مشتری
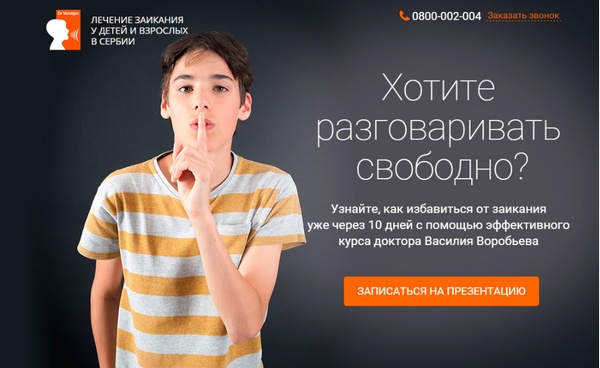
سالن زیبایی همراهان - خدمات آرایشگری و زیبایی ، آرایش و آرایش مژه ، مراقبت از بدن ، خدمات ناخن و موارد دیگر.
چالش
ایجاد یک وب سایت و انجام بهینه سازی اساسی SEO ، که باعث می شود کاربران اینترنت مشتریان سالن زیبایی Entociation شوند.
PLATFORM
Codelgniter یک چارچوب PHP است.
ایجاد یک زمین برای یک سالن زیبایی
سایتی متشکل از یک صفحه که در آن منو حرکت می کند ، یعنی با پیمایش صفحه. ناوبری ساده و راحت و بدون بارگذاری مجدد صفحه ، فرایند درک اطلاعات را ساده تر می کند. اجرای شیک سایت به صورت سیاه و سفید یک تصور واحد از این شرکت ایجاد می کند. اثر پیش بارگذاری سایت - پیش لودر - به صورت بصری روند بارگذاری عناصر سایت را نمایش می دهد.
اطلاعات مهم در سایت ساده و در دسترس است. مزایا و قابلیت های شرکت در بلوک های اطلاعاتی شرح داده شده است: درباره سالن ، خدمات ، گالری عکس ، بررسی ، کارمندان. بلوک "درباره سالن" ایده اصلی یک ترکیب راه حل را نشان می دهد. نقش اصلی با نسبت متناسب عناصر و تبدیل گالری ایفا می کند. همچنین شایان ذکر است که امکان استفاده از پیمایش در قسمت متن نیز وجود دارد که به نوبه خود باعث نقض ایده های ترکیبی طراح نمی شود و مدیر سایت را در میزان پر کردن بلوک با اطلاعات متنی محدود نمی کند.

در حقیقت ، هر بلوک اطلاعات به عنوان کشویی متفاوت طراحی شده است. این امر به شما امکان می دهد تا از پیمایش اضافی ، تمام اطلاعات لازم را در خود داشته باشید. همه لغزنده ها با در نظر گرفتن سازگاری با موبایل انتخاب می شوند و هنگام پیمایش ، آنها مانند نسخه موبایل سایت به نظر می رسند ، و نه یک صفحه فرود سازگار است.

هر تصویری هنگامی که روی آن را با مکان نما موس بکشید رنگی می شود ، در نتیجه توجه کاربر را به خود معطوف می کند.

در پایین صفحه دکمه "بالا رفتن" با همراهی صوتی وجود دارد.
کنترل پنل اداری شیک و راحت به شما امکان می دهد اندازه و ترتیب عکس ها را به سرعت و به راحتی ویرایش کنید (که برای این سایت مهم است).
زمان توسعه زمین
ایجاد سایت در طی 14 روز کاری.
SEO LANDING OPTIMISATION
با نگاه به آینده ، من می گویم که استراتژی تبلیغاتی ما نتایج خوبی را به همراه آورده است و مشتریان کمی را به سایت آورده است. البته ، هر سایت یک صفحه ای موفقیت سالن-anturage.by را تکرار نمی کند ، و به طور کلی بسیاری از بهینه سازی سایت های یک صفحه ای را ناکارآمد می دانند. مهمترین چیز هنگام انتخاب روش های تبلیغاتی ، مطالعه دقیق رقبا در بازار اینترنت است.

کار تبلیغی وب سایت:
- 1. اول از همه ، ما تجزیه و تحلیل کاملی از رقبا انجام دادیم. توجه به موارد زیر:
- - سن سایت های رقیب.
- - ترافیک؛
- - تعداد صفحات فهرست بندی شده.
- - تعداد پیوندهای دریافتی و کیفیت آنها.
- - پرس و جوهای کلیدی و موقعیتهای آنها در جستجو.
- - شبکه های اجتماعی متصل به منبع (که در آن سایت های اجتماعی تبلیغ می شوند ، تعداد مشترکین ، میانگین تعداد لایک ها ، ارسال ها و مشترکین ، تعداد دفعات انتشار) بر اساس تجزیه و تحلیل ، یک استراتژی ارتقاء وب سایت تدوین شده است. ما تصمیم گرفتیم یک بهینه سازی اساسی از منابع ایجاد کنیم ، شبکه های اجتماعی را به هم وصل کنیم و از بازاریابی جمعیت استفاده کنیم.
- 2. هسته معنایی سایت را با مشتری جمع آوری و توافق کنید. نمایش داده شد با استفاده از برنامه KeyCollector ، نکات جستجو و سایت های رقیب.
- 3. داده های متا تجویز شده - عنوان ، توضیحات ، h1-h6 ، alt. این برچسب ها برای سایت seo بسیار مهم است و پر کردن مناسب آنها بر رتبه سایت در جستجو تأثیر مثبت می گذارد.
- 4- در پنل های مدیر وب گوگل و یاندکس ثبت شده است. برای افزایش سرعت نمایه سازی صفحه فرود.
- 5- خدمات تجزیه و تحلیل متصل Google و Yandex.
- 6. استفاده از سرمایه گذاری جمعیتی. در انجمن های موضوعی تبلیغ می شود.
- 7. در فهرست Yandex و سایر سایتهای موضوعی و منطقه ای ثبت شده است.
- 8. یکپارچه سازی شبکه های اجتماعی: Facebook ، Vkontakte ، Instagram، Classmates.

نتیجه گیری و نتایج بهینه سازی:
ساکنان شهر صالحورسک می توانند فرود سالن زیبایی "همراه" را در موقعیت های برتر ، هم در Yandex و هم در Google پیدا کنند.
Yandex:

Google:

در وب سایت salon-anturage.by تمام الزامات موتورهای جستجو برآورده شده است ، و همچنین کاملترین پاسخ به درخواست خود برای ارائه خدمات در جستجو را در اختیار کاربران قرار می دهد. این تأکید بر بهینه سازی وب سایت داخلی بود ، کار با شبکه های اجتماعی و انجمن ها به عنوان ابزاری کمکی مورد استفاده قرار گرفتند. یک ماه پس از پایان کار ، بدون خرید لینک ، و با تشکر فقط از کار بر روی بهینه سازی اولیه ، سایت در جستجو در جایگاه های برتر قرار گرفت و رشد ترافیک در سایت همچنان ادامه دارد.

در نمودار ، ما شاهد افزایش تعداد بازدید کنندگان در طی شش ماه هستیم.
ویکتوریا کوچینوا
![]()
مشکل اصلی بیشتر صفحات فرود این است که همه آنها کپی شده از کربن هستند. و خلاقیت ، آتش ، دیوانگی طراحی کجاست؟
در این مجموعه تراشه های جالب و جلوه های غیر معمول را جمع آوری کرده ام. برخی از آنها توسط توسعه دهندگان Texterra و طراحان وب ساخته شده اند ، برخی در اینترنت یافت شده اند. بدون نمونه هایی از طراحی منزجر کننده و شکاف صریح و آشکار - در پایان مقاله با یک سطل با همستر قاتل و Snow Snow Maiden ملاقات خواهید کرد.
الهام بگیرید ، الهام بگیرید ، ایده های خود را عملی کنید ، آنها را با خود مخلوط کنید و انجام آزمایش A / B را فراموش نکنید - این تنها دستور العمل مناسب برای ایجاد صفحات فرود قاتل است.
و از همه مهمتر ، به یاد داشته باشید که فرود یک ابزار خودکفا نیست. تبدیل ، سرب و فروش به ترافیک با کیفیت نیاز دارد. و دستیابی به آن بدون تبلیغات گسترده دشوار است.
فرم گسترده
معمولاً در صفحات منفرد از فرم درخواست استاندارد با چندین فیلد استفاده کنید. در بیشتر موارد ، مشتری باید اطلاعات مخاطب را ارائه دهد - نام ، نام خانوادگی ، نامه یا تلفن. اما در بعضی از مناطق دشوار بهتر است موضوع را با جزئیات بیشتری فاش کنیم. در اینجا نحوه انجام آنها در Texterra آورده شده است: در قالب صفحه فرود dellservers.ru ، مشتری می تواند ماژول ، پارامترها ، وظایف سرور را انتخاب کند. اگر چیزی اشتباه پیش آمد ممکن است تنظیم مجدد شود.
این برای چیست؟ در هر صورت ، صاحب فرود هدایتهای خود را دریافت می کند - حتی اگر فقط دو یا سه زمینه در فرم وجود داشته باشد. اما برای مشتری جالب خواهد بود که کمی عمیق تر حفر شود. نه فقط سفارش دهید بلکه گزینه خود را انتخاب کنید.

دو دکمه STA
در صفحه فرود برنامه ریز برنامه wunderlist.com/ru ، دو تماس برای اقدام وجود دارد که یکدیگر را تقویت می کنند: "ایجاد یک حساب کاربری رایگان" و "بارگیری Wunderlist". کاربران روی هر دو پیوند کلیک می کنند ، این تبدیل در حال رشد است و صفحه فرود کار خود را کاملاً انجام می دهد.

ارقام خاص (نتایج)
این یک ویژگی جدید اما در عین حال کارآمد نیست. به مشتریان خود نشان دهید که به چه تعداد رسیده اید: این قابل درک تر از عبارات انتزاعی "ما بهترین هستیم" ، "ما صدها پروژه کامل داریم" و غیره. به صفحه فرود smartprogress.do بنگرید: بلافاصله می توانید ببینید که چند نفر قبلاً به این پروژه پیوسته اند ، چند هدف تعیین شده است ، چه تعداد دستاورد حاصل شده است.

شخصی سازی
فرود قالب بی صورت - brr ، که می تواند کسل کننده تر باشد! یک صفحه خود را دوباره زنده کنید ، آتش اضافه کنید ، به یک مشتری بالقوه علاقه مند شوید. به عنوان مثال ، در صفحه ایجاد سایت Texterra ، عکس هایی از کارمندان مستقر در این کار ارسال می شود. یک بازدید کننده وارد می شود و می بیند: بله ، توسعه دهندگان انتزاعی نیستند ، بلکه Svyatoslav ، Polina ، Artem و دیگران کاملاً زنده به منابع من مشغول خواهند شد.

فرم پاسخ مناسب
در بسیاری از صفحات و سایت های فرود ، می توانید فقط از طریق فرم سؤال بپرسید. و این بدان معنی است که شما باید نام و نام خانوادگی را مشخص کنید ، تلفن و ایمیل را ترک کنید. بعضی اوقات شما مجبور به وارد کردن captcha و کدها هستید - ترسناک! واضح است که این کار به منظور کسب نتیجه انجام می شود. اما گزینه دیگری نیز وجود دارد - همانطور که در محل فرود "Cerebro Target" است. اگر در VKontakte ثبت نام کرده اید ، دیگر نیازی به پر کردن چیزی ندارید - بردارید و بنویسید. مشتری راحت است و مالک خوب است - تماس باقیمانده است ، می توانید به کار خود ادامه دهید.

نظرات مشتری
می توانید از مشتری بخواهید که درباره برداشت خود بگوید و متون دریافت شده را در صفحه فرود منتشر کنید. اما واقعیت این است که بازدید کننده به هیچ وجه بررسی نمی کند - این بررسی واقعی است یا جعلی است. بهتر است پیش برویم و بازدیدکنندگان را از این امر قانع کنید. در صفحه فرود huskypark.info ، که توسط "Texterra" ساخته شده است ، کلمات مشتریان اینستاگرام با پیوند به حسابهای آنهاست. همه چیز عادلانه است - بیا و ببین.

نمایش نتایج


گرافیک سه بعدی و واقعیت افزوده
صفحه فرود برای برنامه Qubi ایجاد شد. این یک بازی برای کودکان 3+ ساله و بزرگسال است. جوهر بازی ساده است. در مرحله اول ، کاربر طبق طرح پیشنهادی یک کاغذ واقعی ، مقوا یا مکعب چوبی را می چسباند.

سپس برنامه را نصب کرده ، آن را روی تلفن هوشمند باز کرده و از طریق دوربین دستگاه به مکعب نگاه می کند.

بر روی صفحه نمایش تلفن های هوشمند یا تبلت ، مکعب زنده می شود. کاربر نسخه سه بعدی "مارها" ، "2048" ، "دخمه پرپیچ و خم" را پخش می کند. در این حالت ، شما باید بازی را با استفاده از مکعب واقعی کنترل کنید. برای کنترل مکعب با هر دو دست ، باید از یک پایه مخصوص گوشی هوشمند استفاده کنید که می توانید خود را مونتاژ کنید.

مدل سه بعدی مکعب را می توانید در تصویر (gif) مشاهده کنید.

مشتری چه می خواست
مشتری خواسته است یک صفحه فرود ایجاد کند که بر خصوصیات بازی تأکید کند: استفاده از واقعیت افزوده سه بعدی. به طور خاص ، وی می خواست تأثیر چهره های متحرک یک مکعب سه بعدی را ببیند ، که چهره فعال آن روی صفحه دستگاه بازدید کننده حک شده است.
چه کاری انجام داده ایم
ما سه بعدی را با استفاده از تبدیل CSS3 3D پیاده سازی کردیم. انتقال بین چهره های مکعب با استفاده از JavaScript خالص با ردیابی وقایع کشیدن و لمس انجام می شود. به لطف انتقال غیرمعمول بین صفحه نمایش ، کاربر احساس حجم صفحه را ایجاد می کند. این امر به ویژه در نسخه کاری صفحه فرود تلفظ می شود.

برای نسخه نهایی فرود ، نسخه واقعی تر از مکعب را ساختیم. بر خلاف نسخه کار ، در چرخش نهایی مکعب در خارج رخ می دهد ، نه در داخل. هیجان سه بعدی توسط انیمیشن هدرها تقویت می شود.

صفحه فرود کاملاً پاسخگو است.
انتخاب رنگ تعاملی برای داخلی و مبلمان
خصوصیت صفحه فرود DSK.Color امکان انتخاب مستقل رنگ مبلمان و وسایل داخلی با استفاده از یک پالت تعاملی است.
شرکت DSK.Color هر سطحی را با رنگ های مختلف نقاشی می کند. می توانید رنگ آمیزی مبلمان ، لوازم خانگی ، دوچرخه ، آلات موسیقی و موارد دیگر را سفارش دهید. مشتری می تواند هر رنگی را انتخاب کند.
محبوب ترین خدمات رنگ آمیزی مبلمان و وسایل داخلی است. این حدود 80٪ از کار مشتری را تشکیل می دهد.
مشتری چه می خواست
مشتری خواسته است "با درخواستی برای رنگ آمیزی همه چیز در اطراف" ، یک فرود زنده و به یادماندنی ایجاد کند. او ایده هایی برای ساخت تصاویر سه بعدی از مبلمان داشت تا بازدید کننده بتواند از زوایای مختلف جسم پیچیده شده را بررسی و معاینه کند.
چه کاری انجام داده ایم
ما ایده ای را به مشتری ارائه دادیم: به بازدیدكننده این فرصت را بدهد كه به طور مستقل رنگ مبلمان و وسایل داخلی را انتخاب كند.
برای انجام این کار ، در صفحه فرود ، تصویری از اتاق پیشنهاد شد که در آن بازدید کننده می تواند با کمک یک پالت که با کلیک بر روی آن باز می شود ، اشیاء اصلی را نقاشی کند. بر اساس رنگ ها و موارد انتخاب شده ، کاربر می تواند هزینه خدمات را محاسبه کند. اولین نمونه اولیه اینگونه بود.

مشتری واقعاً ایده را دوست داشت ، بنابراین ما یک نمونه اولیه از فرود را تهیه کردیم. قسمت اصلی قبلاً اینگونه بود.

ما با مشتری توافق کردیم که امکان نقاشی روی میز ، صندلی ها ، درها و مبلمان آشپزخانه را ترک کند. این موارد اصلی است که شرکت نقاشی می کند.
پس از توافق بر روی نمونه اولیه ، طراح و طراح طرح به کار پیوستند. اولین مورد همه اشیاء را در svg ترسیم کرد (این یک قالب گرافیکی است). دوم ساخته شده و یک پالت رنگی به قسمت های svg اضافه کرد. پس از آن ، یک پنجره معین اجرا شد. با استفاده از آن ، کاربر می تواند رنگ ها و موارد را دو بار بررسی کرده و درخواست سرویس را ارسال کند.

Preloaders غیر معمول و معمولی
با استفاده از پیش لودر یا اسپینر ، می توانید هر صفحه فرود را راحت تر و بصری جذاب تر کنید. در این بخش ، ما در مورد preloaders صحبت خواهیم کرد و نمونه هایی از این عناصر ایجاد شده توسط متخصصان Tekterra را بررسی خواهیم کرد.
پیش بار کننده چیست و چه وظایفی را حل می کند
Preloader یا Spinner - علامتی که قبل از بارگیری صفحه روی صفحه ظاهر می شود. این عناصر را هر روز هنگام استفاده از اینترنت مشاهده می کنید. در زیر مثالی از پیش بارگذاریگر آورده شده است.

پیش لودر یک مشکل عملی را حل می کند: به کاربر اطلاع می دهد که صفحه در حال بارگیری است ، و همچنین جایگزین تصویر بصری غیر جذاب از بارگیری می شود. این نیاز به روشن شدن دارد.
به دلیل ویژگی های فنی مرورگرها ، صفحات سایت به طور ناموزون بارگیری می شوند. هنگام بارگیری ، طرح می تواند "شناور" شود. اگر صفحه برای چند ثانیه بارگذاری شود و یک ثانیه تقسیم نشود ، کاربر مدتی تصویری غیر جذاب را مشاهده می کند.

Preloader ها با استفاده از ابزارهای استاندارد توسعه جلویی پیاده سازی می شوند: HTML ، CSS ، JavaScript و کتابخانه ها و چارچوب های اضافی ، به عنوان مثال jQuery ، React.
چگونه صفحات فرود را با پیش بارگذاشتن ها بهبود می دهیم
ما preloader های منحصر به فردی از جمله انیمیشن ها را ایجاد می کنیم. در اینجا برخی از آثار ما آورده شده است.
- کوبی
برای صفحه فرود Qubi ، یک پیش بارگذاری درست کردیم که منوی پیمایش را تکرار می کند. این به کاربر اجازه می دهد قبل از بارگذاری آن ، اصل مدیریت صفحه را درک کند.

- ترازو
در وب سایت Levellen Interiors ، از پیش لودر در قالب آرم شرکت استفاده کردیم. این یک عنصر اضافی برای برندسازی وب سایت است.
صفحه فرود اطلاعاتی در مورد اجاره محل در كسب و كار ارائه می دهد. راز اصلی صفحه فرود در بخش "دفاتر" است. در اینجا کاربر می تواند وجود دفاتر موجود در هر طبقه از ساختمان را مشاهده کند.

هنگامی که در یک دفتر آزاد شناور هستید ، دکمه "جزئیات" ظاهر می شود.

با فشار دادن دکمه کاربر را به صفحه ای با اطلاعات مربوط به دفتر و عکس های وی سوق می دهد. از این صفحه می توانید یک درخواست برای اجاره محل بگذارید.

ویژگی های پیاده سازی
طراح ما فرم های اداری را ترسیم کرده است ، نقشه ها با فرمت svg ساخته شده اند. این نقشه ها روی نقشه های کف پوشانده شده است. هنگامی که مدیر سایت در کنترل پنل توجه داشته باشد که دفتر رایگان است ، این اسکریپت شامل تصویری از نقشه و امکان مراجعه به صفحه با اطلاعات و فرم سفارش است. وقتی مدیر متذکر شد که دفتر مشغول است ، فیلمنامه تصویر موجود در نقشه را غیرفعال می کند.
خود طراحی کنید
در این مثال ، هیچ ویژگی فنی و جلوه های طراحی پیچیده ای وجود ندارد - کل صفحه فرود تصویر زیبایی را به تصویر می کشد: پس زمینه ، رنگ ها ، عکس های آب دهان از خاویار آستاراخان. صفحه تنها astrahancaviar.ru- مثال خوبی در مورد چگونگی خرید محصول به لطف طراح. و فوراً بخورید!

سرانجام ، در مورد درد - چند نمونه از صفحات فرود وحشتناک. در مقابل ، چهره پالم ، عذاب بی قدرت و همه چیز. من آنچه را که مشکلی در آنها وجود دارد نخواهد کشید - من پیشنهاد می کنم خودتان این مشکلات را حل کنید. ... ایتا ...
صفحه فرودبیشتر کسانی که از اینترنت برای تبلیغ کالاها و خدمات خود استفاده می کنند ، واژه Landing Page (صفحه فرود) را شنیده اند - این یک روش مؤثر برای تبلیغ یک محصول یا خدمات به صورت مختصر و مختصر با استفاده از وب سایت یک صفحه ای است. در سالهای اخیر ، این روش تبلیغ شرکت ، محصول یا خدمات شما در اینترنت کاملاً رایج شده است ، گاهی اوقات حتی توسط شرکت هایی که سایت های کامل دارند نیز استفاده می شود. بنابراین چگونه می توانید یک صفحه فرود موثر ایجاد کنید؟
هر توسعه وب قوانین و توصیه های خاص خود را برای اجرای صحیح خود دارد ، صفحه فرود نیز از این قاعده مستثنی نیست - ساخت صفحات فرود موثر.
هدر ثابت - هدر صفحه فرود
هنگام حرکت از طریق یک سایت طولانی با یک صفحه به طوری که بازدید کننده در متن و گرافیک گم نشود ، یک هدر ثابت در اکثر صفحات فرود ساخته می شود. دکمه های پیمایش صفحه که به متن و بلوک های گرافیکی مختلف پیوند دارند ، روی آن قرار می گیرند. بعضی اوقات یک سایت یک صفحه ای با صفحات کمکی مانند "مخاطبین" ، "درباره شرکت" تکمیل می شود ، پیوندهایی که در آنها نیز وجود دارد. اما بیش از حد اشباع کردن سایت با صفحات کمکی توصیه نمی شود - به یاد داشته باشید که این در واقع یک صفحه است.
از کیفیت متن مراقبت کنید
متن در صفحه فرود مؤثر باید کوتاه و مختصر باشد ، به وضوح ایده را بیان کرده و بازدید کننده را به سمت عمل فرا می خواند. در جایی که امکان استفاده از لیست های بولت دار وجود داشته باشد ، آنها بهتر توجه بازدید کنندگان را به خود جلب می کنند. با انواع قلم های مختلف بیش از حد آن را زیاده روی نکنید - درست مانند هر سایتی ، باید از دو ، حداکثر سه فونت استفاده کنید. رنگ قلم باید متناقض ، اندازه کافی باشد که قابل خواندن باشد.
طراحی بصری
صفحه فرود نباید تصاویر و متن زیادی داشته باشد ، بلکه باید صفحه کاملاً مختصر باشد. در صورت امکان و اگر در طراحی صفحه متناسب باشد ، شما باید از عکسهای خود به جای سهام استفاده کنید ، طبق تحقیقات ، چنین عکس هایی برای بازدید کنندگان معتبرتر است.
فرم سرب
مشتریان هنگام ایجاد فرم بازخورد تبدیل ، زمینه های غیر ضروری و اختیاری را حذف نمی کنند ، مشتریان دوست ندارند فرم های بزرگی را پر کنند. در حالت ایده آل ، این "نام" و "ایمیل" است ، اما در صورت لزوم می توانید یک یا دو قسمت اضافه کنید.
راه های دیگر برای افزایش بهره وری
برخی از شرکت ها با ایجاد یک تایمر با شمارش معکوس تا پایان تبلیغات ، یک "اثر فوری" ایجاد می کنند تا تعداد صفحات فرود را افزایش دهند و یا تعداد محصولات ارائه شده را محدود کنند. برخی از آنها فرم تماس با من را اضافه می کنند تا سفارش کاربران راحت تر شود.
به هر معنی که شما برای ایجاد یک صفحه فرود موثر استفاده می کنید ، به یاد داشته باشید که نمی توانید آن را با تعداد زیادی کالا و خدمات بارگذاری کنید و آن را به یک فروشگاه اینترنتی یک صفحه ای تبدیل کنید. صفحه فرود برای ارتقاء یک سرویس ، محصول یا در موارد شدید - گروهی از محصولات ایجاد می شود.
سلام من مجموعه ای از قالب های وب سایت یک سالن زیبایی ، مرکز SPA و سایر مباحث مربوط به زیبایی را برای شما ارائه می دهم. امروز ما می توانیم درباره خدمات خود صحبت های رنگارنگ و جالب تری داشته باشیم که فقط 5 سال پیش نمی توانست انجام شود. با تشکر از تحولات جدید ، می توانیم سایتهای رنگارنگی ایجاد کنیم ، با جلوه های انیمیشن ، گرافیک جذاب ، اختلاف منظر و تراشه های دیگر.
از این عناصر برای جذابیت مشتری بخصوص در مورد خانمها استفاده کنید. زنان احساساتی تر هستند و اغلب با احساسات خرید را انتخاب می کنند. و این قالب های وردپرس به شما امکان می دهند در بعضی مواقع روند ایجاد یک سایت را سرعت بخشیده و ساده کنید.
تمام قالب ها از محبوب ارائه شده اند فروشگاه آنلاین ThemeForest. مجموعه های دیگر را می توانید مشاهده کنید.
30 قالب سایت برتر برای یک سالن زیبایی ، آبگرم و مرکز سلامتی
1. كالیاس
Kallyas یک الگوی جهانی است ، اما یک نسخه ی نمایشی با موضوع زنانه ، یعنی سایتی برای یک هنرمند آرایش شخصی وجود دارد. یک الگوی جهانی ، ارائه خدمات آسان و موفق است. امکانات موضوع فقط با تصور شما محدود است. برای بدست آوردن صفحات زیبا با چند کلیک نیازی به دانستن زبان های برنامه نویسی نیست.
Kallyas ارائه می دهد 12 گزینه طراحی منحصر به فرد ، یک پلت فرم تجارت الکترونیکی موثر ، نمایش اسلایدی زیبا ، مطابق میل شما ، بهینه سازی سئو. بارگذاری سریع سایت ، نصب یک کلیک ، سهولت استفاده با پنل مدیریت از مزایای قابل توجه این موضوع است. آموزش های ویدیویی برای کمک به شما در زمینه تنظیم یک الگوی ، مستندات ، پشتیبانی از حق بیمه وجود دارد. انتخاب نامحدود گل برای ایجاد قلمرو زیبایی و طعم خوب.

2. TheGem
TheGem - قالب سالن زیبایی وردپرس ، روشهای SPA ، آرایش ، ماساژ. این یک موضوع زیباشناختی جهانی با سازگاری عالی در هر دستگاه است. این برنامه برای یک رویکرد خلاقانه برای طراحی صفحه طراحی شده است ، تا آنجا که ممکن است برای مدیریت تنظیمات و بازدید از مشتریان. بیش از 50 مفهوم خلاق برای ایجاد وب سایت مورد نظر ، بارگیری سریع صفحه ، بهینه سازی SEO برای فهرست بندی در موتورهای جستجو ، می توانید یک فروشگاه آنلاین در WooCommerce درست کنید.
توسعه دهندگان TheGem 2 نسخه نمایشی زیبا ارائه دادند:
- برای استودیوی زیبایی یا آبگرم
- برای یک آرایشگاه یا استاد استودیو
چنین طراحی سفارشی هزینه زیادی را خواهد داشت ، اما شما هنگام خرید یک الگوی به صورت رایگان آن را دریافت خواهید کرد.
پلاگین ها نیز هدیه ای هستند:
- آهنگساز بصری
- انقلاب کشویی
- کشویی لایه
TheGem اسلایدهای با کیفیت عالی ، پشتیبانی به زبان روسی ، 20 نمونه کارها و گزینه های طراحی گالری را ارائه می دهد. موضوع برای ایجاد سایتی مناسب است که با جاه طلبی ها و توانایی های خلاقانه شما مطابقت داشته باشد. به راحتی می توانید آن را به کمال برساند ، آن را جذاب و شیک کنید.

3. دپیلکس
Depilex یک سالن زیبایی ، SPA ، تناسب اندام ، یوگا ، مدیتیشن است. پس از آشنایی با موضوع ، احساس آرامش ، راحتی و لذت زیبایی شناسی به وجود می آید. این قالب برای ارائه خدمات و فروش کالا مناسب است. مجموعه بزرگی از ابزارهای مفید: اسلایدهای زیبا ، 4 سبک صفحه اصلی ، بهینه سازی SEO. یک پنل مدیریت راحت به شما امکان می دهد تا با چند کلیک یک وب سایت با طراحی زیبا ایجاد کنید و اطلاعات کاملی در مورد این سرویس ارائه دهید.
Depilex پیشنهاد می کند که از کوچک بودن راضی نباشید ، اما در تلاش برای اجرای خلاقانه است و یک وب سایت منحصر به فرد را سفارش می دهد تا از نظر بزرگی بالاتر از رقبا باشد. شما انتخاب نامحدودی از رنگ ها ، ترجمه سریع به هر زبان ، چند سبک گالری دارید.

4. کد H
H-Code موضوعی برای سالن زیبایی ، مد ، آرایش و آبگرم است که به شما امکان می دهد هنگام ایجاد یک سایت ، پتانسیل خلاقانه را کاملاً آشکار کنید. توجه به کوچکترین جزئیات و عملکرد صفحات ، الگو را از دیگران متمایز می کند. تضمین بارگذاری سریع وب سایت ، بهینه سازی مناسب SEO ، سفارشی سازی طراحی ساده.
با استفاده از این الگو ، به راحتی می توان چیزی شگفت انگیز ، زیبا و به یاد ماندنی ایجاد کرد. بهترین افزونه ها برای اجرای ایده های جسورانه در دسترس هستند (ویژوال کامپوزر ، لغزان انقلاب و سایر موارد).
علاوه بر نسخه ی نمایشی زیبا برای آبگرم ، 31+ گزینه در موضوعات دیگر وجود دارد.

5. Browcraft - الگویی برای استاد ابرو
طراحی ظریف و ساختار قالب حرفه ای بر حرفه ای بودن نویسندگان تأکید دارد. بنابراین برای مباحث زیبایی طراحی شده است و به طور ایده آل در نقش سرویس های SPA نگاه خواهد کرد. این شبکه با استفاده از ویرایشگر داخلی به راحتی قابل تنظیم است ، همه عناصر در هر مرحله از تنظیم قابل تعویض هستند. فونت هایی که برای سیریلیک تنظیم شده اند.

6. جود
یکی دیگر از الگوی زیبایی جهانی که باید به آن توجه کنید:
- سازگاری عالی موبایل - نویسندگان نشان می دهند که چگونه به نظر می رسد.
- پلاگین های کشویی و کشویی برای مشاهده آسان.
- پس زمینه با اثر اختلاف منظر.
- بهینه سازی سئو.
برای اینکه مشتریان به سرعت بتوانند یک موسسه را پیدا کنند ، می توانید نقشه های گوگل را به هم متصل کنید ، عملکرد آن در قالب است.

7. O'Nail - سرویس ناخن
یک صفحه فرود ساده و زیبا برای خدمات مانیکور و سالن SPA. دو نمونه برای انتخاب ارائه می شود ، هر دو کاملاً مشابه هستند ، اما به نظر جالب می رسند ، در صورت تمایل ، همیشه می توانید به لطف پلاگین داخلی طراح داخلی ، تغییر آن را تغییر دهید. فونت ها برای زبان روسی و همچنین بهینه سازی SEO با فهرست بندی خودکار صفحات جدید در روبات های جستجو سازگار است.

8. ایلین - لوازم آرایشی
انتخاب جالبی از tempeyta اختصاص داده شده به همه چیز مربوط به یک سبک زندگی سالم و مراقبت از زیبایی. طراحی "هوا" سبک و عناصر سبک طبیعی "ارتباطات" را با طراوت و احساسات دلپذیر برانگیخته است. داخل انتظار:
- پنل مدیریت ساده با ویژگی های قدرتمند؛
- افزونه ضبط در یک زمان خاص.
- تنظیم رنگ یک کلیک
همچنین یک فروشگاه آنلاین وجود دارد که بتوانید محصولات مرتبط را بفروشید.
انتخاب موضوع: 20 قالب برای فروشگاه لوازم آرایشی »

9. تجدید - جراحی پلاستیک
این الگو به عمل جراحی پلاستیک اختصاص داده شده است ، اما تغییر تصاویر در پنل مدیریت بسیار آسان است. اما بسیاری از ویژگی های خوب مانند ثبت نام در یک زمان مناسب ، تماس با و پرسیدن سؤال با استفاده از فرم های بازخورد پیشرفته ، امکان پیوست نقشه های Google وجود دارد. همه تنظیمات می توانند بصورت آنلاین انجام شوند. بهینه سازی شده برای موتورهای جستجو ، تبلیغ خودکار SEO.

10.Podium - آژانس مدل سازی
قالب مد شیک با قابلیت داخلی خوب. چندین زیرمجموعه\u200cی تو در تو پشتیبانی شده است که برای زبان روسی اقتباس شده است. افزونه های WPBakery برای تنظیمات آنلاین گنجانده شده است ، تقویم با گزینه انتخاب زمان مناسب برای بازدید از مشتری و همچنین ویژگی های کشویی پیشرفته که به نمایش خدمات "چهره" کمک می کند.

11. مگنا
مگنا ذهن اصلی برنامه نویسان همانند TheGem است. قالب وردپرس با کیفیت بالا ، برای زنان هدفمند. 2 مفهوم فرود وجود دارد: در نسخه تاریک و روشن. هر دو زیبا هستند برای خودتان دموی ببینید. سرعت بالای بارگیری ، ارائه با تصاویر واضح ، بسته کامل سئو برای بهینه سازی موثر ، سازگاری مناسب برای دستگاه های مختلف از مزایای قابل توجه این الگو است.
مگنا یک اسلایدر واقعی ، هماهنگ با طراحی کلی ، مجموعه بزرگی از افزونه ها ، تنظیمات اضافی را ارائه می دهد. بدون تغییر کد می توانید طراحی صفحه را به طور کامل کنترل کنید. سادگی و سهولت مدیریت. یک الگوی زیبا ، آموزنده و جذاب که مطابق با قوانین سایت فروش است.

12. براندو
براندو - بسیار متفاوت از گزینه های دیگر است. این استایل خاص خود و طراحی خلاقانه و انعطاف پذیر خود را که مشتریان شما دوست دارند ، دارد
براندو یک ویرایشگر ساده ، کنترل پنل بصری ارائه می دهد. این برنامه به منظور ایجاد سریع صفحات جهت های مختلف طراحی شده است. وجود پرتفوی و وبلاگ منحصر به فرد ، تعداد زیادی تنظیمات موضوعی ، سرعت بالای بارگیری از مزایای قابل توجه استفاده از این الگو است. برای سالن زیبایی ، هتل ، رستوران ، آژانس مسافرتی مناسب است.
یک سایت زیبا و تزئین شده بسیار زیبا و زیبا ، فضایی از آرامش و آرامش ایجاد می کند ، خدمات و پیشنهادات خود را در یک نور مطلوب نشان می دهد. با خلق چیزی منحصر به فرد ، پتانسیل کامل براندو را از بین ببرید.

13. آزمایشگاه آبگرم
آزمایشگاه اسپا موضوعی انعطاف پذیر با مجموعه چشمگیر از ویژگی های مفید است. سازگاری مناسب برای انواع دستگاه ها. این الگویی برای سالن های SPA ، آرایشگاه ها ، مراکز پزشکی ، یوگا و مراقبه است. یک پانل با دقت فکر به شما امکان می دهد تا به راحتی رنگ را تنظیم کنید ، کلاه و آرم را انتخاب کنید ، هزینه خدمات را مشخص کنید ، گالری را به شکلی زیبا ارائه دهید.
افزونه های اضافی ایجاد سایت مناسب را آسان می کند. 600 قلم برای عناوین ، متن و منوها برای طراحی صفحه هماهنگ ضروری هستند. امکان ایجاد یک فرم برای ضبط رویه.

14. آلیسا
آلیسا - با کمک این موضوع می توانید یک وب سایت با موضوع تناسب اندام ، SPA ، آرایش ، بهداشت ، ماساژ ، مانیکور درست کنید.
با مراجعه به سایت ، دنیای آرامش ، زیبایی و زیبایی را کشف می کنید. عملکرد مهم دکمه قرار ملاقات با جلوه های مختلف تصویری است. برای راحتی بازدید کنندگان می توان آن را در چندین مکان در صفحه اضافه کرد. پانل برتر با اطلاعات تماس شرکت برای ارسال سریع اطلاعات ارائه شده است. می توانید یک بنر را با پیامی تنظیم کنید که در هر صفحه نمایش داده می شود.
سازگاری عالی قالب آلیسا به نمایش صحیح وب سایت در هر دستگاه کمک می کند. با انتخاب طرح مناسب با چند کلیک ، صفحاتی را در مورد خدمات ارائه شده ایجاد کنید.

15. ایتالون
موضوع ایده آل برای مشاغل کوچک و کارآفرینان خصوصی است. به دلیل تطبیق پذیری ، ایتالون سوله های مختلفی را پوشش می دهد و از میان نسخه های 20+ آن می توانید یک الگوی وب سایت برای سالن زیبایی و آرایشگاه پیدا کنید. هر دو نسخه ی نمایشی با رنگ های بژ روشن تزئین شده اند ، با استفاده از درج های اختلاف منظر ، خروجی عکس با انیمیشن ، طرح بندی های شیک برای لیست قیمت ها.

16. مروارید
الگوی جهانی چند منظوره. Demo Beauty Salon یک سایت چند صفحه ای با پس زمینه نور ، عناصر رنگ قرمز-صورتی ، بخش هایی با پس زمینه آبی و قهوه ای است. یک فرم سفارش پاسخ به تماس ، یک فرم برای ضبط آنلاین ، تقویم ، کارت هایی با اطلاعات مربوط به استادان وجود دارد.

17. قالب وب سایت یک سالن زیبایی
موضوع مجهز به قابلیت هایی برای اضافه کردن رتبه ها و نظرات ، ارسال مجدد در شبکه های اجتماعی است. وب سایت کارشناسی ارشد ما Belle یک صفحه فرود یک صفحه ای برای یک سالن زیبایی است. در این صفحه گالری سبد ، کارت هایی با قیمت خدمات ، تقویم تعاملی ، فرم ضبط آنلاین وجود دارد.

18. قالب وب سایت سالن زیبایی و آبگرم
قالب جهانی با انیمیشن SWiSH. از میان 12 نمایشی که روی این الگو ساخته شده است ، 2 مورد به موضوع زیبایی اختصاص داده شده است - این یک قالب وب سایت برای اسپا و نسخه ی نمایشی آرایشگاه است. می توانید یک وبلاگ ، تقویم ، فرم های جستجو / اشتراک / مخاطب را به سایت ها اضافه کنید. دکمه ای برای بازگشت به بالای صفحه وجود دارد.

19. StylePark - الگویی برای یک وبلاگ
قالب تم زیبایی مرسوم ، مد روز. طراحی نسخه ی نمایشی مبتنی بر استفاده از بلوک های روشن و تصاویر دوتایی است. تصاویر با موضوع ارائه نمی شوند ، اما با جایگزین کردن آنها با عکس های پردازش شده در همان سبک ، می توانید طرح اصلی طراحان را ذخیره کنید.
موضوع: 45+ مضامین وبلاگ وردپرس »

20. قالب وب سایت سالن ناخن
قالب پاسخگو با سازنده قدرت کشیدن و رها کردن ، مجموعه ای از افزونه های گیلاس و ابزارک های سفارشی. تصاویر با کیفیت بالا و مضمون ارسال شده در نسخه ی نمایشی مجاز به وام گرفتن برای سایت شما هستند. یک گالری عکس با جلوه های شناور به زیبایی زیبایی کار استادان سالن را ارائه می دهد: ناخن ها پس از مانیکور ، مدل مو ، آرایش.

21. روزنامه
اولین مورد در میان مباحث خبری ، از محدوده زیبایی چشم پوشی نکرد. روزنامه 2 نسخه آزمایشی برای این طاقچه ارائه می دهد: Spa Heaven and Beauty Blog. با استفاده از طرح بندی های ویژه ، می توانید صفحات دسته را به رابط های ناوبری خلاق به محتوای مورد نظر تبدیل کنید. طراحی شامل پیش زمینه اختلاف منظر و جلوه های افقی است.

22. بهشت
یک الگوی طاقچه مدرن برای یک تجارت در زمینه زیبایی: سرویس ناخن ، سالن ماساژ / تاتو / اسپا ، آرایشگاه. انتخاب 6 طرح طرح برای صفحه شروع. افزونه های رزرو شده و WooCommerce عملکردهایی را برای ضبط آنلاین رویه ها و پرداخت آنها فراهم می کنند.
شما ممکن است علاقه مند باشید: 15 گزینه برای یک پروژه گل ، یک گل فروشی »

23- لیمو
قالب وردپرس برای آبگرم ، تزئین شده. هدف طراحان لیمو انتقال جو آرامش و آرامش است. برنامه ها از طریق فرم تماس داخلی از مشتریان دریافت می شوند ؛ در صورت لزوم می توان آن را با یکی از فرم های افزونه فرم تماس 7 جایگزین کرد.

یک موضوع زیبا برای سالن های زیبایی و سکه های آبگرم که شامل بیش از 40 صفحه با طراحی تمام شده است. ضبط آنلاین رویه ها با انتخاب تاریخ در تقویم تعاملی به لطف افزونه Premium Booked در دسترس است. با اتصال به WooCommerce ، می توانید بسته های اشتراک مشتریان را برای خدمات به فروش برسانید.

25. ژاکلین
موضوع پریمیوم برای مراکز زیبایی و سالن های ماساژ و همچنین سایت های شخصی استادان خصوصی مانند: سبک مو ، ماساژ درمانی ، ارتوپد. استفاده از این الگوی ، تبلیغات سئو را تا حد زیادی تسهیل می کند. افزونه Booked عملکردی را برای رزرو آنلاین فراهم می کند.

27. کندال
یک تم شیک وردپرس برای سایت های اسپا ، خدمات ناخن و آرایشگاه با تمرکز بر روی ارائه. تعداد زیادی از گزینه های طرح تکراری برای نمونه کارها و صفحات مجزا از عناصر آن ، به ارائه موثر سبد اساتید کمک خواهد کرد.

28. الگوی سایت های زیبایی
قالب طراحی پاسخگو وردپرس با سازنده قدرت کشیدن و رها کردن. بسیاری از طرح ها برای چیدمان عناصر صفحه ، یک کتابخانه سبک ، ماژول های 25++ کنترل کامل بر ظاهر سایت را در اختیار شما قرار می دهد. ماژول های محتوا به شما امکان می دهد جداول صوتی ، تصویری ، تایمر ، لغزنده ، پیشخوان ، جدول قیمت را اضافه کنید.

29. ژولین
انتخاب چند منظوره با مضامین مختلف. برای سالن های SPA ، نویسندگان پیشنهاد می کنند:
- چندین طرح موضوعی - سالن زیبایی ، مراقبت شخصی؛
- این سازه برای فرود و یک سایت بزرگ مناسب است.
- پیکربندی بسیار ساده توسط سازنده Elementor؛
- فرم تماس پیشرفته
در بین گزینه های بسیاری همیشه گزینه مناسب را پیدا خواهید کرد. یا می توانید طراحی خود را بر اساس طرح های موجود ایجاد کنید.

زیبایی یک الگوی منحصر به فرد وردپرس SPA است ، گزینه ای عالی برای یک سالن زیبایی ، مرکز سلامتی ، آژانس مد و آرایشگاه. طراحی لاکونیک ، ساخته شده با سلیقه ، از مفهوم اصلی و خدمات ارائه شده دور نمی شود. فضای پختگی ، طعم خوب ، ظرافت برای هر بیننده ای بی توجه نخواهد ماند.
نسخه ی نمایشی بسیار جالب ساخته شده است ، تمام اطلاعات لازم وجود دارد:
- در هدر تلفن و زمان کار است
- کشویی
- پست های مرتبط
به نظر می رسد ایجاد یک صفحه فرود ، در نگاه اول یک کار بسیار ساده است. اما این کاملاً درست نیست. برای ایجاد یک صفحه فرود تبدیل باید کار بسیار سختی انجام شود. قبل از شروع ایجاد صفحه فرود ، باید به تعدادی سؤال پاسخ دهید:
- مشتریان شما چه فکری می کنند؟
- آنها چگونه صفحه فرود شما را پیدا کردند؟
- کدام تیتر توجه آنها را جلب می کند؟
- از چه دستگاهی استفاده می کنند؟
- چه نوع نیازهایی را احساس می کنند؟
- برای تبدیل آنها به سرب چه باید کرد؟
1. مینیمالیسم
"کمتر بیشتر است" - این ایده در مورد بسیاری از جنبه های بازاریابی کاربرد دارد. علم و تحقیقات ثابت کرده اند که یک روش تفکر حداقلی منجر به پیشرفت در زندگی و تجارت می شود. مینیمالیسم امکان تجدید نظر در اولویت ها را فراهم می کند ، و همه موارد غیر ضروری را کنار می گذارد تا بر مهمترین آنها متمرکز شود. همین امر در مورد ایجاد صفحه فرود نیز صدق می کند.
بسیاری از اضافات مختلف در صفحه فقط باعث سردرگمی کاربر و منحرف شدن از هدف اصلی خواهد شد. همچنین ، یک بار برای چندین پیشنهاد به صورت یکجا انجام ندهید ، این می تواند تبدیل را به میزان قابل توجهی کاهش دهد.
از اجتناب از اطلاعات غیر ضروری و انتخاب های غیر ضروری ، به بازدید کنندگان کمک خواهید کرد تا روی چیز اصلی خود تمرکز کنند و تبدیل دلخواه خود را بدست آورند.
2. از قانون 5 ثانیه استفاده کنید
در دنیای مدرن ، همه چیز خیلی سریع اتفاق می افتد: مردم می خواهند به سرعت غذا بخورند ، به سرعت اطلاعات کسب کنند و بلافاصله به سمت اقدام بعدی حرکت کنند. تأثیر فوری بسیار مهم است ، و شما باید به حق امتیاز برسید. در نظر بگیرید که برای جذب بازدید کننده فقط 5 ثانیه فرصت دارید.
چگونه به این هدف برسیم؟ این ما را به اولین نکته بازمی گرداند - مینیمالیسم. یک تیتر جذاب ، یک تصویر جذاب ، یک تماس برای اقدام و سرب شما آماده است.
علاوه بر این ، مزایای اصلی پیشنهاد خود را در بالا قرار دهید تا کاربر نیازی به پیمایش نداشته باشد و او سریعا بتواند تصمیم بگیرد.
کریگ تاملین ، متخصص قابلیت استفاده ، توضیح می دهد که چرا قانون 5 ثانیه اینقدر مهم است:
مطالعات نشان می دهد که بازدید کنندگان برای داوری در مورد کیفیت یک سایت به زمان بسیار کمی (در بعضی موارد ، حتی کسری از ثانیه) احتیاج دارند.
به عنوان مثال ، بیایید به نتایج جستجو برای "صفحه فرود" نگاه کنیم:

3. بارگیری سریع صفحه
برای هر ثانیه تأخیر بارگذاری صفحه ، نرخ تبدیل با کاهش می یابد 7% . این یک بار دیگر قانون 5 ثانیه را تأیید می کند. بازدیدکننده باید ظرف 5 ثانیه جوهر و مزایای پیشنهاد شما را بیاموزد. اگر صفحه نسبتاً "حجیم" است و به آرامی بارگیری می شود ، برای سرعت بخشیدن به آن ، تمام تلاش خود را انجام دهید.
برای بررسی سرعت بارگیری می توانید از Google PageSpeed \u200b\u200bاستفاده کنید.

4. در مورد چرخ فلک و کشویی فراموش نکنید
بله ، از بیرون زیبا به نظر می رسد. شاید به همین دلیل است که بازاریابان آنقدر غالباً از انواع کشویی و چرخ فلک استفاده می کنند. اما در حقیقت ، این می تواند برای نرخ تبدیل مضر باشد. آزمایشی در وب سایت دانشگاه نوتردام نشان داد که تنها 1٪ از کاربران بر روی کشویی نصب شده کلیک می کنند.
وقتی یک تصویر تغییر می کند ، کاربران فکر نمی کنند که روی آن کلیک کنند. چنین عناصری فقط از اهمیت فرود آمدن کم می کنند.
5- از فضای سفید استفاده کنید
کاربر وب مدرن نمی خواهد در متن های بزرگ و پاراگراف های طولانی دچار مشکل شود. مطالعات نشان داده اند که استفاده صحیح از فضای سفید بین نقاط ، و همچنین در حاشیه چپ و راست ، درک مطلب را 20٪ افزایش می دهد. این باعث می شود خواننده تمرکز بیشتری روی محتوای اصلی داشته باشد. به عنوان مثال ، توجه کنید که بافر از فضای سفید استفاده می کند:

فضای خالی در صفحه فرود اجازه می دهد تا مغز به راحتی اطلاعات را تجزیه و تحلیل کند و تصمیم بگیرد که در مرحله بعدی چه کاری انجام دهد.
همچنین اپل به دلیل استفاده از فضای سفید مشهور است. نام تجاری آنها ، طراحی محصول و حتی فروشگاه بر اساس اهمیت فضای منفی / فضای سفید بنا شده است.

6. اثبات اجتماعی
بدون شک ، انسانها طبیعتاً موجودات اجتماعی هستند و همه ما حداقل تحت تأثیر افراد دیگر ، حداقل تا حدودی قرار داریم. خیلی اوقات ، برای تبدیل یک کاربر ، کافی است کسانی را که قبلاً از خدمات شما استفاده می کنند به او نشان دهید.
به عنوان مثال ، می توانید در صفحه فرود خود لیستی از شرکت های پیشرو را با آرم های خود که از محصول یا خدمات شما استفاده می کنند ، نصب کنید.

این به افزایش قابل توجهی در اعتبار محصول شما از بازدید کنندگان کمک می کند.
7. اطلاعات تماس موجود
اطلاعات تماس تجاری شما باید قابل مشاهده و به راحتی در دسترس باشد. این اطلاعات به بازدید کنندگان این امکان را می دهد تا اطمینان حاصل کنند که شما شارلات نیستید ، تجارت شما قانونی است و دارای آدرس فیزیکی است.
8. بررسی
ما قبلاً در مورد اهمیت بازخورد در بازاریابی اینترنتی نوشتیم. و برای فرود نیز مهم است. توصیفات ، به خصوص با عکس از افراد واقعی (شخصیت های شناخته شده تر) ، در واقع می توانند تبدیل را چند درصد افزایش دهند.

9. اضافه کردن فیلم
استفاده از یک ویدیو در صفحه فرود شما می تواند تبدیل ها را 86٪ افزایش دهد. به نظر غیرممکن است ، اما چنین است.
ویدئو به شما کمک می کند واضح تر مزایای محصول خود را نشان دهید. و اگر بازدید کننده ویدیوی شما را تماشا کند ، به احتمال زیاد او از محصول شما استفاده می کند. چرا؟ زیرا ، حداقل ، او وقت خود را صرف دیدن آن کرد و با جزئیات بیشتر اهمیت و سودمندی محصول را درک کرد.
اطمینان حاصل کنید که فیلم نسبتاً کوتاه (حداکثر 5 دقیقه) و آموزنده است.
10. دکمه های رسانه های اجتماعی را اضافه کنید
کلمه دهان هنوز لغو نشده است. "Shair" برای یک کاربر راضی ممکن است تبدیل های اضافی را به همراه آورد.
این 10 روش در هر موقعیت بازاریابی قابل استفاده است. و حتی بازدیدکنندگانی که قصد خرید محصول را ندارند ، در صورت عملی کردن این نکات ، شما را به تبدیل تبدیل می کنند.