Вітання. Я вивчаю графічний дизайн з 13 років. Досвід в веб-дизайні я по крихтах збирала з онлайн-курсів, а ще цілими днями грала з Photoshop і Affinity Designer. Ось, власне, коротко про мої перші кроки в прокачуванні дизайну.
У проектуванні і розробці додатків я вже рік. І вже встигла попрацювати над мобільним додатком Universeaty. А два місяці тому почала працювати над новим додатком Crypto Price Tracker, яке виклали 28 січня в App Store.
У цій статті я поділюся з вами етапами процесу проектування, який використовую кожен раз при роботі над додатками. Мені здається, мій підхід допоможе новачкам, і тим, хто хоче прокачати в дизайні.
Не секрет, що дизайн - це не тільки робота в графічних редакторах або інструментах для проектування, тому в цій статті не буде туторіали по софту. На цю тему вже є сотні якісних навчальних роликів. Дизайн - це про розуміння суті вашого продукту, його функціональності, а також про проектування корисних продуктів для людей.
Ось мій чек-лист по дизайну додатків:
- Спроектуйте user-flow для кожного екрану;
- Намалюйте ескізи екранів (wireframes);
- Зробіть вибір відповідно до патерни і колірні палітри;
- Створіть прототипи і зробіть дизайн (mock-ups);
- Зберіть інтерактивний прототип додатка і попросіть людей оцінити його і залишити відгук;
- Зробіть фінальну ретуш прототипу, відполіруйте всі екрани, щоб всі вони були готові до розробки.
Давайте почнемо!
User-Flow
Насамперед потрібно з'ясувати, які функції потрібні в додатку. Як тільки ви визначилися, створіть user-flow - блок-схему роботи вашого додатка.
Зазвичай user-flow складається з трьох типів фігур:
- Прямокутники - використовуються для представлення екранів;
- Ромби - використовуються для умов (наприклад, натискання кнопки входу в систему, свайп вліво, збільшення);
- Стрілки - з'єднують екрани і умови разом.
User-flow дуже корисні, тому що вони дають логічне уявлення про те, як програма має працювати і вирішувати завдання.
Ось діаграма user-flow, яку я намалювала, коли почала працювати над дизайном мого програми.
User-flow для основного інтерфейсу.
Ескізи екранів (Wireframes)
Після того, як ви завершили проектувати user-flow для всіх сценаріїв, ви починаєте працювати з ескізами всіх екранів. Wireframes - це, по суті, швидкі начерки вашого додаток. Ескіз, схема того, де будуть розташовуватися зображення, ярлики, кнопки та інше. Це грубий ескіз того, як ваш додаток має працювати.
Я використовую друковані шаблони з UI Stencils для малювання ескізів. Це економить час і до того ж, там є простір для заміток.
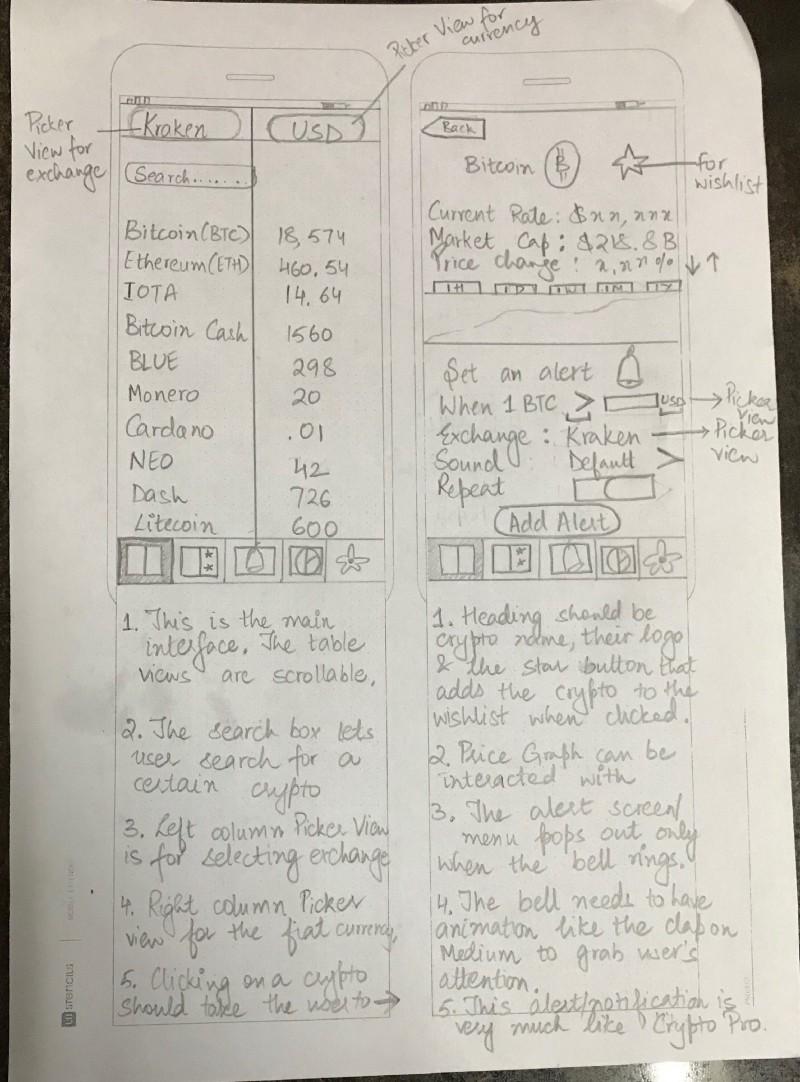
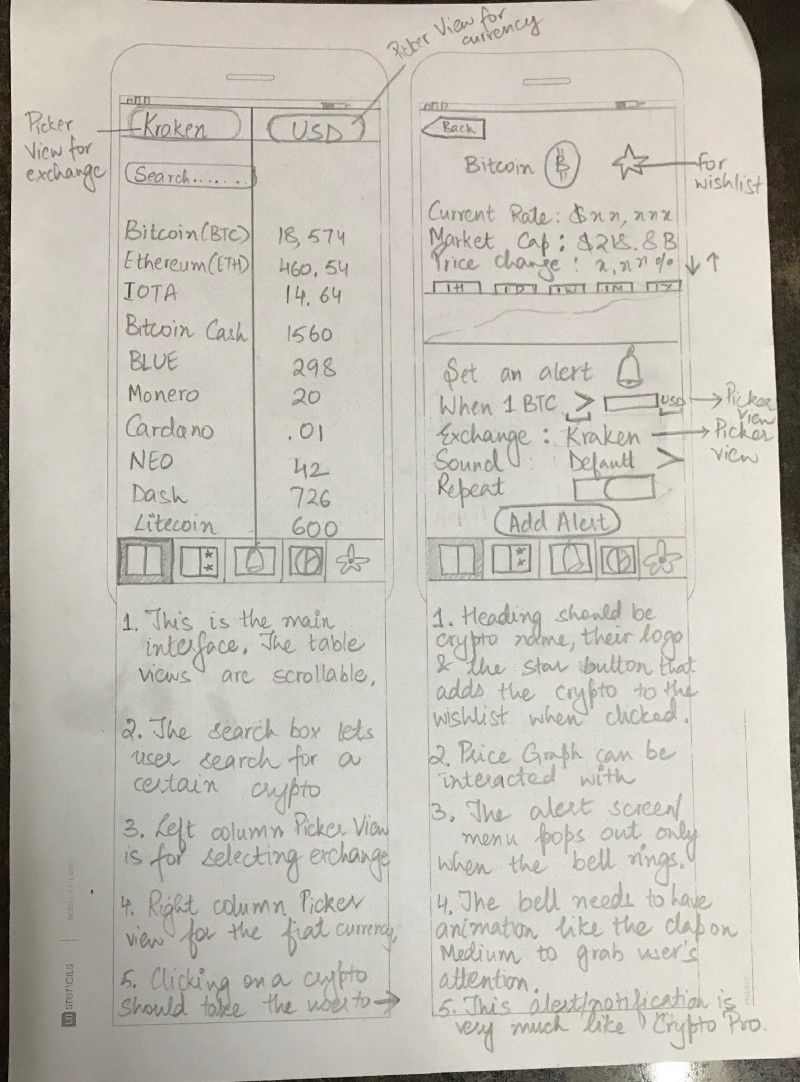
Ось приклад прототипу.

Після створення Wireframes ви можете використовувати додаток під назвою Pop, зробити знімок всіх своїх малюнків і отримати клікабельним прототип, з'єднавши всі екрани за допомогою кнопок.
Патерни і колірні палітри
Це моя улюблена частина. Це схоже на розглядання вітрини в магазині. Безліч патернів і колірних палітр на вибір. Я вибираю ті, які мені подобаються, і експериментую з ними.
До речі, кращі платформи для пошуку патернів - це Mobile Patterns і Pttrns. Щоб знайти хороші колірні палітри, спробуйте зайти на Color Hunt.
Прототипи й дизайн
Нарешті ми дісталися до софта. Те, що вийде в підсумку - це як якби ми увійшли в своє майбутнє додаток і зробили серію скріншотів, поки йшли до мети, екран за екраном. Все повинно бути по-справжньому, додаток вже має бути як живе.
Добре що є софт, який дозволяє робити так, як треба. Я використовую Affinity Designer. А на iOS мій основний інструмент - Sketch.
Ось так виглядають мої перші дизайни.

Перенесення малюнка в пікселі!
Я більше експериментувала з різними колірними палітрами.

Я поділилася першими макетами з друзями, і зібрала з них відгуки. Здається, багатьом сподобалася схема з золотим градієнтом і чорним.
Підготуйтеся отримати відгуки і поекспериментувати з новими пропозиціями! Ви почерпнете неймовірно багато ідей, просто поговоривши з ними, набагато більше ніж просто Скролл Dribbble або Behance.
Після інтерв'ю я переробила дизайн і видалила фонову графіку, тому що таке виявилося складно запрограмувати, а ще вони знижували читабельність. Ось що в результаті вийшло:

Я задоволена колірною схемою, значками на панелі вкладок і загальним компонуванням. Наступним кроком я задізайніла інші екрани, по тим же гайдлайни. Це зайняло час, але було дуже захоплююче!
Коли всі мої екрани були готові, я зробила прототип в Adobe XD і попросила кількох друзів поекспериментувати і залишити відгук.
Після останніх штрихів вийшло фінальна версія дизайну.

Після того, як всі екрани були завершені, я імпортнула їх в Xcode і почала розробку програми.
От і все! Сподіваюся, що ця стаття допоможе вам почати роботу над дизайном додатки або допоможе стати найкращим дизайнером. До речі, якщо вам сподобалося моє додаток, ви можете завантажити його.
Наостанок додам мою улюблену цитату.
«Дизайн - це не тільки, то як щось виглядає і відчувається. Дизайн - це те, як воно працює »
(С) Стів Джобс
Якщо у вас є на прикметі якась класна стаття по UX і не тільки - скиньте нам посилання, і ми будемо раді над нею попрацювати.
Для дизайнерів UI і UX один із способів заощадити час і створити відмінний веб-сайт - це наявність безлічі програмних інструментів, доступних в Інтернеті. Коли ви перебуваєте на стадії розробки, це може стати справжнім головним болем, якщо у вас відсутні необхідні інструменти, і ви сподіваєтеся на якусь допомогу.
Ці 10 кращих інструментів для веб-дизайнерів можуть допомогти знайти підходящу основу для будь-якій стадії веб-розробки.
Type Scale - це візуальний інструмент шрифтів для дизайнерів інтерфейсу, де ви можете масштабувати шрифти і накреслення відповідно до потреб вашого сайту. Він дозволяє переглядати текст з використанням шрифтів Google, змінювати накреслення і сімейство шрифтів на шкалі до ідеального співвідношення. У вас також є попередній перегляд тексту в реальному часі в правій колонці, що дозволяє вам побачити, як він буде виглядати на вашому екрані. Type Scale - відмінний інструмент для користувача інтерфейсу для визначення того, який шрифт найкраще підходить для вашого сайту.
Material Design Resizer - відмінний інструмент для тестування дизайну на настільних, мобільних і планшетних пристроях. Почніть з зміни розміру, введіть ваш веб-сайт, і він покаже вам, як сайт виглядає на всіх пристроях. Це просто і ефективно. Ви можете побачити всі три екрани на одному. Інструмент економить ваш час і позбавляє від головного болю при перемиканні екранів або необхідності працювати з кожним із них в різний час. Цей інструмент UX допомагає з простотою використання, оскільки ви можете переміщатися по всіх сторінках на кожному пристрої. Ще одна функція - легке перемикання з режиму телефону в планшет. В режимі планшета ви також можете перемикатися з портретного виду 720 пікселів на пейзажний вид - 1024 пікселів.
UX Project Checklist - один з найбільш ґрунтовних онлайн-інструментів для дизайнерів UX. Контрольний список розділений на 27 ключових розділів:
- дослідження
- вивчення
- комунікація
- створіння
- Залишити відгук
- завершення
- насолода
- аналіз
- Та інше…
Він об'єднує деякі частини шляху покупця в фази розробки. На етапі «Планування» він запитує, чи отримали ви своїх клієнтів і створили потоки користувачів. Як дизайнеру, вам важливо знати, для кого ви проектуєте, перш ніж почнеться фактична розробка.
Веб-розробка може зайняти кілька місяців і з цим контрольним списком, ви обов'язково охопите все основи, необхідні для завершення добре створеного проекту. Ви також можете синхронізувати всі пристрої з обліковим записом Google.
Pttrns корисний при мозковому штурмі на мобільних пристроях. Він розділений мобільними платформами: Android, iPhone і iPad, Apple Watch. Розділ категорій містить кілька варіантів вибору способу відображення мобільного дизайну. Наприклад, для Airbnb він показує їх сторінку входу на iPhone. Це дає вам можливість створювати коментарі, повідомлення, повідомлення, фотографії, бічні панелі і багато іншого в вашому мобільному додатку. Коли ви натискаєте на категорію, інструмент вам показує кілька шаблонів дизайну, які ви можете реалізувати в своєму мобільному дизайні. Це відмінний засіб для пошуку ідей у \u200b\u200bвашій мобільного розробці.
Одним з найбільш важливих етапів розробки є тестування користувачів. UserTesting дає вам гарне уявлення про сильні сторони і можливі удосконалення на вашому сайті. Він привертає кваліфікованих кандидатів для перевірки вашого веб-сайту або програми. Завдяки індивідуальним планом ви зможете прислухатися до ідей тестера і застосовувати цю зворотний зв'язок для поліпшення або посилення компонентів. У облікового запису «Підприємство» представлено більше можливостей і поліпшений спосіб підвищення користувацького досвіду. Ви отримуєте менеджера проекту, який допомагає в аналізі і економить ваш час на дослідженнях і тестуванні.
GoodUI має хороший користувальницький інтерфейс. Це інструмент, де ви зможете регулярно знайти новітні поради у всьому, що стосується створення простих і зручних у використанні інтерфейсів. Всі рекомендації вельми детальні з прикріпленими до них зображеннями і прикладами. А головне - ви зможете легко застосувати їх на практиці при розробці нового веб-сайту.
З Mocksplus вам не потрібно мати навичок в КОДІНГ, щоб створити цікавий дизайн. Це просте додаток для створення прототипів веб, десктопних і мобільних програм, і з ним створення дизайну стане набагато легше і швидше. Якщо ви хочете заощадити час і створити гарний дизайн, Mocksplus - кращий інструмент для цього. Незалежно від того, що ви створюєте на екрані, ви побачите це в своєму додатку або на веб-сайті. Просто перетягніть потрібні елементи, щоб створити взаємодія або протестувати додаток в декількох режимах.
Вірите чи ні, але статичні макети і прототипи виходять з моди, стаючи старомодними, а грань між дизайнером і розробником стирається. Так як ми все більше працюємо у співпраці з іншими дизайнерами або розробниками, інструменти, якими ми користуємося, також змінюються.
Настає ера екранів з великою роздільною здатністю і дизайнери повинні шукати все нові методики і інструменти, які допомогли б їм створити більш чуйні і гнучкі дизайн макети для різних пристроїв.
Інструменти для макетування (wireframing)
Wireframe інструменти роблять процес створення веб-сайту або програми істотно простіше, визуализируя продукт і звертаючи увагу всіх учасників безпосередньо на функціональність, і інтерактивність макета.
Клієнти повинні розуміти, як приблизно буде працювати ваше майбутнє додаток або сайт. Але просте пояснення "на пальцях" або кілька повідомлень по поштою залишить більшу частину функцій на відкуп їх уяві. Wireframe інструменти частіше застосовуються щоб спростити комунікацію між замовником і виконавцем.
Є безліч різних Wireframe інструментів, які пропонують різноманітний функціонал: деякі програми можуть використовуватися лише для простих wireframe-ів, інші ж - для створення більш складних і деталізований прототипів прототипів.
Balsamiq Mockups
Простий, але відмінний онлайнwireframe інструмент, що включає в себе бібліотеку drag-and-drop елементів, списки і кнопки, стилізовані під малюнок від руки. Основна фіча цієї програми в тому, щоб наблизити мокап до ступеня "навмисно грубого виду і низькою точності", щоб отримати настільки багато фідбека, наскільки це можливо. "Призначений для спільної роботи" - ці слова, що описують продукт на офіційному сайті, означають, що всі члени команди і клієнти можуть брати участь в процесі створення прототипу.
платформа:Win, Mac, Linux і веб версія
Ціна: $ 89 ($ 12 \\ місяць за повнофункціональний тріал)
Sketch
Sketch: Гнучкий і функціональний wireframe інструмент зі стильний інтерфейсом, який змусить Вас проектувати казкові речі, тому що створення дизайну повинно бути веселощами, а не рутиною. Цей продукт простий у використанні, отримав інтуїтивно зрозумілий графічний інтерфейс а так само безліч зовнішніх інтеграцій.
платформа: Mac
Ціна:$ 99 (доступний безкоштовний тріал)
Adobe Illustrator
Adobe Illustrator є потужним інструментом для роботи з векторною графікою (це означає, що ви можете створювати арти будь-якого розміру, масштабуючи як необхідно, при цьому не втрачаючи якості зображення). Це чудова програма для прототипування різного рівня деталізації, створення складних векторних ілюстрацій і роботи з типографікою, а також для створення відмінного UX. Чудовий інструмент для створення UI мокап.
платформа:Win & Mac
Ціна:$ 9-$ 49 в місяць
Adobe InDesign
Цей дизайн інструментарій включає в себе можливість роботи з різним типом контенту і файлів, хоча спочатку призначався для верстки багатосторінкових друкованих документів. Створення прототипу сайту або програми у форматі інтерактивного PDF-документа ще ніколи не було настільки простим! Цей продукт дає Вам можливість створювати бібліотеки компонентів сторінки, так що ви можете зробити численні колекції різних UI-елементів, які ви зможете використовувати повторно.
платформа: Win & Mac
Ціна: $ 9-$ 49 в місяць
OmniGraffle
OmniGraffle - продукт для OS X і iOS, який плавно переходить до спрощення роботи, перебираючись на iPad. Це ефективний інструмент для створення макетів екранів, який дозволяє блискавично об'єднувати каркаси веб-сайтів, обробляти графіки, діаграми або контури сторінки. Ви вибираєте тип проекту, і OmniGraffle будує зв'язки і залежності між різними елементами, автоматично з'єднуючи лінії у вигляді графіків і вирівнює фігури і елементи в макетах або сторінки.
платформа:Mac & iOS
Ціна:$50
UXPin
UXPin відмінна онлайн платформа для дизайну користувальницького взаємодії і інтерфейсів, прототипів десктопних, веб і мобільних додатків, які повинні бути швидкими і простими в роботі. Прототипи можуть бути створені з вбудованих пресетів і бібліотек, файлів Photoshop, імпортованих файлів Sketch або з використанням великих бібліотек призначених для користувача інтерфейсів UXPin.
Платформа: веб версія
Ціна: $ 15- $ 40 в місяць
Інструменти прототипирования
Прототипи допомагають взаємодії команди розробки, а так само з спрощують демонстрацію клієнту його майбутнього продукту. У ваших клієнтів може бути попередній макет майбутнього інтерфейсу, за допомогою інструментів по створенню прототипів, ви зможете оперативно отримати зворотній зв'язок від клієнта, пропозиції щодо зміни або поліпшення різних UX / UI питань, без залучення дорогих розробників, влаштовувати демонстрацію або тестування майбутнього продукту.
Кілька слів про вибір інструментів для створення інтерактивних прототипів: на сьогоднішній день великий вибір програм для UI прототипирования може збити з пантелику. Звичайно, постійне використання однихі тих же інструментів практично з точки зору малих витрат за часом на освоєння однакових прийомів, але наявність новіших і просунутих інструментів повинно стимулювати дизайнерів до розвитку та оптимізації дизайн процесів. Деякі додатки, дозволяють створювати прототипи з низьким рівнем інтерактивної взаємодії, таким як облінкований екрани або сторінки, анімувати переходи між ними, інші - створювати більш складні прототипи з підтримкою нативних мобільних жестів і анімацій. Найбільш просунуті рішення, мають і візуальний редактор і редактор коду, що дозволяє програмувати прототипи.
Pixate
Pixate - це онлайн інструмент для створення інтерактивних прототипів, який ідеально підходить для роботи з мобільними додатками. Прототипи створюються за допомогою графічних макетів імпортованих в програму, тому що в ній немає готових бібліотек елементів і потрібно працювати з графічними файлами створеними в сторонніх програмах. У ній немає готових бібліотек елементів, потрібно працювати з графічними файлами створеними в сторонніх программах.Полезная функція Pixate - це можливість тестування прототипу в реальному часі на смартфоні або планшеті
платформа: веб
Ціна: $ 0- $ 50 за користувача на місяць
Axure
Крім створення динамічних прототипів, Axure надасть можливість створити інтерактивний wireframe і збільшити складність і деталізацію вашого макета. Цей генератор включає в себе сайтмепи, віджети, підтримку математичних Функ і інструментарій для автоматичного створення документації а також побудови HTML-макетів додатків і веб-сайтів. Крім того, ви зможете подивитися на прототип вашої програми прямо на смартфоні з допомогою вбудованої функції шаринга.
платформа: Win & Mac
Ціна: $289-$589
Origami
Origami - безкоштовний інструмент, який дозволяє створювати інтерактивні прототипи. Які можна запускати на айфоне або Айпад, взаємодіяти з ними, і експортувати код, придатний для використання розробниками. так само дозволяє створювати зв'язку між шарами в прототипі і вашому графічному редакторі (Sketch або Photoshop), після чого будь-які зміни на рівні графічних макетів оновлюються і в самому прототипі.
платформа: Mac
Ціна: безкоштовно
Form
Form - ідеальна для створення нативних інтерактивних прототипів мобільних додатків, точно імітують анімацію і взаємодія для iOS додатків. Макети створюються за допомогою бібліотек компонентів, розбитих за різними категоріями, а за оновленнями можна спостерігати за допомогою смартфона. Підтримується функція drag-and-drop.
платформа:Mac
Ціна: безкоштовно
InVision
Invision - це платформа, яка об'єднує в собі безліч корисних функцій для сучасної роботою над веб або мобільним інтерфейсом. Система працює з зовнішніми графічними файлами, які можна довантажувати в систему, або пов'язувати з прототипом для автоматизованого оновлення графічних елементів без постійного завантаження нових версій (тобто Мнговенние поновлення мобільної версії прямо на девайсі). Платформа має свою систему контролю версій, корисний функціонал для командної роботи і коментування прототипу, багато іншого.
платформа: веб
Ціна:$ 15- $ 99 (1 прототип безкоштовно)
Marvel
Marvel є відмінним веб-інструментом для прототипування, що виділяється своїм потенціалом, який спрощує процес створення прототипів. Інструмент дозволяє працювати з найпростішим дизайном інтерфейсу, створенням інтерактивних прототипів, а так само дозволяє коментувати макети в реальному часі всім учасникам проекту. Платформа працює з великою кількістю підтримуваних типів файлів, а так само дозволяє імпортувати Sketch і Photoshop файли .. Доступно 17 вбудованих попередніх налаштувань мобільних пристроїв, саме тому ви можете бути впевнені, що ваші прототипи будуть оптимізовані для того пристрою, який ви вибрали. Найвидатнішою особливістю цього ПО є мобільний додаток-компаньйон. Якщо ви хочете працювати з ескізами на папері, мобільний додаток дозволяє швидко перенести ваші начерки і працювати з ними вже всередині платформи.
Marvel простий у використанні і навчанні, у вільному доступі Ви зможете знайти велику кількість FAQ і навчальних програм, а так же відеоуроки. Крім того, програма має величезне співтовариство дизайнерів, які регулярно діляться своїми проектами і допомагають у підтримці інших.
Flinto For Mac
Flinto ідеально підходить для створення прототипів анімації або комбінування взаємодії мобільних і веб додатків. Прототипи можуть бути побудовані з вбудованих пресетів, які імпортуються в програму для початку роботи. Якщо ви використовуєте Sketch, в програмі доступний плагін, який дозволяє імпортувати робочі файли за допомогою одного кліка миші.
платформа: Mac
Ціна: $99
Інструменти для візуального дизайну інтерфейсу
Коли прототип готовий, наступний крок полягає в створенні візуального дизайну інтерфейсу майбутнього продукту. У кожного дизайнера є свої улюблені інструменти, які, здається, неможливо замінити. Деякі з них вже добре відомі (їх ви швидко знайдете в арсеналі будь-якого дизайнера), в той час як деякі не настільки популярні. Отже, зверніть Вашу увагу на 5 головних інструментів для створення візуального дизайну, які ми вважаємо, зможуть потрапити і в ваш арсенал.
Adobe Photoshop
Хоча ця програма не потребує описі, кілька слів сказати, все ж варто. Хоча раніше Photoshop не включав в себе будь-які бібліотеки компонентів інтерфейсу, але вже у версії CC з'явилася можливість працювати з бібліотеками елементів, були додані артборди і багато іншого. Навіть якщо ви не використали продукти Adobe, накидати загальні ідеї, групуючи декілька шарів і компонентів буде не довгим процесом. Ви можете создатвать не тільки UI і UX, але також розкадровки та будь-які ескізи, які ви зможете придумати.
платформа:Win & Mac
Ціна: $ 9-$ 49 в місяць
Adobe InDesign
Цей дизайн-нструмент включає в себе можливість роботи з різним типом контенту і файлів, хоча спочатку призначався для верстки багатосторінкових друкованих документів. Багато хто використовує його лише для створення прототипу, інші ще й для дизайну самого інтерфейсу Створення прототипу сайту або програми у форматі інтерактивного PDF-документа ще ніколи не було настільки простим! Цей продукт дає Вам можливість створювати бібліотеки компонентів сторінки, так що ви можете зробити численні колекції різних UI-елементів, які ви зможете використовувати повторно.
платформа: Win & Mac
Ціна: $ 9-$ 49 в місяць
Adobe Illustrator
Adobe Illustrator є потужним інструментом для роботи з векторною графікою (це означає, що ви можете створювати арти будь-якого розміру, масштабуючи як необхідно, при цьому не втрачаючи якості зображення). Це чудова програма для прототипування різного рівня деталізації, створення складних векторних ілюстрацій і роботи з типографікою, а також для створення відмінного візуального дизайну інтерфейсу для різного типу продуктів.
платформа: Win & Mac
Ціна: $ 9-$ 49 в місяць
Adobe Fireworks
Adobe Fireworks дозволяють розробляти макети для мобільних і веб додатків. У програмі є підтримка стилів CSS, різних шрифтів, а фішки по типу "corner radius" можуть бути експортовані як окремий стиль. Є так само набір встановлених пресетів.
На жаль, проект більше не підтримується і незабаром буде замінений на Adobe Experience Design.
Adobe XD задумана як повне (комплексне) рішення для проектування інтерфейсу, і роботи над цією програмою були проведені спільно з спільнотою професійних дизайнерів. Розробники думали про оптимізацію і поліпшення взаємодії користувача з продуктом, шляхом розширення GUI додатків і сайтів. В даний час програма доступна на офіційному сайті Adobe безкоштовно (тільки для Mac OS X).
Platform: Win & Mac
Ціна: немає \\ тимчасово безкоштовно
Sketch
Sketch: Гнучкий і функціональний інструмент зі зручним і інтуїтивно зрозумілим інтерфейсом, який змусить Вас створювати казкові речі, тому що створення дизайну повинно бути веселощами, а не рутиною. Цей продукт простий у використанні, багато дизайнерів використовують його для вирішення відразу двох завдань - як інструмент низкоуровневого макетування, створення wireframes, так і для фінального візуального дизайну інтерфейсу.
платформа:Mac
Ціна: $ 99 (доступний безкоштовний тріал).
На закінчення
Тепер вибір за Вами - робіть лише зважені рішення! Які інструменти більше підходять особисто вам?
Я почала вивчати графічний дизайн, коли мені було 13 років. Я навчилася проектувати веб-сайти по онлайн-курсів і цілими днями грався з Photoshop і Affinity Designer. Цей досвід навчив мене думати, як дизайнер.
Я займаюся проектуванням і розробкою додатків вже майже рік. Я взяла участь в програмі Массачусетського технологічного інституту, де я працювала в команді по розробці програми Universeaty. Два місяці тому я почала працювати над новим додатком Crypto Price Tracker, яке вийшло недавно, 28 січня.
У цій статті я поділюся поетапним процесом проектування, якому я слідую при роботі над додатками. Це повинно допомогти тим, хто хоче навчитися або поліпшити свої навички цифрового дизайну. Дизайн - це не тільки те, як використовувати програмне забезпечення для проектування, і ця стаття не навчить вас, як його використовувати. Є сотні якісних навчальних програм в Інтернеті. Дизайн також стосується розуміння суті вашого продукту, його функціональності, а також проектування, не забуваючи про кінцевих користувачів. Ось чому вас навчить ця стаття.
Процес проектування:
- Створіть юзерфлоу для кожного екрану.
- Створіть / намалюйте прототипи.
- Виберіть шаблони дизайну і колірні палітри.
- Створіть дизайн.
- Створіть анімований прототип додатка і попросіть людей перевірити його і залишити відгук.
- Зробіть фінальну ретуш макетів, щоб все фінальні екрани були готові до розробки.
Давайте почнемо!
Юзерфлоу
Перший крок - з'ясувати, які функції ви хочете бачити в своєму додатку. Після того, як у вас з'явилися ідеї, створіть юзерфлоу. Це блок-схема роботи вашого додатка.
Зазвичай юзерфлоу складається з трьох типів фігур.
- Прямокутники використовуються для подання екранів.
- Ромби використовуються для умов (наприклад, натискання кнопки входу в систему, свайп вліво, збільшення).
- Стрілки з'єднують екрани і умови разом.
Юзерфлоу дуже корисні, тому що вони дають хороше логічне уявлення про те, як додаток буде функціонувати.
Ось діаграма юзерфлоу, яку я намалювала, коли почала працювати над дизайном мого програми.
Юзерфлоу для основного інтерфейсу.
прототипи
Після того, як ви завершили робити юзерфлоу для кожного екрану, ви почнете працювати з протопип всіх екранів. Прототипи - це, по суті, низько деталізовані начерки вашу програму. По суті, ескіз або схема того, де будуть розташовуватися зображення, ярлики, кнопки та інше. Грубий ескіз того, як ваш додаток буде працювати.
Я використовую друковані шаблони з UI Stencils для малювання каркасів. Це економить час і дає гарну робочу область для малювання і заміток.
Ось приклад прототипу.

Після створення прототипів ви можете використовувати додаток під назвою Pop і зробити знімок всіх своїх малюнків за допомогою програми і отримати клікабельним прототип, зв'язавши всі екрани за допомогою кнопок.
Начерки дизайну і колірні палітри
Це моя улюблена частина. Це схоже на розглядання вітрин. Безліч патернів дизайну і кольорової палітри на вибір. Я виберу ті, які мені подобаються, і буду експериментувати з ними.
Кращі платформи для пошуку патернів - це Mobile Patterns і Pttrns. І щоб знайти хороші колірні палітри, відвідайте сайт Color Hunt.
Дизайн
Нарешті ви переходите до використання програмного забезпечення для створення дизайну. Це схоже на те, що ви увійшли в свій додаток в майбутньому, і зробили кілька скріншотів. Це повинно виглядати реалістично і в значній мірі схоже на реальну річ.
Існують програмні засоби розробки та інструменти для створення дизайну. Я використовую Affinity Designer. Найбільш часто використовуваним інструментом для дизайну iOS є Sketch.
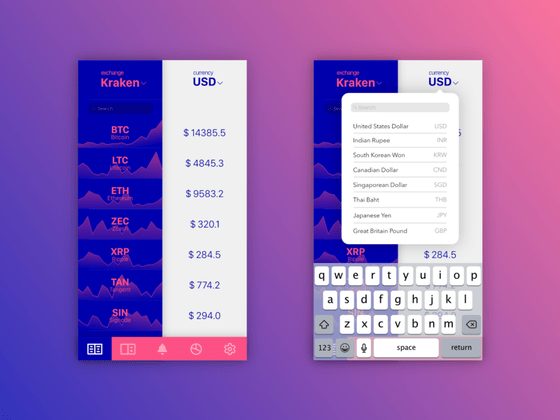
Ось приклад деяких ранніх дизайнів мого програми.
 Перенесення малюнка в пікселі!
Перенесення малюнка в пікселі! Я більше експериментувала з різними колірними палітрами.

Я поділилася початковими макетами з друзями, щоб отримати їх відгуки. Здається, багатьом сподобалася схема з золотим градієнтом і чорним.
Будьте готові отримати відгуки і поекспериментувати з новими пропозиціями! Ви отримаєте дивовижні відгуки від своїх користувачів, коли розмовляєте з ними, а не коли гарячково переглядаєте Dribbble або Behance.
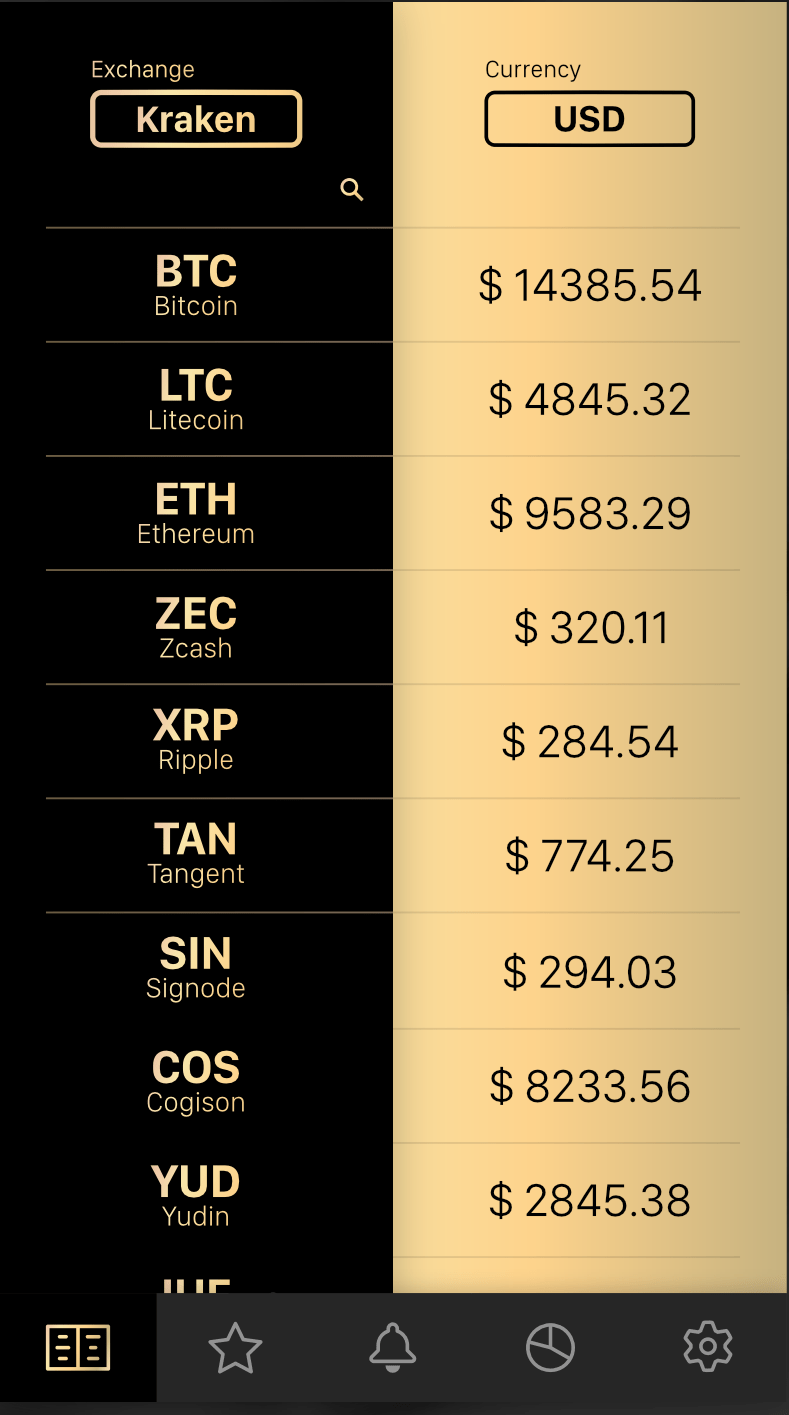
Тому я переробила макет і видалила фонові графіки, тому що їх генерація була технічно трудомістким процесом, і вони знижували читабельність. Що в підсумку вийшло:

Я була задоволена колірною схемою, значками на панелі вкладок і загальним компонуванням. Я пішла далі і розробила інші екрани, слідуючи тим же принципам дизайну. Це був довгий, але шалено захоплюючий процес!
Коли всі мої екрани були готові, я зібрала прототип в Adobe XD і попросила кількох друзів поекспериментувати і дати свій відгук.
Після останніх штрихів саме так виглядає фінальна версія мого дизайну.

Після того, як всі екрани були завершені, я імпортувала їх в Xcode і почала розробку програми.
От і все! Я сподіваюся, що ця стаття допоможе вам почати роботу над дизайном додатки або допоможе стати найкращим дизайнером. І якщо вам подобається моє додаток, ви можете завантажити його.
Я закінчую статтю однієї з моїх улюблених цитат про дизайн
Теги:,«Дизайн - це не тільки, як предмет виглядає і відчувається. Дизайн - це те, як він працює »
- Стів Джобс
Будь-дизайн, не має значення, наскільки він хороший, буде абсолютно марним, якщо це не UX дизайн. Є сотні тисяч ресурсів, які створюють дивовижний дизайн інтерфейсів і графічний дизайн і користуються послугами кращих професіоналів з нереальним талантом, але не можуть зайняти гідного місця в мережі. А все, тому що взаємодія між сайтом і користувачами зростає експоненціально, це означає, що щоб знайти відгук у користувача, веб-дизайнерам необхідно піклуватися про призначеному для користувача досвід (UX - User Experience - «досвід взаємодії»). Саме на цьому етапі на допомогу прийдуть UX дизайн інструменти - відмінні онлайн сервіси, які дають підказки щодо проектування призначених для користувача інтерфейсів дизайнерам. Саме про них ми поговоримо більш детально в цій статті.
Оскільки дизайнери повинні враховувати не тільки красу і вірність організації елементів, але і більш складні фактори, пов'язані з поведінкою відвідувачів на сайті, вони нерідко вдаються до допомоги UX дизайн інструментів, які можуть допомогти їм автоматизувати деякі завдання або значно спростити процес їх виконання. На щастя, проектування інтерфейсів це вже давно не нова тема, і в Інтернеті є сотні інструментів проектування UX. Звичайно ж, ми не станемо перераховувати їх всі. Щоб допомогти вам, ми відібрали тільки деякі, найбільш цікаві та корисні UX дизайн інструменти з невеликими описами, щоб показати їх основні характеристики, і дати вам можливість вибрати саме той, який підійде найкращим чином.
UX дизайн інструменти для моделювання та проектування мокап і прототипів
Створення прототипів стало необхідністю для всіх дизайнерів, які хочуть добитися успіху на фронті UX дизайну і поліпшення користувацького досвіду. Створення мокап, моделей і прототипів дозволяє їм перевіряти будь-які ідеї в дії до того, як вкладати в проект час, зусилля і гроші. Завдяки цим UX дизайн інструментів ви зможете протестувати продукт протягом усього виробничого процесу і внести поліпшення в створення надійного призначеного для користувача інтерфейсу для вашої цільової аудиторії.
Інструмент для проектування інтерфейсів Moqups

Додаток Moqups isana HTML5 призначене для створення макетів, мокап і прототипів. Moqups надає величезну кількість заготовок і шаблонів, які можна використовувати для створення основи вашого проекту. Ви можете налаштувати кожен компонент і задавати свої кольори, розмір тексту, іконки і т. Д.
Wireframe

Це ще один інструмент для створення структурних схем сторінок (wireframing) зі зручним мінімалістичним інтерфейсом. Інструмент простий у використанні і включає в себе тільки необхідний мінімум функцій, максимально спрощуючи процес використання. Створення схем за допомогою цього інструменту вигідно відрізняється тим, що користувачі можуть легко ділитися ними з іншими. Кожна схема або мокап, яку ви створюєте, отримує свій унікальний URL-адресу, який ви можете відправити замовнику або ж іншим членам команди.
Pencil

Це інструмент для створення графічних прототипів. Оскільки це інструмент з відкритим вихідним кодом, ви можете встановити його на свій персональний комп'ютер і почати створення графічних прототипів навіть без доступу в Інтернет. Чекати розширених можливостей і складного функціоналу від нього, звичайно ж, не варто, але до своїх основних завдань він цілком справляється.
Balsamiq

Чи не хочете витрачати години на створення прототипів? В цьому випадку ви просто зобов'язані спробувати Balsamiq. Він простий, але дуже ефективний, коли справа доходить до створення прототипів. З Balsamiq користувачі можуть створювати кілька макетів, які можна протестувати і вибрати той, який забезпечує кращий результат.
PowerMockup

Ви майстер PowerPoint? Тоді вам сподобається цей інструмент, так як він перетворить програму PowerPoint в потужний UX дизайн інструмент для створення макетів. Це означає, що вам взагалі не доведеться вивчати нове програмне забезпечення. PowerMockup дозволяє людям без спеціальних технічних навичок брати участь в процесі проектування і розробки, що, безумовно, є одним з його основних переваг.
Mockplus

Mockplus має все, що потрібно для вашого наступного проекту: від прекрасного визуализированного взаємодії, вбудованих 200 компонентів і 3000 значків до можливості спільного редагування та тестування в режимі реального часу на реальних пристроях. Цей UI дизайн інструмент допомагає ефективно і без праці перетворювати ваші ідеї в повнофункціональні прототипи. До того ж, інструмент проектування Mockplus це баланс між простотою використання і наявністю складних функцій для створення будь-яких елементів прототипу.
UXPin

Шукаєте інструмент, який дозволяє створювати інтерактивні прототипи і макети? UXPin це інтуїтивно зрозумілий і простий у використанні інструмент. Використовуючи його, ви навіть зможете отримати уявлення про те, як продукт буде виглядати на мобільних пристроях, всього лише переключивши розмір екрана браузера.
Solidify

Gliffy

Gliffy - це не просто ще один UX дизайн інструмент для створення прототипів; це набагато більше. Gliffy дозволяє користувачам створювати мережеві діаграми, складні технічні креслення, блок-схеми, діаграми UML і багато іншого. Його інтуїтивно зрозумілий інтерфейс дозволяє створювати діаграми протягом декількох хвилин.
POP

Інструменти для A / B тестування
Ідея цих інструментів полягає в тому, щоб створити дві версії сторінки, а потім протестувати їх, щоб з'ясувати, яка версія працює краще. Показники конверсії, середній час, проведений на сторінці і інші показники - це деякі з факторів, які ви можете використовувати для оцінки продуктивності сторінки сайту.
Desinion

Не впевнені, що створюєте проект, який користувачі дійсно хочуть побачити? За допомогою цього інструменту A / B тестування ви можете задати будь-яке вас питання і отримати реальний відповідь користувачів. У інструменту є дуже корисна функція - обговорення. Ви можете запустити обговорення на своєму сайті, щоб залучити користувачів до процесу проектування. Крім того, ви можете створювати приватні обговорення і ділитися ними тільки з друзями або колегами.
Visual Website Optimizer

Це простий, але надзвичайно потужний інструмент, який дозволяє проводити A / B тестування на вищому рівні. З його допомогою, також можна проводити різноманітне тестування і спліт-тестування. Сегментіруемом звіти і аналіз доходів також будуть доступні в Visual Website Optimizer.
Optimizely

Це надійний інструмент A / B тестування, який дозволяє користувачам запускати тест, не вникаючи в технічні деталі і без необхідності спеціальних навичок. Відсутність коду і повне візуальне редагування робить його дуже популярним серед маркетологів.
Інструменти для юзабіліті тестування
Коли справа доходить до створення хорошого UX дизайну, вам можуть знадобитися інструменти тестування юзабіліті, щоб допомогти вам розібратися в питанні користувацького досвіду і визначити потреби цільових користувачів і їх психологію. Якщо ви можете визначити, чого дійсно хочуть відвідувачі і потенційні клієнти, і побудувати інтерфейс на основі цих знань, то дизайн, безумовно, вразить і активізує аудиторію. Інструменти юзабіліті тестування UX можна умовно розділити на інструменти віддаленого тестування юзабіліті, і інструменти зворотного зв'язку. У цій секції ми зібрали і ті і інші рішення, щоб ви могли вибрати, які з них вам більше підходять.
Loop11

Loop11 - це простий інструмент для тестування юзабіліті, що не вимагає знання HTML коду, або мов програмування. В рамках інструменту ви можете використовувати готові шаблони або самі створювати тему. Крім того, є кілька способів запросити учасників протестувати ваші проекти. Ви можете створити власний список користувачів на основі соціальних мереж, створити спливаюче вікно на сайті, щоб знайти зацікавлених людей. Все, що вам потрібно зробити, це створити список питань, або ж включити різні варіанти дизайну на вибір, а потім розіслати запрошення людям з проханням на них відповісти. Виходячи з результатів, ви зможете внести необхідні зміни в дизайн.
Crazy Egg

Цей інструмент допоможе вам зробити сторінку більш зручною і збільшити е конверсію за допомогою формування правильного користувацького досвіду. Працює це таким чином. Ви пропонуєте свій дизайн, після чого професіонали зі сфери юзабіліті і користувацького досвіду аналізуватимуть його і ділитися своїми коментарями, які ви зможете використовувати для поліпшення свого сайту.
Usability Tools

Це один з найбільш широко використовуваних інструментів UX дизайну, який отримав величезну популярність серед дизайнерів і маркетологів завдяки своїм корисним функціям. Цей інструмент допомагає аналізувати сторінки сайту з точки зору користувача. Це величезна перевага для дизайнера полягає в тому, що він дає конкретні підказки щодо того, де і які зміни необхідно внести дизайнеру для збільшення конверсії або які елементи потрібно перемістити, щоб мати можливість підштовхнути користувача до вчинення певних дій. Цей юзабіліті інструмент також дозволяє налагодити зворотний зв'язок і отримувати відгуки від людей, які дійсно використовують продукт.
Appsee

Це «аналітичне програмне забезпечення», яке використовується для відстеження активності користувачів додатків. Цей інструмент допоможе вам отримати цінні дані про те, як користувачі взаємодіють з додатком. Функція «User Recording» цього інструменту є найбільш вражаючою. Вона реєструє дії користувачів і тим самим дає вам відмінне уявлення про поведінку користувачів. Це корисний інструмент для поліпшення загальної продуктивності вашого застосування і збільшення конверсії.
Attensee

Це інструмент для відстеження поведінки користувачів, який допомагає зрозуміти, як ваша цільова аудиторія переглядає сторінки сайту. Attensee дає візуальне уявлення про те, чи помічають люди важливі »елементи вашого сайту. Це безпосередньо пов'язано з дизайном, так як якщо ви виявите, що значна кількість користувачів практично не фокусується на важливих елементах, таких як банери, кнопки з закликів до дії, спец пропозиції, Attensee допоможе вам виправити це.
UserVoice

Це ще один потужний інструмент, який дозволяє вам переглядати і аналізувати різні дії користувачів, поки вони переглядають ваш сайт. Цей інструмент дозволяє отримувати пряму зворотний зв'язок від реальних користувачів і усувати проблеми, з якими вони стикаються.
MouseStats

Як видно з назви цього інструмента, MouseStats допомагає відслідковувати дії користувачів за допомогою миші. Як ви, мабуть, знаєте, руху миші імітують рухи очей користувачів. Відстеження рухів курсору і скрол дадуть вам важливі підказки щодо того, як користувачі взаємодіють з дизайном. Найкраще в цьому інструменті полягає в тому, що він надає візуальне уявлення про активність користувачів і тим самим допомагає вносити необхідні зміни.
UX дизайн інструменти для створення прототипів і спільного проектування
Командна робота є обов'язковою умовою, коли справа доходить до розробки хорошого UX дизайну для вашої цільової аудиторії. Якщо ви звикли працювати в команді, то вам необхідно мати доступ до відповідних інструментів, які можуть допомогти членам вашої команди ефективно і без зусиль співпрацювати і вносити власні пропозиції. Нижче представлені UX дизайн інструменти для створення прототипів і спільного проектування, які можуть бути вам корисні.
FileSquare

Це не просто інструмент для спільної роботи. Він дозволяє створювати інтерактивний прототип і в той же час співробітничати з іншими членами команди. Приймайте креативні рішення і отримуйте відгуки від людей в режимі реального часу.
Notism

Ви працюєте над візуальним контентом і шукаєте інструмент для спільної роботи? Тоді вам потрібен Notism. Для того, щоб спілкування з командою було максимально зручним, в ньому використовуються ескізи і замітки. Повідомлення приходять в режимі реального часу, так що ви зможете отримувати відгуки колег і клієнтів, як тільки хтось внесе їх в замітки.
Red Pen

Завдяки RedPen колективне створення дизайнів і прототипів буде швидким і легким. Цей інструмент UX призначений для спільного моделювання дизайнів і створення прототипів. Він спеціально розроблений для полегшення спільної роботи з графічним контентом. Обмін відгуками дуже простий: для того щоб виділити будь-якої з елементів і залишити замітку, користувачеві просто потрібно навести на нього курсор. Після цього з'являється невелике текстове поле, в якому можна залишити свої відгуки.
Memosort

Завдяки Memosort відстань більше не буде перешкодою. Цей дивовижний інструмент є одним з кращих інструментів для спільного дизайну. Він допоможе вам зв'язатися з командою і співпрацювати в режимі реального часу. Все заметки в Memosort зберігаються автоматично, так що вам не доведеться переживати що якась гарна ідея або пропозиція можуть бути загублені.
Trello

Забудьте про довгі і нудні електронні листи, Trello тут, щоб спростити процес співпраці та налагодити комунікацію в команді. Перевага цього інструменту полягає в тому, що він безкоштовний. Усередині інструменту Trello є спеціальні карти позначають різні проекти. Все, що вам потрібно зробити, щоб додати людей до проекту, це перетягнути його на відповідну карту. Інструмент також оновлюється в режимі реального часу.
Invision

Це цікаве поєднання інструменту для спільної роботи і створення прототипів. З його допомогою ви зможете створювати інтерактивні прототипи і моделі. З Invision можлива взаємодія в режимі реального часу. Все, що вам потрібно зробити, це відправити посилання на дизайн іншим членам команди, і вони зможуть також працювати над ним і вносити свої пропозиції.
підводимо підсумки
Отже, це деякі UX дизайн інструменти, які допомагають веб-дизайнерам створювати успішні онлайн проекти самостійно і в команді, а так само збирати інформацію про користувальницький досвід з метою самовдосконалення. Якщо ви знаєте ще якісь корисні інструменти, про які ми забули згадати - обов'язково напишіть про це в коментарях!


