Berücksichtigen Sie die Hauptfunktionen der Freestyle Testimonials Lite-Erweiterung.
- Anzeigen von Bewertungen im Modul und auf einer separaten Seite unter Verwendung eines speziellen Menüelementtyps.
- Die Möglichkeit der vorläufigen Moderation (Überprüfung, Genehmigung / Ablehnung) von Überprüfungen durch die Verwaltung und die Vorderseite der Website.
- Einrichten von Benutzergruppen, deren Bewertungen moderiert werden sollen.
- Senden von Briefen per E-Mail durch den Administrator beim Hinzufügen von Bewertungen.
- Captcha bei der Eingabe einer Bewertung. ReCaptcha oder Inline.
- Kompatibel mit Joomla 2.5, 3.
- Flexible Anpassung der Buchstabenstile sowie der Layout- und Erweiterungsvorlage.
- Verfügbarkeit des Joomla-Überprüfungsmoduls mit verschiedenen Einstellungen.
- Flexible Einstellungen für die Erweiterung selbst.
- Möglichkeit, Bewertungen für VirtueMart-Produkte hinzuzufügen.
- Archivieren und Wiederherstellen der Datenbank im administrativen Teil der Site.
Fahren wir mit den Einstellungen der Juml-Überprüfungskomponente fort. Sie sind in drei Registerkarten unterteilt:
- Grundeinstellungen.
- Visuals.
Einstellungen
Grundeinstellungen
Trotz der Tatsache, dass die meisten Freestyle Testimonials Lite-Optionen mit Aufforderungen in Russisch (meine Übersetzung) ausgestattet sind oder aus dem Namen ersichtlich sind, werden wir sie berücksichtigen, um ein vollständigeres Bild der Komponente direkt aus dem Artikel zu erhalten, ohne sie zu installieren. Es ist auch erwähnenswert, dass die Wirkung einiger Optionen nur bei Verwendung der Freestyle Support Portal-Komponente sichtbar ist, da Freestyle Testimonials Lite Teil davon ist.
- Verstecken der Text " Powered by Freestyle Testimonials ". Durch Aktivieren dieser Option wird das Freestyle Testimonials-Logo am unteren Rand jeder Seite ausgeblendet.
- Aktivieren Sie jQuery. Freestyle Testimonials Lite benötigt die jQuery-Bibliothek. Für diese Option stehen mehrere Optionen zur Verfügung: Automatisch - Die Komponente bestimmt, ob diese Bibliothek auf Ihrer Site geladen ist oder nicht. Wenn nicht, wird es heruntergeladen, und wenn ja, wird das vorhandene verwendet (dies soll die Belastung Ihrer Site verringern). Ja - Die Bibliothek wird unabhängig von ihrer Verfügbarkeit geladen. Ja, nein, kein Konflikt - Verwenden Sie diesen Parameter, um die Funktion zum Minimieren von Konflikten mit Objekten einer anderen Bibliothek zu deaktivieren. Nein - Die Bibliothek wird unabhängig von ihrer Verfügbarkeit nicht geladen.
- Verwenden Sie Joomla-Berechtigungen zur Moderation. Durch Aktivieren dieser Option kann jeder Benutzer, der Mitglied der Joomla-Benutzergruppen "Editor" und "Publisher" ist, Kommentare und Feedback moderieren.
- Art der Captcha. Aktiviert Captcha beim Eingeben einer Bewertung. Sie können eine Option auswählen Eingebaut - Freestyle Joomla Captcha zu verwenden; ReCaptcha -ermöglicht es Ihnen, den ReCaptcha-Dienst zu nutzen; aber Nichts - bricht die Captcha-Eingabe ab. Meiner Meinung nach ist es besser, die Captcha-Eingabe zu deaktivieren, aber alle Bewertungen vor ihrer Veröffentlichung manuell zu moderieren (prüfen, genehmigen / ablehnen).
- Blenden Sie das Kommentarformular standardmäßig aus und zeigen Sie es an, indem Sie auf die Schaltfläche "Kommentar hinzufügen" klicken. Dies wirkt sich auf die Anzeige von Kommentaren aus. Wenn die Option aktiviert ist, wird das Kommentarformular ausgeblendet und durch Klicken auf den Link Kommentar hinzufügen - angezeigt. Wenn die Option deaktiviert ist, wird das gesamte Formular angezeigt.
- Öffentlicher Schlüssel Recaptcha, privater Schlüssel Recaptcha. Wenn Sie anstelle der Standardschlüssel Ihre eigenen ReCaptcha-Schlüssel verwenden möchten, geben Sie diese in dieses Feld ein. Andernfalls müssen Sie nichts eingeben, damit ReCaptcha funktioniert.
- Recaptcha-Thema. Wählen Sie ein Thema aus ( Rotes, weißes, schwarzes Glas, sauber) auf ReCaptcha anzuwenden.
- Kurzes Datums- und Uhrzeitformat, Vollständiges Datums- und Zeitformat, Kurzes Datumsformat, Kurzzeitformat. Sie können die Anzeige verschiedener Datums- und Uhrzeitformate einstellen. Weitere Hilfe finden Sie in diesem Abschnitt der Dokumentation. Lassen Sie diese Felder leer, damit sie im Joomla-Format verwendet werden können. Zum Beispiel ergibt "F j, Y, g: i a" (ohne Anführungszeichen) ein solches Ergebnis "13. März 2015, 21.48 Uhr" und "m.d.y" - wie "13.04.15"; "J, n, Y" - "13, 4, 2015", "D M j G: i: s Y" - "Mo 13 April 09:50:10 2015".
- Zeitzonenverschiebung. Ändern Sie den Wert von 0, um die von Freestyle Testimonials verwendete Zeitzone zu ändern. Verwenden Sie diese Option nur, wenn die Uhrzeit im Joomla 3-Überprüfungsmodul nicht korrekt angezeigt wird.
- Änderungen des Datums- und Zeitzonenformats testen. Verwenden Sie diese Schaltfläche, um die Änderungen im Datums- und Zeitzonenformat zu testen, die Sie in den obigen Einstellungen vorgenommen haben.
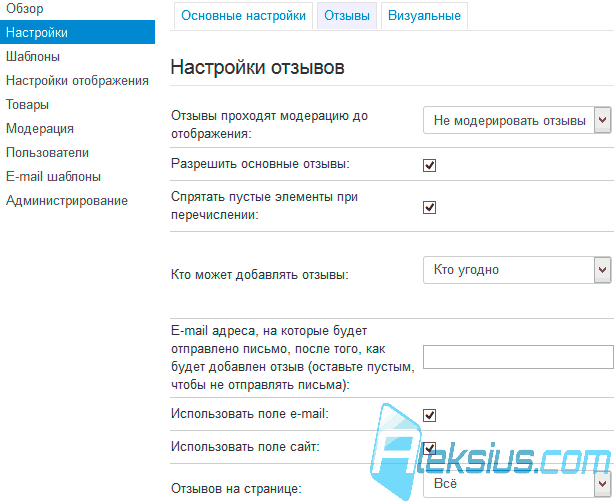
Diese Registerkarte (Abbildung unten) enthält die Grundeinstellungen der Seite zum Hinzufügen von Juml-Überprüfungen.
- Bewertungen werden vor der Anzeige moderiert. Bestimmen Sie, welche Bewertungen moderiert werden sollen, nachdem Sie sie vom Benutzer hinzugefügt haben: Alle Bewertungen sind moderiert, Moderate Bewertungen von nicht registrierten Benutzern, Moderate Bewertungen von registrierten und nicht registrierten Benutzern, Moderieren Sie Bewertungen nicht.
- Grundlegende Bewertungen zulassen. Hauptbewertungen bedeuten alle Bewertungen mit Ausnahme derjenigen, die auf VirtueMart-Online-Shop-Produkten hinterlassen wurden. Aktivieren Sie diese Option, um "Basisbewertungen" zu erstellen. Sie werden separat auf der Seite der Produktbewertungen angezeigt.
- Leere Elemente beim Auflisten ausblenden. Sie können festlegen, ob Produkte ohne Bewertungen angezeigt werden sollen, wenn Sie Produkte auf der Seite "Bewertungen" auflisten. Bewertungen für diese Produkte können auf der Homepage von Jumla-Bewertungen hinzugefügt werden.

- Wer kann Bewertungen hinzufügen. Legt fest, welche Benutzer zum Hinzufügen von Bewertungen berechtigt sind. Jeder - Alle Website-Besucher können Bewertungen hinzufügen. Nur registrierte Benutzer - Nur auf Ihrer Website registrierte Benutzer können Bewertungen hinzufügen. Nur Moderatoren - Nur Benutzer, die Bewertungen moderieren können, können sie hinzufügen. Außerdem können Sie in Ihrem Joomla 3-Benutzermanager Benutzer angeben, die zu einer bestimmten Zugriffsebene gehören (nicht zu verwechseln mit Benutzergruppen).
- E-Mail-Adressen, an die der Brief gesendet wird, nachdem die Überprüfung hinzugefügt wurde (lassen Sie dieses Feld leer, um keine Briefe zu senden).. Wenn Sie in dieses Feld E-Mail-Adressen eingegeben haben und beim Hinzufügen von Feedback zu diesen E-Mail-Adressen eine E-Mail mit Details gesendet wird.
- Verwenden Sie das E-Mail-Feld. Muss ich das E-Mail-Adressfeld anzeigen, wenn ich eine Bewertung von vorne auf der Website hinzufüge (Abbildung unten)?
- Feldstandort verwenden. Ist es erforderlich, das Site-Feld anzuzeigen, wenn Sie eine Überprüfung von der Vorderseite der Site hinzufügen (Abbildung unten)?
- Bewertungen pro Seite. Wie viele Bewertungen sollten auf der Seite angezeigt werden? Dies gilt nur, wenn ein einzelnes Element angezeigt wird. Sie können keine Paginierung für den Akkordeonmodus anzeigen (dieser Modus kann im Abschnitt ein- und ausgeschaltet werden Option Produktlistenmodus (weiter unten im Artikel besprochen).

Visuell
Auf dieser Registerkarte (Abbildung unten) bietet Freestyle Testimonials Lite Optionen zum Anpassen des Stils von Joomla 3-Testberichten.
- Verwenden Sie den Themenstil für die Paginierung. Muss ich beim Anzeigen von Paginierungselementen einen Vorlagenstil anwenden? Viele Vorlagen enthalten keine Paginierungsstile. Wenn diese Option deaktiviert bleibt, wird der integrierte Freestyle Testimonials-Stil verwendet.
- Verwenden Sie das Seitenkopfpräfix. Ein- / Ausblenden des Präfixes in den Seitenkopfzeilen. Wenn diese Option aktiviert ist, werden die Überschriften im folgenden Format „Häufig gestellte Fragen - Kategoriename“ angezeigt. Wenn diese Option deaktiviert ist, lautet sie einfach "Kategoriename".
- Verwenden Sie die Joomla-Einstellungen, um den Seitentitel anzuzeigen. Wenn diese Option aktiviert ist, wird der Seitentitel immer angezeigt. Wenn Sie diese Option deaktivieren, verwenden Freestyle Testimonials die Einstellungen des aktuellen Joomla-Menüelements.
- Hintergrundbeleuchtung Farbe. Ändert die Farbe eines Schwebeobjekts, das in Freestyle-Testimonials verwendet wird.
- Randfarbe. Ändert die Farbe des im Joomla 3-Überprüfungsmodul verwendeten Rahmens.
- Tab Hintergrundfarbe. Ändert die Hintergrundfarbe der Seitenregisterkarten. Dies ist erforderlich, wenn Ihre Vorlage eine dunkle Hintergrundfarbe hat.
- Die Farbe der Nachricht an die Benutzer. Hier können Sie festlegen, welche Farbe die Hervorhebung von Benutzernachrichten haben soll, wenn Sie Tickets für den technischen Support durch Benutzer anzeigen.
- Die Farbe der Compilernachricht.Mit der Jumla-Feedback-Komponente können Sie festlegen, welche Farbe die Hervorhebung von Benutzernachrichten beim Anzeigen der Tickets für den technischen Support von Administratoren haben soll.
- Die Farbe des privaten Nachrichtenhandlers. Gibt an, in welcher Farbe die Hervorhebung persönlicher Benutzernachrichten beim Anzeigen von Tickets für den technischen Support durch Benutzer erfolgen soll.

Muster
Kommentare
Die Vorlageneinstellungen sind in zwei Registerkarten unterteilt:
- Kommentare
- Visuals.
Auf der ersten Registerkarte (Abbildung unten) können Sie die Layouts von Vorlagen ändern, indem Sie verschiedene Felder hinzufügen / entfernen.
Verwenden Sie eine benutzerdefinierte Vorlage. Aktivieren Sie diese Option, um die Vorlage zu überschreiben, mit der Kommentare und Bewertungen moderiert werden.

Verwenden Sie eine benutzerdefinierte Vorlage für das Feedback-Modul. Ermöglicht das Ändern des Layouts des Joomla 3-Überprüfungsmoduls.
Benutzerdefinierte Vorlage. Hier ändert sich das Layout der Kommentarmoderationsvorlage direkt. Verfügbare Felder sowohl für die Moderationsvorlage als auch für die Feedbackvorlage und für die Modulvorlage:
- (benutzerdefiniert) - Eine Liste benutzerdefinierter Datenfelder.
- (created_nice) - Datum und Uhrzeit der Erstellung.
- (Datum) - Erstellungsdatum.
- (Name) - Der Name.
- (Website) - Website.
- (modcolor) - Stilisierung zur Moderation.
- (E-Mail) - E-Mail.
- (erstellt) - Datum und Uhrzeit der Erstellung (MySQL-Format).
Visuell
Auf dieser Registerkarte (Abbildung unten) können Sie den CSS-Stil der Vorlage und des Titels ändern.
- CSS-Seitenüberschreibungen. Dieser CSS-Code wird anstelle des Stylesheets in den Hauptinhalt der Seite eingefügt, sodass Sie den CSS-Code der Vorlage überschreiben können. Machen Sie beispielsweise den Kommentarhintergrund rot.
CSS-Popup-Überschreibungen. Ähnlich wie bei den obigen Optionen. Machen Sie beispielsweise den Popup-Hintergrund rot.
Fst_popup (Hintergrundfarbe: rot;)
- Seitenkopf. Mit der Joomla 3-Überprüfungskomponente können Sie HTML-Code hinzufügen, der oben auf jeder Joomla Freestyle-Homepage hinzugefügt wird.
- Seitenfußzeile. Dieser HTML-Code wird am Ende jeder Freestyle Joomla-Homepage hinzugefügt.
- HTML-Seitentitel. Dieser HTML-Code wird für den Seitentitel verwendet. Verwenden Sie "$ 1" (ohne Anführungszeichen) im Text, dies wird durch die Titelleiste ersetzt.
- Untertitel der HTML-Seite. Mit der Erweiterung Jumla Reviews können Sie HTML-Code hinzufügen, der zur Untertitelung der Seite verwendet wird. Verwenden Sie "$ 1" (ohne Anführungszeichen) im Text, dies wird durch die Titelleiste ersetzt.
- Kopfzeile des HTML-Seitenabschnitts. Dieser HTML-Code wird für die Überschriften der unteren Ebene der Seite verwendet. Verwenden Sie "$ 1" (ohne Anführungszeichen) im Text, dies wird durch die Titelleiste ersetzt.
- HTML-Popup-Titel. Mit Freestyle Testimonials Lite können Sie HTML-Code hinzufügen, der für Popup-Fenstertitel verwendet wird. Verwenden Sie "$ 1" (ohne Anführungszeichen) im Text, dies wird durch die Titelleiste ersetzt.

Die Optionen auf dieser Registerkarte (Abbildung unten) dienen hauptsächlich zum Einrichten von Überprüfungen für VirtueMart-Produkte.
- Produktlistenmodus. Hier können Sie festlegen, wie Produkte beim Anzeigen von Bewertungen angezeigt werden sollen: Normale Liste, String Reviews, Akkordeon Reviews.
- Verwenden Sie Seiten, um Bewertungen aufzulisten. Ist es notwendig, Bewertungen auf Seiten anzuzeigen, wenn Sie sie anzeigen?
- Zeigen Sie beim Hinzufügen einer Bewertung immer einen Abschnitt mit Produkten an. Hier können Sie festlegen, ob der Abschnitt mit den Waren beim Anzeigen von Bewertungen in Form einer Dropdown-Liste angezeigt werden soll, auch wenn das Produkt bereits ausgewählt ist.

Auf dieser Registerkarte (Abbildung unten) können Sie Überprüfungskategorien erstellen oder VirtueMart-Produkte importieren. Leider konnte ich keine Produkte aus VirtueMart 3.0.7 RC in Freestyle Testimonials Lite 1.12.3 importieren.

- Übersetzen. Wenn Sie auf diese Schaltfläche klicken, wird vor Ihnen ein Fenster geöffnet, in dem Sie die Übersetzung für alle Felder festlegen können, die beim Erstellen einer Kategorie verfügbar sind. Dies gilt für mehrsprachige Websites.
- Überschrift. Kategoriename
- Zugang. Zugriffsebene. Tatsächlich wird festgelegt, welcher der Benutzer, die zu einer bestimmten Zugriffsebene in Ihrem Joomla 3-Benutzermanager gehören (nicht zu verwechseln mit Benutzergruppen), Bewertungen in dieser Kategorie schreiben kann.
- Bild Thumbnail Kategorie Bewertungen.

Die folgende Abbildung zeigt ein Beispiel für das Hinzufügen einer Überprüfung zu einer bestimmten Kategorie.

Und so (Bild unten) sieht die bereits hinzugefügte Bewertung so aus.

In diesem Abschnitt (Abbildung unten) wird eine Liste aller Bewertungen (veröffentlicht und nicht veröffentlicht) angezeigt. Sie können eine Bewertung veröffentlichen, aus der Veröffentlichung entfernen, bearbeiten, eine eigene erstellen oder vollständig löschen.

Beim Erstellen / Bearbeiten einer Überprüfung (Abbildung unten) stehen Ihnen eine Reihe von Einstellungen zur Verfügung:
- Moderationsstatus. Es stehen drei Status zur Verfügung: Warten auf Mäßigung(Bewertung vom Benutzer hinzugefügt, aber noch nicht verifiziert) Akzeptiert(Bewertung vom Benutzer hinzugefügt, überprüft und auf der Website veröffentlicht) Abgelehnt(Bewertung vom Benutzer hinzugefügt, getestet und darf nicht auf der Website veröffentlicht werden).
- Abschnitt Feedback-Bereich. Diese Option ist nur relevant, wenn Sie die Freestyle Testimonials Lite-Komponente in Kombination mit dem Freestyle Support Portal verwenden.
- Produkt. VirtueMart-Produkt, zu dem eine Bewertung oder Bewertungskategorie hinzugefügt wurde, wenn Freestyle Testimonials Lite nicht in Verbindung mit dem Freestyle Support Portal verwendet wird. In Kombination kann diese Option als Unterkategorie fungieren.
- Erstellt von. Datum und Uhrzeit des Feedbacks.
- Vorname Der Name des Absenders des Rückrufs.
- E.- mail. Absender-E-Mail-Adresse.
- Die Seite.Absenderseite.
- Inhalt. Der Text der Überprüfung selbst.

Auf dieser Registerkarte (Abbildung unten) können Sie jeden auf der Site registrierten Benutzer als Moderator festlegen.

Klicken Sie dazu auf Erstellen, wählen Sie aus der Dropdown-Liste Benutzer Aktivieren Sie für den gewünschten Benutzer die Option Moderator und speichern Sie die Änderungen (Abbildung unten).

Auf dieser Registerkarte (Abbildung unten) können Sie die Vorlage des an die Moderatoren gesendeten Briefes bearbeiten, wenn diese eine neue Bewertung erhalten, die auf ihre Überprüfung wartet. Stellen Sie sicher, dass Sie es ändern, da es standardmäßig in Englisch ist.

Beim Bearbeiten einer Vorlage (Abbildung unten) stehen Ihnen folgende Felder zur Verfügung:
- Wenn diese Option aktiviert ist, können Sie die Nachricht mit dem Joomla-Editor formatieren. Bitte beachten Sie, dass es in diesem Fall mit HTML-Tags verschickt wird. Andernfalls handelt es sich um einfachen Text.
- Thema. Betreff des Briefes. Sie können darin Platzhalter verwenden.
- Vorlage. Der Inhalt des Briefes. Sie können darin Platzhalter verwenden.
Folgende Platzhalter stehen zur Verfügung:
- (moderiert) - Legt fest, ob der Kommentar moderiert werden muss.
- (E-Mail) - E-Mail-Adresse.
- (Website) - Website.
- (linkmod) - Link zur Kommentarmoderation.
- (linkart) - Link zu dem Artikel oder Produkt, auf den sich der Kommentar bezieht.
- (Artikel) - Der Titel des Materials, auf das sich der Kommentar bezieht.
- (Name) - Der Name des Kommentarbeitrags.
- (article_type) - Die Art des gesendeten Kommentars.
Sie können der Vorlage auch einen Platzhalter (product_start) hinzufügen. Product: (product) (product_end). Dies wird nur angezeigt, wenn das Feld (Produkt) nicht leer ist. Dies ist nützlich, wenn Sie das Feld ausblenden müssen. Sie können dies verwenden, um benutzerdefinierte Felder auszublenden, die noch keine Werte haben.

Dieser Abschnitt (Abbildung unten) enthält Tools, mit denen Sie die Komponente aktualisieren, eine Sicherungskopie der Erweiterungsdatenbank erstellen und bei Bedarf wiederherstellen können.

Wenn Sie sich für das Thema der Sicherung der gesamten Site und / oder ihrer einzelnen Teile interessieren, lesen Sie den Akeeba Backup Pro, Core-Übersichtsartikel.
Freestyle Testimonials Lite verfügt über ein Modul (Abbildung unten), das an jeder Position auf der Website angezeigt werden kann. Betrachten Sie diejenigen seiner Einstellungen, die "einzigartig" sind und nicht in den "Standard" -Juml-Modulen enthalten sind.
- Wählen Sie Produkt. Hier können Sie eine Bewertung auswählen, für die das VirtueMart-Produkt (oder „Kategorien“ von Bewertungen) im Modul angezeigt wird. Sie können alle Bewertungen auswählen - Alle Produkte, Hauptbewertungen (Bewertungen gelten nicht für Produkte) - Allgemeine Zeugnisse, oder Sie können eine „Kategorie“ auswählen.
- Welche Zeugnisse. Sie können die Anzeige von zufällig ( Durch Zufall) oder kürzlich hinzugefügte Bewertungen ( Zuletzt).
- Anzahl der anzuzeigenden Testimonials. Die Anzahl der Bewertungen, die im Modul angezeigt werden sollen.
- Maximum Höhe. Maximale Höhe der Bewertungen. Wenn sie mehr Platz beanspruchen, scrollen sie. Geben Sie "0" (ohne Anführungszeichen) an, um Einschränkungen zu entfernen.
- Scrollen Geschwindigkeit. Scrollen Sie Überprüfungen aus, wenn ihre Höhe die im Feld angegebene Höhe überschreitet Maximum Höhe.
- Zeigen Mehr Testimonials taste. Aktiviert die Anzeige der Schaltfläche \\ links "Weitere Bewertungen anzeigen" im Modul. Durch Klicken darauf wird der Benutzer zu einer Seite mit einer allgemeinen Liste von Bewertungen weitergeleitet.
- Zeigen Hinzufügen Zeugnis taste. Aktiviert die Anzeige der Schaltfläche \\ Review hinzufügen im Modul. Wenn Sie darauf klicken, wird ein Formular zum Hinzufügen einer Bewertung angezeigt.
- Schleife scrollen. Gibt an, ob Sie Bewertungen anzeigen möchten, indem Sie sie in einem Kreis scrollen, oder wenn Sie den unteren Rand der Bewertungen erreichen, nach oben gehen. Wenn die Höhe der Überprüfungen die im Feld angegebene Höhe überschreitet Maximum Höhe.
- Maximum Die maximale Anzahl der im Modul angezeigten Sperrzeichen.
- Lesen Sie mehr Link. Der Link, zu dem der Benutzer durch Klicken auf "Weitere Bewertungen anzeigen" wechselt. Wenn Sie das Feld leer lassen, wird die Standardadresse angewendet.
- Link hinzufügen. Der Link, zu dem der Benutzer durch Klicken auf "Bewertung hinzufügen" gelangt. Wenn Sie das Feld leer lassen, wird die Standardadresse angewendet.

Ein Beispiel dafür, wie das Überprüfungsmodul auf der Vorderseite der Website aussehen kann, ist in der folgenden Abbildung dargestellt. Das Erscheinungsbild hängt von den Einstellungen und Ihrer Vorlage ab.

Menüpunkte
Im Joomla-Menü-Manager stehen Ihnen drei Arten von Freestyle Testimonials Lite-Menüelementen zur Verfügung:
- Bewertungen: Erstellen.
- Bewertungen: Liste.
Berücksichtigen Sie die verfügbaren Optionen zum Konfigurieren dieser Menüelemente. Es sind nur "eindeutige" Optionen dieser Art von Menüelement betroffen.
. Dieser Menüpunkt wird verwendet, um im vorderen Bereich der Website ein Formular und eine Liste der Bewertungen anzuzeigen, die auf die Moderation warten (siehe Abbildung unten).

Klicken Sie auf felderund entfernen Sie die zusätzlichen. Sie können Ihre eigenen, willkürlichen hinzufügen.
Starke Testimonials - benutzerdefinierte Feldeinstellungen
ich ging: Name, Bewertung, Foto.Klicken Sie auf Speichern.
Erstellen einer Kommentarlistenanzeige

Festlegen benutzerdefinierter Felder in der ersten Ansicht
Wir lesen sorgfältig, was dazu gehört. Denken Sie daran, Ihre benutzerdefinierten Felder zu unserer neu erstellten Ansicht hinzuzufügen und nicht mehr vorhandene zu löschen.

kommentare für WordPress - Anpassung anzeigen
Stilanpassung
Ja, hier kann im Allgemeinen alles so belassen werden, wie es ist. Werde es später herausfinden.
- Vorlage Ist eine Vorlage. Spielen Sie wie Sie möchten oder lassen Sie es standardmäßig.
- Layout - in einer Spalte oder in zwei, rechteckigen Bewertungen oder nicht, alles hängt vom Geschmack und der Farbe ab. Belassen Sie es so, wie es ist, da die Ansicht später geändert werden kann.
- Hintergrund - Hintergrund. Wir lassen es wie es ist oder spielen wie wir es für richtig halten.
- CSS-Klassennamen - und hier ist es besser, Ihre Klasse anzugeben. zum Beispiel my_otziv
- Drücken Sie die Speichertaste

Erstellen Sie eine neue Seite und nennen Sie sie - Bewertungen. Geben Sie dort den Shortcode unseres ersten Blicks ein - Dieser Shortcode ist für die Anzeige der Kommentare selbst verantwortlich. id - kann beliebig sein.
Erstellen Sie ein Formular im Plugin "Starke Testimonials"
Links im Menü finden wir zeugnisse—\u003e Ansichten,gehe zu unserer Spezies und erschaffe eine neue. Ja, und noch ein neuer Look.


klicken Sie auf der Seite auf Speichern und zeigen Sie sie an. Wie Sie sehen können, haben wir eine Seite mit einem Feedback-Formular. Aber es gab Probleme. Sie müssen es verschönern und in Ihrer eigenen Sprache erstellen. Nicht zufrieden Erforderliches Feldund Testimonial hinzufügen etc ...
Erweiterte Einstellungen
Gehen Sie zu Menü -\u003e Testimonials -\u003e Einstellungen -\u003e Formular
wir ersetzen die Beschreibungen der Formulare durch unsere eigenen. Siehe Foto:

Fügen Sie Bewertungen über unser Formular auf der erstellten Seite hinzu Bewertungen. Gehen Sie zum Admin-Bereich -\u003e Menü -\u003e Testimonials -\u003e und genehmigen oder blockieren Sie sie.
In diesem Plugin ist alles konfiguriert, zum Beispiel: Was ist Ihr Name? (Name oder vollständiger Name) - Es kann in den Feldern bearbeitet werden . Dieser Ausdruck kann in die Form gebracht werden. Diese Phrase neu ordnen mit Etikettauf Hinweis- Schauen Sie sich den Konstruktor rechts an! Sie können das Formular von der Ausgabe von Kommentarlisten mit einer Überschrift trennen.
Cops Styles CSS
da wir alle unseren eigenen Stil setzen:
- my_otziv- um Bewertungen anzuzeigen
- my_form_onziv - um das Formular anzuzeigen
anschließend können Sie den Stil der Website extern anpassen, um eine Liste der Bewertungen und das Formular selbst anzuzeigen.
Video: Bewertungsseite. Vollständige Schritt-für-Schritt-Anleitung
Fazit
Starke Zeugnisse -ein Plugin, mit dem Sie auf einfache Weise eine beliebige Kommunikation mit Besuchern organisieren können, die auf einfache Weise ihre Eindrücke von Ihren Diensten teilen können.
Eigenschaften:
- Benutzerdefinierte Felder erstellen, erinnert den Konstruktor
- Intuitive Schnittstelle
- Einfache Shortcode-Integration in Blogseiten
- Widgets erstellen
- Gute Bewertung
- Ständige Aktualisierung
- Teilweise Russifizierung
Wir hatten unser Projekt vor einigen Jahren entworfen und da die Anwendung eine Webanwendung sein sollte, suchten wir nach Komponenten, die sich um die Webebene kümmern, damit wir uns auf unsere Logik konzentrieren können, um unsere Entwicklung durch das Erstellen von etwas zu vereinfachen stabiler. Da das Anwendungsdesign jedoch etwas komplex ist, suchten wir nach Komponenten, die unseren Anforderungen entsprechen. Zuerst haben wir uns für jQuery, Ajax und den Rest entschieden. Da die jQuery-Benutzeroberfläche allein nicht in der Lage ist, die Anforderungen unserer Anwendungskomplexität zu erfüllen, haben wir mit der Suche begonnen. Während unserer Suche stießen wir auf viele Widgets, die alle eines dieser drei Hindernisse hatten: einen hohen Preis oder die Unfähigkeit, die Komplexität unserer Anwendung zu erfüllen, oder komplizierte und zeitaufwändige Lern- und Integrationsprobleme.
Dann entdeckten wir eines Tages jQWidgets und stellten fest, dass die Widgets unseren Aufgaben gewachsen waren. Das Filtering Data Grid, das Paging, die Registerkarten, der Baum, die Diagramme und viele andere Komponenten haben uns zum ersten Mal beeindruckt. Das Design war weich, die Filterung deckt alle komplexen Datensuchen ab, genau das haben wir gesucht und das Der Preis war so günstig, dass die Komponenten einfach zu integrieren und anzupassen waren. Dann haben wir uns dafür entschieden. Der letzte Punkt war, als wir eine Entwicklerlizenz nahmen, bevor wir die Lizenz nahmen, sahen wir einige Versprechen auf ihrer Website und wir dachten, es sei ein Witz, aber getreu ihren Worten, der Support ist wirklich ein tolles Team, immer bereit zu helfen Keine Frage überschreitet einen Werktag. Wir waren überrascht, wie professionell sie Fragen beantworten. Sie sind bereit, bei Bedarf kostenlose Upgrades bereitzustellen. Ihre Verzögerungen bei uns werden immer eingehalten. Überraschender ist, dass sie nicht aufhören, mit neuen Komponenten zu denken und Innovationen zu entwickeln. Wir haben gesehen, dass einige Komponenten auf eine bestimmte Technologie spezialisiert sind, aber in Bezug auf alle Bescheidenheit, unabhängig von Ihrer Projektprogrammiersprache, spielt es keine Rolle, dass Sie jQWidgets weiterhin für den Web-Tier-Teil Ihrer Anwendung verwenden und mit ihnen kommunizieren können Der Server wird durch JSON, JSONP oder XML oder eine andere Technologie getrennt, sodass Ihre Server-Programmiersprache keine Rolle spielt. Dies hilft Ihnen dabei, die Trennung von Bedenken zu implementieren, die Ihrer Anwendung mehr Stabilität, einfache Wartung, Flexibilität, Wiederverwendbarkeit von Komponenten und Erweiterbarkeit verleiht .
Wir möchten uns beim jQWidgets-Team bedanken! Sie haben den Erfolg unserer Anwendung sehr unterstützt, Sie haben uns wirklich geholfen, die Zeitentwicklung sowie unsere Anwendungskosten zu reduzieren, wir verdanken Ihnen unseren Erfolg in gewissem Maße und wir wissen mit Sicherheit, dass Sie bei dieser Geschwindigkeit sehr bald sind wird zum führenden Anbieter von JavaScript-, HTML5- und jQuery-Widgets.
Bouanda Abraham Messina
Geschäftsführer
topnet-Lösungen
Ich erkläre Ihnen, wie Sie eine Website dazu bringen, Kunden- und Kundenbewertungen zu Ihren Diensten und Produkten mithilfe des kostenlosen Testimonials Widget-Plugins und mehr zu drehen.
Warum brauchen Sie Bewertungen auf der Website
Der Verkauf einer Website ohne Kundenbewertungen sieht jetzt etwas seltsam aus. Es ist kein Geheimnis, dass Bewertungen häufig dazu beitragen, die endgültige Entscheidung beim Kauf von Waren oder Dienstleistungen zu treffen und das Vertrauen zu stärken. Es gibt viele Studien zu diesem Thema, die den positiven Einfluss von Überprüfungen auf Kaufentscheidungen belegen. Versteckte Marketingkollegen teilten kürzlich bestimmte Zahlen mit.
Wie Sie sehen, ist es, gelinde gesagt, nicht sehr vernünftig, auf ein so leistungsfähiges Verkaufstool zu verzichten.
Wie Bewertungen funktionieren
Visuell ist das Überprüfungssystem eine formatierte Liste, häufig in Form eines dynamischen Karussells oder Schiebereglers, die den Überprüfungstext selbst, eine Art Medieninhalt, Informationen über den Autor, manchmal einige Kontakte, Produktbewertungen und Dienstleistungen enthält.
Technisch sieht die Arbeit des Feedback-Systems so aus: Nach dem Kauf eines Produkts oder einer Dienstleistung wird der Käufer aufgefordert, eine Bewertung abzugeben, er füllt ein Formular aus, sendet es an den Verkäufer, der es moderiert: genehmigt die Veröffentlichung, sendet sie zur Überarbeitung oder verbietet sie. Nach der Genehmigung wird die Überprüfung auf der Produkt- / Serviceseite und in der allgemeinen Liste der Bewertungen angezeigt.
In der Praxis werden solche vollautomatischen Systeme selten benötigt. Große russische Verkäufer integrieren sich in Yandex Market-Bewertungen, ausländische in Google Revues und andere. Eine durchschnittliche Website verfügt häufig über ein recht einfaches Feedback-Formular, eine manuelle Verarbeitung und die Veröffentlichung von Bewertungen.
Bewertungen in WordPress
Bei der Entwicklung geht es normalerweise darum, einen neuen Datensatztyp (CPT) mit einem logischen Namenszeugnis, dem Layout der Liste, der Überprüfungsseite und der Bindung an Waren oder Dienstleistungen zu registrieren.
Ich möchte Sie daran erinnern, dass die Registrierung neuer Arten von Datensätzen in WordPress in einer Datei erfolgt functions.php wie folgt:
// CPT registrieren add_action ("init", "create_post_type"); Funktion create_post_type () (register_post_type ("Testimonial", Array ("public" \u003d\u003e true, "has_archive" \u003d\u003e true, "exclude_from_search" \u003d\u003e false, "public_queryable" \u003d\u003e true, "labels" \u003d\u003e array ("name) "\u003d\u003e" Reviews "," singular_name "\u003d\u003e" Reviews "," menu_name "\u003d\u003e" Reviews "," all_items "\u003d\u003e" All reviews ")," unterstützt "\u003d\u003e array (" title "," editor " , "thumbnail", "custom-fields", "page-attribute"),));)
Sie können ein einfaches WordPress-Feedback-System ohne Programmierung und Plugins erstellen.
Erstellen Sie dazu einfach eine Seite oder einen Beitrag, nennen Sie ihn "Reviews" und lassen Sie Kommentare zu. Das einfachste und vollautomatische Feedback-System ist fertig!
In Premium-WordPress-Themes sind Feedback-Systeme häufig in das Theme integriert.
In einem meiner bevorzugten Bridge-Themen wird beispielsweise die Rotation von Überprüfungen als Schieberegler implementiert.


Andere kommerzielle Plugins.
Der Online-Service von OceanTheme ist eine Plattform, auf der sich Menschen mit gegenseitigem Interesse zusammenschließen können, um Premium-Vorlagen und -Erweiterungen zu erwerben. Joomla! zu einem Schnäppchenpreis. Die Zielgruppe des Dienstes sind Einzelpersonen und kleine und mittlere Unternehmen, professionelle Webentwickler, die Online-Shops erstellen, Community-Websites oder Personen, die Ihr Blog haben möchten. In unserer großen Sammlung von Premium-Lösungen findet jeder, was er braucht.
Unsere Ressource fungiert als Organisator-Pooling und gibt die Anzahl der Personen an, die Sie Vorlagen und Erweiterungen kaufen möchten, die Kosten für Waren sowie die Menge und den Zugriff auf diese Materialien. Unsere Website bietet viele Möglichkeiten für die einfache Suche nach Vorlagen und Erweiterungen. Intuitive Navigation, Tagging-System, Sortieren nach Filter und das Tool "Zu Lesezeichen hinzufügen" ermöglichen es Ihnen, unglaublich schnell das richtige Material zu finden. Außerdem finden Sie immer die neuesten Informationen, um die Sammlung jeden Tag zu aktualisieren.
Der Zugriff auf die gesamte Materialdatenbank wird für die in der Abonnement-Geldbörse angegebene Dauer des Clubs gewährt. Abonnenten erhalten während des gesamten Abonnementzeitraums uneingeschränkten Zugriff auf alle verfügbaren Archive, Nachrichten und Updates sowie technischen Support.
Alle Produkte, die Sie auf dieser Website finden, sind 100% GPL-kompatibel. Dies bedeutet, dass Sie sie nach Belieben ändern und auf einer unbegrenzten Anzahl von Websites installieren können.
Dank unserer Sammlung sparen Sie viel Zeit und Geld, da die Vorlagen und Erweiterungen einfach zu verwenden, einfach zu installieren und zu konfigurieren, multifunktional und vielfältig sind. Auf diese Weise können Sie eine Website mit beliebiger Komplexität und Ausrichtung erstellen, ohne fortgeschrittene Webentwicklungstechnologien erlernen zu müssen.
Hauptmerkmale unserer Website
Eine Vielzahl von Funktionen, die sofort einsatzbereit sind:
![]()
Nutzen Sie alle Möglichkeiten unserer Ressource, um eine vorgefertigte professionelle Lösung für die schnelle Umsetzung Ihrer Geschäftsprojekte oder kreativen Ideen zu erhalten.
![]()
Verwenden Sie die Suchwerkzeuge
Verwenden Sie die erweiterte Suche und Filterung sowie die einfache Navigation, um schnell die gewünschten Weblösungen in Bezug auf Design, Funktionalität und andere Kriterien zu finden.
![]()
Um Lieblingsmaterialien immer zur Hand zu haben, verwenden Sie die einzigartige Funktion "Zu Favoriten hinzufügen", und sie sind für das ganze Jahr in einem separaten Bereich verfügbar.
![]()
Wenn Sie auf unserer Website angemeldet sind, können Sie Kommentare hinterlassen und an Werbeaktionen teilnehmen sowie ein kostenloses Abonnement mit Permium-Zugang nutzen.
![]()
Treten Sie unserer Clubmitgliedschaft bei
Mit dem Club-Abonnement haben Sie vollen Zugriff auf unseren gesamten Katalog mit Originalmaterial. Und enthält Premium-Vorlagen und Erweiterungen für mehrere Jahre.
![]()
Laden Sie Ihre Joomla-Vorlagen und -Erweiterungen kostenlos und als Abonnement für den Club ohne Einschränkungen und ohne Geschwindigkeit herunter.
![]()
Wenn Ihnen Material auf der Website gefallen hat, können Sie Ihre Stimme hinterlassen und über soziale Netzwerke mit Freunden teilen.