атрибут «border»
, граница в таблице тоже видна не будет.
Границы таблицы в HTML – сайт
| ряд -1 /столбик 1 |
столбик 2 |
столбик 3 |
Результат:
Попробуйте поменять значение в атрибуте «border»
на «10»
.
○ Как объединить ячейки в таблице
Чтобы объединить ячейки в таблице используют атрибуты «colspan»
и «rowspan»
к тегу <
td
>
.
- colspan
- объединение ячеек по горизонтали;
- rowspan
- объединение ячеек по вертикали.
|
В значениях указываете, сколько нужно объединить ячеек.
| ряд 1 столбик 1 |
| ряд 2 столбик 1 |
ряд 2 столбик 2 |
Результат:
| ряд 1 столбик 1 |
ряд 1 столбик 2 |
| ряд 2 столбик 1 |
Результат:
Более сложный пример:
Таблицы в HTML – сайт
| ряд -1 /столбик 1 |
столбик 2 |
столбик 3 |
| ряд -2 /столбик 1 |
столбик 2 |
столбик 3 |
столбик 4 |
Результат:
○ Как увеличить расстояние между ячейками таблицы
Чтобы увеличить расстояние между текстом и границей ячейки, прописывают атрибут «cellpadding»
к тегу
В значениях у атрибута «cellpadding»
указываете расстояние отступа
| ряд 1 столбик 1 |
столбик 2 |
Результат:
Чтобы увеличить расстояние между ячейками в таблице, используют атрибут «cellspacing»
к тегу
В значениях у атрибута «cellspacing»
указываете расстояние между ячейками
| ряд 1 столбик 1 |
столбик 2 |
Результат:
○ Как сделать фон таблицы HTML
Чтобы сделать фон таблицы HTML используют к тегу
и
такие атрибуты:
- BGCOLOR
– цвет фона всей таблицы или к каждой ячейке по отдельности. Цвет задается кодом или словом.
- BACKGROUND
–фон в таблице заполняется рисунком.
Таблицы в HTML – сайт
| ряд -1 /столбик 1 |
столбик 2 |
столбик 3 |
| ряд -2 /столбик 1 |
столбик 2 |
столбик 3 |
столбик 4 |
Результат:
○ Как вставить картинку в таблицу HTML
Чтобы вставить картинку в таблицу HTML, между тегом |
вставляться тег ![]() .
.
|  |
| ряд 1 ячейка 1 |
ячейка 2 |
 |
Результат:
Значения задаются в пикселях (px)
или в процентах (%)
○ Выравнивание содержимого в таблице HTML
Чтобы выровнять содержимое в таблице HTML, используют к тегу
атрибут «align»
и «valign»
:
ALIGN
– горизонтальное выравнивание содержимого в таблице.
Значения:
- left
-
прижать содержимое к левой части (по умолчанию)
;
- center
–
установить по центру;
- right
-
прижать содержимое к правой части
VALIGN
– вертикальное выравнивание содержимого в таблице.
Значения:
- top
–
прижать содержимое к верху;
- bottom
–
прижать содержимое к низу;
- middle
–
установить содержимое посередине
| текст |
| ячейка по умолчанию |
содержимое выравниваем горизонтально по правому краю, вертикально - прижимаем к низу |
| содержимое выравниваем горизонтально по левому краю, вертикально - прижимаем к верху |
содержимое выравниваем горизонтально по центру, вертикально - прижимаем посредине |
Результат:
○ Как выровнять таблице HTML по центру
Чтобы выровнять таблицу по центру, нужно обхватить таблицу тегом
:
Код таблицы
| ряд -1 /столбик 1 |
столбик 2 |
столбик 3 |
Дополнительные и основные теги к таблице
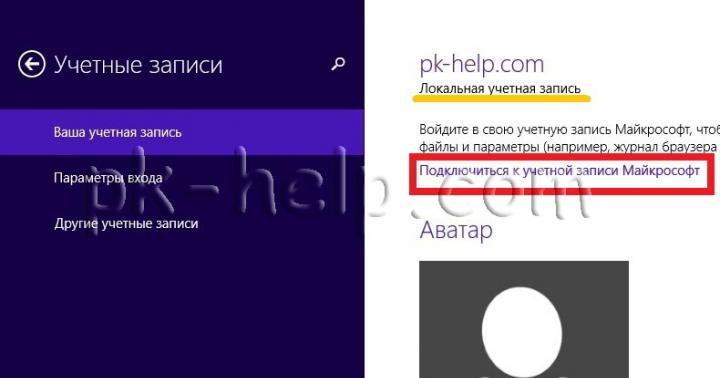
Таблица для сайт
| Название 1 |
Название 2 |
| 1 |
2 |
Результат:
Вот и закончили с таблицами. Вы теперь сможете самостоятельно создать таблицу любой сложности. Закрепите данный урок. Попробуйте самостоятельно создать любую таблицу.
Жду вас в следующем уроке. Подписывайтесь на обновления моего блога.
Предыдущая запись
Следующая запись
В этой главе мы поговорим об атрибутах тега table
.
summary
- этот атрибут определяет общую информацию о назначении и структуре таблицы для не визуальных(речевых) браузеров, т.е. предостовляет краткую информацию о содержимом таблицы. На первый взгляд кажется что для новичков этот атрибут не обязателен, но это не так, валидатор выдает предупреждение об его отсутствии, так что ставте его хотя бы пустым summary="".
summary="Краткая
информация
о таблице."
>
| первый ряд, первая ячейка |
первый ряд, вторая ячейка |
Я информацию разбросал на три строки, вам этого делать не обязательно, можно в одну строку, просто показал, что такой синтаксис допустим.
border
- этот атрибут задает толщину бордюра вокруг таблицы как и в картинках в пикселях.
border="5"
>
| первый ряд, первая ячейка |
первый ряд, вторая ячейка |
| первый ряд, первая ячейка
|
первый ряд, вторая ячейка
|
если значение этого атрибута больше ноля то можно(но не желательно) вставить еще один атрибут bordercolor="#FFAA00"
с цветом бордюра.
align
- это атрибут служит для выравнивания таблицы и может принимать одно из этих значений:left
или center
или right
.
height
задает высоту таблицы в пикселях. Этот атрибут задается только в тех случаях если нам необходимы установить конкретную высоту.
width
- задает ширину таблицы в пикселях или в процентах относительно ширины окна браузера.
cellspacing
- задает расстояние между ячейками в пикселях
cellspacing="10"
>
| первый ряд, первая ячейка |
первый ряд, вторая ячейка |
| первый ряд, первая ячейка
|
первый ряд, вторая ячейка
|
cellpadding
задает расстояние между ячейкой и ее содержимым:
cellpadding="10"
>
| первый ряд, первая ячейка |
первый ряд, вторая ячейка |
bgcolor
как и в теге body задает цвет для таблицы.
background
делает картинку фоном таблицы как и теге body.
Создадим страницу table.html
:
таблицы в хтмл
| первый ряд, первая ячейка |
первый ряд, вторая ячейка |
| второй ряд, первая ячейка |
второй ряд, вторая ячейка |
А теперь просмотрим (откроется в новой вкладке) что у нас получилось.
Этим примером хотел обратить ваше внимание на то что если мы задаем размер таблице то ячейки делят этот размер поровну. А так-же обратите внимание что текст у нас застрял по центру... Не порядок!!!
valign
- этот атрибут служит для вертикального выравнивания содержимого ячейки и может принимать следующие занчения:
valign="middle"
текст расположен по центру, можно не задавать т.к. это значение по умолчанию.
valign="top"
текст расположен вверху ячейки.
valign="bottom"
текст расположен внизу ячейки.
Домашнее задание:
самостоятельно подставить атрибуты valign, cellpadding и cellspacing с разными значениями в файле table.html
.
Таблица - один из основных инструментов для создания web-страниц. Без использования CSS, только с помощью таблиц
можно создавать страницы со сложным дизайном. Если вы прошли серию уроков Делаем сайт - первые шаги , то вы понимаете о чем речь. Любая таблица представляет собой набор строк и столбцов, на пересечении которых находятся ячейки. Например: Рассмотрим нашу таблицу с точки зрения HTML: - сама таблица задается с помощью тегов
,
- у таблицы есть название - теги
,
- таблица состоит из строк - теги
|
, - каждая строка состоит из столбцов - теги
|
, - столбцы имеют названия, расположенные в первой строке - теги
|
.
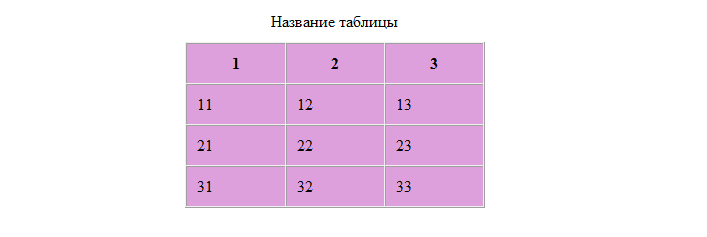
Создадим таблицу, где в качестве содержимого укажем пересечение номеров строк и столбцов:
Результат:
Как видите, получилось не очень красиво, будем украшать. Параметры html таблиц: отступ, ширина, цвет фона, рамкаДля этого у тега
существует ряд параметров:- width
- задает ширину таблицы (в пикселах или % от ширины экрана),
- bgcolor
- задает цвет фона ячеек таблицы,
- background
- заливает фон таблицы рисунком,
- border
- задает рамку указанной ширины (в пикселах) вокруг всей таблицы,
- cellpadding
- задает отступ в пикселях между границей клетки и ее содержимым.
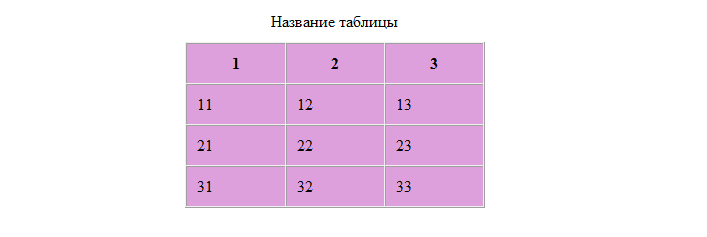
Применим эти параметры:
Результат:
Уже лучше, но наша таблица прижата к левому краю окна, также как и текст в ней. Исправим это, добавив еще три параметра: - align
- задает выравнивание таблицы: слева (right), справа (left), по центру (center),
- cellspacing
- задает расстояние между ячейками таблицы (в пикселах),
- cellpadding
- задает расстояние между текстом и внутренней границей ячейки таблицы (в пикселах).
Применим эти параметры:
Результат:
Обратите внимание, границы у таблицы двойные. Если указать cellspacing="0"
, то границы примут
привычный вид:
Результат:
 Вообще, за границы отвечают два параметра: - frame
- задает вид рамки вокруг таблицы и может принимать следующие значения:
- void
- рамки нет,
- above
- только верхняя рамка,
- below
- только нижняя рамка,
- hsides
- только верхняя и нижняя рамки,
- vsides
- только левая и правая рамки,
- lhs
- только левая рамка,
- rhs
- только правая рамка,
- box
- все четыре части рамки.
- rules
- задает вид внутренних границ таблицы и может принимать следующие значения:
- none
- между ячейками нет границ,
- groups
- границы только между группами строк и группами столбцов (будут рассмотрены чуть позже),
- rows
- границы только между строками,
- cols
- границы только между стобцами,
- all
- отображать все границы.
С помощью этих параметров можно задавать границы так, как вам хочется. Здесь приведем только один пример, сами же
поэкспериментируйте со всеми.Результат:
 Следует заметить, что границы в разных браузерах отображаются немного по-разному.
Следует заметить, что границы в разных браузерах отображаются немного по-разному. HTML тэги tr и tdТаблицы формируются построчно. Поэтому, заданные в строке (tr) параметры распространяют свое действие на все ячейки (td) строки.
У строк можно использовать три параметра: - align
- выравнивает текст в ячейках по горизонтали, может принимать значения: слева (right), справа (left), по центру (center),
- valign
- выравнивает текст в ячейках по вертикали, может принимать значения: вверх (top),
вниз (bottom), по центру (middle),
- bgcolor
- задает цвет строки.
Посмотрим на примере:- width
- задает ширину столбца (в пикселах или в процентном соотношении, где за 100% принимается ширина
таблицы),
- height
- задает высоту ячейки, причем все ячейки в этой же строке станут этой высоты.
Например, добавим в наш код, в теги
эти параметры | | 1
|
2
|
3
|
|---|
Результат:
 Следует отметить, если не задавать ширину и высоту, то таблица будет формироваться по содержимому (так было в предыдущих
примерах). На этом урок закончен, потренируйтесь создавать и оформлять таблицы, эти умения понадобятся вам на следующем уроке, где мы
будем создавать таблицы сложных структур.
Таблица c рамками
| Имя |
Фамилия |
| Лариса |
Исаева |
| Дмитрий |
Колесников |
РЕЗУЛЬТАТ:
Таблица без рамок
Таблица c рамками
Атрибуты тегов | и | для объединения ячеек
Пример
|
хорьки |
| вес |
размер |
| самцы |
1.2 – 2.5 кг |
до 70см |
| самки |
0.7 – 1.0 кг |
до 40см |
РЕЗУЛЬТАТ:
|
|
хорьки
|
| вес
|
размер
|
| самцы
|
1.2 – 2.5 кг
|
до 70см
|
| самки
|
0.7 – 1.0 кг
|
до 40см
|
По стандарту HTML5 все ранее используемые атрибуты таблицы, такие как border
, cellspacing
, cellpadding
и др. больше не поддерживаются и их использование
валидатор считает ошибками в коде. Для оформления таблиц нужно использовать CSS-стили, с помощью которых можно заменить все устаревшие атрибуты таблиц .
Например, вместо атрибута cellspacing
для изменения расстояния между ячейками таблицы используется свойство border-spacing
, а для выравнивания
содержимого в ячейках таблицы – свойства text-align
и vertical-aling
. CSS-стили для оформления таблиц
Теги группирования строк html таблицы
Для создания более сложных таблиц можно использовать теги:
Пример
Потребление пива
| Ф.И.О. |
литров |
| Итого |
250 |
| Иванов Иван Иванович |
133 |
| Петров Петр Петрович |
117 |
РЕЗУЛЬТАТ:
Теги группирования столбцов html таблицы
Атрибут тегов и
Проще всего понять, как можно использовать группировку строк и столбцов на примере таблицы Судоку .
Тег col устанавливает параметры отдельно для каждого столбца. При этом неважно, как написать в исходном коде:
или
Пример
РЕЗУЛЬТАТ:
Не пытайтесь установить стиль text-align
для тегов и . Текст, размещенный между тегами ... | , не наследует этот стиль,
поскольку тег не является потомком ни тега , ни тега .
Горизонтальное выравнивание текста в определенном столбце таблицы можно изменить, указав стиль text-align
для псевдокласса
td:nth-child(n)
,
где n – номер столбца. Однако, этот метод не сработает, если среди ячеек таблицы присутствует атрибут colspan
.
Пример
| Наименование |
Цена (руб.) |
| Поминутная оплата солярия (от 4 минут) | 15 |
| 50 минут солярия (14 руб/мин, 1 мес.) | 700 |
| 100 минут солярия (13 руб/мин, 2 мес.) | 1300 |
| 200 минут солярия (12 руб/мин, 3 мес.) | 2400 |
РЕЗУЛЬТАТ:
Однако, этот метод не сработает, если среди ячеек таблицы присутствует атрибут colspan
.
Тот факт, что таблицы применяются достаточно часто и не только для отображения табличных данных обязан не только их гибкости и универсальности, но и обилию атрибутов тегов
,
и
. Далее перечислены некоторые атрибуты тега
, которые применяются наиболее часто.
align
Задает выравнивание таблицы по краю окна браузера. Допустимые значения: left
— выравнивание таблицы по левому краю, center
— по центру и right
— по правому краю. Когда используются значения left
и right
, текст начинает обтекать таблицу сбоку и снизу.
bgcolor
Устанавливает цвет фона таблицы.
border
Устанавливает толщину границы в пикселах вокруг таблицы. При наличии этого атрибута также отображаются границы между ячеек.
cellpadding
Определяет расстояние между границей ячейки и ее содержимым. Этот атрибут добавляет пустое пространство к ячейке, увеличивая тем самым ее размеры. Без cellpadding
текст в таблице
«налипает»
на рамку, ухудшая тем самым его восприятие. Добавление же cellpadding
позволяет улучшить читабельность текста. При отсутствии границ особого значения этот атрибут не имеет, но может помочь, когда требуется установить пустой промежуток между ячейками.
cellspacing
Задает расстояние между внешними границами ячеек. Если установлен атрибут border
, толщина границы принимается в расчет и входит в общее значение.
cols
Атрибут cols
указывает количество столбцов в таблице, помогая браузеру в подготовке к ее отображению. Без этого атрибута таблица будет показана только после того, как все ее содержимое будет загружено в браузер и проанализировано. Использование атрибута cols
позволяет несколько ускорить отображение содержимого таблицы.
rules
Сообщает браузеру, где отображать границы между ячейками. По умолчанию рамка рисуется вокруг каждой ячейки, образуя тем самым сетку. В дополнение можно указать отображать линии между колонками (значение cols
), строками (rows
) или группами (groups
), которые определяются наличием тегов
,
,
,
или
. Толщина границы указывается с помощью атрибута border
.
width
Задает ширину таблицы. Если общая ширина содержимого превышает указанную ширину таблицы, то браузер будет пытаться
«втиснуться»
в заданные размеры за счет форматирования текста. В случае, когда это невозможно, например, в таблице находятся изображения, атрибут width
будет проигнорирован, и новая ширина таблицы будет вычислена на основе ее содержимого.
| | | |

.



 Следует заметить, что границы в разных браузерах отображаются немного по-разному.
Следует заметить, что границы в разных браузерах отображаются немного по-разному.