afin que vous puissiez créer de nombreuses collections de divers éléments d'interface utilisateur que vous pouvez réutiliser.
Plateforme: Win & Mac
Prix: 9 $ - 49 $ par mois
Omnigraffle
OmniGraffle - un produit pour OS X et iOS, qui se déplace en douceur pour simplifier le travail, en passant à l'iPad. Il s'agit d'un outil efficace pour créer des dispositions d'écran qui vous permet de combiner instantanément les structures filaires des sites Web, des graphiques de processus, des diagrammes ou des contours de page. Vous sélectionnez le type de projet et OmniGraffle crée les relations et les dépendances entre les différents éléments, connectant automatiquement les lignes sous forme de graphiques et aligne les formes et les éléments dans les mises en page ou les pages.
Plateforme:Mac et iOS
Prix:$50
UXPin
UXPin est une excellente plate-forme en ligne pour la conception d'interactions et d'interfaces utilisateur, des prototypes d'applications bureautiques, Web et mobiles qui devraient être rapides et faciles à utiliser. Les prototypes peuvent être créés à partir de préréglages et bibliothèques intégrés, de fichiers Photoshop, de fichiers Sketch importés ou en utilisant la bibliothèque UXPin étendue d'interfaces utilisateur.
Plateforme: version web
Prix: 15 $ - 40 $ par mois
Outils de prototypage
Les prototypes facilitent l'interaction de l'équipe de développement et simplifient la démonstration au client de son futur produit. Vos clients peuvent avoir une mise en page préliminaire de la future interface, en utilisant les outils pour créer des prototypes, vous pouvez rapidement obtenir des commentaires du client, des suggestions pour changer ou améliorer divers problèmes UX / UI, sans impliquer des développeurs coûteux, organiser une démonstration ou tester le futur produit.
Quelques mots sur le choix des outils de création de prototypes interactifs: aujourd'hui, une large sélection de programmes de prototypage d'interface utilisateur peut prêter à confusion. Bien sûr, l'utilisation constante de certainset les mêmes outils sont pratiques du point de vue des faibles coûts de temps pour maîtriser les mêmes techniques, mais la présence d'outils plus récents et plus avancés devrait inciter les concepteurs à développer et à optimiser les processus de conception. Certaines applications vous permettent de créer des prototypes avec un faible niveau d'interaction interactive, comme des écrans ou des pages liés, d'animer les transitions entre elles, d'autres vous permettent de créer des prototypes plus complexes avec la prise en charge de gestes et animations mobiles natifs. Les solutions les plus avancées ont à la fois un éditeur visuel et un éditeur de code qui vous permettent de programmer des prototypes.
Pixate
Pixate est un outil en ligne pour créer des prototypes interactifs, idéal pour travailler avec des applications mobiles. Les prototypes sont créés à l'aide de dispositions graphiques importées dans le programme, car il n'y a pas de bibliothèques d'éléments prêtes à l'emploi et vous devez travailler avec des fichiers graphiques créés dans des programmes tiers. Il n'y a pas de bibliothèques d'éléments prêtes à l'emploi, vous devez travailler avec des fichiers graphiques créés dans des programmes tiers. Une fonctionnalité utile de Pixate est la possibilité de tester le prototype en temps réel sur un smartphone ou une tablette
Plateforme: web
Prix: 0 $ - 50 $ par utilisateur et par mois
Axure
En plus de créer des prototypes dynamiques, Axure offrira la possibilité de créer un filaire interactif et d'augmenter la complexité et les détails de votre mise en page. Ce générateur comprend des plans de site, des widgets, un support mathématique et des outils pour créer automatiquement de la documentation ainsi que pour créer des mises en page HTML pour des applications et des sites Web. De plus, vous pouvez regarder le prototype de votre application directement sur votre smartphone en utilisant la fonction de partage intégrée.
Plateforme: Win & Mac
Prix: $289-$589
Origami
Origami est un outil gratuit qui vous permet de créer des prototypes interactifs. Qui peut être exécuté sur un iPhone ou un iPad, interagir avec eux et exporter du code adapté aux développeurs. Il vous permet également de créer des liens entre les calques du prototype et votre éditeur graphique (Sketch ou Photoshop), après quoi toute modification au niveau des dispositions graphiques est mise à jour dans le prototype lui-même.
Plateforme: Mac
Prix: gratuitement
Formulaire
Form est idéal pour créer des prototypes interactifs natifs d'applications mobiles qui simulent avec précision l'animation et l'interaction pour les applications iOS. Les mises en page sont créées à l'aide de bibliothèques de composants, divisées en différentes catégories, et les mises à jour peuvent être surveillées à l'aide d'un smartphone. La fonction glisser-déposer est prise en charge.
Plateforme:Mac
Prix: gratuitement
Invision
Invision est une plate-forme qui combine de nombreuses fonctionnalités utiles pour un travail moderne sur le Web ou l'interface mobile. Le système fonctionne avec des fichiers graphiques externes qui peuvent être chargés dans le système ou connectés à un prototype pour la mise à jour automatisée des éléments graphiques sans télécharger constamment de nouvelles versions (c'est-à-dire des mises à jour instantanées de la version mobile directement sur l'appareil). La plateforme possède son propre système de contrôle de version, des fonctionnalités utiles pour le travail d'équipe et les commentaires sur le prototype, et bien plus encore.
Plateforme: le web
Prix:15 $ - 99 $ (1 prototype gratuit)
Marvel
Marvel est un excellent outil de prototypage basé sur le Web qui se distingue par son potentiel qui simplifie le processus de prototypage. L'outil vous permet de travailler avec la conception d'interface la plus simple, la création de prototypes interactifs, et vous permet également de commenter les dispositions en temps réel à tous les participants au projet. La plate-forme fonctionne avec un grand nombre de types de fichiers pris en charge et vous permet également d'importer des fichiers Sketch et Photoshop. 17 préréglages intégrés pour les appareils mobiles sont disponibles, c'est pourquoi vous pouvez être sûr que vos prototypes seront optimisés pour l'appareil que vous avez sélectionné. La caractéristique la plus remarquable de ce logiciel est l'application mobile associée. Si vous souhaitez travailler avec des croquis sur papier, l'application mobile vous permet de transférer rapidement vos croquis et de travailler avec eux déjà à l'intérieur de la plateforme.
Marvel est facile à utiliser et à apprendre, dans le domaine public, vous pouvez trouver un grand nombre de FAQ et de didacticiels, ainsi que des didacticiels vidéo. De plus, le programme a une énorme communauté de designers qui partagent régulièrement leurs projets et aident à soutenir les autres.
Flinto pour mac
Flinto est idéal pour prototyper des animations ou combiner l'interaction d'applications mobiles et web. Les prototypes peuvent être construits à partir de préréglages intégrés, qui sont importés dans le programme pour commencer. Si vous utilisez Sketch, un plugin est disponible dans le programme qui vous permet d'importer des fichiers de travail d'un simple clic de souris.
Plateforme: Mac
Prix: $99
Outils de conception visuelle d'interface
Lorsque le prototype est prêt, l'étape suivante consiste à créer une conception d'interface visuelle pour le futur produit. Chaque designer a ses outils préférés qui semblent impossibles à remplacer. Certains d'entre eux sont déjà bien connus (vous les trouverez rapidement dans l'arsenal de tout créateur), tandis que d'autres ne sont pas si populaires. Alors, portez votre attention sur les 5 principaux outils pour créer un design visuel, qui, selon nous, pourront entrer dans votre arsenal.
Adobe Photoshop
Bien que ce programme ne nécessite pas de description, il vaut quelques mots. Bien que Photoshop n'incluait auparavant aucune bibliothèque de composants d'interface, déjà dans la version CC, il était possible de travailler avec des bibliothèques d'éléments, des plans de travail et bien plus encore. Même si vous n'avez pas utilisé de produits Adobe, esquisser des idées communes en regroupant plusieurs couches et composants ne sera pas un long processus. Vous pouvez créer non seulement UI et UX, mais aussi des storyboards et tous les croquis que vous pouvez créer.
Plateforme:Win & Mac
Prix: 9 $ - 49 $ par mois
Adobe InDesign
Cet outil de conception inclut la possibilité de travailler avec différents types de contenu et de fichiers, bien qu'il ait été initialement conçu pour la mise en page de documents imprimés de plusieurs pages. Beaucoup de gens l'utilisent uniquement pour créer un prototype, d'autres aussi pour concevoir l'interface elle-même. Créer un site ou une application prototype sous la forme d'un document PDF interactif n'a jamais été aussi facile! Ce produit vous donne la possibilité de créer des bibliothèques de composants de page, afin que vous puissiez créer de nombreuses collections de divers éléments d'interface utilisateur que vous pouvez réutiliser.
Plateforme: Win & Mac
Prix: 9 $ - 49 $ par mois
Illustrateur Adobe
Adobe Illustrator est un outil puissant pour travailler avec des graphiques vectoriels (cela signifie que vous pouvez créer des illustrations de n'importe quelle taille, en les adaptant au besoin, sans perdre la qualité de l'image). Il s'agit d'un excellent programme pour prototyper différents niveaux de détail, créer des illustrations vectorielles complexes et travailler avec la typographie, ainsi que pour créer une excellente conception d'interface visuelle pour différents types de produits.
Plateforme: Win & Mac
Prix: 9 $ - 49 $ par mois
Feux d'artifice Adobe
Adobe Fireworks vous permet de concevoir des dispositions pour des applications mobiles et Web. Le programme prend en charge les styles CSS, diverses polices et les puces du type "corner corner" peuvent être exportées en tant que style séparé. Il existe également un ensemble de préréglages prédéfinis.
Malheureusement, le projet n'est plus pris en charge et sera bientôt remplacé par Adobe Experience Design.
Adobe XD a été conçu comme une solution complète (intégrée) pour la conception d'interfaces, et le travail sur ce programme a été réalisé en collaboration avec une communauté de designers professionnels. Les développeurs ont pensé à optimiser et à améliorer l'interaction des utilisateurs avec le produit, en étendant les applications et sites GUI. Le programme est actuellement disponible gratuitement sur le site officiel d'Adobe (Mac OS X uniquement).
Plateforme: Win & Mac
Prix: non \\ temporairement gratuit
Esquisse
Sketch: Un outil flexible et fonctionnel avec une interface pratique et intuitive qui vous forcera à créer des choses fabuleuses, car la création d'un design doit être amusante, pas une corvée. Ce produit est facile à utiliser, de nombreux concepteurs l'utilisent pour résoudre deux problèmes à la fois - comme un outil de prototypage de bas niveau, la création de wireframes et pour la conception finale de l'interface visuelle.
Plateforme:Mac
Prix: 99 $ (essai gratuit disponible).
En conclusion
Maintenant, vous avez le choix - ne prenez que des décisions éclairées! Quels outils vous conviennent le mieux?
Les artistes et les concepteurs visuels travaillent avec les mêmes médias visuels. Ceux-ci et les autres doivent être qualifiés et expérimentés dans tout ce qui concerne ces moyens, mais leur activité sert à diverses fins. Le but de l'artiste est de créer un objet dont le look évoque une réponse esthétique. Ainsi, les beaux-arts sont un moyen d'expression de l'artiste sur un sujet qui (en lui et parfois dans la société dans son ensemble) suscite un intérêt émotionnel ou intellectuel. L'artiste n'est lié par presque aucune restriction. Plus le produit de ses efforts est inhabituel et particulier, plus il est apprécié.
Les designers, en revanche, créent des objets pour d'autres personnes.Alors que les artistes contemporains sont surtout concernés expression de soiles concepteurs, comme le soulignent Kevin Mallet et Darrell Sano dans leur magnifique livre Designing Visual Interfaces (Mullet et Sano, 1995), «sont occupés à rechercher les plus appropriés soumissiontransmettre certaines informations spécifiques », la communication.Si nous parlons de concepteurs d'interfaces visuelles, ils recherchent la meilleure vue, transmettant des informations sur comportementprogrammes auxquels ils participent. En suivant une approche orientée vers les objectifs, ils devraient s’efforcer de présenter le comportement et les informations d’une manière compréhensible et utile qui soutienne les objectifs marketing de l’organisation et les objectifs émotionnels du personnage.
Franchement, la conception visuelle des interfaces utilisateur n'exclut pas des considérations esthétiques, mais ces considérations ne doivent pas aller au-delà du cadre fonctionnel. Et bien que la subjectivité soit toujours présente dans les communications visuelles, nous nous efforçons de minimiser l'impact le goût.Nous sommes arrivés à la conclusion qu'une expression claire des objectifs émotionnels et des objectifs commerciaux de l'utilisateur est inestimable, même lorsqu'il s'agit de concevoir les aspects de l'interface visuelle qui fonctionnent au profit de la marque, sont responsables de l'expérience utilisateur et fournissent des réponses physiologiques. Nous avons écrit plus en détail sur le niveau physiologique du traitement cognitif dans le chapitre 5.
Arts visuels, conception d'interfaces visuelles et autres disciplines 335
Conception graphique et interfaces utilisateur
Le graphisme est une discipline sur laquelle la polygraphie a prévalu pendant de nombreuses années (jusqu'à environ la seconde moitié des années 80 du siècle dernier), car le design se résumait principalement à créer des emballages, de la publicité, à formater des documents et à organiser le cadre de vie. Les graphistes de la vieille école sont mal à l'aise avec les médias numériques car ils ne sont pas habitués à créer des graphiques au niveau des pixels. La jeune génération de graphistes est formée pour gérer le «nouveau» format et applique avec succès les concepts de la conception graphique traditionnelle aux graphiques numériques.
Les graphistes connaissent généralement très bien les aspects visuels et comprennent moins bien les concepts qui sous-tendent le comportement d'un produit logiciel et son interaction avec celui-ci. Des graphistes talentueux, avertis en termes numériques, réussissent à créer les interfaces riches en informations, esthétiquement agréables et impressionnantes que nous voyons dans Windows XP et Mac OS X, ainsi que des interfaces visuellement riches pour les jeux informatiques et les applications grand public. Ils sont capables de créer de belles et adéquates apparenceinterfaces, et en plus - pour introduire l'identité d'entreprise dans l'apparence et le comportement du produit logiciel. Pour ces spécialistes, le design ou la conception d'interface est, tout d'abord, le ton, le style, la composition, qui sont des attributs de la marque, deuxièmement, la transparence et la clarté des informations, et ce n'est qu'ensuite (s'il s'agit vraiment de cela) que le transfert d'informations sur le comportement à travers l'objectif escompté ( voir chapitre 13).
Les concepteurs de la partie visuelle de l'interface ont besoin de certaines compétences inhérentes aux graphistes travaillant au format numérique, mais ils doivent également avoir une compréhension approfondie et une bonne perception du rôle du comportement. Leurs efforts sont largement concentrés sur les aspects organisationnels de la conception et sur la manière de transmettre à l'utilisateur les caractéristiques du comportement du produit à l'aide d'ancrages visuels et de destinations attendues. Leur attention se porte sur la correspondance entre la structure visuelle de l'interface d'une part et la structure logique du modèle mental de l'utilisateur et le comportement du programme d'autre part. De plus, ils se préoccupent de savoir comment informer l'utilisateur sur les états du programme (par exemple, comment rendre l'état «disponible pour le changement» distinct de l'état «en lecture seule») et que faire des aspects cognitifs de la perception des fonctions par l'utilisateur (composition des éléments, hiérarchie visuelle , le rapport entre la figure et le fond, etc.).
336 Chapitre 14. Conception de l'interface visuelle
Conception d'informations visuelles
Concepteurs d'informationsils ne travaillent pas sur des fonctionnalités interactives, mais sur la visualisation de données, de contenu et d'outils de navigation. Dans la conception visuelle des interfaces, elles sont extrêmement importantes, en particulier lorsqu'il s'agit d'applications gourmandes en données et de certains sites Web où le contenu l'emporte sur la fonctionnalité. Les efforts du concepteur de l'information visent à présenter les données sous une forme propice à leur interprétation correcte. Le résultat ici est obtenu en gérant la hiérarchie visuelle à l'aide d'outils tels que la couleur, la forme, l'emplacement et l'échelle.
Les objets courants de la conception de l'information sont toutes sortes de graphiques, de tableaux et d'autres façons d'afficher des informations quantitatives. Edward Tufty a écrit plusieurs livres révolutionnaires qui développent ce sujet, y compris The Visual Display of Quantitative Information (Tufte, 1983).
Design industriel
Toute discussion sur les questions de design industriel dépasse le cadre de ce livre, cependant, l'utilisation généralisée des appareils interactifs et des appareils portables a conduit au fait que le rôle du design industriel dans la création de produits interactifs se développe sous nos yeux. Comme dans le cas de la différence de compétences professionnelles des graphistes, des concepteurs d'interfaces et des concepteurs d'informations, il existe une division des concepteurs industriels en deux catégories: certains se spécialisent dans la création de formes belles et utiles, tandis que d'autres ont un talent dans le domaine de la représentation logique et ergonomique des éléments physiques. contrôler une méthode qui correspond au comportement de l'utilisateur et reflète le comportement de l'appareil. Alors qu'un nombre croissant d'appareils acquièrent des affichages complets, l'importance de la collaboration entre les concepteurs d'interaction, les concepteurs d'interface et les concepteurs industriels dans la création de solutions complètes et efficaces augmente.
Blocs de construction de la conception de l'interface visuelle
La conception des interfaces se résume essentiellement à la question de savoir comment concevoir et organiser les éléments visuels de manière à refléter clairement le comportement et à présenter les informations. Chaque élément de la composition visuelle a un certain nombre de propriétés, telles que la forme et la couleur, et une combinaison de ces propriétés donne un sens à l'élément. Chaque propriété individuelle en soi a rarement une signification naturelle. On peut plutôt dire que l'utilisateur a la possibilité de comprendre
Blocs de construction pour la conception d'interfaces visuelles 337
dans l'interface en raison de diverses façons d'appliquer ces propriétés à chacun des éléments d'interface. Dans les cas où deux objets partagent des propriétés communes, l'utilisateur supposera que ces objets sont liés ou similaires. Lorsque les utilisateurs constatent que les propriétés sont différentes, ils supposent que les objets ne sont pas connectés. Les objets les plus contrastés attirent davantage notre attention. Bien avant que l'enfant commence à comprendre la parole et à parler, il montre la capacité de distinguer les objets qui contrastent visuellement. Le programme pour enfants Sesame Street s'appuie sur cette capacité humaine, invitant les enfants à choisir un objet qui n'est pas comme les autres ou qui ne fait pas partie d'un groupe. La conception visuelle des interfaces a un sens similaire, ce qui donne en pratique un bien meilleur résultat que les mots.
Lors de la création de l'interface utilisateur, analysez les propriétés visuelles suivantes de chaque élément ou groupe d'éléments. Pour créer une interface utilisateur utile et attrayante, vous devez travailler soigneusement avec chacune de ces propriétés.
Quelle forme a l'objet? Est-ce rond, carré ou comme une amibe? La forme est le signe principal de l'essence d'un objet pour une personne. Nous reconnaissons les objets par leurs contours; la silhouette d'un ananas texturé de fourrure bleue nous permet encore de comprendre qu'il s'agit d'un ananas. De plus, la distinction des formes nécessite une plus grande concentration d'attention que l'analyse de la couleur ou de la taille. Par conséquent, le formulaire n'est pas la meilleure propriété pour créer un contraste, si vous souhaitez attirer l'attention de l'utilisateur. La faiblesse du formulaire en tant que facteur de reconnaissance d'objet devient évidente si vous regardez le Dock 1 du système d'exploitation Mac OS X - ici, vous pouvez appeler par erreur iTunes au lieu d'iDVD ou iWeb au lieu d'iPhoto. Les pictogrammes ont une forme différente, mais ont des tailles, des couleurs et des textures similaires.
Quelle est la taille de l’objet par rapport aux autres objets à l’écran? Les éléments plus grands attirent plus d'attention, surtout s'ils sont nettement plus grands que les éléments environnants. La taille est variable rationaliséet quantifiablec'est-à-dire que les gens trient automatiquement les objets par taille et ont tendance à les évaluer par taille; si nous avons du texte en quatre tailles, on suppose que le relatif
Un élément d'interface spécial du système d'exploitation Mac OS X, qui vous permet d'exécuter des programmes et de basculer entre eux. - Remarque scientifique éd.
333 Chapitre 14. Conception de l'interface visuelle
l'importance du texte augmente avec la taille et ce texte en gras est plus important que le texte normal.
Ainsi, la taille est une propriété utile pour désigner les hiérarchies d'informations. Une différence de taille suffisante attire généralement rapidement l'attention d'une personne. Jacques Bertin, dans son classique La sémiologie des graphiques (Bertin, 1983), décrit la taille comme dissociatifpropriété. Cela signifie que si l'objet est très petit ou très grand, il devient difficile d'interpréter d'autres variables, telles que la forme.
Luminosité
Dans quelle mesure le sujet est-il sombre ou clair? Bien sûr, les concepts d'obscurité et de lumière ont un sens principalement dans le contexte de la luminosité de l'arrière-plan. Sur un fond sombre, le texte sombre est presque invisible, tandis que sur un fond clair, il se détache nettement. Comme pour la taille, la valeur de luminosité peut être dissociative; disons que si une photo est trop sombre ou trop claire, il devient impossible de voir ce qu'elle contient. Les gens perçoivent le contraste rapidement et facilement, donc la valeur de la luminosité peut être un bon outil pour attirer l'attention sur les éléments qui doivent être soulignés. La valeur de luminosité est également ordonnéune variable, par exemple, des couleurs plus sombres (avec une luminosité plus faible) sur la carte sont facilement interprétables: elles indiquent des profondeurs plus grandes ou une densité de population plus élevée.
La couleur
Jaune, rouge ou orange? Les différences de couleur attirent rapidement l'attention. Dans certains domaines professionnels, les couleurs ont des significations spécifiques, et cela peut être utilisé. Ainsi, pour le comptable, le rouge indique des résultats négatifs et le noir indique des résultats positifs; pour un négociant en valeurs mobilières, le bleu est un signal d'achat et le rouge est un signal de vente (du moins aux États-Unis, il l'est). Les couleurs ont également un sens à travers les contextes sociaux dans lesquels nous grandissons. Pour une personne de l'Ouest qui a grandi parmi les feux de circulation, le rouge signifie «arrêter», et parfois même «danger», alors qu'en Chine, le rouge est la couleur de la chance. Le blanc en Occident est associé à la pureté et à la paix, et en Asie à l'enterrement et à la mort. Dans ce cas, contrairement à la taille ou à la luminosité, la couleur n'a initialement pas la propriété de l'ordre et n'est pas exprimée quantitativement, elle est donc loin d'être idéale pour transmettre ce type d'informations. De plus, vous ne devez pas faire de la couleur le seul moyen de transmettre des informations, car le daltonisme est assez courant.
Utilisez la couleur à bon escient. Pour créer un système visuel efficace qui permet à l'utilisateur d'identifier les similitudes et les différences
objets, utilisez un ensemble limité de couleurs - l'effet arc-en-ciel surcharge la perception de l'utilisateur et limite la capacité de lui transmettre des informations. De plus, en matière de couleur, des conflits peuvent survenir entre les besoins du marketing et la réflexion sur les idées d'interface. Pour trouver un compromis dans une telle situation, vous pourriez avoir besoin d'un concepteur visuel talentueux (et d'un diplomate à temps partiel).
Direction
Où l'objet indique-t-il - vers le haut, vers le bas ou sur le côté? La direction est utile lorsque vous souhaitez transmettre des informations d'orientation (haut ou bas, avant ou arrière). N'oubliez pas que la perception de la direction peut être difficile dans le cas de certaines formes et avec de petites tailles d'objets, il est donc préférable de l'utiliser comme élément secondaire. Donc, si vous voulez montrer que le marché boursier a baissé, vous pouvez utiliser la flèche rouge vers le bas.
La texture
Rugueux ou lisse, monotone ou inégal? Bien sûr, les éléments affichés à l'écran n'ont pas une vraie texture, mais ils sont capables de créer son apparence. La texture est rarement utile pour transmettre des différences ou attirer l'attention, car elle nécessite une concentration importante sur les détails. De plus, une dépense de pixels importante est requise pour le transfert de texture. Néanmoins, la texture peut être un indice important: lorsque nous voyons une zone texturée par du caoutchouc, nous supposons que nous devons saisir l'appareil par cette zone. Les empattements et les renflements sur les éléments de l'interface utilisateur indiquent généralement que l'élément peut être déplacé, et les chanfreins ou les ombres du bouton améliorent l'impression qu'il peut être pressé.
Emplacement
Comment un élément est-il positionné par rapport aux autres éléments? Comme la taille, l'emplacement est une variable ordonnéet quantifiablece qui est utile pour transmettre une hiérarchie. Après avoir placé les éléments les plus importants ou les plus demandés en haut à gauche, nous utiliserons l'ordre de perception des éléments à l'écran au profit du produit. L'emplacement peut également servir à créer des relations spatiales entre les objets à l'écran et les objets du monde réel.
Les principes de conception de l'interface visuelle
Le cerveau humain est un excellent appareil de reconnaissance d'images. Il extrait le sens des flux denses d'informations visuelles.
340 Chapitre 14. Conception de l'interface visuelle
les nations qui nous tombent littéralement de partout. Notre cerveau fait face à ce barrage d'entrée, révélant des modèles visuels et créant un système de priorités pour les objets que nous observons. En fin de compte, cela nous permet de percevoir consciemment le monde visible. C'est la capacité du système visuel du cerveau humain à assembler des parties du champ visuel en images basées sur des ancrages visuels (indices) qui nous permet de traiter les informations visuelles si rapidement et efficacement. Imaginez que vous deviez soudainement calculer manuellement la trajectoire de vol d'une balle de baseball pour prédire où elle tomberait. Nos yeux et notre cerveau le font ensemble en une fraction de seconde, sans nécessiter d'effort conscient de notre part. Le processus de création d'une conception d'interface visuelle doit être basé sur notre capacité naturelle à traiter des informations visuelles afin d'assurer le transfert d'informations aux utilisateurs et de refléter les capacités et les fonctions du programme.
Un chapitre est totalement insuffisant pour la divulgation complète du sujet de la conception visuelle des interfaces. Cependant, il existe un certain nombre de principes importants qui vous aideront à créer des interfaces aussi simples que possible pour l'œil et agréables à l'œil. Comme déjà mentionné, Kevin Mallet et Darrell Sano fournissent une excellente analyse détaillée de ces principes de base; nous ne discuterons que brièvement certains des principes les plus importants de la conception d'interfaces visuelles.
Lors de la création d'interfaces graphiques, vous devez:
Utilisez des propriétés visuelles pour regrouper les éléments et les cos
donner une hiérarchie claire;
Créer une structure visuelle et créer une mar logique
Shrut à chaque niveau de l'organisation;
Utiliser une approche holistique, cohérente et appropriée
images contextuelles;
Intégrer le style visuel à la fonctionnalité est logique
mais aussi séquentiellement;
Évitez le «bruit» visuel et l'encombrement.
Ces principes et certains autres modèles généraux concernant l'utilisation du texte et de la couleur dans les interfaces utilisateur graphiques sont discutés en détail dans les sections suivantes.
Utilisez des propriétés visuelles pour regrouper les éléments et créer une hiérarchie claire.
En règle générale, il est logique de regrouper des ensembles logiques d'éléments fonctionnels ou d'information par le biais de propriétés visuelles, telles que la couleur ou les caractéristiques spatiales. En appliquant systématiquement ces propriétés visuelles à l'interface, vous pouvez créer des images de modèle que vos utilisateurs apprendront rapidement à reconnaître. Par exemple, dans Windows XP, tous les boutons sont
Les principes de conception de l'interface visuelle 341
convexe, aux coins arrondis, et les champs de texte sont rectangulaires, légèrement déprimés, avec un fond blanc et une bordure bleue. En raison de l'utilisation systématique de cette image, il est impossible de confondre le bouton et le champ de saisie, malgré certaines similitudes.
La base de l'interface visuelle est visuelle
modèles de principe.
La conception
En regardant n'importe quel ensemble d'éléments visuels, l'utilisateur pose inconsciemment la question: "Qu'est-ce qui est intéressant ici?" - et presque immédiatement: "Quelle est la relation entre ces objets?" Nous devons nous efforcer de nous assurer que l'interface contient la réponse aux deux questions.
Création d'une hiérarchie
Sur la base des scénarios, déterminez quels éléments fonctionnels et informationnels doivent être immédiatement perçus par les utilisateurs, qui sont secondaires et qui ne sont nécessaires que dans des situations exceptionnelles. Un tel classement sert de base à la hiérarchie visuelle.
Utilisez la couleur, la saturation, le contraste, la taille et la position pour créer des différences visibles entre les niveaux de hiérarchie. Les éléments les plus importants doivent être des couleurs plus grandes, plus lumineuses, plus saturées et plus contrastées. Ils doivent être placés au-dessus d'autres éléments ou être saillants. Les éléments en surbrillance sont mieux peints dans des couleurs saturées. Les éléments moins importants doivent être moins saturés, moins contrastés, plus fins et plus plats. Des couleurs claires neutres les conduisent à l'arrière-plan.
Bien sûr, la définition de ces propriétés doit être effectuée avec soin. L'élément le plus important ne doit pas être rendu énorme, rouge et convexe. Souvent, il suffit de modifier une seule des propriétés. S'il s'avère que deux éléments d'importance différente se disputent l'attention de l'utilisateur, «attacher la mèche» de moindre importance sera une meilleure solution que d'essayer «d'allumer» le plus important. Cela vous laisse plus d'espace pour vous concentrer sur les éléments les plus importants. (Voici une bonne analogie: si tous les mots de la page sont en rouge gras, l'un des mots ressort-il?)
La création d'une hiérarchie visuelle claire est l'une des tâches les plus difficiles dans la conception d'une interface visuelle; sa solution nécessite des compétences et du talent. Les utilisateurs ne remarquent guère une hiérarchie visuelle qualitative - mais son absence et la confusion qui en résulte sont immédiatement évidentes.
342 Chapitre 14. Conception de l'interface visuelle
Visualisation des liens
Reportez-vous à nouveau aux scripts pour transmettre la relation entre les éléments. Il est nécessaire de déterminer non seulement les éléments ayant des fonctions similaires, mais également les éléments qui sont le plus souvent utilisés ensemble. Les éléments partagés doivent généralement être regroupés dans l'espace pour minimiser les mouvements de la souris, tandis que les éléments qui ne peuvent pas être utilisés ensemble mais qui ont des fonctions similaires peuvent être regroupés visuellement, même s'ils ne sont pas regroupés dans l'espace.
Le regroupement spatial explique aux utilisateurs comment certaines tâches, données et outils sont liés à d'autres et peut indiquer la séquence d'actions correcte. Bon regroupement emplacementprend en compte l'ordre des tâches et des sous-tâches et le mouvement du regard sur l'écran: de gauche à droite pour les langues occidentales et, en règle générale, de haut en bas. (Nous discuterons de ce point plus en détail plus tard.)
Les éléments situés côte à côte sont généralement connectés les uns aux autres. Dans de nombreuses interfaces, un tel regroupement est implémenté trop lourdement: où que vous regardiez, les cadres, et parfois le cadre ne contiennent qu'un ou deux éléments. Souvent, le même effet peut être obtenu avec plus de compétence distances.Par exemple, dans la barre d'outils, les boutons peuvent être séparés de quatre pixels. Pour séparer les commandes de fichier ("ouvrir", "nouveau fichier", "enregistrer") dans un groupe séparé, il suffit d'augmenter la distance entre les boutons de commande de fichier et le groupe de boutons voisin à huit pixels.
Les éléments séparés par de grandes distances peuvent être regroupés au moyen de propriétés visuelles communes, créant un modèle qui acquiert finalement une signification indépendante pour les utilisateurs. Ainsi, l'utilisation du volume pour créer une idée de l'objectif physique attendu est probablement le moyen le plus efficace de séparer les contrôles des données et des éléments d'arrière-plan (voir le chapitre 13 pour plus de détails sur les affectations attendues). Cette stratégie est souvent utilisée dans le dessin de pictogrammes. Mac OS X utilise des couleurs vives pour les icônes d'application et des couleurs sombres pour les programmes auxiliaires rarement utilisés. Le bouton vert de démarrage de l'appareil peut se chevaucher avec une icône verte animée similaire indiquant que l'appareil fonctionne normalement.
Après avoir décidé des groupes et des caractéristiques visuelles de ces groupes, commencez à ajuster le contraste entre les groupes - en soulignant ou, inversement, en ombrant les groupes selon leur importance dans le contexte actuel. Mettez en évidence les différences entre les groupes, mais minimisez les différences entre les éléments d'un même groupe.
Principes de conception d'interface 343
Test de strabisme
Il existe un bon moyen de s'assurer que la conception visuelle utilise efficacement la hiérarchie et les relations - les concepteurs appellent cette technique un test de strabisme. Fermez un œil et regardez l'écran avec un deuxième œil plissé. Faites attention aux éléments qui dépassent trop, qui deviennent flous et qui sont combinés en groupes. Cette procédure révèle souvent des problèmes auparavant non reconnus dans la composition de l'interface.
Créer une structure visuelle et tracer un itinéraire logique à chaque niveau de l'organisation
Il est commode d'imaginer des interfaces constituées d'éléments visuels et interactifs, regroupés à l'aide de panneaux, qui, à leur tour, peuvent être regroupés en écrans, vues ou pages. Un tel regroupement, comme cela a été dit ci-dessus, peut être effectué au moyen d'une distribution spatiale ou en utilisant des propriétés visuelles communes. Une application exclusive peut avoir plusieurs niveaux de telles structures, il est donc extrêmement important de maintenir une structure visuelle transparente afin que l'utilisateur puisse facilement passer d'une partie de l'interface à une autre en fonction de son flux de travail.
Dans la suite de cette section, nous décrivons un certain nombre de propriétés importantes qui aident à définir une structure visuelle claire.
Alignement et grille
L'alignement des éléments visuels est l'une des principales techniques qui permettent à un concepteur de présenter un produit aux utilisateurs de manière systématique et ordonnée. Les éléments groupés doivent être alignés horizontalement et verticalement (Fig. 14.1). Dans le cas général, chaque élément de l'écran doit être aligné en fonction du nombre maximum possible d'autres éléments. Le refus d'aligner deux éléments ou deux groupes d'éléments doit être conscient: cela n'est autorisé que pour obtenir un effet de séparation spécifique. Les concepteurs doivent entre autres prêter attention à:
Alignement de signature. Légendes des commandes, courses
superposées, doivent être alignées en commun
la frontière. Si toutes les signatures ont approximativement la même longueur, vous
les aligner sur le côté gauche - cela permettra aux utilisateurs de
lire que lorsqu'il est aligné à droite.
Alignement au sein d'un groupe d'éléments fonctionnels. Groupe
indicateurs, choix ou champs de texte liés à pa
doit respecter l'alignement de la grille standard.
Chapitre 14. Conception de l'interface visuelle
Fig. 14.I.Adobe Lightroom utilise très efficacement l'alignement de la composition. Le texte, les éléments fonctionnels et les groupes de contrôles sont très clairement alignés sur une grille avec un pas fixe. Il convient de noter que le fait de battre les commandes et les légendes des éléments de groupe à droite peut interférer avec leur lecture rapide.
Alignement des éléments espacés par des groupes et des panneaux.
Dans la mesure du possible, les groupes de contrôles et autres objets à l'écran doivent tous être liés à la même grille.
Grid est l'un des outils les plus puissants d'un concepteur visuel, gagnant rapidement en popularité dans les années après la Seconde Guerre mondiale grâce aux imprimeurs suisses. La grille garantit l'uniformité et la cohérence de la structure de la composition, ce qui est particulièrement important lors de la conception d'une interface avecplusieurs niveaux de complexité visuelle ou fonctionnelle. Une fois que les concepteurs d'interaction ont identifié l'infrastructure globale de l'application et ses éléments d'interface utilisateur (voir chapitre 7), les concepteurs d'interface doivent organiser la composition en une structure de grille qui mettra correctement l'accent sur les éléments et structures importants et laissera un espace de vie pour les éléments moins importants et articles de niveau inférieur.
En règle générale, la grille divise l'écran en plusieurs grandes zones horizontales et verticales (Fig. 14.2). Conception qualitative
Les principes de conception de l'interface visuelle

Fig. 14.2. Dans cet exemple, la grille de composition contrôle la taille et la position des différentes zones de l'écran du site Web. Il assure la cohérence des différents écrans, réduisant à la fois le travail du concepteur pour créer la composition et l'effort que l'utilisateur doit faire pour lire et comprendre le contenu de l'écran
grille de salle de bain engage concept pasc'est-à-dire la distance minimale entre les éléments. Par exemple, si l'espacement de la grille est de quatre pixels, toutes les distances entre les éléments et les groupes doivent être un multiple de quatre.
Dans le cas idéal, la grille devrait également spécifier les proportions des différentes zones de l'écran. Ces relations sont généralement exprimées en fractions. Parmi les fractions communes se trouve l'illustre «section dorée» (désignée par la lettre grecque «phi» et égale à environ 1,62), qui se trouve souvent dans la nature et est considérée comme particulièrement agréable à l'œil humain; l'inverse de la racine carrée de deux (environ 1: 1,41), qui est la base de la norme internationale pour le format de papier (par exemple, une feuille A4); et un rapport de 4: 3 est le rapport d'aspect de la plupart des écrans d'ordinateur.
Bien entendu, il convient de rechercher un équilibre entre les relations géométriques idéalisées et les besoins spatiaux spécifiques des fonctions et des informations affichées à l'écran. La mise en œuvre idéale du nombre d'or n'améliorera pas la lisibilité de l'écran sur lequel les objets sont empilés en tas. Bonne maille composite modulairec'est-à-dire qu'il est suffisamment flexible pour prendre en compte toutes les variations nécessaires, tout en conservant une structure cohérente dans la mesure du possible. Comme dans beaucoup
Le cerveau humain est un excellent appareil de reconnaissance d'images. Il fait face à une vague de données d'entrée, révélant des modèles visuels et créant un système de priorités pour les objets que nous observons. C'est la capacité du système visuel du cerveau humain à assembler des parties du champ visuel en images basées sur des ancrages visuels (indices) qui nous permet de traiter les informations visuelles si rapidement et efficacement. Le processus de création d'une conception d'interface visuelle doit être basé sur notre capacité naturelle à traiter des informations visuelles afin d'assurer le transfert d'informations aux utilisateurs et de refléter les capacités et les fonctions du programme.
Lors de la création d'interfaces graphiques, vous devez:
- Utilisez des propriétés visuelles pour regrouper les éléments et créer une hiérarchie claire.
- Créez une structure visuelle et tracez un itinéraire logique à chaque niveau de l'organisation.
- Utilisez des images cohérentes, cohérentes et contextuelles.
- Intégrez le style visuel à la fonctionnalité de manière significative et cohérente.
- Évitez le «bruit» visuel et l'encombrement.
Examinons-les plus en détail.
Utilisation de propriétés visuelles pour regrouper des éléments et créer une hiérarchie claire
En règle générale, il est logique de regrouper des ensembles logiques d'éléments fonctionnels ou d'information par le biais de propriétés visuelles, telles que la couleur ou les caractéristiques spatiales. En appliquant systématiquement ces propriétés visuelles à l'interface, vous pouvez créer des images de modèle que vos utilisateurs apprendront rapidement à reconnaître. Selon les instructions de conception de la conception des applications Android, les boutons habituels doivent être convexes, avec des coins arrondis, et les champs de texte sont rectangulaires, généralement soulignés et plats, tandis que les éléments actifs sont mis en surbrillance (voir Fig.3.4). En raison de l'utilisation systématique de cette image, il est impossible de confondre le bouton et le champ de saisie, malgré certaines similitudes.
En regardant n'importe quel ensemble d'éléments visuels, l'utilisateur pose inconsciemment la question: "Qu'est-ce qui est intéressant ici?" - et presque immédiatement: "Quelle est la relation entre ces objets?" Nous devons nous efforcer de nous assurer que l'interface contient la réponse aux deux questions.
Fig. 3.4.
Lors de la création d'une hiérarchie, il est nécessaire de déterminer, sur la base des scénarios, quels éléments fonctionnels et informationnels doivent être immédiatement perçus par les utilisateurs, qui sont secondaires et qui ne sont nécessaires que dans des situations exceptionnelles. Un tel classement sert de base à la hiérarchie visuelle.
Pour créer des différences visibles entre les niveaux de hiérarchie, utilisez la couleur, la saturation, le contraste, la taille et la position. Les éléments les plus importants doivent être des couleurs plus grandes, plus lumineuses, plus saturées et plus contrastées. Ils doivent être placés au-dessus d'autres éléments ou être saillants. Les éléments moins importants doivent être moins saturés, moins contrastés, plus fins et plus plats. Des couleurs claires neutres les conduisent à l'arrière-plan.
Bien sûr, la définition de ces propriétés doit être effectuée avec soin. L'élément le plus important ne doit pas être rendu énorme, rouge et convexe. Souvent, il suffit de modifier une seule des propriétés. S'il s'avère que deux éléments d'importance différente se disputent l'attention de l'utilisateur, rendre le moins important moins visible serait une meilleure solution.
La création d'une hiérarchie visuelle claire est l'une des tâches les plus difficiles dans la conception d'une interface visuelle; sa solution nécessite des compétences et du talent. Les utilisateurs ne remarquent guère une hiérarchie visuelle qualitative - mais son absence et la confusion qui en résulte sont immédiatement évidentes.
Reportez-vous à nouveau aux scripts pour transmettre la relation entre les éléments. Il est nécessaire de déterminer non seulement les éléments ayant des fonctions similaires, mais également les éléments qui sont le plus souvent utilisés ensemble. Les éléments partagés doivent généralement être regroupés dans l'espace (placés sur un écran séparé) pour minimiser les mouvements entre eux.
Le regroupement spatial explique aux utilisateurs comment certaines tâches, données et outils sont liés à d'autres et peut indiquer la séquence d'actions correcte. Un bon regroupement par emplacement prend en compte l'ordre des tâches et des sous-tâches et le mouvement du regard sur l'écran.
Les éléments situés côte à côte sont généralement connectés les uns aux autres. Si vous devez créer un groupement, il est pratique de l'implémenter en utilisant des distances. Les éléments séparés par de grandes distances peuvent être regroupés en utilisant des propriétés visuelles communes.
Après avoir décidé des groupes et des caractéristiques visuelles de ces groupes, commencez à ajuster le contraste entre les groupes - en soulignant ou, inversement, en ombrant les groupes selon leur importance dans le contexte actuel.
Il existe un bon moyen de s'assurer que la conception visuelle utilise efficacement la hiérarchie et les relations - les concepteurs appellent cette technique un test de strabisme. Fermez un œil et regardez l'écran avec un deuxième œil plissé. Faites attention aux éléments qui dépassent trop, qui deviennent flous et qui sont combinés en groupes. Cette procédure révèle souvent des problèmes auparavant non reconnus dans la composition de l'interface.
Structure visuelle et itinéraires logiques
Il est commode d'imaginer les interfaces comme étant constituées d'éléments visuels et interactifs qui sont combinés en groupes à l'aide de panneaux, qui, à leur tour, peuvent être regroupés en écrans. Un tel regroupement peut être effectué par distribution dans l'espace ou en utilisant des propriétés visuelles communes. Il est impératif de maintenir une structure visuelle transparente afin que l'utilisateur puisse facilement passer d'une partie de l'interface à une autre en fonction de son workflow.
Nous décrivons un certain nombre de propriétés importantes qui aident à définir une structure visuelle claire.
Alignement
L'alignement des éléments visuels est l'une des principales techniques qui permettent à un concepteur de présenter un produit aux utilisateurs de manière systématique et ordonnée. Les éléments groupés doivent être alignés horizontalement et verticalement (Fig. 3.5).
Dans le cas général, chaque élément de l'écran doit être aligné en fonction du nombre maximum possible d'autres éléments. Le refus d'aligner deux éléments ou deux groupes d'éléments doit être conscient: cela n'est autorisé que pour obtenir un effet de séparation spécifique. Les concepteurs doivent entre autres prêter attention à:
- Alignement de signature. Les étiquettes des commandes situées l'une au-dessus de l'autre doivent être alignées sur une bordure commune.
- Alignement au sein d'un groupe d'éléments fonctionnels. Un groupe d'indicateurs, de choix ou de champs de texte associés doit obéir à l'alignement de la grille standard.
- Alignement des éléments espacés par des groupes et des panneaux. Dans la mesure du possible, les groupes de contrôles et autres objets à l'écran doivent tous être liés à la même grille.

Fig. 3.5.
Mesh
La grille est l'un des outils les plus puissants d'un concepteur visuel. Le maillage assure l'uniformité et la cohérence de la structure de la composition. Une fois que les concepteurs d'interaction ont défini l'infrastructure globale de l'application et de ses éléments d'interface utilisateur, les concepteurs d'interface doivent organiser la composition en une structure de grille qui mettra correctement l'accent sur les éléments et structures importants et laissera de l'espace de vie pour les éléments moins importants et les éléments de niveau inférieur.
En règle générale, la grille divise l'écran en plusieurs grandes zones horizontales et verticales. Une grille bien conçue implique le concept d'une étape, c'est-à-dire la distance minimale entre les éléments. Par exemple, si l'espacement de la grille est de quatre pixels, toutes les distances entre les éléments et les groupes doivent être un multiple de quatre.
Dans le cas idéal, la grille devrait également spécifier les proportions des différentes zones de l'écran. Ces relations sont généralement exprimées en fractions. Parmi les fractions courantes se trouve l'illustre "nombre d'or" (égal à environ 1,62), qui se trouve souvent dans la nature et est considéré comme particulièrement agréable à l'œil humain; l'inverse de la racine carrée de deux (environ 1: 1,41), qui est la base de la norme internationale pour le format de papier (par exemple, une feuille A4). Dans la programmation pour les appareils mobiles, vous ne devez pas vous fier au rapport d'aspect des écrans, car pour les appareils Android il n'y a pas de norme unique pour la taille de l'écran.
L'utilisation d'une grille dans la conception visuelle des interfaces offre plusieurs avantages:
- Facilité d'utilisation. Étant donné que la grille uniformise la disposition des éléments, les utilisateurs acquièrent rapidement les compétences nécessaires pour trouver les éléments nécessaires dans l'interface. La séquence dans la disposition des éléments et le choix des distances entre eux facilitent le travail des mécanismes de traitement visuel dans le cerveau humain. Une grille bien conçue simplifie l'expérience d'écran.
- Attrait esthétique. En appliquant soigneusement la grille et en choisissant des rapports appropriés entre les différentes zones de l'écran, le concepteur peut créer un sens de l'ordre qui convient aux utilisateurs et stimule leur travail avec le produit.
- Efficacité La création d'une grille et son intégration dans le processus aux premiers stades de la prise de décision détaillée réduisent le nombre d'itérations et d'actions pour "peaufiner" l'interface. Une grille de haute qualité et clairement marquée jette les bases d'une conception facilement modifiable et extensible, permettant aux développeurs de trouver de bonnes solutions de composition.
Deux types de symétrie sont le plus souvent utilisés dans les interfaces: la symétrie axiale verticale (symétrie autour d'une ligne verticale tracée à travers le centre d'un groupe d'éléments) et la symétrie axiale diagonale (symétrie autour d'une diagonale). La plupart des applications ont l'un de ces types de symétrie.