کار آزمایشگاهی
معرفی برنامه ماکرومدیا فلاش . ایجاد فلاش - تصاوير متحرك.
برنامه کار:
متن زیر را بخوانید.
انیمیشن "انفجار بمب" را طبق دستورالعمل ایجاد کنید.
پاسخ سوالات کنترلی را از متن یادداشت کنید.
انیمیشن توپ خود را بسازید
معرفی برنامه
در امتداد حاشیه سمت چپ پنجره وجود دارد در حال ویرایش نوار ابزار. این امکان دسترسی به ابزارهایی را فراهم می کند که برای ایجاد و ویرایش اشیاء گرافیکی استفاده می شوند. بسیاری از این ابزارها از کار با یک ویرایشگر گرافیکی برای شما آشنا هستند.
برای سهولت استفاده، نوار ابزار به 4 قسمت تقسیم می شود:
ابزار(ابزار)- این قسمت شامل دکمه هایی برای انتخاب یک ابزار خاص است. این ابزارها به دو نوع تقسیم می شوند: ابزار انتخاب و ابزار ترسیم.
چشم انداز(چشم انداز)- - شامل کنترل هایی برای مشاهده تصویر موجود در جدول است که در این قسمت دو دکمه وجود دارد:
تماس دستی (دست) - با کلیک بر روی دکمه حالتی را فعال می کند که در آن می توان با استفاده از ماوس، منطقه کار را در هر جهتی بدون استفاده از نوارهای اسکرول حرکت داد.
Zoom Toll – با کلیک بر روی دکمه حالت بزرگنمایی سریع تصویر در منطقه کار روشن می شود. هنگامی که این حالت فعال است، دو دکمه اضافی در قسمت گزینه ها ظاهر می شود که به شما امکان می دهد جهت مقیاس بندی (افزایش یا کاهش) را انتخاب کنید.
رنگ ها(رنگ ها)- دکمه های این قسمت انتخاب جداگانه رنگ طرح کلی و پر کردن اشیا را فراهم می کند
گزینه ها(گزینه ها)- در اینجا عناصری برای تنظیم پارامترهای اضافی ابزار انتخاب شده وجود دارد. برای ابزارهایی که پارامترهای اضافی ندارند، قسمت Options خالی می ماند
فضای کارتمام قسمت مرکزی پنجره را اشغال می کند. در مرکز منطقه کار به اصطلاح وجود دارد جدول ویرایش (صحنه), که از این پس برای اختصار به سادگی آن را "جدول" می نامیم.
اندازه جدول و رنگ آن به ترتیب اندازه و رنگ صفحه نمایش را هنگام تماشای فیلم تعیین می کند. هنگام پخش یک فیلم، فقط اشیایی که در داخل جدول قرار دارند روی صفحه ظاهر می شوند. در هر زمان معین، فقط یک صحنه مربوط به یک فیلم معین را می توان روی میز قرار داد.
بقیه فضای کاری برای موارد زیر مورد نیاز است:
انجام کار "خشن"؛
برای پیاده سازی اثر ورود (خروج) تدریجی یک شی به کادر.
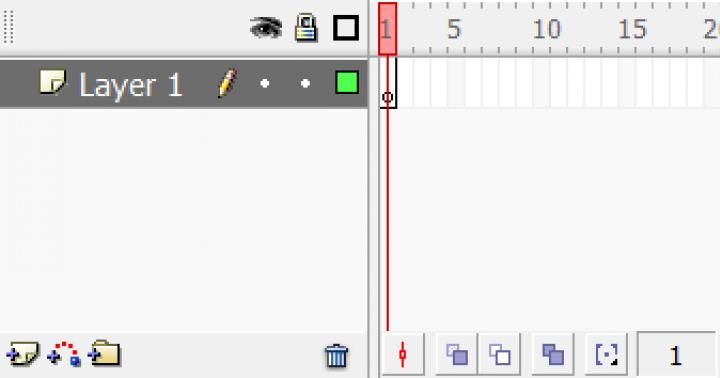
بالای محل کار قرار دارد پانل زمان بندی (جدول زمانی). یک جدول زمانی، مانند یک جدول، متعلق به یک صحنه خاص در یک فیلم است. این به شما امکان می دهد موقعیت نسبی لایه ها را در صحنه، توالی تغییرات در وضعیت اشیاء ارائه شده در صحنه توصیف کنید و برخی عملیات دیگر را انجام دهید. نمودار زمان بندی ابزاری اساسی در ایجاد انیمیشن و در توصیف رفتار عناصر تعاملی در یک فیلم است.

به طور کلی، عناصر زیر را می توان در پانل نمودار زمان بندی ارائه کرد:
شرح لایه های صحنه فعلی فیلم. توضیحات در قالب نوعی جدول حاوی چندین ستون ارائه شده است. آنها نام لایه ها و ویژگی های آنها را نشان می دهند. این قسمت از پانل نمودار زمان بندی با جزئیات بیشتری در درس مورد بحث قرار خواهد گرفت. ایجاد انیمیشن»;
خود نمودار زمان بندی، شامل یک مقیاس فریم، تصویری از "سر خواندن" و نمودارهای زمان بندی برای هر لایه صحنه
منوی کشویی که به شما امکان می دهد قالب را برای نمایش فریم ها در نمودار زمان انتخاب کنید.
نوار وضعیت پنجره نمودار زمانی که اطلاعات برخی از پارامترهای فیلم را نمایش می دهد و همچنین دارای دکمه هایی برای کنترل نمایش فریم های انیمیشن روی میز است.
 در زیر منطقه کار (در حالت اولیه) قرار دارد هیئت بازرسی املاکاگر هیچ یا هیچ شییی در فضای کاری انتخاب نشده باشد، Property Inspector گزینه های کلی فیلم را نمایش می دهد. هنگامی که یک شی را انتخاب می کنید، قالب Property Inspector به طور خودکار تغییر می کند و پانل ویژگی های شی انتخاب شده را نشان می دهد.
در زیر منطقه کار (در حالت اولیه) قرار دارد هیئت بازرسی املاکاگر هیچ یا هیچ شییی در فضای کاری انتخاب نشده باشد، Property Inspector گزینه های کلی فیلم را نمایش می دهد. هنگامی که یک شی را انتخاب می کنید، قالب Property Inspector به طور خودکار تغییر می کند و پانل ویژگی های شی انتخاب شده را نشان می دهد.
بنابراین، بیایید یک فیلم کوچک بسازیم - "انفجار بمب". ما این فیلم را با استفاده از انیمیشن فریم به فریم خواهیم ساخت.
کارتونی که با استفاده از انیمیشن فریم به فریم ایجاد می شود، دنباله ای از فریم های کلیدی است که هر کدام با یک تصویر (تصویر) روی میز مرتبط است.
هنگام پخش یک کارتون، به دلیل این واقعیت است که تصاویر روی میز جایگزین یکدیگر می شوند، جلوه انیمیشن به دست می آید. هر کارتون فریم به فریم با دو پارامتر اصلی مشخص می شود:
تعداد فریم های کلیدی (Keyframe)؛
نرخ فریم (در فلش به عنوان تعداد فریم های نمایش داده شده در 1 ثانیه اندازه گیری می شود - فریم در ثانیه)
به طور کلی هر دوی این پارامترها بر جلوه بصری ایجاد شده (صافی یا گسستگی حرکت، دگرگونی و غیره) تأثیر می گذارند. اما با این وجود، نقش اصلی در اینجا به پارامتر اول و همچنین تفاوت قاب کلید بعدی با قبلی تعلق دارد.
در نمودار زمان بندی، فریم های کلیدی به صورت مستطیل های خاکستری با یک نقطه سیاه در داخل نمایش داده می شوند. همانطور که یک فیلم پخش می شود، نوار خواندن از یک فریم به فریم بعدی حرکت می کند و فریم فعلی را مشخص می کند. برای دیدن تصویر مرتبط با یک فریم خاص، باید روی نماد آن فریم در تایم لاین کلیک کنید.
الگوریتم ساخت انیمیشن "انفجار بمب".
بیایید شکل 1 را روی میز بکشیم
|
|
| ……… |
| تصویر 1 | شکل 2 | شکل 3 |
کنترل سوالات
اشیاء اصلی پنجره برنامه Macromedia Flash
نوار ابزار به چه مناطقی تقسیم می شود؟
آرت بورد چیست؟
کدام ابزار برای انتخاب اشیا استفاده می شود؟
Keyframe چیست و چگونه در تایم لاین برجسته می شود؟
چه چیزی نرمی حرکت یک جسم را تعیین می کند؟
اسناد ایجاد شده در Macromedia Flash با چه پسوندی ذخیره می شوند؟
کار مستقل
فیلمی از سقوط و تکه تکه شدن توپ بسازید. شکل یک نمونه شامل ترکیب تمام مراحل را نشان می دهد

ایجاد انیمیشن در Macromedia Flash
هدف
آموزش ساخت انیمیشن در Macromedia Flash، استفاده و مطالعه اصول اولیه کار در اپلیکیشن.
ورزش
با استفاده از انیمیشن خودکار و فریم به فریم یک ویدیوی متحرک بسازید.
پیش رفتن
1. یک لایه پس زمینه برای ویدیو ایجاد کنید. با استفاده از عناصر اصلی واقع در پانل Tools، در قاب اول کوه ها، درختان، خانه و همچنین چمن و بوته ها را ترسیم می کنیم (شکل 1).
شکل 1 - ایجاد پس زمینه
از آنجایی که در آینده نیازی به تغییر این لایه نخواهیم داشت، از انیمیشن خودکار استفاده می کنیم. برای این کار در فریم اول با کلیک راست روی دستور File-> Create Motion Twin، Twin را تنظیم کنید. سپس در فریم مورد نیاز خود از دستور Insert Fraim استفاده کنید. نتیجه یک فلش بلند از اولین تا قاب نهایی خواهد بود (شکل 2).
شکل 2 - ایجاد انیمیشن خودکار
2. یک انیمیشن از پروانه ها در یک لایه جدید ایجاد کنید. برای انجام این کار، هر سه را به طور جداگانه در دو نسخه می کشیم، در یکی پروانه بال های باز خواهد داشت، در دیگری، برعکس. در قاب اول سه پروانه با بال های باز قرار می دهیم (شکل 3).

شکل 3 - ایجاد پروانه ها با بال های باز
در فریم دوم پروانه هایی را با بال های تا شده وارد می کنیم، همچنین محل آنها را روی قاب نسبت به فریم اول تغییر می دهیم که بعداً اثر پرواز به دست می آید (شکل 4).

شکل 4 - ایجاد پروانه هایی با بال های باز نشده
بنابراین، پروانه های متناوب با بال های باز و باز نشده و همچنین موقعیت مکانی، انیمیشنی از پرواز پروانه ها ایجاد می کنیم. در آخرین فریم، F9 را فشار دهید، به ویرایشگر Action Script بروید و "gotoAndPlay("L3.1")" را وارد کنید تا پخش فریم ها را حلقه کنید (شکل 5).

شکل 5 - استفاده از Action Script
انیمیشن کارتونی فلش ماکرومدیا
3. برای ایجاد انیمیشن آتشفشان از یک تکنیک مشابه استفاده می کنیم. یک لایه جدید ایجاد کنید، روی قاب اول یک آتشفشان و چندین سنگ در حال پرواز از آن ترسیم می کنیم (شکل 6).

شکل 5 - ترسیم یک آتشفشان.
در فریم های بعدی، موقعیت سنگ های پرنده را تغییر می دهیم و به اثر فوران می رسیم (شکل 6، شکل 7).

شکل 6 - تغییر در موقعیت سنگ های در حال پرواز از آتشفشان.

شکل 7 - انیمیشن یک فوران آتشفشانی.
4. بیایید یک انیمیشن از یک فرد رقصنده ایجاد کنیم، برای این کار یک لایه جدید و سه نقاشی از یک فرد ایجاد می کنیم، در هر نقاشی او در حالت های مختلف ارائه می شود (شکل 8، شکل 9، شکل 10).

شکل 8 - اولین ژست انسانی

شکل 9 - ژست دوم انسان

شکل 9 - ژست سوم انسان
با قیاس با انیمیشن پروانه ها، در هر فریم یکی از سه تصویر ترسیم شده از یک فرد را در هنگام پخش فریم ها قرار می دهیم، تصور یک فرد رقصنده ایجاد می شود.
5. یک انیمیشن از خورشید و دو بادکنک روی یک لایه جدید ایجاد کنید، همانطور که در مورد انیمیشن پس زمینه از Motion Twin استفاده کنید. در فریم اول موقعیت اولیه توپ ها و خورشید را تعیین می کنیم و از دستور Create Motion Twin استفاده می کنیم. روی فریمی که آخرین پخش خواهد شد، موقعیت توپ ها و خورشید را تغییر می دهیم تا جلوه حرکت آنها ایجاد شود. Insert Frame را اعمال کنید. نتیجه این اقدامات حرکت سیستماتیک توپ ها و خورشید از محل اولین فریم به محل آخرین در یک خط مستقیم خواهد بود (شکل 10، شکل 11).

شکل 10- موقعیت بادکنک ها و خورشید در قاب اول

شکل 11 - موقعیت بادکنک ها و خورشید در آخرین قاب
در نتیجه تمام اقدامات، یک ویدیوی متحرک دریافت کردیم که اولین فریم آن در شکل 12 نشان داده شده است.

شکل 12 - نتیجه
نتیجه
در نتیجه کار انجام شده، اصول ساخت انیمیشن در یک برنامه در Macromedia Flash با استفاده از انیمیشن خودکار و فریم به فریم تسلط یافت.
فهرست منابع استفاده شده
1. www.daflash.ru
2. http://www.compdoc.ru/internet/flash/
انیمیشن Stop Motionساده ترین شکل تصاویر متحرک در . انیمیشن فریم به فریم با استفاده از آن در هر فریم مشخص می شود و بنابراین برای ایجاد انیمیشن های پیچیده که در آن هر حرکت فردی و منحصر به فرد خواهد بود بسیار مناسب است. البته ایجاد تصاویر منحصر به فرد در هر فریم ممکن است به صبر و استقامت زیاد و همچنین زمان زیادی نیاز داشته باشد، اما نتیجه می تواند فراتر از همه انتظارات باشد.
استفاده از انیمیشن فریم به فریم همچنین حجم فایل ویدئویی نهایی را افزایش می دهد، زیرا هر فریم دارای وزن است. در Macromedia Flash Professional 8، هر فریم حاوی یک تصویر منحصر به فرد نامیده می شود فریم کلیدی. برای ایجاد انیمیشن فریم به فریم، باید در هر فریم یک تصویر منحصر به فرد ترسیم کنید و بنابراین هر فریم تبدیل به یک فریم کلیدی می شود.
افزودن فریم های کلیدی در Macromedia Flash Professional
 به منظور. واسه اینکه. برای اینکه یک فریم کلیدی اضافه کنید، فریمی که کلید خواهد بود را انتخاب کنید و از منو انتخاب کنید درج - جدول زمانی - فریم کلیدی
. همچنین می توانید با کلیک راست بر روی فریم مورد نظر و انتخاب دستور، یک فریم کلید ایجاد کنید درج Keyframe
.
به منظور. واسه اینکه. برای اینکه یک فریم کلیدی اضافه کنید، فریمی که کلید خواهد بود را انتخاب کنید و از منو انتخاب کنید درج - جدول زمانی - فریم کلیدی
. همچنین می توانید با کلیک راست بر روی فریم مورد نظر و انتخاب دستور، یک فریم کلید ایجاد کنید درج Keyframe
.
لطفاً توجه داشته باشید: هنگام ایجاد یک سند جدید، اولین فریم در هر صورت فریم کلیدی است. اما فریم های کلیدی باقی مانده باید ایجاد شوند.
به عنوان مثال، فریم دهم را انتخاب کنید و آن را به فریم کلید تبدیل کنید. در این حالت یک نقطه در تصویر قاب ظاهر می شود. اکنون می توانید انیمیشن را پخش کنید. برای انجام این کار، فقط کلیک کنید واردروی صفحهکلید کامپیوتر، و میبینید که سر پخش در امتداد نوار زمان اجرا میشود و هر فریم را به نوبه خود پخش میکند. حالا تنها چیزی که باقی می ماند این است که قاب های کلیدی را در مکان هایی که نیاز دارید بسازید و در آنها تصاویر ایجاد کنید.
همه فریم ها را نمی توان کلید فریم کرد. فرض کنید انجام دادید فریم های کلیدی 1، 5، 6، 7 و غیره. تصویری که در فریم 1 ایجاد می کنید تا زمانی که به فریم 5 برسد قابل مشاهده خواهد بود. به این ترتیب اساساً مدت زمان فریم اول را پنج برابر افزایش می دهید.
ساخت انیمیشن فریم به فریم
- عکس را در فریم اول بگیرید.
- فریمی را انتخاب کنید که انیمیشن از آنجا شروع شود. با استفاده از منو آن را کلید کنید درج - جدول زمانی - فریم کلیدی ، یا با کلیک راست درج Keyframe .
- تصویر را در فریم کلیدی جدید تغییر دهید.
- به افزودن فریم های کلیدی جدید و تغییر محتویات آنها تا تکمیل انیمیشن ادامه دهید.
- با کلیک کردن، انیمیشن فریم به فریم خود را تست کنید واردیا با انتخاب از منو کنترل - بازی .
کپی کردن تصاویر هنگام ایجاد انیمیشن فریم به فریم
 برای ایجاد تصاویر در قاب کلیدممکن است لازم باشد تصویری را که در فریم دیگری قرار دارد کپی کنید. برای این کار کادری که تصویر آن را کپی می کنید انتخاب کنید و از منو انتخاب کنید ویرایش - همه را انتخاب کنید، یا کلیدها را فشار دهید Ctrl+A. کل تصویر انتخاب خواهد شد. پس از این، تصویر را با استفاده از منوی Edit - Copy (یا Ctrl+C، سپس کادر کلیدی را که تصویر را در آن کپی می کنید انتخاب کنید و منو را انتخاب کنید ویرایش - جایگذاری در محل
(یا Ctrl+Shift+V). تصویر در یک فریم کلیدی جدید وارد می شود و تنها کاری که باید انجام دهید این است که آن را ویرایش کنید.
برای ایجاد تصاویر در قاب کلیدممکن است لازم باشد تصویری را که در فریم دیگری قرار دارد کپی کنید. برای این کار کادری که تصویر آن را کپی می کنید انتخاب کنید و از منو انتخاب کنید ویرایش - همه را انتخاب کنید، یا کلیدها را فشار دهید Ctrl+A. کل تصویر انتخاب خواهد شد. پس از این، تصویر را با استفاده از منوی Edit - Copy (یا Ctrl+C، سپس کادر کلیدی را که تصویر را در آن کپی می کنید انتخاب کنید و منو را انتخاب کنید ویرایش - جایگذاری در محل
(یا Ctrl+Shift+V). تصویر در یک فریم کلیدی جدید وارد می شود و تنها کاری که باید انجام دهید این است که آن را ویرایش کنید.
کپی کردن خود فریم کلیدی و چسباندن آن در جای دیگری در تایم لاین حتی ساده تر است. برای این کار روی فریمی که می خواهید کپی کنید کلیک راست کرده و انتخاب کنید قاب کپی. پس از آن، بر روی فریمی که می خواهید قاب کپی شده را در آن قرار دهید، راست کلیک کرده و انتخاب کنید چسباندن قاب. فریم کپی می شود.
کار با فریم ها در Macromedia Flash
هنگام ایجاد یک انیمیشن فریم به فریم، باید با فریم ها کار کنید: فریم های کلیدی را اضافه کنید، فریم های کلیدی غیر ضروری را حذف کنید، فریم های معمولی را درج و حذف کنید. همه اینها یا از طریق منو انجام می شود ویرایش - جدول زمانی، یا با کلیک بر روی دکمه سمت راست ماوس. با کلیک راست بر روی قاب، می توانید:- درج قاب- درج قاب؛
- درج Keyframe- قرار دادن یک قاب کلید؛
- قاب های از راه دور- حذف فریم ها (یک یا چند). اگر چندین فریم را به طور همزمان با حرکت روی آنها با فشار دادن دکمه سمت چپ ماوس انتخاب کنید، می توانید همه آنها را به یکباره حذف کنید.
- قاب کلید خالی را درج کنید- یک قاب کلید خالی را وارد کنید، تصویری که در آن تصویر قاب قبلی تکرار نمی شود.
- پاک کردن Keyframe- تصویر قاب کلید را حذف کنید و دیگر قاب کلیدی نخواهد بود.
- قابها را پاک کنید- تصویر فریم ها (یک یا چند) را حذف می کند. اگر یک تصویر فریم کلیدی را حذف کنید، به یک فریم کلیدی خالی تبدیل می شود.
ساخت انیمیشن در Macromedia Flash
این یا ویدیوی مشابه را بسازید:
و با استفاده از منو آن را ذخیره کنید فایل - ذخیره به عنوان، در قالب .fla .
به عنوان یک اشاره، می توانید به تصویر نوار زمانی که من ایجاد کردم نگاه کنید.
هنگام ایجاد انیمیشن فریم به فریم از این ابزار استفاده کنید متن .
ابزار متن
 از این ابزار برای نوشتن متن استفاده کنید. برای فعال کردن روی آیکون با حرف A کلیک کنید، متن را بنویسید، ویژگی های آن را در پنل خصوصیات تنظیم کنید، در صورت لزوم حاشیه ها را طوری جابجا کنید که همه جا جا بیفتد و در صورت لزوم از ابزار استفاده کنید. تبدیل رایگاناندازه آن را تغییر دهید
از این ابزار برای نوشتن متن استفاده کنید. برای فعال کردن روی آیکون با حرف A کلیک کنید، متن را بنویسید، ویژگی های آن را در پنل خصوصیات تنظیم کنید، در صورت لزوم حاشیه ها را طوری جابجا کنید که همه جا جا بیفتد و در صورت لزوم از ابزار استفاده کنید. تبدیل رایگاناندازه آن را تغییر دهید
اطلاعات دقیقتری را میتوانید در بخشهای «همه دورهها» و «کاربردها» دریافت کنید، که از طریق منوی بالای سایت قابل دسترسی است. در این بخشها، مقالات بر اساس موضوع در بلوکهایی دستهبندی میشوند که حاوی جزئیات (تا جایی که ممکن است) اطلاعات در مورد موضوعات مختلف است.
همچنین می توانید در وبلاگ مشترک شوید و در مورد تمام مقالات جدید مطلع شوید.
زمان زیادی نمی برد. فقط بر روی لینک زیر کلیک کنید:
اسپیریدونوف الکساندر، دانش آموز کلاس 6 "A" مدرسه متوسطه شماره 6 موسسه آموزشی شهری، 2014.
مقاله تحقیقاتی در مورد "نحوه ایجاد یک کارتون در Macromedia Flash Professional 8.0"
دانلود:
پیش نمایش:
کمیته آموزش، امور جوانان، مادر و کودکی اداره شهرداری ایالتی "شهر پتروفسک-زابایکالسکی"
مدرسه متوسطه شماره 6 موسسه آموزشی شهرداری
پنجمین کنفرانس علمی و عملی دانش آموزان
شهر پتروفسک-زابایکالسکی
در سال 2014
بخش فناوری اطلاعات و کامپیوتر
موضوع:
"چگونه یک کارتون بسازیم
در Macromedia Flash Professional 8.0."
موسسه آموزشی شهری مدرسه متوسطه شماره 6، 6 کلاس A
مشاور علمی:
اسپیریدونوا النا واسیلیونا،
معلم علوم کامپیوتر، موسسه آموزشی شهرداری، دبیرستان شماره 6،
2014
چالش ها و مسائل:
دانش کافی در مورد روش های ایجاد کارتون در برنامه Macromedia Flash Professional 8.0، دانش در مورد فرمت های فایل های گرافیکی وجود ندارد.
دانش کافی در مورد کار با ابزارهای این برنامه و ذخیره پروژه ها وجود ندارد.
فرضیه: این امکان وجود دارد که یاد بگیرید چگونه خودتان در Macromedia Flash Professional 8.0 کارتون بسازید.
اهداف کار پژوهشی:
- منابع اطلاعاتی در موردبرنامه Macromedia Flash Professional 8.0 ابزارهای برنامه و روش کار با آنها در مورد ساخت کارتون در برنامهMacromedia Flash Professional 8.0، در مورد فرمت های فایل های گرافیکی.
با استفاده از اطلاعات یافت شده، یاد بگیرید که چگونه خودتان در برنامه کارتون بسازیدMacromedia Flash Professional 8.0 و ذخیره آنها.
کارتون های خود را در Macromedia Flash Professional بسازید.
شرح پروژه.
در نتیجه کار جستجو، اطلاعات ارائه شده در زیر را پیدا کردم و همچنین ویدیوهایی را در اینترنت در مورد ایجاد کارتون در برنامه Macromedia تماشا کردم.فلش حرفه ای 8.0 و ذخیره آنها، کار با ابزارهای برنامه. اطلاعات مربوط به کار با فرمت های مختلف گرافیکی نیز مورد مطالعه قرار گرفته است. من آدرس های وب سایت را در قسمت منابع اطلاعاتی ذکر کرده ام.
فرمت های فایل های گرافیکی
تمام فرمت های گرافیکی به دو نوع اصلی تقسیم می شوند: برداری و شطرنجی.
تصاویر شطرنجی با افزایش اندازه کیفیت خود را از دست می دهند.
تصاویر شطرنجی به عکاسی نزدیکتر هستند زیرا به شما امکان میدهند تا با دقت بیشتری ویژگیهای اصلی یک عکس را بازتولید کنید: روشنایی، شفافیت، عمق رنگ و وضوح. بر خلاف تصاویر برداری، هنگام ایجاد تصاویر شطرنجی، از فرمول های ریاضی استفاده نمی شود و تصویر از پیکسل های منفرد ساخته می شود، یعنی. مربع های کوچکی که رنگ کاملا مشخصی دارند. بنابراین برای تصاویر شطرنجی باید رزولوشن و ابعاد تصویر را تنظیم کرد. تصاویر شطرنجی وابسته به وضوح نامیده می شوند. اغلب، تصاویر شطرنجی با اسکن عکس ها (اسلایدها) به دست می آیند.
تصاویر وکتور با افزایش اندازه کیفیت خود را از دست نمی دهند.
تصاویر برداری را نمی توان با اسکن یا خواندن از دیسک های لیزری ایجاد کرد. آنها با استفاده از برنامه های ویژه ایجاد می شوند: Corel Draw، FreeHand، Adobe Illustrator. در گرافیک برداری، تصاویر با استفاده از توصیفات ریاضی اشیا (خطوط، کمان، دایره و غیره) ساخته می شوند. یک فایل تصویری از عناصر تصویری گسسته و نامرتبط تشکیل شده است که ابعاد آنها به راحتی تا بی نهایت بدون افت کیفیت قابل تغییر است.
در زیر جدول خلاصه ای از فرمت های اصلی آورده شده است.
قالب | برنامه اصلی | یک نظر |
فرمت های شطرنجی گرافیکی |
||
TIFF | ذخیره کدهای منبع و سایر اطلاعاتی که می تواند برای کار بیشتر استفاده شود،دنباله های تصویر | کمپرس بدون افت کیفیت. به شما امکان می دهد فایل های بزرگ را ذخیره کنید. لایه ها و کانال های آلفا را می توان ذخیره کرد!!!(انتخاب یک شی). |
JPEG | گرافیک برای وب (مانند عکس ها)، پیش نمایش فایل ها، به ویژه آنهایی که از طریق ایمیل ارسال می شوند، ذخیره عکس های کم اهمیت. | هر بار که یک تصویر ذخیره می شود، از دست دادن کیفیت رخ می دهد.اگر به سادگی همان فایل را 10 بار باز و ذخیره کنید، افت کیفیت چشمگیر خواهد بود.از یک الگوریتم فشردهسازی فراکتال استفاده میکند که در هنگام ذخیره تصاویر با سطوحی که به همان رنگ در این فرمت رنگآمیزی شدهاند، «کثیفی» ایجاد میکند.(از .gif یا .png برای این تصاویر استفاده کنید)،و هنگام ذخیره عکس ها، افت کیفیت به سختی قابل توجه است. |
گرافیک های وب (مانند گرافیک های برداری)، پیش نمایش فایل ها، به ویژه آنهایی که از طریق ایمیل ارسال می شوند در صورت استفاده از تعداد محدودی از رنگ ها (به عنوان مثال، متن اسکن شده)، دنباله های تصویر. | از دست دادن کیفیت فقط در اولین ذخیره رخ می دهد، زمانی که برخی از گل ها دور ریخته می شوند (حداکثر تعداد رنگ ها 256 است).به شما امکان می دهد یکی از رنگ ها را شفاف کنید، اما هیچ پیکسل شفافی وجود ندارد(اگر پیکسل در فایل منبع شفاف باشد، در .gif رنگ mate به رنگ آن اضافه می شود تا اینکه شفافیت حاصل شود). به همین دلیل، لبههای تصاویری که از شفافیت استفاده میکنند میتوانند ناهموار باشند و خود تصویر یک هاله رنگی در اطراف خود خواهد داشت.هنگام صرفه جویی، باید به گرادیان ها توجه کنید! |
|
ایده آل برای استفاده بعدی در فلش و هنگام کار با ویدیو.می توان برای وب استفاده کرد، اما وزن فایل به احتمال زیاد بزرگتر از jpg. یا .gif است. توصیه می شود منبع را در .tiff ذخیره کنید | مشابه .gif، اما تعداد رنگ ها محدود نیست، پیکسل های شفاف وجود دارد. |
|
PSD و PSB | ذخیره فایل هایی که قرار است در فتوشاپ با آنها کار شود. | |
اغلب برای وب استفاده می شود، اما مقرون به صرفه نیست. | ||
اکیداً توصیه میشود که فایلهایی که بعداً برای انتشار در اینترنت استفاده میشوند به لاتین نامگذاری شوند |
||
فرمت های برداری گرافیکی |
||
فرمت وکتور کورل دراو فقط برای کار در این ویرایشگر مناسب است. برای واردات بعدی مناسب نیست. | هنگام ذخیره یک فایل برای چاپ، فونت ها را به منحنی تبدیل کنید، اگر می خواهید به صورت دیجیتالی چاپ کنید، تصاویر شطرنجی را به RGB و اگر غیر دیجیتالی است CMYK کنید. |
|
فرمت وکتور کورل دراو فقط برای کار در این ویرایشگر مناسب است. برای واردات بعدی در جایی غیر از CorelDraw مناسب نیست. | ||
فرمت برای وارد کردن بعدی فایل به فلش | ||
یک فرمت برداری رایج که اکثر برنامه ها به درستی با آن کار می کنند. | ||
یک فایل توضیحات صفحه پست اسکریپت که می تواند شامل تصاویر برداری دو بعدی، تصاویر بیت مپ و متن باشد. EPS برای انتقال وکتورها و رسترها به سیستم های انتشار طراحی شده است و تقریباً توسط همه برنامه هایی که با گرافیک کار می کنند ایجاد می شود. | همیشه به درستی به CorelDraw وارد نمی شود. |
|
از تاریخ خلقت.
برنامه ویرایشگر برای توسعه فیلم ها، فیلم های متحرک، بنرها و سایر برنامه های فلش.Macromedia Flash Professional 8.0 RUS- به شما این امکان را می دهد که وب سایت هایی با عناصر تعاملی مختلف، مواد ارائه و غیره ایجاد کنید. فناوری های فلش به شما امکان ایجاد گرافیک بسیار زیبا و موثر را می دهند.
کلید Macromedia Flash Professional 8.0 RUS- اغلب توسط طراحان و مدیران وب برای توسعه جلوه های ویژه مختلف و حتی کل وب سایت ها فقط با استفاده از فناوری فلش استفاده می شود. افکت ها و ابزارهای جدیدی برای ساخت انیمیشن به نسخه 8 اضافه شد. همچنین امکان اضافه کردن متا تگ ها - توضیحات، عنوان و غیره وجود دارد. با انتشار این برنامه، توسعه دهندگان برنامه های تعاملی فرصت های فوق العاده ای دریافت کردند. اکنون میتوانید پروژههایی با فیلترهای جلوه داخلی مانند سایهها، محو کردن، سوسو زدن و غیره ایجاد کنید. رندر نسل بعدی به شما امکان میدهد فونتهایی ایجاد کنید که از نظر وضوح استثنایی هستند.
جلوه های دینامیکی کاملاً جدید به شما امکان می دهد جلوه های متحرک بسیار واقعی مانند پاشیدن آب، دود خزنده، شعله های آتش و موارد دیگر ایجاد کنید.
ویژگی های ویرایشگر ویدیو:
- روش جدید و بهبود یافته ترسیم
- مجموعه ای از شیب های جدید
- بهبود یافته، رابط بصری تر
- پشتیبانی از فرمت ویدیویی جدید
- فیلترهای جدید برای گرافیک
- بهبود پردازش تصویر
ویژگی های برنامه:
زبان رابط:انگلیسی روسیفایر در آرشیو
اندازه برنامه: 110 مگابایت
Russifier برای Macromedia Flash Professional:در دسترس
کلید برای Macromedia Flash Professional:در آرشیو
سیستم عامل:Windows® 2000، XP، 2003، Vista
بررسی فلش 8
نسخه جدید Macromedia Flash حرفه ای (نسخه 8) ویژگی های جدید آن منتشر شده است.
- گرادیان های بهبود یافته
- روش جدید برای ترسیم اشیا (مدل ترسیم آبجکت)
- حالت کمک اسکریپت
- رابط بهبود یافته
- ویرایشگر صافی
- فیلترهای گرافیکی
- حالت های ترکیبی کلیپ
- فرمت ویدیویی جدید (+ کدک On2 VP6)
- منطقه را دوباره ترسیم کنید
برای نمایش صحیح تصاویر به فلش پلیر نسخه 8 نیاز دارید، می توانید آن را نصب کنیداز اینجا...
گرادیان های بهبود یافته
پانل میکسر رنگ اکنون به شکل زیر است:
چه چیزی ظاهر شد؟ اولاً، در شیب های شعاعی اکنون می توان شیب افست را تنظیم کرد
(در اینجا فلش گوشه در مرکز شیب افست را تنظیم می کند)
ثانیاً، می توان به گرادیان گفت که چگونه پس از فراتر رفتن از مرزها (مرزهای اشاره گر) به رفتار خود ادامه دهد - یا رنگ را ادامه دهید، یا به آینه بروید، یا گرادیان را دوباره شروع کنید. آن ها اگر نیاز به ایجاد یک گرادیان تکراری دارید، می توانید به سادگی روش تکرار را مشخص کنید (Overflow)
برای روشن تر شدن موضوع، یک مثال مصور می زنم:
سوم، یک حالت انتقال رنگ خطی RGB ظاهر شده است
این به شما امکان می دهد تا انتقال را تمیزتر کنید:
یک انیمیشن مانند این با حرکت دادن گوشه شیب شعاعی انجام می شود:
و به شما امکان می دهد اشیاء را روی یک لایه بدون همپوشانی یا رونویسی روی یکدیگر بکشید. چگونه؟ فقط این است که وقتی کادر حالت ترسیم Object روشن است، تمام شکل های ترسیم شده به طور خودکار به نظر می رسد که گروه بندی می شوند، اما در همان زمان می توان آنها را مانند اشکال معمولی ویرایش کرد (تغییر انحنای خط و غیره).
anti-aliasing پیشرفته برای متن
اکنون نه تنها متنی با antialiasing وجود دارد، بلکه یک فونت دستگاه بدون آن نیز وجود دارد:
- استفاده از فونت های دستگاه (همانند قبل)
- متن بیت مپ (بدون ضد نام مستعار) - کاراکترها بر اساس اندازه متن مشخص شده شطرنجی می شوند و از sprites های حاصل استفاده می شود
- ضد نام مستعار برای انیمیشن - anti-aliasing مناسب برای انیمیشن (هنگام حرکت تکان نمی خورد)
- ضد نام مستعار برای خوانایی - ضد نام مستعار برای خوانایی (حروف واضح تر با اندازه فونت کوچک)
- Anti-alias سفارشی - اختیاری - می توانید anti-aliasing خود را بر اساس پارامترهای Thickness (ضخامت) و Sharpness (شارپنس) پیکربندی کنید.
از نظر سرعت - فونت های دستگاه سریع ترین هستند، سپس متن بیت مپ، سپس آنتی نام مستعار برای انیمیشن و کندترین فونت آنتی نام مستعار برای خوانایی است.
شما می توانید روش های ضد آلیاسینگ را از نظر خوانایی مقایسه کنید:
دستیار اسکریپت (دستیار اسکریپت)
دستیار به طرز مشکوکی یادآور حالت عادی در نسخه های قدیمی فلش است. پنجره ویرایش کد با فعال کردن Script Assist به شکل زیر است:
گسترش فضای کاری
ایده این است که اکنون فضای خاکستری اطراف ویدیوی شما به طور خودکار گسترش می یابد اگر فضای کافی نداشته باشید. آن ها به محض اینکه یک رشته نماد را بردارید و آن را به لبه منطقه بکشید، مرز حرکت می کند. این می تواند هم برای ذخیره زباله در محل کار و هم هنگام کار با اشیاء بزرگ راحت باشد، به طوری که لبه های آنها اغلب فراتر از منطقه کار کشیده می شود و انجام کاری بیشتر با آنها دشوار است.
رابط بهبود یافته
با توجه به چیدمان مناسب تر عناصر رابط، Macromedia این برنامه را حتی راحت تر کرده است. به عنوان مثال، اگر چندین سند باز باشد، کتابخانه پنجره های خاکستری خود را برای هر سند کپی نمی کند، اما به شما امکان می دهد یک سند را از لیست انتخاب کنید:
یا دکمه Timeline به شما امکان می دهد پنجره خط زمانی را در زمان مناسب خاموش کنید. علاوه بر این، طرح بندی دکمه جدید حتی چند پیکسل دسکتاپ برای شما ذخیره می کند؛)
بود:
فشرده:
در پنجره Document (Modify-> Document...) اکنون می توانید بنویسید که چه نوع کارتونی است و چرا...
واگرد برای هر شی جداگانه
اکنون هر شیء در زمینه کاری یا کتابخانه دارای تاریخچه تغییرات خاص خود است و می توان آنها را به طور جداگانه بدون تغییر سایر اقدامات بازگرداند (به دلایلی به نظر من نسخه قبلی فلش قبلاً چیزی مشابه داشته است).
ویرایشگر صافی
فقط سرعت حرکت و موقعیت جسم به طور دقیق بین نقاط a و b ویرایش می شود. بنابراین، در کنار (پارامتر فریم کلیدی) Ease یک دکمه ظاهر شد که باز می شود
مقیاس X - فریم های بعدی از قابلیت های Ease: تا فریم کلیدی بعدی، مقیاس Y - درصد مسیر
برای هر پارامتر (موقعیت، چرخش، مقیاس، رنگ، فیلترها) می توانید منحنی های خود را تنظیم کنید
مثلا با تغییر منحنی
نتیجه یک کارتون مانند این است (توجه داشته باشید، فقط دو (!) فریم کلیدی در آن وجود دارد) و انیمیشن ها در نقطه a و نقطه b هستند - بقیه چرخش ها در ویرایشگر Custom Ease In تنظیم می شوند /
فیلترهای گرافیکی
فیلترهای گرافیکی (جلوه های ویژه) ظاهر شده اند:
- رها کردن سایه
- محو کردن
- درخشش
- اریب
- درخشش گرادیان
- شیب اریب
- رنگ را تنظیم کنید
آنها فقط به کلیپ ها و دکمه های فیلم متصل می شوند - آنها در گرافیک گنجانده نشده اند، اما اگر گرافیک حاوی شیئی باشد که افکت روی آن فعال باشد، نشان داده می شود. فکر میکنم همه کسانی که از برنامههایی مانند فتوشاپ استفاده میکنند، میدانند که معمولاً چه کاری انجام میدهند.
پارامترهای اثر مشابه هستند
رها کردن سایه
سایه را می توان در امتداد محور x، در امتداد محور y، در امتداد هر دو بعد به طور همزمان انداخت، شدت، کیفیت را تنظیم کرد (با کمتر، اثر خشن تر است - این برای همه فیلترها صدق می کند)، زاویه و فاصله (فاصله) از شی، رنگ را تنظیم کنید (از گرادیان ها نمی توان استفاده کرد). همچنین می توانید Knockout (برش طرح کلی شی از جلوه)، Inner Shadow (اثر درون جسم) و Hide object (فقط افکت، بدون شی) را فعال کنید.
- در زیر نمونه هایی از استفاده از Drop Shadow آورده شده است
محو کردن
تاری را می توان در امتداد محور x، در امتداد محور y، در امتداد هر دو بعد به طور همزمان انجام داد، و می توانید کیفیت را تنظیم کنید (با کمتر، جلوه خشن تر به نظر می رسد - این برای همه فیلترها صدق می کند). مثال ها:
درخشش
درخشش را می توان در امتداد محور x، در امتداد محور y، در امتداد هر دو بعد به طور همزمان هدایت کرد، شدت، کیفیت را تنظیم کرد (با کمتر، اثر خشن تر به نظر می رسد - این برای همه فیلترها اعمال می شود)، رنگ
شما همچنین می توانید Knockout (برش طرح کلی یک شی از جلوه)، Inner glow (اثر درون جسم) را فعال کنید. مثال ها:
اریب
Bevel را می توان در امتداد محور x، در امتداد محور y، در امتداد هر دو بعد به طور همزمان اجرا کرد، شدت، کیفیت را تنظیم کرد (با کمتر، اثر خشن تر به نظر می رسد - این برای همه فیلترها صدق می کند)، زاویه و فاصله ( فاصله) به شی، رنگ هایلایت و سایه را تنظیم کنید
درخشش گرادیان
یک درخشش گرادیان را می توان در امتداد محور x، در امتداد محور y، در امتداد هر دو بعد به طور همزمان اعمال کرد، شدت، کیفیت (با کمتر، جلوه خشن تر است - این برای همه فیلترها اعمال می شود)، زاویه و فاصله (فاصله) ) روی شی، گرادیان درخشش را تنظیم کنید
همچنین می توانید Knockout (برش طرح کلی یک شی از جلوه)، Inner (اثر درون جسم)، Outer (اثر خارج از جسم)، Full (اثر درون و بیرون) را فعال کنید. مثال ها:
شیب اریب
Gradient Bevel را می توان در امتداد محور x، در امتداد محور y، در هر دو بعد به طور همزمان اجرا کرد، شدت، کیفیت را تنظیم کرد (با کمتر، جلوه خشن تر است - این برای همه فیلترها صدق می کند)، زاویه و فاصله (فاصله) از جسم، شیب اریب را تنظیم کنید
همچنین می توانید Knockout (برش طرح کلی یک شی از جلوه)، Inner (اثر درون جسم)، Outer (اثر خارج از جسم)، Full (اثر درون و بیرون) را فعال کنید. مثال ها:
رنگ را تنظیم کنید
اکنون می توانید روشنایی، کنتراست، اشباع، افست را تنظیم کنید.
حالت های ترکیبی کلیپ
اکنون کلیپها و دکمههای فیلم را میتوان با استفاده از روشهای همپوشانی (که برای همه کاربران فتوشاپ شناخته شده است) همپوشانی کرد:
- طبیعی
- تاریک کنید
- تکثیر کردن
- سبک کردن
- صفحه نمایش
- پوشش
- نور سخت
- تفریق
- تفاوت
- معکوس کردن
- + آلفا - نمایش با استفاده از یک ماسک شی (در واقع، اثر یک لایه با ماسک، اما با پشتیبانی از گرادیان)
- + پاک کردن - پاک کردن با استفاده از ماسک شی (اثر معکوس به آلفا)
- لایه (ترکیب اثرات)
من توضیح نمی دهم که چگونه روی آن قرار گرفته است - فقط به نمونه ها نگاه کنید. بیایید پوشش های Alpha و Erase را جداگانه بررسی کنیم. مسئله این است که آنها مانند سایر پوشش ها اعمال نمی شوند (من فقط روش را روشن کردم و تمام). شما باید لایه 1 (پایین) - زیرلایه، لایه دوم (بالا) - شی - ماسک را ایجاد کنید و روکش Erase یا Alpha را روی آن اعمال کنید، سپس لایه لایه را به شی والد اختصاص دهید. به این ترتیب شما فرصت استفاده از ماسک های با گرادیان و ماسک های شطرنجی را خواهید داشت.
مدیریت شی شطرنجی بهبود یافته
هنگامی که به شدت بزرگ یا کوچک می شود، اشیاء شطرنجی بهتر به نظر می رسند (همانطور که در راهنما گفته شد - من تفاوت زیادی با فلش قبلی متوجه نشدم)
پشتیبانی از کانال آلفا در ویدیو
از آنجایی که مقاله فقط برای اهداف اطلاعاتی در مورد محصولات جدید است، در مورد این تغییرات به تفصیل صحبت نمی کنیم. اگر خیلی علاقه دارید، برای من بنویسید و اگر فلاشرها علاقه زیادی دارند، مقاله مفصل تری در مورد این نوآوری ها خواهم ساخت.
منطقه را دوباره ترسیم کنید
در فلش پلیر هشتم، با کلیک راست روی ماوس، پنجره زیر ظاهر می شود:
جایی که آیتم Show Reraw Regions نشان دادن آنچه را که در صحنه در قاب فعلی ترسیم شده است را قادر می سازد (برای اشکال زدایی راحت است) در اینجا فقط توپ دوباره ترسیم شده است.
صفحه وب محصولات:www.macromedia.com
رمزگشای ویدیویی کاملاً جدید، "VP6" در Macromedia Flash 8 گنجانده شده است و به نوبه خود نه تنها فشرده سازی ویدیویی با کیفیت بسیار بالا را ارائه می دهد، بلکه ویژگی های بسیار غیرمعمول در حال حاضر را نیز ارائه می دهد، به عنوان مثال، مانند همپوشانی در بالای ویدیو، پشتیبانی بردار، به ویژه - متن.
توجه!!! Russifier Macromedia Flash8.0 همراه با برنامه در آرشیو قرار دارد پس از نصب برنامه باید کرک را نصب کنید.
برای قرار دادن فایل صوتی باید موارد زیر را انجام دهید:
تب File/Import/Impotr to Library را انتخاب کنید، فایل صوتی مورد نظر را انتخاب کرده و روی open کلیک کنید. سپس فریمی را که می خواهیم روی آن صدا درج کنیم انتخاب می کنیم. Properties را انتخاب کنید یا Ctrl+F3 را فشار دهید. و در ویژگی name فایل صوتی را که در کتابخانه بارگذاری کرده ایم انتخاب می کنیم.
Macromedia Flash 8 - کار با برنامه
روی document.fla دوبار کلیک کنید. برنامه Flash راه اندازی می شود و در تب Library لایه انتخاب شده و تعداد کل لایه ها را در document.fla می بینیم.
در جدول زمانی ما لایه های document.fla را می بینیم. می توانید لایه ها را از پالت Library روی خط کش زمان بکشید. این امکان وجود دارد که دید لایه ها را در تایم لاین خاموش کنید.
برنامه Macromedia Flash 8 را اجرا کنید و انتخاب کنید: Create New > Flash Document.
اندازه مستطیل فقط در آخرین فریم تغییر می کند. اگر نیاز به تغییر صافی در اندازه مستطیل داریم، از فریم 1 به فریم 40، سپس روی لایه کلیک راست کرده و از لیست کشویی مورد را انتخاب کنید: Create Motion Tween.

وقتی شیء را با استفاده از ابزار Free Transform Tool (Q) انتخاب می کنیم، یک نقطه سفید در وسط می بینیم. این نقطه محوری است. هنگامی که شی دیگری را انتخاب می کنید (در حالی که کلید Shift را نگه داشته اید با ماوس کلیک کنید)، نقطه به مکان جدیدی منتقل می شود:
برای افزودن افکت به یک لایه، روی آن کلیک راست کرده و مورد را انتخاب کنید:

اندازه سایه، رنگ آن، درصد شفافیت را تنظیم کنید و برای به روز رسانی تصویر، روی دکمه Update Preview کلیک کنید. اگر همه چیز برای شما مناسب است، روی دکمه OK کلیک کنید.
نتیجه گیری:
- در نتیجه کار تحقیقاتی خود، اطلاعاتی در مورد برنامه ایجاد انیمیشن Macromedia Flash_Professional_8.0 در مورد فرمت های فایل های گرافیکی پیدا کردم و مطالعه کردم. پس از مشاهده و مطالعه منابع مختلف، نحوه کار با این برنامه را یاد گرفتم. به نظر من این بهترین برنامه ساخت انیمیشن است. در نتیجه در برنامه Macromedia Flash_Professional_8.0 نحوه ساخت انیمیشن را یاد گرفتم و چیزهای جالب زیادی یاد گرفتم. فکر می کنم همچنان با این برنامه کار کنم و کارتون بسازم. سوالات جدیدی در مورد صدا مطرح شده است.
منبع اطلاعات:
وزارت آموزش و پرورش منطقه ایرکوتسک
IRKUTSK انستیتو حرفه ای های پیشرفته
کارکنان آموزش و پرورش"
ایجاد انیمیشن
در یک برنامه ماکرومدیا فلاش
مبانیفلاش- فن آوری ها
راهنمای آموزشی و روش شناختی
ایرکوتسک، 2008
با تصمیم شورای تحریریه و انتشارات IPCRO منتشر شد
UDC 51
BBK 37.92
ساخت انیمیشن در برنامه
ماکرومدیا فلش. مبانی فناوری های فلش راهنمای آموزشی و روش شناختی. – Irkutsk: IPKRO, 2008. –104 p.
داوران:
- کاندیدای علوم فیزیک و ریاضی، دانشیار دانشگاه آموزشی دولتی ایرکوتسک
– دانشجوی علوم فیزیک و ریاضی، دانشیار، سرپرست. گروه I&MOI، دانشگاه آموزشی دولتی ایرکوتسک.
کتابچه راهنمای آموزشی حاوی اصول اولیه استفاده از فناوری های فلش یا فناوری های متحرک وب متحرک است. امکانات یک ویرایشگر جهانی برای ایجاد ارائه، کلیپ، محافظ صفحه، بازی، بنر و لوگو، توسعه بازی های کامپیوتری، ایجاد فیلم های انیمیشنی و صفحات وب در نظر گرفته شده است.
مزیت غیرقابل انکار فناوری های فلش توانایی تولید صفحات وب تعاملی پویا متحرک با اندازه بسیار کوچک است که برای استفاده در اینترنت ایده آل است. برای معلمان مدارس متوسطه، معلمان آموزش ابتدایی، متوسطه و عالی حرفه ای، دانش آموزان و دانش آموزان توصیه می شود.
شابک -212-2
© IPKRO ایرکوتسک، 2008
© , 2008
تست انیمیشن انتشار فیلم…………………………. | ||
کار عملی «ایجاد یک سادهوب- سایت"……….. | ||
سازماندهی ناوبری پروژه با استفاده از ActionScript………. | ||
نمونه ای از توسعه پروژه انیمیشن و برنامه نویسی در فلش ... | ||
کاربرد. سوالات و تکالیف برای خودکنترلی………………… | ||
ادبیات……………………………………………………………... |
معرفی
این آموزش برای کسانی است که می خواهند اصول کار با فلش را بیاموزند. ما آخرین نسخه Macromedia Flash Professional 8 را بررسی خواهیم کرد.
Flash یک ویرایشگر جهانی برای ایجاد ارائه، کلیپ، محافظ صفحه نمایش و بازی است. دامنه کاربرد این برنامه بسیار گسترده است - از ایجاد بنرها و آرم ها تا توسعه بازی های رایانه ای، ایجاد فیلم های انیمیشنی و صفحات وب.
فناوریهای فلش یا همانطور که به آنها نیز میگویند، فناوریهای انیمیشن تعاملی وب، توسط Macromedia توسعه داده شدهاند.
مزیت غیرقابل انکار فناوری های فلش توانایی تولید صفحات وب تعاملی پویا متحرک با اندازه بسیار کوچک است که برای استفاده در اینترنت ایده آل است.
Adobe Flash، Flash، Adobe Flash Player، Adobe Flash Professional، Macromedia Flash - همه اینها نام برنامه هایی برای توسعه برنامه های کاربردی وب، بازی ها و کارتون ها برای پلتفرم فلش هستند، به همراه آن ابزارهای (محیط) دیگری نیز وجود دارد: Adobe Flex Builder، ابزار توسعه فلش (FDT) و دیگران.
انیمیشن فلش انیمیشنی است که با کمک آنها ساخته شده است. هنگام ایجاد یک فیلم، می توانید از فایل های رسانه، صدا و گرافیک استفاده کنید و می توانید برنامه ها و صفحات وب تعاملی ایجاد کنید.
فناوری فلاش بر اساس "جریان" روان یک فریم کلیدی به فریم دیگر است. این به شما این امکان را می دهد که با تعیین تنها چند فریم کلیدی برای هر شخصیت، صحنه های انیمیشن پیچیده ایجاد کنید. این فناوری مدت ها قبل از Macromedia Flash استفاده می شد. در سال 1986، Fantavision با استفاده از این فناوری منتشر شد. Another World با استفاده از این فناوری در سال 1991 منتشر شد و پس از آن دو سال بعد فلش بک منتشر شد. در سال 1995، پس از خرید نرم افزار انیمیشن FutureSplash Animator، Macromedia محصولی به نام Flash را عرضه کرد.
فناوری فلش از گرافیک برداری با فرمت Shockwave Flash (SWF) استفاده می کند.
اجزای تکنولوژی فلش عبارتند از:
· گرافیک برداری.
· پشتیبانی از انواع مختلفی از انیمیشن.
· توانایی ایجاد عناصر رابط تعاملی.
· پشتیبانی از تعامل با فرمت های گرافیکی وارداتی (از جمله شطرنجی).
· قابلیت روشن کردن صدای همزمان.
· اطمینان از صادرات فیلم های فلش به فرمت HTML و همچنین به هر یک از فرمت های گرافیکی مورد استفاده در اینترنت.
· امکان مشاهده فیلم های فلش هم به صورت آفلاین و هم با استفاده از مرورگر وب.
· وجود ابزارهای ترسیمی که خالق فیلم های فلش را از بسیاری از عملیات های معمول و همچنین از مطالعه دقیق جنبه های فنی پیاده سازی فناوری فلش آسوده می کند.
این راهنما شامل تعداد زیادی مثال و وظایف فردی است که با تکمیل آنها خواننده می تواند به آنها مسلط شود
مهارت در ایجاد انیمیشن های کامپیوتری تعاملی
من. گرافیک کامپیوتری و انیمیشن
گرافیک کامپیوتری خیلی وقت پیش - در دهه 1960 - ظاهر شد. امروزه استفاده از اصطلاحات "گرافیک کامپیوتری" و "انیمیشن کامپیوتری" رایج است. مفهوم "گرافیک کامپیوتری" شامل انواع کار با تصاویر استاتیک است که به صورت پویا در حال تغییر است.
گرافیک کامپیوتریمعمولا به شطرنجی و برداری تقسیم می شود. با استفاده از گرافیک برداریشما می توانید یک تصویر سه بعدی (سه بعدی) ایجاد کنید: فناوری آن به شما امکان می دهد دستورالعمل ها (فرمان ها) را به رایانه بدهید که توسط آن با استفاده از الگوریتم های تعبیه شده در برنامه تصاویر را می سازد. این روش بیشتر شبیه طراحی و اغلب سه بعدی است. با استفاده از گرافیک برداری، اشیا از به اصطلاح "اولیه" ساخته می شوند - خطوط، دایره ها، منحنی ها، مستطیل ها، بیضی ها، و غیره. یک مستطیل، شما به سادگی پارامترهای آن را تنظیم می کنید (مختصات گوشه سمت چپ بالا، عرض، ارتفاع و غیره)، و کامپیوتر خودش آن را ترسیم می کند.
در برنامه های برداری کار با متن راحت است، ایجاد اشکال هندسی آسان است و کار با رنگ ساده و آسان است.
راحتی ویژه برنامه های برداری این است که نقاشی در آنها از قسمت های جداگانه - اشیاء گرافیکی تشکیل شده است. به همین دلیل است که چنین برنامه هایی را ویرایشگرهای شی گرا نیز می نامند. این عینیت به گرافیک برداری انعطاف پذیری فوق العاده ای در عملکرد می دهد. در هر زمان می توانید به راحتی هر جزء را تغییر دهید، چیز جدیدی اضافه کنید یا متن (داده) جدیدی وارد کنید.
نقطه ضعف اصلی مدل برداری، وابستگی زمان رندر به پیچیدگی و تعداد اشیاء تشکیل دهنده تصویر است، زیرا هر بار که روی صفحه نمایش داده می شود، تمام نقاط اشیا محاسبه می شود. هرچه تصویر پیچیده تر باشد و اشیاء بیشتری در آن وجود داشته باشد، محاسبه و نمایش آن بر روی صفحه نمایش بیشتر طول می کشد.
دومین اشکال مهم ناتوانی در توصیف کافی یک تصویر واقعی (به عنوان مثال، عکس یک شخص) با استفاده از اشیا است. تلاش زیادی برای تجزیه آن به گرافیک های اولیه باید صرف شود. مدل فوق العاده دست و پا گیر و نادرست خواهد بود. بنابراین، برای تصاویر واقعی، از یک مدل متفاوت استفاده می شود - یک مدل شطرنجی، و تصاویر نشان داده شده توسط آن به عنوان طبقه بندی می شوند. گرافیک شطرنجی.
یک تصویر شطرنجی به بسیاری از عناصر کوچک - پیکسل ها تقسیم می شود. رنگ هر پیکسل در حافظه کامپیوتر ثبت می شود. اگر یک تصویر 800 پیکسل به صورت افقی و 600 پیکسل به صورت عمودی باشد، می گویند تصویر 800x600 است. هرچه تعداد پیکسل های یک تصویر بیشتر باشد، روی صفحه و هنگام چاپ بهتر به نظر می رسد.
پارامتر مهم دیگری که برای کارکرد صحیح با یک تصویر شطرنجی باید بدانید این است نوع مدل رنگی. روشی را که هر پیکسل یک رنگ یا لحن را توصیف می کند، مشخص می کند. به عنوان مثال، مدل RGB هر رنگی را به عنوان ترکیبی از سه جزء اصلی توصیف می کند: R ( آر ed) - قرمز، G ( جی reen) - سبز، B ( بلو) - آبی. این پارامتر به ویژه هنگام تهیه یک تصویر برای اهداف خاص (خروجی به صفحه یا چاپگر) مهم است.
بسیاری از برنامه های گرافیکی فقط برای پردازش تصاویر برداری یا فقط تصاویر شطرنجی طراحی شده اند، اما برنامه هایی نیز وجود دارند که هر دو نوع را ترکیب می کنند. کافی است به سادگی یک تصویر برداری را به شطرنجی تبدیل کنید (تصحیح سازی)، کار معکوس بسیار پیچیده است، اما برنامه هایی برای این کار وجود دارد (به اصطلاح بردار). برنامه های کار با گرافیک های سه بعدی می توانند از تصاویر برداری (مثلاً برای ساختن اشیاء پیچیده) و تصاویر شطرنجی استفاده کنند.
انیمیشن کامپیوتری
انیمیشن- این یک تغییر سریع از یک تصویر به تصویر دیگر است که در نتیجه آن تصور حرکت تصویر ایجاد می شود.
به طور معمول، انیمیشن به سرعت یا نرخ فریم حداقل 12 فریم در ثانیه برای اجرای روان نیاز دارد.
انیمیشن کامپیوتری شامل استفاده از سخت افزار و نرم افزار کامپیوتر برای ایجاد انیمیشن است.
رایج ترین روش برای ایجاد انیمیشن، روش فریم های کلیدی یا مرجع (keyframing) است. هنگام استفاده از این روش، به اصطلاح فریم های کلیدی به صورت دستی ایجاد می شوند (در این فریم ها لحظات تکی فیلم ترسیم می شود) و سیستم انیمیشن کامپیوتری به طور خودکار تمام فریم های گمشده را بین فریم های کلیدی می سازد و اشیا را در مراحل میانی حرکت آنها به تصویر می کشد. .
انیمیشن خودکار برای شبیه سازی حرکات یا افکت هایی استفاده می شود که بازتولید آن ها با استفاده از فریم های کلیدی دشوار است. این نوع انیمیشن، مقادیر فعلی پارامترهای انیمیشن را بر اساس مقادیر اولیه مشخص شده توسط کاربر و عبارات ریاضی که نحوه تغییر پارامترها در طول زمان را توضیح می دهد، محاسبه می کند.
این روش به شما امکان می دهد فیلم های انیمیشنی با کیفیت بسیار بالا بسازید.
یکی دیگر از راه های ایجاد انیمیشن کامپیوتری استفاده از برنامه های مخصوص کار با تصاویر (ویرایشگرهای گرافیکی) برای ترسیم فریم های تک و چیدمان آنها به ترتیب مورد نیاز است. تک فریمها را میتوان بعداً در قالب کامپیوتری مورد نیاز ذخیره کرد یا در ویدیو نمایش داد.
نرم افزارهای زیادی برای ایجاد انیمیشن کامپیوتری وجود دارد که از جمله آنها می توان به Macromedia Flash اشاره کرد.
II. معرفی برنامهفلاش
در پایان قرن بیستم، قابلیتهای انیمیشن رایانهای به سطح ویدیوهای معمولی رسید. اما Macromedia Flash شامل ویژگی هایی است که سازندگان ویدیو حتی نمی توانند رویای آنها را ببینند - گفتگو، مشارکت کاربر در انیمیشن. در ابتدا، اینها دکمه های معمولی بودند که فشار دادن آنها باعث تغییرات گرافیکی خاصی می شد. اما خیلی سریع Macromedia Flash به محیطی برای توسعه برنامه های حرفه ای تبدیل شد: وب سایت ها، کتاب های مرجع، بازی ها، ارائه ها. در حال حاضر، برای ایجاد چنین برنامه هایی، یک برنامه نویس باید کمی طراح باشد، توانایی های گرافیکی برنامه فلش و زبان برنامه نویسی ActionScript تعبیه شده در آن را بداند.
طرح کلی برای ایجاد فیلم های فلش
علیرغم این واقعیت که ویرایشگر Flash اساساً برای ایجاد صفحات وب در نظر گرفته شده است، هنگام کار با آن به ندرت مجبور خواهید بود با اصطلاحات خاص "اینترنتی" مانند برچسب، ویژگی، صفحه و غیره سروکار داشته باشید. فناوری ساخت فیلم Flash بر اساس آن است. استفاده از مفاهیم و مقوله های کاملا متفاوت. بنابراین، برای تسلط بر فلش، ابتدا باید اصطلاحات استفاده شده در آن را درک کنید.
مفاهیم اساسی
هنگام ساخت هر فیلم فلش، از رویکرد شی گرا استفاده می شود. این بدان معنی است که تمام عناصر فیلم به عنوان اشیایی از یک نوع یا دیگری تفسیر می شوند که برای هر یک از آنها ویژگی های خاصی مشخص شده و مجموعه ای از عملیات معتبر تعریف شده است. به عنوان مثال، برای شی "متن"، اندازه کاراکتر، سبک، رنگ و غیره باید تنظیم شود. کپی کنید، بر اساس آن لینک های متنی ایجاد کنید، و غیره. همین را می توان در مورد تصاویر گرافیکی و صدا نیز گفت. با این حال، هنگام کار با فلش، اصطلاح "شیء" بیشتر به جای استفاده می شود سمبل. تفاوت اصلی آنها به شرح زیر است.
نماد نوعی الگو برای یک شی با مجموعه مشخصی از خصوصیات است. نماد در یک ویژه ذخیره می شود کتابخانه نماد (کتابخانه)و می تواند به طور مکرر در یک فیلم یا در چندین فیلم استفاده شود. هر کپی جدید از یک شخصیت قرار داده شده در یک فیلم نامیده می شود نمونه نماد (نمونه). یک نمونه تمام خصوصیات خود نماد را به ارث می برد و ارتباطی بین آنها برقرار می شود: هنگامی که ویژگی های یک نماد را تغییر می دهید، تغییرات مربوطه به طور خودکار در تمام نمونه های آن اعمال می شود. مکانیسم نماد همچنین به شما امکان می دهد اندازه فیلم را کاهش دهید: اگر از چندین نمونه از یک نماد استفاده می کند، اطلاعات مربوط به ویژگی های آن تکراری نمی شود. در همان زمان، می توانید برخی از ویژگی های یک نمونه خاص را تغییر دهید، که بر ویژگی های نماد اصلی تأثیر نمی گذارد. به عنوان مثال، می توانید اندازه و رنگ نمونه را تغییر دهید و اگر در مورد نماد صدا صحبت می کنیم، این یا آن افکت را اضافه کنید.
به عنوان یک قاعده، پویایی در فیلم های فلش با این واقعیت تضمین می شود که در یک دوره زمانی مشخص، ویژگی های خاصی از نمونه تغییر می کند (به عنوان مثال، مختصات، رنگ، اندازه، شفافیت و غیره)، یعنی وضعیت نمونه. تغییر می کند. هر حالت نمونه ای جداگانه دارد قابفیلم (قاب).فریم مربوط به تغییر حالت یک نمونه نامیده می شود فریم کلیدی. خود فریم کلید به عنوان یک شی از نوع مناسب در نظر گرفته می شود که کاربر می تواند ویژگی های آن را تغییر دهد. برخی از توابع و دستورات ویژه برای فریم های کلیدی موجود است.
فرآیند تغییر فریم فیلم با استفاده از شرح داده شده است جدول زمانی. به عنوان پارامترهای نمودار زمانی، می توانید نرخ فریم، لحظات شروع و پایان حرکت جسم و غیره را مشخص کنید.
ممکن است چندین شی مختلف در یک فیلم استفاده شود. وضعیت هر یک از آنها می تواند مستقل از دیگران تغییر کند یا اصلاً بدون تغییر باقی بماند (اگر مثلاً یک شی به عنوان پس زمینه استفاده شود). برای ساده کردن توصیف رفتار عناصر مختلف فیلم، هر یک از آنها، به عنوان یک قاعده، در یک جداگانه قرار می گیرد. لایه (لایه).برای توضیح نقش لایه ها در فیلم، توسعه دهندگان فلش آنها را با ورق های کاغذ ردیابی شفاف مقایسه می کنند. با کنار هم قرار دادن یک "پشته" از چنین ورق ها، می توانید نوعی صحنه را به دست آورید که در آن "شخصیت های" مختلف عمل می کنند. صحنهاصطلاح دیگری است که هنگام کار با فلش استفاده می شود. هر صحنه ترکیب خاصی از لایه ها را نشان می دهد. برای فیلم های ساده، اغلب ایجاد و توصیف یک صحنه منفرد حاوی یک لایه کافی است. برای موارد پیچیده تر، ممکن است لازم باشد چندین صحنه مختلف ایجاد کنید. انتقال از یک صحنه به صحنه دیگر نه با نمودار زمانی، بلکه با مکانیسم کمی متفاوت تعیین می شود. در ساده ترین حالت، صحنه های فیلم به صورت متوالی و مطابق با شماره سریال اجرا می شوند. برای ساخت فیلم پیچیده تر، از ابزارهای زبان ActionScript استفاده می شود.
هنگام ایجاد فیلم های پیچیده، مفهوم دیگری نقش نسبتاً مهمی ایفا می کند - کلیپ، یا ویدیو کلیپ). کلیپ نوع خاصی از نماد است. مانند یک مینی فیلم است که نمودار زمانی خود را برای آن ایجاد می کند و پارامترهای خود را تنظیم می کند (مثلاً نرخ فریم). یک کلیپ، مانند هر عنصر فیلم دیگر، می تواند در یک کتابخانه نماد برای استفاده مجدد در یک فیلم گنجانده شود. هر نمونه کلیپ را می توان نام خاص خود را اختصاص داد.
هر عنصر فیلم را می توان در داخل یک گیره استفاده کرد. شما همچنین مجاز به ایجاد کلیپ های "تودرتو" هستید. اگر نیاز به توضیح برخی شرایط اضافی برای استفاده از یک کلیپ در یک فیلم دارید، میتوانید از ابزارهای زبان ActionScript برای این کار استفاده کنید. این کلیپ همچنین ممکن است شامل عناصر تعاملی (به عنوان مثال، دکمه ها) باشد.
دنباله ای از اقدامات هنگام ایجاد یک فیلم فلش
هنگامی که اکثر برنامه های ویندوز را راه اندازی می کنید، یک "خالی" (سند خالی، فرم) از نوعی که برنامه برای کار با آن در نظر گرفته شده است به طور خودکار ایجاد می شود. به عنوان مثال، هنگامی که یک پنجره واژه پرداز Word را باز می کنید، یک سند خالی در آن ظاهر می شود که می توانید متن مورد نیاز را وارد کنید، گرافیک اضافه کنید و غیره. سند جدید از تنظیمات پیش فرض (اندازه و سبک فونت، عرض حاشیه و غیره استفاده می کند. .). برای اینکه سند به شکلی که دوست دارید به نظر برسد، توصیه می شود مقادیر مورد نیاز را برای پارامترهای مربوطه تنظیم کنید.
کار با ویرایشگر Flash به روشی مشابه سازماندهی شده است. هنگامی که شروع می شود، یک "خالی" از فیلم آینده (به طور دقیق تر، اولین صحنه آن) به طور خودکار ایجاد می شود. در صورت لزوم، نویسنده میتواند مقادیر خود را برای ویژگیهای کلی فیلم، مانند نرخ فریم، اندازه پنجره مورد استفاده برای نمایش فیلم، رنگ پسزمینه و چندین مورد دیگر تعیین کند.
پس از تنظیم پارامترهای کلی فیلم می توانید به ساخت اولین صحنه فیلم اقدام کنید. پس از تصمیم گیری در مورد اینکه کدام اشیاء باید در این صحنه حضور داشته باشند، به طور متوالی هر یک از اشیاء را روی یک لایه جدید قرار می دهید. تنظیم پارامترهای لایه یکی از حیاتی ترین مراحل ساخت فیلم است. از آنجایی که لایههای یک فیلم (یا اشیایی که روی آنها قرار میگیرند) به یک روش با یکدیگر تعامل دارند، پس از توصیف لایه بعدی، ممکن است معلوم شود که باید لایههای ایجاد شده قبلی را ویرایش کنید. این هیچ ایرادی ندارد، کاملا طبیعی است و فلش این فرصت را به نویسنده می دهد تا اقدامات قبلی را اصلاح کند.
شی بعدی که در فیلم گنجانده می شود می تواند از کتابخانه نماد گرفته شود یا دوباره ایجاد شود.
اگر یک شی هنوز فقط در تخیل شما یا روی کاغذ وجود دارد، فلش به یک ویرایشگر گرافیکی تبدیل می شود که تمام ابزارهای اساسی برای طراحی، نقاشی، روتوش و ترکیب تصاویر مختلف را فراهم می کند. در این حالت، هم اجزای مجزای شی ایجاد شده و هم تصاویر تمام شده می توانند از فرمت های گرافیکی دیگر وارد شوند.
توصیه می شود بلافاصله آن دسته از اشیایی را که قرار است بیش از یک بار (حداقل دو بار) در فیلم استفاده شوند به عنوان نمادهای جدید ایجاد کنید.
ساخت فیلم های فلش کار ساده ای نیست. بنابراین، پس از انجام مرحله بعدی، بررسی نتیجه به دست آمده مفید است. تستخود. Flash به شما امکان می دهد هم صحنه های جداگانه یک فیلم و هم فیلم را به طور کلی آزمایش کنید. اگر آزمایش موفقیت آمیز بود، فراموش نکنید که نتیجه کار خود را روی دیسک ذخیره کنید (برخلاف Word، Flash از عملکرد ذخیره خودکار پشتیبانی نمی کند).
هنگامی که فیلم خود را کامل کردید، یادآوری این نکته نیز مفید است که باید بخشی از محتوای صفحه وب باشد. اشکال اصلی هر صفحه زمان بارگذاری طولانی است. بر اساس این ملاحظات، توسعه دهندگان Flash مطمئن شدند که می توانید زمان بارگذاری یک فیلم را تخمین بزنید. علاوه بر این، اطلاعات را می توان هم به صورت عددی و هم به صورت گرافیکی برای تمام فریم های فیلم به دست آورد.
رابط برنامهفلاش
هر فایلی که به تازگی باز شده است فایل مخصوص به خود را دارد دسکتاپ. روی دسکتاپ است قاب- یک ناحیه مستطیلی سفید روی صفحه که در آن یک فیلم فلش پخش می شود.
خط سرصفحه -شامل نام برنامه و نام سند است.
منو- شامل تمام دستورات ارائه شده توسط برنامه
جدول زمانی - برای کنترل مدت زمان نمایش تصاویر (کنترل انیمیشن).
پنل ویرایش (ویرایش کنید بار) - به شما امکان می دهد صحنه ها را مدیریت کنید، نمادها را ویرایش کنید، منطقه کار را مقیاس کنید.
بازرس اموال- ویژگی های ابزار، نماد یا سند انتخاب شده را نمایش می دهد. به طور پیش فرض، ویژگی های سند نمایش داده می شود: اندازه، رنگ پس زمینه، نرخ فریم، گزینه های انتشار، و گزینه های دستگاه.
پانل های شناور –به شما امکان می دهد تقریباً تمام ویژگی های اشیاء را در سند خود مدیریت کنید: یک رنگ را انتخاب کنید یا نمونه رنگ خود را ایجاد کنید، اشیاء را تراز کنید و غیره.
تمام پانل ها را می توان از منوی اصلی باز کرد پنجره هایا زیر منوهای موجود در آن.
منوچشم انداز
فلش دارای چندین ویژگی است که دقت ترسیم را بهبود می بخشد. اینها ابزارهایی برای علامت گذاری میز و محل کار هستند: حاکمان (حاکمان), خالص (توری) و راهنماها (راهنماها). از طریق منوی اصلی می توانید به آنها دسترسی داشته باشید چشم انداز.
راهنماها- اینها خطوط افقی و عمودی هستند که می توانند در کار به عنوان خطوط کمکی برای قرار دادن دقیق اشیاء در زمین کار استفاده شوند. برای نمایش راهنماها روی صفحه، ابتدا باید خط کش ها را نمایش دهید: چشم انداز à حاکمان. برای نمایش راهنماها، دستور را انتخاب کنید چشم انداز à راهنماهاà نمایش دهید راهنماهاو سپس راهنماها را از خط کش ها بکشید: وقتی یک راهنما را از خط کش سمت چپ می کشید، یک راهنمای عمودی و از بالا یک راهنمای افقی دریافت می کنید. برای برداشتن راهنما، آن را دوباره به خط کش منتقل کنید.
خالصدر زمینه کار برای راحتی بیشتر هنگام تغییر اندازه، قرارگیری دقیق و دقیق اشیا استفاده می شود. هم شبکه و هم راهنماها فقط در هنگام ویرایش فیلم قابل مشاهده هستند.
برای نمایش شبکه، دستور را انتخاب کنید چشم انداز à توری à نمایش دهید توری. برای تنظیم ابعاد یک سلول شبکه یا تغییر رنگ خطوط شبکه، دستور را انتخاب کنید چشم انداز à توری à ویرایش کنید توری.
III. نقاشی در محیطماکرومدیا فلاش
در Macromedia Flash، میتوانید نقشههای برداری ایجاد کنید که شامل خطوط ( سکته) و مناطق را پر کنید (پر کنید). خطوط منفرد را می توان با استفاده از ابزار ترسیم کرد خط(خط)یا مداد(مداد). اگر یک ناحیه بسته را با استفاده از این ابزارها ترسیم می کنید، می توانید آن را با رنگ دلخواه، یک گرادیان رنگ کنید یا آن را با یک تصویر شطرنجی پر کنید، یعنی یک ناحیه پر کنید.
با استفاده از ابزار مستطیل(مستطیل)و بیضی شکل(بیضی شکل)شما می توانید یک طرح کلی و یک پر کردن در همان زمان ایجاد کنید. ابزار قلم مو(قلم مو)فقط یک پر شده، بدون طرح کلی ایجاد می کند.
حال بیایید نگاهی دقیق تر به نوار ابزار و ابزارهای ترسیمی که روی آن قرار دارند بیاندازیم.
نوار ابزار به 4 قسمت تقسیم می شود:
1. گروه ابزار(ابزار طراحی و انتخاب)؛
2. گروه چشم انداز(به شما امکان می دهد برگه را جابجا کنید و تصویر را بزرگ یا کوچک کنید).
3. گروه رنگ ها(به شما امکان می دهد رنگ پر را انتخاب کنید ( پر کنید رنگ) و کانتور ( سکته رنگ) از پالت، این رنگ ها را عوض کنید، یکی از آنها را شفاف کنید یا حالت سیاه و سفید را تنظیم کنید).
4. گروه گزینه ها(قابلیت های اضافی هر ابزار را نمایش می دهد).
انتخاب یک ابزار و اصلاح کننده های آن (حالت های عملیاتی) با کلیک بر روی دکمه سمت چپ ماوس در نوار ابزار انجام می شود.
در شکل شکل 3 نوار ابزار را با ابزارهای انتخاب شده نشان می دهد انتخاب(فلش)و در گروه گزینه هااصلاح کننده های مخصوص این ساز نمایش داده می شوند.
در Flash، حاشیه (طرح کلی) و ناحیه پر، اشیاء مجزا هستند. قبل از تغییر پارامترهای این اشیا، باید آنها را انتخاب کنید. ناحیه پر یا طرح کلی با یک کلیک دکمه سمت چپ ماوس انتخاب می شود. اگر می خواهید ناحیه پر را به همراه طرح کلی انتخاب کنید، با دکمه سمت چپ ماوس دوبار کلیک کنید.
برای ابزارهایی که پر کردن ( مستطیل, بیضی شکل, قلم مو, رنگ کنید سطل) در Property Inspector می توانید رنگ پر را انتخاب کنید.
هر شکلی با پر کردن تک رنگ و بدون طرح، که روی شکل دیگری با همان ویژگیها قرار میگیرد، پس از حذف انتخاب، یک کل واحد را با آن تشکیل میدهد. هنگامی که یک شکل روی شکل دیگری با ویژگی های متفاوت قرار می گیرد، شکل بالایی قسمت همپوشانی شکل پایین را جذب می کند.

برای اینکه اشیاء مستقل از یکدیگر وجود داشته باشند یا طرح کلی و پر یک کل واحد را تشکیل دهند، از حالت ترسیم استفاده کنید. طراحی شی(ابزارها این حالت را دارند خط(خط), خودکار(پر)،بیضی شکل(بیضی شکل)مستطیل(مستطیل)،مداد(مداد)و قلم مو(قلم مو))یا گروه بندی اشیاء را انجام دهید.
|
Fig.4 اصلاح کننده طراحی شی |
برای گروه بندی، باید اشیایی را که می خواهید گروه بندی کنید (یا فقط stroke و با دوبار کلیک کردن روی شی پر کنید) انتخاب کنید و دستور را اجرا کنید. تغییر à گروه (تغییر دادنà گروه). یک کادر آبی رنگ در اطراف اشیاء انتخاب شده ظاهر می شود. به این معنی است که اشیاء گروه بندی می شوند و به عنوان یک واحد عمل می کنند. ویرایش مستقیم گروه امکان پذیر نیست. برای ویرایش اشیاء گروه، روی محتویات گروه دوبار کلیک کنید. فلش برای این گروه به حالت ویرایش می رود (همه اشیاء دیگر رنگ کم رنگ تری به خود می گیرند). خروج از حالت ویرایش شی گروهی بر روی نام صحنه فعلی که در سمت چپ نوار ابزار نشان داده شده است انجام می شود. ویرایش کنید بار. با دستور می توانید اشیا را از حالت گروه بندی خارج کنید تغییر à لغو گروه کردن(تغییر دادنà حذف گروه).
هنگام استفاده از حالت ترسیم هدف - شی طراحینتیجه مشابهی به دست می آید - شکل ترسیم شده بلافاصله در یک قاب آبی قرار می گیرد و تمام خصوصیاتی را که گروه ها دارند به دست می آورد.
بیایید نگاهی دقیق تر به ابزارهای رایج بیندازیم.
ابزارانتخاب(فلش یا برجسته)- برای انتخاب اشیا و تغییر شکل آنها استفاده می شود. برای انجام دستکاری های خاص روی یک شی، ابتدا باید انجام شود برجسته. در فلش می توانید یک شیء کامل یا تنها بخشی از آن یا گروهی از اشیاء را انتخاب کنید. برای انتخاب کل شی، ابزار را انتخاب کنید انتخابو سپس یکی از دو کار را انجام دهید:
· داخل شیء دوبار کلیک کنید.
· نشانگر ماوس را خارج از شی قرار دهید و با فشار دادن دکمه ماوس، نشانگر را به گونه ای حرکت دهید که کل شی در داخل ناحیه محدود شده توسط مستطیل قرار گیرد.
برای انتخاب طرح کلی یک شی، نشانگر را به سمت مرز شی حرکت دهید و (یک بار) با دکمه سمت چپ ماوس کلیک کنید. در نتیجه، طرح کلی به همان روشی انتخاب میشود که کل شیء را انتخاب میکنید، اما داخل شیء انتخاب نشده باقی میماند.
اگر کانتور یک شی چند ضلعی باشد (یعنی دارای گوشه هایی باشد)، با کلیک بر روی هر بخش (بخش) از کانتور، فقط این بخش انتخاب می شود. برای انتخاب کل کانتور، در حالی که کلید را پایین نگه داشته اید، به صورت متوالی بر روی تمام بخش های کانتور کلیک کنید. تغییر مکان. ابزار انتخابهمچنین می تواند برای ویرایش خطوط کلی اشیاء استفاده شود. برای انجام این کار، باید نشانگر را به طرح کلی منتقل کنید (نباید انتخاب شود!). هنگامی که نمادی به شکل یک قوس کوچک در نزدیکی نشانگر ظاهر شد، دکمه سمت چپ ماوس را فشار دهید و بدون رها کردن آن، نشانگر را در جهت دلخواه حرکت دهید.
ابزار انتخابپارامترهایی دارد صافو صاف کردن- آنها به شما امکان می دهند کیفیت نقاشی ها را بهبود بخشید (خطوط را صاف کنید یا آنها را صاف کنید). پارامتر ضربه محکم و ناگهانی به اشیاء– چفت شدن به اشیا – اشیاء ایجاد شده را مجبور میکند تا به آنهایی که قبلاً در زمین کار وجود داشتهاند بچسبند (در نقطهای که در آن قفل ایجاد میشود یک دایره ظاهر میشود).
ابزارمداد (مداد)- می توان از آن برای صاف کردن خطوط و صاف کردن منحنی ها هنگام ترسیم استفاده کرد. 3 حالت اصلاح کننده برای این کار وجود دارد (شکل 5 را ببینید).
| |
شکل 5 اصلاح کننده ابزار مداد. نتایج کار |
ابزارخط(خط) -طراحی شده برای ترسیم خطوط مستقیم هنگامی که یک کلید فشار داده می شود تغییر مکان- خطوط کاملاً عمودی (افقی) یا در زاویه 45 درجه قرار دارند. هنگامی که یک کلید فشار داده می شود جایگزین– کشیدن خط از وسط خط در هر دو جهت شروع می شود.
ابزار خطو مدادخطوط را ایجاد کنید می توانید با استفاده از Property Inspector ظاهر خطوط را سفارشی کنید.
تنظیمات پایه - ضخامت(ضخامت) و گوشه های تیز (تیز گوشه ها). پارامترهای اضافی به نوع مدار بستگی دارد:
نوع خط | گزینه های اضافی | مقادیر ممکن |
جامد | ||
نقطه چین | خط تیره (طول ضربه و فاصله) | از 0.25 تا 300 |
خط چین | فاصله نقطه (فاصله بین نقاط) | از 0.25 تا 300 |
ژنده پوش | الگو | جامد |
ساده |
||
تصادفی |
||
خط چین |
||
تصادفی نقطهدار |
||
سه نقطه |
||
تصادفی سه نقطه نقطه |
||
ارتفاع موج | تخت |
|
موج دار |
||
خیلی موج دار |
||
وحشی |
||
طول موج | خیلی کوتاه |
|
کوتاه |
||
متوسط |
||
طولانی |
||
استیپل
| اندازه نقطه | کوچک |
کم اهمیت |
||
متوسط |
||
بزرگ |
||
تغییر نقطه | تک سایز |
|
تنوع کوچک |
||
سایزهای متنوع |
||
اندازه های تصادفی |
||
تراکم | خیلی متراکم |
|
متراکم (سفت) |
||
پراکنده (به ندرت) |
||
خیلی پراکنده |
||
جوجه کشی شده
| ضخامت | خط مو |
لاغر |
||
متوسط |
||
ضخیم |
||
فضا (فاصله) | خیلی نزدیک |
|
بستن |
||
غیر صمیمی |
||
خیلی دور |
||
جیغ بزن | ||
پرش |
||
شل |
||
وحشی |
||
چرخش | ||
خفیف |
||
متوسط |
||
رایگان |
||
منحنی | سر راست |
|
منحنی خفیف |
||
منحنی متوسط |
||
خیلی منحنی |
||
طول | برابر |
|
تنوع جزئی |
||
تنوع متوسط |
||
تصادفی |
می توانید رنگ طرح کلی را با استفاده از ابزار انتخاب کنید سکته رنگ(گروه رنگ هادر نوار ابزار). برای این: