ارتباط موضوع انتخاب شده، هدف و اهداف کار.
تاریخچه توسعه گرافیک کامپیوتری………………………..۵
گرافیک کامپیوتری………………………………………..7
انواع گرافیک کامپیوتری………………………………….8
بخش اصلی
بخش عملی
مخلوط کن……………………………………………………………………14
نتیجه گیری………………………………………………………………………………………………………………………………………
ادبیات و منابع……………………………………………..24
معرفی
این موضوع را به دلیل علاقه مندی به کار با گرافیک کامپیوتری انتخاب کردم. پروژه های جدید ایجاد کنید، پروژه های موجود را با در نظر گرفتن فناوری ها و قابلیت های جدید ویرایش کنید.
مردم خیلی قبل از اینکه نوشتن را یاد بگیرند شروع به طراحی کردند. در سیبری، در Kuznechny Alatau، یک نقاشی پیدا شد که عمر آن 34 هزار سال است! نقاشی های صخره ای با رنگ های خاکی، دوده سیاه و زغال چوب و با استفاده از چوب های شکافته شده، تکه های خز و فقط انگشتان انجام می شد.
از آن زمان هزاران سال می گذرد، نوشتن و چاپ ظاهر شد، انسان بر انرژی هسته اتم تسلط یافت و وارد فضای بیرونی شد، اما چه چیزی در تکنیک طراحی تغییر کرده است؟ رنگها و قلمها بهتر شدهاند، خودکارها، مدادها، قلمهای نمدی ظاهر شدهاند، اما در اصل همه چیز ثابت میماند، همان زنجیره: چشم - دست - ابزار - تصویر، همان الزامات برای تواناییهای هنرمند.
اما پس از آن فناوری رایانه ظاهر شد. این کامپیوتر که به دلیل نیاز به خودکارسازی حل مسائل ریاضی پرمشغله به زندگی تبدیل شد، به طور غیرمنتظره ای از یک ماشین حساب بزرگ به ابزاری هوشمند تبدیل شد که دامنه آن به سرعت در حال گسترش است. در اوایل دهه 1960، زمینه جدیدی از محاسبات متولد شد - گرافیک کامپیوتری تعاملی (امروزه بیشتر به آن گرافیک کامپیوتری می گویند)، که در آن کامپیوتر دیگر آنقدر برای پردازش اعداد استفاده نمی شود، بلکه برای کار با اطلاعات گرافیکی استفاده می شود.
بادر حال حاضر، با ظهور رایانه های شخصی قدرتمند، تعداد افرادی که به دنبال کشف خود در هنر رایانه هستند به طور قابل توجهی افزایش یافته است و با سرعت فوق العاده ای در حال رشد است. از این گذشته، تقریباً هر کاربر رایانه یک بار سعی کرده است چیزی زیبا خلق کند. این شبیه به این واقعیت است که به ندرت می توان کودکی را پیدا کرد که دوست نداشته باشد نقاشی کند. با کمک یک کامپیوتر این کار راحت تر انجام می شود و نتایج
اغلب بسیار چشمگیر هستند. هنرمندانی که روی رایانه خلق میکنند، ابزارهای بسیار خوبی دارند.
هدف از این کار : قابلیت های یک ویرایشگر گرافیکی را بررسی کنیدمخلوط کنو کاربرد عملی آن در درس علوم کامپیوتر و ICT.
یک برنامه الکترونیکی برای درس علوم کامپیوتر و ICT ایجاد کنید
اهداف پژوهش:
با مفاهیم اولیه گرافیک کامپیوتری آشنا شوید.
مطالعه و تجزیه و تحلیل ادبیات علمی در مورد موضوع انتخاب شده؛
ایجاد ارائه با استفاده ازاماسقدرت.
ارتباط کار به شرح زیر است. اگر تجربه کاری داریدجویرایشگرهای گرافیکی، می توانید دانشی را که از قبل در هنگام کار با یک ویرایشگر گرافیکی کسب کرده اید، با موفقیت به کار ببریدمخلوط کن.
بخش اصلی
تاریخچه توسعه گرافیک کامپیوتری
گرافیک کامپیوتری در دوره اولیه پیدایش به اندازه امروز تماشایی نبود. در آن سالها، رایانهها در مراحل اولیه توسعه بودند و فقط سادهترین خطوط (خطوط) را بازتولید میکردند. ایده گرافیک کامپیوتری بلافاصله مطرح نشد، اما قابلیت های آن به سرعت رشد کرد و به تدریج شروع به اشغال یکی از مهمترین موقعیت ها در فناوری اطلاعات کرد.
اولین تلاش رسمی شناخته شده برای استفاده از نمایشگر برای خروجی تصاویر از رایانه، ایجاد ماشین Whirlwind-I در مؤسسه فناوری ماساچوست در سال 1950 بود. بنابراین، ظهور گرافیک کامپیوتری را می توان به دهه 1950 بازمی گرداند. خود اصطلاح "گرافیک کامپیوتری" در سال 1960 توسط کارمند بوئینگ W. Fetter ابداع شد.
اولین استفاده واقعی از گرافیک کامپیوتری با نام جی ویتنی مرتبط است. او در دهه 50 و 60 در زمینه تولید فیلم فعالیت داشت و اولین کسی بود که از رایانه برای ساخت عناوین فیلم استفاده کرد.
گرافیک کامپیوتری قدم بعدی در توسعه خود را مدیون ایوان ساترلند است، که در سال 1961، در حالی که هنوز دانشجو بود، برنامه طراحی را ایجاد کرد که به نام Sketchpad (کتاب اسکچ) نامیده شد. این برنامه از یک قلم نوری برای ترسیم اشکال ساده روی صفحه استفاده می کرد. تصاویر به دست آمده را می توان ذخیره و بازیابی کرد. در این برنامه دامنه اولیه گرافیک های اولیه گسترش یافت، به ویژه علاوه بر خطوط و نقاط، مستطیلی نیز معرفی شد که با توجه به اندازه و مکان آن مشخص شد.
در ابتدا، گرافیک کامپیوتری بردار بود، یعنی. تصویر از خطوط باریک تشکیل شده است. این ویژگی با اجرای فنی نمایشگرهای رایانه همراه بود. در آینده بیشتر
گرافیک شطرنجی، بر اساس نمایش یک تصویر بر روی صفحه نمایش به شکل ماتریسی از عناصر همگن (پیکسل)، به طور گسترده مورد استفاده قرار گرفته است.
گرافیک کامپیوتری
گرافیک کامپیوتری رشته ای از علوم کامپیوتر است که به مطالعه روش ها و خواص پردازش تصویر با استفاده از نرم افزار و سخت افزار می پردازد.
گرافیک کامپیوتری محکم وارد زندگی ما شده است. بیشتر و بیشتر کلیپ های ساخته شده با استفاده از گرافیک کامپیوتری ظاهر می شوند. شکی نیست که گرافیک کامپیوتری امکانات بیانی را گسترش می دهد. گرافیک کامپیوتری یا ماشینی یک حوزه کاملاً مستقل از فعالیت های انسانی است که مشکلات و ویژگی های خاص خود را دارد. گرافیک کامپیوتری ابزارهای فنی موثر جدید برای طراحان، سازندگان و محققان و سیستمهای نرمافزاری و زبانهای ماشین و رشتههای علمی و آموزشی جدید است که بر اساس ترکیب علومی مانند هندسه تحلیلی، کاربردی و توصیفی، برنامهنویسی رایانه شخصی، روشهای محاسباتی متولد شدهاند. ریاضیات و غیره این دستگاه به وضوح چنان اجسام هندسی پیچیده ای را به تصویر می کشد که ریاضیدانان تا به حال حتی سعی نکرده بودند آنها را به تصویر بکشند.
مفهوم "گرافیک کامپیوتری" در حال حاضر کاملاً شناخته شده است - این ایجاد نقشه ها و نقشه ها با استفاده از رایانه است.
گرافیک کامپیوتری تعاملی نیز استفاده از رایانه برای تهیه و بازتولید تصاویر است، اما کاربر این توانایی را دارد که به سرعت تغییراتی را در تصویر به طور مستقیم در حین بازتولید آن ایجاد کند، یعنی. توانایی کار با گرافیک در حالت گفتگو در زمان واقعی را فرض می کند. گرافیک تعاملی شاخه مهمی از گرافیک کامپیوتری است که در آن کاربر توانایی کنترل پویا محتوای تصویر، شکل، اندازه و رنگ روی سطح نمایشگر را با استفاده از ابزارهای کنترل تعاملی دارد.
2.3. انواع گرافیک کامپیوتری
بسته به روش تشکیل تصویر، گرافیک های کامپیوتری به دو دسته تقسیم می شوند:
به دو بعدی (اغلب 2 بعدی نامیده می شود):
حال بیایید نگاهی دقیقتر به نمایانگر هر یک از آنها بیندازیم.
گرافیک شطرنجی، این به سادگی مجموعه ای از نقاط (پیکسل) است که از نظر رنگ متفاوت هستند، بنابراین وقتی به تعداد زیادی از این نقاط ریز نگاه می کنیم، تصور یک تصویر جامد ایجاد می شود. میشه بگید در مورد چه نکاتی صحبت میکنم؟ واقعیت این است که با چندین بار زوم کردن روی تصویر شطرنجی، می توانید ببینید که دقیقاً از همان نقاط تشکیل شده است. بر این اساس، هر چه نقاط بیشتر باشد، تصویر بهتر، واضح تر و زیباتر به نظر می رسد. این از یک طرف است، اما از طرف دیگر پیکسل ها نقطه ضعف اصلی گرافیک شطرنجی هستند. از این گذشته ، با بزرگ کردن یک تصویر شطرنجی ، پیکسل ها به همراه آن شروع به افزایش می کنند ، قابل توجه تر می شوند ، در نتیجه تصویر "پاره می شود" و
. با استفاده از گرافیک شطرنجی، می توانید تمام طیف سایه ها و جلوه های ظریف ذاتی یک تصویر واقعی را منعکس و منتقل کنید. یک تصویر شطرنجی به عکس نزدیکتر است؛ این امکان را به شما میدهد تا ویژگیهای اصلی آن را با دقت بیشتری بازتولید کنید: روشنایی، شفافیت و عمق میدان.
چه برنامه هایی برای کار با گرافیک شطرنجی وجود دارد؟رنگ آمیزی؛
StarOffice Image;
ویرایشگر عکس مایکروسافت،
فتوشاپ؛
نقاش طراحی فراکتال;
Micrografx Picture Publisher.
آن برای چه کاری استفاده می شود؟
1. برای پردازش تصاویری که نیاز به دقت بالا در انتقال سایه های رنگی و جریان صاف نیمه تون ها دارند.
به عنوان مثال، برای:
روتوش، بازسازی عکس ها؛
ایجاد و پردازش فتومونتاژ، کلاژ.
اعمال جلوه های ویژه مختلف بر روی تصاویر؛
2. برای به دست آوردن تصویر به صورت شطرنجی پس از اسکن.
3. برای خلاقیت هنری از طریق استفاده از جلوه های ویژه مختلف.
این یک موضوع کاملا متفاوت استگرافیک برداری. تصاویر برداری از جملات اولیه معمولی (دایره، خط، مربع) تشکیل شده اند که با فرمول های ریاضی مشخص می شوند. با تبدیل این نمونه های اولیه به روش های مختلف، می توانید هر تصویری را ترسیم کنید. به طور طبیعی، می توانید بدون ترس از کاهش کیفیت، تصویر را با خیال راحت بزرگ و کوچک کنید. و چرا؟ زیرا هنگام مقیاس بندی، اصلاحاتی در فرمول های ریاضی برای اندازه تصویر انجام می شود که به هیچ وجه بر کیفیت تأثیر نمی گذارد.
گرافیک های برداری از نظر فضای دیسک مورد نیاز برای ذخیره تصاویر مقرون به صرفه هستند: این به این دلیل است که خود تصویر ذخیره نمی شود، بلکه فقط برخی از داده های اساسی است که برنامه با استفاده از آنها هر بار تصویر را بازسازی می کند. علاوه بر این، توصیف ویژگی های رنگ به سختی اندازه فایل را افزایش می دهد.
اما همه چیز آنقدر خوب نیست. گرافیک برداری نقطه ضعف اصلی خود را دارد. تصاویر وکتور به اندازه تصاویر شطرنجی از نظر رنگ غنی نیستند. مولفه رنگ در گرافیک برداری بسیار کمتر از گرافیک شطرنجی است.
برنامه های کار با گرافیک برداری:
قرعه کشی دفتر ستاره;
ساخته شده استبردارویرایشگرVمایکروسافت ورد؛
کورل دراو;
Adobe Illustrator;
بیان طراحی فراکتال;
ماکرومدیادست آزاد;
خودکارCAD.
آن برای چه کاری استفاده می شود؟
1. برای ایجاد علائم، برچسب ها، آرم ها، نشان ها و سایر تصاویر نمادین.
2. برای ساخت نقشه ها، نمودارها، نمودارها، نمودارها.
3. برای تصاویر دستی با خطوط واضح که طیف وسیعی از سایه های رنگی ندارند.
4. برای مدل سازی اشیاء تصویر.
5. برای ایجاد تصاویر سه بعدی.
و نوع آخر این استگرافیک فراکتال. به هر حال فراکتال چیست؟ فراکتال یک شکل ریاضی با ویژگی های خود شباهت است. یعنی یک فراکتال از چند قسمت تشکیل شده است که هر کدام شبیه به کل شکل است. به عبارت ساده، یک شی چندین بار کپی می شود و در نتیجه یک نقاشی ایجاد می شود. تصویر با استفاده از یک معادله (یا سیستم معادلات) ساخته شده است، بنابراین نیازی به ذخیره چیزی غیر از فرمول نیست. با تغییر ضرایب در معادله، می توانید تصویر کاملا متفاوتی بدست آورید. توانایی گرافیک فراکتال برای شبیه سازی تصاویر از طبیعت زنده به صورت محاسباتی اغلب برای تولید خودکار تصاویر غیر معمول استفاده می شود.
برنامه ها:
فراکتال جهان 4.0;
فراک سیاره؛
کارخانه.
این نوع گرافیک توسط ریاضیدانان و هنرمندان استفاده می شود.
چیست؟گرافیک سه بعدیو چه تفاوتی با دو بعدی دارد؟ بیایید آن را بفهمیم. به طور کلی، در نتیجه کار بر روی یک شی سه بعدی در هر برنامه ای، مدل سه بعدی نمی شود (یعنی نمی توانیم آن را از همه طرف ببینیم)، ما فقط یک طرح ریزی از این مدل دریافت می کنیم. روی یک هواپیما به عبارت دیگر، "یک حجم در یک هواپیما به دست می آید." ما یک تصویر سه بعدی می بینیم (بله، ما حجم محیط و خود مدل را درک می کنیم)، اما آن را فقط از یک طرف می بینیم.
رایج ترینبرنامه هابرای کار با گرافیک سه بعدی: 3ds max،مخلوط کنو غیره
بخش عملی
قبل از شروع کار، یک سوال داشتم: معلمان و دانش آموزان مؤسسه آموزشی بودجه شهرداری "دبیرستان شماره 46" چگونه از گرافیک کامپیوتری در زندگی خود استفاده می کنند؟ مجبور شدم یک نظرسنجی کوچک انجام دهم.
استفاده از گرافیک کامپیوتری توسط معلمان موسسه آموزشی بودجه شهرداری "دبیرستان شماره 46"
سوالات:
1. آیا از گرافیک کامپیوتری استفاده می کنید؟
2. برای چه اهدافی از گرافیک کامپیوتری استفاده می کنید؟
در مجموع 7 معلم در نظرسنجی شرکت کردند.
نتیجه:
100% پاسخ دهندگان از گرافیک کامپیوتری استفاده می کنند.
استفاده از گرافیک کامپیوتری توسط دانش آموزان موسسه آموزشی بودجه شهرداری "دبیرستان شماره 46"
سوالات:
1. آیا از گرافیک کامپیوتری استفاده می کنید؟
2. برای چه اهدافی از گرافیک کامپیوتری استفاده می کنید؟
در مجموع 15 دانش آموز در نظرسنجی شرکت کردند (دانش آموزان پایه های 8-9).
نتیجه:
100 درصد پاسخ دهندگان از گرافیک کامپیوتری استفاده می کنند.
همه اینها زمینه های استفاده از گرافیک کامپیوتری هستند. حوزه هایی که دانش آموزان می خواهند دانش خود را گسترش دهند.گرافیک کامپیوتری در حال حاضر به ابزار اصلی ارتباط بین یک شخص و یک کامپیوتر تبدیل شده است و دایما دامنه کاربرد خود را گسترش می دهد، زیرا در فرم گرافیکی، نتایج بصری تر و قابل درک تر می شوند. در طول تحقیقاتم متوجه شدم دانش آموزان و برخی از معلمان مدرسه ما وب سایت خود را در اینترنت ندارند و باید یاد بگیرند که چگونه با ویرایشگرهای گرافیکی کار کنند که به آنها در طراحی وب سایت و ایجاد آواتار برای دوستان آنلاین کمک می کند.
جامعه اطلاعاتی مدرن وظیفه تسلط بر فناوری های رایانه ای در آموزش را به سطحی می رساند که تحصیل علوم رایانه در یک مؤسسه آموزش عمومی را نمی توان تنها به مدارس راهنمایی و دبیرستان محدود کرد. در مدرسه راهنمایی، کودک باید از قبل رابط کامپیوتری را درک کند، بتواند با یک ویرایشگر گرافیکی کار کند، تفاوت بین گرافیک برداری و شطرنجی را درک کند و هر دو نوع ویرایشگر را در زرادخانه خود داشته باشد.
مرحله بعدی کار من ایجاد یک تصویر در یک ویرایشگر گرافیکی بودمخلوط کن.
ایجاد ساده ترین موارد اولیه در یک ویرایشگر گرافیکی مخلوط کن .
به منظور یادگیری نحوه طراحی در یک ویرایشگر گرافیکیمخلوط کن، ابتدا باید توضیحی از ابزارها پیدا می کردم، روسی کردن منو را یاد می گرفتم و تنها پس از آن شروع به طراحی کردم.
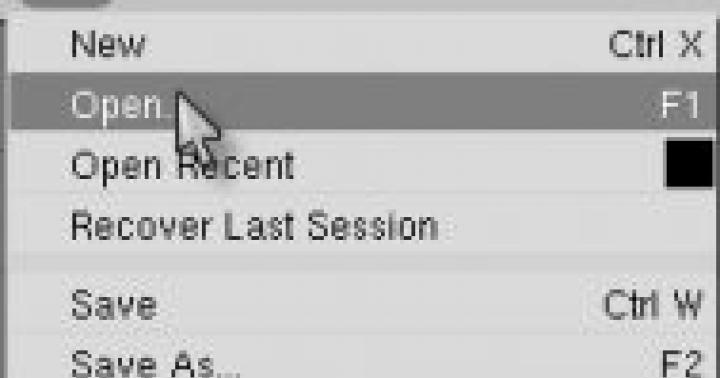
توضیحات سیستم پنجره مخلوط کن
رابط Blender دارای یک سیستم پنجره است که برای کاربران ویندوز غیرمعمول است. وقتی برای اولین بار برنامه را شروع می کنید، این غیرعادی بودن را احساس خواهید کرد.
در پانل های کمی غیر معمول دیالوگ های کمی غیر معمول وجود دارد. بیایید به موارد اصلی نگاه کنیم.
لطفاً توجه داشته باشید که هنگام بستن ویرایشگر، گفتگوی معمول ذخیره ظاهر نمی شود؛ بلندر بلافاصله بسته می شود - لازم نیست دو بار تکرار شود.
حالا بیایید به آیتم های منوی اصلی نگاه کنیم"فایل" .

راه اندازی فضای کاری
اول از همه، ما به چند پنجره نیاز داریم. ما مکان نما را روی مرز پنجره حرکت می دهیم، باید دوشاخه شود.

سپس روی دکمه سمت راست ماوس کلیک کنید و سه آیتم منو را مشاهده کنید.
اگر روی اولی کلیک کنید، پنجره به دو قسمت تقسیم میشود، پنجره دوم به یکی ادغام میشود و سومی عنوان را ناپدید میکند. آن را امتحان کنید - دشوار نیست، در پایان باید چیزی شبیه به این دریافت کنید.

سفارشی کردن ظاهر ویندوز نیز در منو آسان است"چشم انداز" همه چیز به وضوح نشان داده شده است، کلیدهای روی صفحه کلید عددی برای تغییر نما داده شده است.
از بقیه کلیدهای این صفحهکلید برای تنظیم نمای پنجرهها استفاده کنید؛ زمانی که مدلسازی میکنیم، با جزئیات بیشتری متوجه میشویم که چگونه
فضای کاری قابل تنظیم، مشاهده در ویندوز - شما راحت ترین چیدمان پنجره های پانل را برای خود انتخاب خواهید کرد، کمی تجربه و صبر.
Blender عملکردی برای ذخیره تنظیمات فضای کاری شما داردتنظیمات پیش فرض را ذخیره کنید. گاهی اوقات باید نمای اصلی فضای کاری را بارگیری کنید - این عملکرد نیز ارائه شده استبارگذاری تنظیمات فاکتور .
در این مرحله، شما دانش لازم را در مورد باز کردن/ذخیره/بسته بندی/باز کردن فایل های بلندر دارید و همچنین یک فضای کاری دارید. همانطور که روانشناسان خاطرنشان می کنند، یک محل کار خوب و راحت 25٪ از موفقیت یک شغل برنامه ریزی شده است. من امیدوارم که فضای کاری را برای خود بسیار راحت تنظیم کرده باشید، بنابراین، نظریه و استدلال کافی، در مورد چگونگی و چرایی - شما خودتان آن را متوجه خواهید شد (من یک بار متوجه شدم)، بیایید به مدل سازی برویم.
نمونه کار با مخلوط کن
"انفورماتیک و ICT. کلاس نهم، N.D. Ugrinovich، مسکو، 2010
www.informic.narod.ru
www. infoschool.narod.ru
www.klyaksa.ru
www.problems.ru
www.it-n.ru
www.allbest.ru
www.alleng.ru
www.orakul.spb.ru
www.markbook.chat.ru
wikipedia.org
اولین کامپیوترها ابزار جداگانه ای برای کار با گرافیک نداشتند، اما قبلاً برای به دست آوردن و پردازش تصاویر استفاده می شدند. با برنامه نویسی حافظه اولین ماشین های الکترونیکی که بر روی ماتریسی از لامپ ها ساخته شده بودند، می توان الگوهایی را به دست آورد.
در سال 1961، برنامه نویس S. Russell پروژه ساخت اولین بازی کامپیوتری با گرافیک را رهبری کرد. ساخت این بازی ("Spacewar!") حدود 200 ساعت انسان طول کشید. این بازی بر روی یک دستگاه PDP-1 ساخته شده است.
در سال 1963، دانشمند آمریکایی، ایوان ساترلند، سیستم نرم افزاری و سخت افزاری Sketchpad را ایجاد کرد که امکان ترسیم نقاط، خطوط و دایره ها را بر روی یک لوله با قلم دیجیتال فراهم می کرد. اقدامات اولیه با primitive ها پشتیبانی می شد: جابجایی، کپی کردن، و غیره. در واقع، این اولین ویرایشگر برداری بود که بر روی رایانه پیاده سازی شد. این برنامه را می توان اولین رابط گرافیکی نیز نامید و حتی قبل از ظهور خود اصطلاح نیز چنین بود.
در اواسط دهه 1960. تحولات در برنامه های کاربردی گرافیک کامپیوتری صنعتی ظاهر شد. بنابراین، تحت رهبری T. Moffett و N. Taylor، Itek یک ماشین طراحی الکترونیکی دیجیتال را توسعه داد. در سال 1964، جنرال موتورز سیستم طراحی به کمک کامپیوتر DAC-1 را معرفی کرد که به طور مشترک با IBM توسعه یافت.
در سال 1964، گروهی به رهبری N. N. Konstantinov یک مدل ریاضی کامپیوتری از حرکت گربه ایجاد کردند. ماشین BESM-4 با اجرای یک برنامه مکتوب برای حل معادلات دیفرانسیل، کارتون "Kitty" را ترسیم کرد که برای زمان خود پیشرفتی بود. برای تجسم از چاپگر الفبایی استفاده شد.
در سال 1968، گرافیک کامپیوتری با ظهور قابلیت ذخیره تصاویر و نمایش آنها بر روی صفحه نمایش کامپیوتر، یک لوله اشعه کاتدی، پیشرفت چشمگیری را تجربه کرد.
در اواخر دهه 60 و اوایل دهه 70، شرکت های جدیدی شروع به کار در زمینه گرافیک کامپیوتری کردند. اگر قبلاً برای انجام هر کاری، مشتریان مجبور به نصب تجهیزات منحصر به فرد و توسعه نرم افزارهای جدید بودند، پس با ظهور بسته های نرم افزاری مختلف که روند ایجاد تصاویر، نقشه ها و رابط ها را تسهیل می کند، وضعیت به طور قابل توجهی تغییر کرده است.
در طول یک دهه، سیستم ها آنقدر پیشرفته شدند که تقریباً به طور کامل کاربر را از مشکلات مربوط به نرم افزار جدا کردند.
اواخر دهه 1970 شاهد تغییرات قابل توجهی در گرافیک کامپیوتری بودیم. ایجاد نمایشگرهای شطرنجی که دارای مزایای زیادی هستند، امکان پذیر شده است: نمایش مقادیر زیاد داده، تصاویر پایدار و بدون لرزش، کار با رنگ. برای اولین بار امکان بدست آوردن طیف رنگی فراهم شد. فناوری رستر در اواخر دهه 70 به وضوح غالب شد. مهمترین رویداد در زمینه گرافیک کامپیوتری ایجاد رایانه شخصی در اواخر دهه 70 بود. در سال 1977، اپل اپل II را ایجاد کرد. ظاهر این دستگاه باعث ایجاد احساسات متفاوتی شد: گرافیک وحشتناک و پردازنده ها کند بودند. با این حال، کامپیوترهای شخصی توسعه دستگاه های جانبی را تحریک کردند. البته کامپیوترهای شخصی به عنوان بخش مهمی از گرافیک کامپیوتری به ویژه با معرفی مدل مکینتاش اپل در سال 1984 با رابط کاربری گرافیکی خود تکامل یافته اند.
استفاده اولیه رایانه شخصی برای برنامه های گرافیکی نبود، بلکه برای پردازشگرهای کلمه و صفحات گسترده بود، اما قابلیت های آن به عنوان یک دستگاه گرافیکی توسعه برنامه های نسبتاً ارزان را هم در CAD/CAM و هم در زمینه های عمومی تر تجارت و هنر تشویق کرد. تا پایان دهه 80، نرم افزار برای همه برنامه ها در دسترس بود: از سیستم های کنترل تا انتشار دسکتاپ. در اواخر دهه 80، جهت گیری بازار جدیدی برای توسعه سیستم های اسکن سخت افزاری و نرم افزاری و دیجیتالی سازی خودکار بوجود آمد. انگیزه اولیه برای چنین سیستم هایی قرار بود توسط ماشین جادویی Ozalid ایجاد شود، که نقاشی را اسکن و به طور خودکار بردار می کند و آن را به فرمت های استاندارد تبدیل می کند.
با این حال، تاکید بر پردازش، ذخیره و انتقال تصاویر پیکسل اسکن شده است.
در دهه 90، تفاوت بین گرافیک کامپیوتری و پردازش تصویر محو شد. گرافیک کامپیوتری اغلب با داده های برداری سروکار دارد و مبنای پردازش تصویر، اطلاعات پیکسلی است. همین چند سال پیش، هر کاربر به یک ایستگاه کاری با معماری منحصربهفرد نیاز داشت، اما اکنون پردازندههای ایستگاه کاری به اندازه کافی سریع هستند که میتوانند اطلاعات برداری و شطرنجی را مدیریت کنند.
علاوه بر این، کار با ویدئو امکان پذیر می شود. قابلیتهای صوتی را اضافه کنید و یک محیط چندرسانهای مبتنی بر رایانه دریافت کنید. پتانسیل رو به رشد رایانه های شخصی و تعداد زیاد آنها - حدود 100 میلیون - رشد مداوم صنعت را در این صنعت تضمین می کند. گرافیک به طور فزاینده ای در کسب و کار نفوذ می کند - امروزه تقریباً هیچ سندی بدون استفاده از نوعی عنصر گرافیکی ایجاد نمی شود.
پس از مطالعه مطالب این فصل، دانش آموز باید:
دانستن
- تاریخچه توسعه نرم افزار برای کار با گرافیک؛
- زمینه های کاربرد گرافیک کامپیوتری؛
- طبقه بندی گرافیک کامپیوتری، انواع ارائه اطلاعات گرافیکی؛
- انواع اصلی توضیحات گرافیکی، مزایا و معایب آنها؛
قادر بودن به
- درک فرمت های گرافیکی؛
- حرکت در محیط گرافیک های دیجیتال مختلف و استفاده بهینه از آنها.
- استفاده از دانش به دست آمده برای استاد برنامه های گرافیکی؛
خود
- اصطلاحات لازم؛
- اطلاعات مورد استفاده در کار عملی با تصاویر دیجیتال.
مفهوم، تاریخچه توسعه، زمینه های کاربردی و انواع گرافیک کامپیوتری
مفهوم و تاریخچه گرافیک کامپیوتری
گرافیک کامپیوتری (ماشین، گرافیک دیجیتال) زمینه ای از فعالیت است که در آن رایانه ها به عنوان ابزاری برای ایجاد تصاویر و همچنین برای پردازش اطلاعات بصری به دست آمده از دنیای واقعی استفاده می شوند. حاصل این فعالیت را گرافیک کامپیوتری نیز می نامند.
تاریخچه گرافیک کامپیوتری. اولین کامپیوترها ابزار خاصی برای کار با گرافیک نداشتند، اما قبلاً برای به دست آوردن و پردازش تصاویر استفاده می شدند. با برنامه نویسی حافظه اولین ماشین های الکترونیکی که بر روی ماتریسی از لامپ ها ساخته شده بودند، می توان الگوهایی را به دست آورد.
در سال 1961، برنامه نویس S. Russell پروژه ساخت اولین بازی کامپیوتری با گرافیک را رهبری کرد. یک بازی جنگ فضایی بر روی دستگاه PDP-1 ایجاد شد.
در سال 1963 دانشمند آمریکایی ایوان ساترلند یک مجموعه سخت افزاری و نرم افزاری ایجاد کرد اسکچ پد ، که به شما این امکان را می داد که با خودکار دیجیتال (قلم نور) روی لوله نقطه، خط و دایره بکشید. رپ سبک ) – یکی از ابزارهای وارد کردن داده های گرافیکی به کامپیوتر، نوعی دستکاری کننده). اقدامات اساسی پشتیبانی می شود بدوی ها – جابجایی، کپی کردن و غیره. در واقع این اولین مورد بود ویرایشگر برداری , بر روی کامپیوتر پیاده سازی شده است. این برنامه را می توان اولین رابط گرافیکی نیز نامید و حتی قبل از ظهور خود اصطلاح نیز چنین بود.
در اواسط دهه 1960. تحولات در برنامه های کاربردی گرافیک کامپیوتری صنعتی ظاهر شد. بنابراین، تحت رهبری T. Moffett و N. Taylor، شرکت Itek یک ماشین طراحی الکترونیکی دیجیتال را توسعه داد. در سال 1964 عمومی موتورز سیستم طراحی به کمک کامپیوتر DAC-1 را ارائه کرد که به طور مشترک با آن توسعه یافته بود IBM.
در سال 1964، گروهی به رهبری II. II. کنستانتینوف یک مدل ریاضی کامپیوتری از حرکت گربه ایجاد کرد. ماشین BESM-4 با اجرای یک برنامه مکتوب برای حل معادلات دیفرانسیل، کارتون "Kitty" را ترسیم کرد که برای زمان خود پیشرفتی بود. برای تجسم از چاپگر الفبایی استفاده شد.
در سال 1968، گرافیک کامپیوتری با ظهور قابلیت ذخیره تصاویر و نمایش آنها بر روی صفحه نمایش کامپیوتر، یک لوله اشعه کاتدی، پیشرفت چشمگیری داشت.
زمینه های کاربرد گرافیک دیجیتال
گرافیک علمی- اولین کامپیوترها فقط برای حل مسائل علمی و صنعتی مورد استفاده قرار گرفتند. برای ارائه بهتر نتایج بهدستآمده، آنها به صورت گرافیکی پردازش شدند، نمودارها، نمودارها و نقشههای ساختارهای محاسبهشده ساخته شد. اولین گرافیک روی دستگاه در حالت چاپ نمادین به دست آمد. سپس دستگاه های خاصی ظاهر شدند - پلاترها (پلاترها) برای ترسیم نقشه ها و نمودارها با قلم جوهر روی کاغذ. گرافیک کامپیوتری علمی مدرن امکان انجام آزمایشات محاسباتی را با نمایش بصری نتایج آنها فراهم می کند.
گرافیک تجاری- زمینه ای از گرافیک کامپیوتری که برای نمایش بصری شاخص های مختلف عملکرد موسسات طراحی شده است. شاخص های برنامه ریزی شده، مستندات گزارش، گزارش های آماری - مطالب گویا با استفاده از گرافیک کامپیوتری برای آنها ایجاد می شود. نرم افزار گرافیک تجاری در صفحات گسترده گنجانده شده است.
گرافیک ساختمانیدر کار مهندسان طراح، معماران و مخترعان فناوری جدید استفاده می شود. این نوع گرافیک کامپیوتری یک عنصر اجباری CAD (سیستم های اتوماسیون طراحی) است. با استفاده از گرافیک طراحی، می توانید هم تصاویر مسطح (پیش بینی ها، برش ها) و هم تصاویر سه بعدی فضایی را بدست آورید.
گرافیک گویا– طراحی، طراحی، مدل سازی روی صفحه کامپیوتر. بسته های گرافیکی گویا نرم افزارهای کاربردی عمومی هستند. ابزارهای نرم افزاری برای گرافیک مصور را ویرایشگرهای گرافیکی می نامند.
گرافیک هنری و تبلیغاتیمحبوبیت زیادی به دلیل توسعه عکاسی، تبلیغات و تلویزیون دارد. با استفاده از کامپیوتر، مواد چاپی، انواع محصولات تبلیغاتی، کارتون، بازی های کامپیوتری، آموزش های تعاملی و ویدئویی، ارائه اسلاید و ویدئو ایجاد می شود. علاوه بر ویرایشگرهای گرافیکی، بسته های گرافیکی نیز برای این منظور مورد استفاده قرار می گیرند که از نظر سرعت و حافظه به منابع کامپیوتری زیادی نیاز دارند. ویژگی متمایز این بسته های گرافیکی توانایی ایجاد تصاویر واقعی و تصاویر متحرک است. به دست آوردن نقشه های اجسام سه بعدی، چرخش ها، تقریب ها، حذف ها و تغییر شکل های آنها شامل مقدار زیادی از محاسبات است. انتقال نور یک جسم بسته به موقعیت منبع نور، محل سایه ها و بافت سطح نیازمند محاسباتی است که قوانین اپتیک را در نظر می گیرد.
انیمیشن کامپیوتری- ایجاد تصاویر متحرک هنرمند بر روی صفحه نقاشی هایی از موقعیت های اولیه و نهایی اجسام متحرک ایجاد می کند؛ تمام حالت های میانی توسط کامپیوتر محاسبه و به تصویر کشیده می شود و محاسبات را بر اساس توصیف ریاضی این نوع حرکت انجام می دهد. الگوهای حاصل که به صورت متوالی بر روی صفحه نمایش با فرکانس مشخص نمایش داده می شوند، توهم حرکت را ایجاد می کنند.
چند رسانه ای– ترکیب تصاویر با کیفیت بالا روی صفحه کامپیوتر با صدا. سیستمهای چند رسانهای در زمینههای آموزشی، تبلیغاتی و سرگرمی گستردهتر هستند.
کار علمی.گرافیک کامپیوتری نیز یکی از زمینه های فعالیت علمی است. در زمینه گرافیک کامپیوتری از پایان نامه دفاع می شود و کنفرانس های مختلفی برگزار می شود. در دانشکده ریاضیات محاسباتی و سایبرنتیک (VMiK) MSU. M. V. Lomonosov یک آزمایشگاه گرافیک کامپیوتری دارد.
انواع گرافیک کامپیوتری
گرافیک های کامپیوتری را می توان بر اساس روش هایی که برای تعریف تصاویر استفاده می شود به دسته هایی تقسیم کرد. سه دسته اصلی گرافیک شطرنجی، برداری و سه بعدی هستند.
گرافیک دو بعدی (2 بعدی- از انگلیسی دو ابعاد – دو بعدی) تصویری است روی صفحه ای که طول و عرض دارد. گرافیک های کامپیوتری دو بعدی بر اساس نوع ارائه اطلاعات گرافیکی و الگوریتم های پردازش تصویر حاصل طبقه بندی می شوند. گرافیک های کامپیوتری معمولا به دو دسته تقسیم می شوند بردار و شطرنجی، اگرچه آنها نیز جدا می شوند فراکتال نوع ارائه تصویر
در گرافیک شطرنجی، هر تصویر به عنوان مجموعه ای از نقاط با رنگ های مختلف در نظر گرفته می شود. در گرافیک برداری، تصویر مجموعه ای از عناصر ساده است: خطوط مستقیم، کمان ها، دایره ها، بیضی ها، مستطیل ها، سایه ها و غیره که به آنها گرافیک اولیه می گویند.
- اولیه(گرافیک اولیه) - ساده ترین شکل هندسی.
- ویرایشگر وکتور– برنامه ای برای ایجاد و ویرایش تصاویر برداری.
- فراکتال (از لاتین fractus - متشکل از قطعات) ساختاری است که از عناصر فردی نامنظم که شبیه به کل هستند تشکیل شده است. چنین جسمی را می توان تنها با چند معادله ریاضی توصیف کرد.
نقطه شروع توسعه گرافیک کامپیوتری را می توان سال 1930 در نظر گرفت، زمانی که در ایالات متحده، هموطن ما ولادیمیر زوریکین، که در شرکت Westinghouse کار می کرد، لوله اشعه کاتدی (CRT) را اختراع کرد، که برای اولین بار این امکان را به وجود آورد. تصاویر را بدون استفاده از قطعات متحرک مکانیکی روی صفحه نمایش بگیرید.
آغاز عصر گرافیک کامپیوتری مناسب را می توان دسامبر 1951 در نظر گرفت، زمانی که اولین نمایشگر کامپیوتر Whirlwind در موسسه فناوری ماساچوست (MIT) برای سیستم دفاع هوایی نیروی دریایی ایالات متحده توسعه یافت. مخترع این نمایشگر مهندس MIT جی فورستر بود.
یکی از بنیانگذاران گرافیک کامپیوتری ایوان ساترلند است که در سال 1962 در همان MIT یک برنامه گرافیکی کامپیوتری به نام Notepad (Sketchpad) ایجاد کرد که این برنامه می توانست اشکال نسبتاً ساده (نقاط، خطوط، کمان) را ترسیم کند دایره ها)، می تواند شکل ها را روی صفحه بچرخاند.
تحت رهبری T. Moffett و N. Taylor، Itek یک ماشین طراحی الکترونیکی دیجیتال را توسعه داد. در سال 1964، جنرال موتورز سیستم طراحی به کمک کامپیوتر DAC-1 را معرفی کرد که به طور مشترک با IBM توسعه یافت.
در سال 1965، IBM اولین ترمینال گرافیک تجاری به نام IBM-2250 را منتشر کرد (شکل 5).
در سال 1968، گروهی به رهبری N. N. Konstantinov یک مدل ریاضی کامپیوتری از حرکت گربه ایجاد کردند. ماشین BESM-4 با اجرای یک برنامه مکتوب برای حل معادلات دیفرانسیل، کارتون "Kitty" (شکل 7) را ترسیم کرد که برای زمان خود پیشرفتی بود. برای تجسم از چاپگر الفبایی استفاده شد.
در سال 1977، Commodore PET (Personal Electronic Record Keeper) خود را منتشر کرد و اپل Apple II را ایجاد کرد. ظاهر این دستگاه ها باعث ایجاد احساسات متفاوتی شد: گرافیک وحشتناک و پردازنده ها کند بودند. با این حال، رایانه های شخصی توسعه دستگاه های جانبی را تحریک کردند: پلاترهای ارزان قیمت و تبلت های گرافیکی.
در پایان دهه 80، نرم افزار برای همه حوزه های کاربردی در دسترس بود: از سیستم های کنترل تا سیستم های انتشار دسکتاپ. در پایان دهه هشتاد، جهت گیری جدید بازار برای توسعه سیستم های اسکن سخت افزاری و نرم افزاری و دیجیتالی سازی خودکار بوجود آمد. انگیزه اولیه برای چنین سیستم هایی قرار بود توسط ماشین جادویی Ozalid ایجاد شود، که یک نقاشی را روی کاغذ اسکن کرده و به طور خودکار بردار می کند و آن را به فرمت های استاندارد CAD/CAM تبدیل می کند. با این حال، تاکید به پردازش، ذخیره و انتقال پیکسل های اسکن شده تغییر کرده است.
در دهه 90، تفاوت بین CG و پردازش تصویر پاک شد. گرافیک کامپیوتری اغلب با داده های برداری سروکار دارد و مبنای پردازش تصویر، اطلاعات پیکسلی است.
همین چند سال پیش، هر کاربر به یک ایستگاه کاری با معماری منحصربهفرد نیاز داشت، اما اکنون پردازندههای ایستگاه کاری به اندازه کافی سریع هستند که میتوانند اطلاعات برداری و شطرنجی را مدیریت کنند. علاوه بر این، کار با ویدئو امکان پذیر می شود. قابلیت های صوتی را اضافه کنید و یک محیط چند رسانه ای کامپیوتری خواهید داشت.
همه زمینه های کاربردی - اعم از هنر، مهندسی و علم، تجارت / سرگرمی - دامنه کاربرد KG هستند. پتانسیل روزافزون رایانه های شخصی و تعداد زیاد آنها، رشد مداوم صنعت را در این صنعت تضمین می کند.
شکل گیری مفاهیم کلی در مورد گرافیک کامپیوتری
تاریخچه گرافیک کامپیوتری
تاریخ توسعه گرافیک کامپیوتری از قرن بیستم آغاز شد و تا امروز ادامه دارد. بر کسی پوشیده نیست که این گرافیک بود که به رشد سریع عملکرد رایانه کمک کرد.
1940-1970 – زمان کامپیوترهای بزرگ (دوران قبل از کامپیوترهای شخصی). گرافیک فقط هنگام خروجی به چاپگر مورد توجه قرار می گرفت. در این دوره پایه های ریاضی پایه ریزی شد.
ویژگی ها: کاربر به مانیتور دسترسی نداشت، گرافیک ها در سطح ریاضی توسعه یافتند و به شکل متنی که شبیه یک تصویر در فاصله بسیار زیاد بود نمایش داده می شد. پلاترها در اواخر دهه 60 ظاهر شدند و عملا ناشناخته بودند.
1971-1985 - رایانه های شخصی ظاهر شدند، یعنی. دسترسی کاربر به نمایشگرها ظاهر شد. نقش گرافیک به شدت افزایش یافت، اما عملکرد کامپیوتر بسیار پایین بود. برنامه ها در اسمبلر نوشته شده بودند. یک تصویر رنگی ظاهر می شود (256).
ویژگی ها: این دوره با ظهور گرافیک واقعی مشخص شد.
1986-1990 - ظهور فناوری چند رسانه ای پردازش صدا و ویدئو به گرافیک اضافه شده است و تعامل کاربر با کامپیوتر گسترش یافته است.
ویژگی ها: ظاهر گفتگوی کاربر با رایانه شخصی. ظاهر انیمیشن و قابلیت نمایش تصاویر رنگی.
1991-2008 - ظهور گرافیک روز ما، واقعیت مجازی. حسگرهای حرکتی ظاهر شده اند که به لطف آنها رایانه با استفاده از سیگنال های ارسال شده به آن تصاویر را تغییر می دهد. ظهور عینک های استریو (مانیتور برای هر چشم) که به لطف سرعت بالای آن، دنیای واقعی تقلید می شود. کاهش سرعت توسعه این فناوری به دلیل نگرانی های پزشکی است، زیرا... به لطف واقعیت مجازی، به لطف تأثیر قدرتمند رنگ بر روی آن، می توانید روان انسان را تا حد زیادی مختل کنید.
پیامد استفاده از گرافیک
معماری برنامه ها کاملا تغییر کرده است. اگر قبلاً پدر برنامه نویسی، Wirth، گفته بود که هر برنامه ای یک الگوریتم + ساختار داده است، پس با ظهور گرافیک رایانه ای در رایانه شخصی، برنامه یک الگوریتم + ساختار داده + رابط کاربری (گرافیک) است.
برنامه نویسی اکنون برنامه نویسی بصری نامیده می شود، یعنی. کامپایلر تعداد زیادی کادر محاوره ای را فراهم می کند که در آن مختصات وارد شده و نمونه اولیه نتیجه قابل مشاهده است و شما می توانید نمونه اولیه برنامه را تغییر دهید.
در دهه 90، استانداردی برای به تصویر کشیدن نمودارهای الگوریتم UML ظاهر شد؛ همه کتاب های درسی از آن استفاده می کنند. به برنامه های شی گرا اجازه می دهد و قادر به شبیه سازی چند وظیفه ای است. این امکان وجود دارد که نمودار الگوریتم را خودتان از روی فرم های استاندارد آماده ترسیم کنید. زیرا همه برنامه ها از گرافیک استفاده می کنند (منوها، علائم تجاری، انواع تصاویر کمکی) آنها را می توان در کامپایلرهای مدرن بدون ترک کامپایلر ساخت. UML یک استاندارد بین المللی در نظر گرفته می شود. این شامل 12 گروه از نمادها (هر گروه ویژگی های خاصی را تعریف می کند) و راه های ارتباط متقابل بین آنها.
انتقال به یک رابط گرافیکی به دلیل این واقعیت است که یک فرد 80٪ از داده ها را از طریق یک تصویر و فقط 20٪ از طریق ذهن، احساسات و غیره درک می کند.
معرفی
ارائه داده ها بر روی مانیتور کامپیوتر به صورت گرافیکی برای اولین بار در اواسط دهه 50 برای کامپیوترهای بزرگ مورد استفاده در تحقیقات علمی و نظامی اجرا شد. از آن زمان، روش گرافیکی نمایش داده ها به بخشی جدایی ناپذیر از اکثریت قریب به اتفاق سیستم های کامپیوتری، به ویژه سیستم های شخصی تبدیل شده است. امروزه رابط کاربری گرافیکی استاندارد واقعی نرم افزارهای کلاس های مختلف است که از سیستم عامل شروع می شود.
رشته خاصی از علوم کامپیوتر وجود دارد که به مطالعه روش ها و ابزارهای ایجاد و پردازش تصاویر با استفاده از نرم افزار و سیستم های محاسباتی سخت افزاری می پردازد - گرافیک کامپیوتری. همه انواع و اشکال نمایش تصاویری را که برای ادراک انسان قابل دسترسی هستند، چه بر روی صفحه نمایشگر یا به عنوان کپی بر روی یک رسانه خارجی (کاغذ، فیلم، پارچه و غیره) پوشش می دهد. بدون گرافیک کامپیوتری، تصور نه تنها یک کامپیوتر، بلکه یک دنیای معمولی و کاملا مادی نیز غیرممکن است. تجسم داده ها در حوزه های مختلف فعالیت های انسانی کاربرد پیدا می کند. برای مثال پزشکی (توموگرافی کامپیوتری)، تحقیقات علمی (تجسم ساختار ماده، میدان های برداری و سایر داده ها)، مدل سازی پارچه و لباس و پروژه های توسعه را نام ببریم.
بسته به روش تشکیل تصویر، گرافیک های کامپیوتری معمولاً به شطرنجی، برداری و فراکتال تقسیم می شوند.
گرافیک سه بعدی (3D) موضوعی جداگانه در نظر گرفته می شود و به بررسی تکنیک ها و روش های ساخت مدل های سه بعدی از اشیاء در فضای مجازی می پردازد. به عنوان یک قاعده، روش های برداری و شطرنجی تولید تصویر را ترکیب می کند.
ویژگی های طیف رنگ مفاهیمی مانند سیاه و سفید و گرافیک رنگی را مشخص می کند. تخصص در زمینه های خاص با نام برخی از بخش ها نشان داده می شود: گرافیک مهندسی، گرافیک علمی، گرافیک وب، چاپ کامپیوتر و غیره.
در تقاطع فناوری های رایانه، تلویزیون و فیلم، زمینه نسبتاً جدیدی از گرافیک رایانه ای و انیمیشن پدید آمد و به سرعت در حال توسعه است.
سرگرمی نقش برجسته ای در گرافیک کامپیوتری دارد. حتی چیزی به عنوان مکانیزم نمایش داده های گرافیکی (موتور گرافیکی) وجود داشت. بازار نرم افزارهای بازی ده ها میلیارد دلار گردش مالی دارد و اغلب مرحله بعدی بهبود گرافیک و انیمیشن را آغاز می کند.
اگرچه گرافیک کامپیوتری تنها به عنوان یک ابزار عمل می کند، ساختار و روش های آن بر اساس دستاوردهای پیشرفته علوم بنیادی و کاربردی است: ریاضیات، فیزیک، شیمی، زیست شناسی، آمار، برنامه نویسی و بسیاری دیگر. این نکته هم برای نرم افزار و هم برای سخت افزار ایجاد و پردازش تصاویر در کامپیوتر صادق است. بنابراین، گرافیک کامپیوتری یکی از شاخه های علوم کامپیوتری است که به سرعت در حال توسعه است و در بسیاری از موارد به عنوان یک "لوکوموتیو" عمل می کند که کل صنعت کامپیوتر را به همراه خود می کشاند.
انواع گرافیک
گرافیک فراکتال
گرافیک فراکتال بر اساس محاسبات ریاضی است. عنصر اصلی گرافیک فراکتال خود فرمول ریاضی است، یعنی هیچ شیئی در حافظه کامپیوتر ذخیره نمی شود و تصویر منحصراً با استفاده از معادلات ساخته می شود. به این ترتیب، هم ساده ترین سازه های منظم و هم تصاویر پیچیده ای که از مناظر طبیعی و اشیاء سه بعدی تقلید می کنند ساخته می شوند.
گرافیک سه بعدی
گرافیک سه بعدی کاربرد گسترده ای در زمینه هایی مانند محاسبات علمی، طراحی مهندسی و مدل سازی کامپیوتری اشیاء فیزیکی پیدا کرده است (شکل 3). به عنوان مثال، بیایید پیچیده ترین نسخه مدل سازی سه بعدی را در نظر بگیریم - ایجاد یک تصویر متحرک از یک جسم فیزیکی واقعی.
در شکل ساده شده، مدل سازی فضایی یک شی مستلزم:
طراحی و ایجاد یک قاب مجازی ("اسکلت") از یک شی که بیشتر با شکل واقعی آن مطابقت دارد.
طراحی و ایجاد مواد مجازی که از نظر خصوصیات تجسم فیزیکی شبیه به موارد واقعی هستند.
مواد را به قسمت های مختلف سطح یک شی اختصاص دهید (در اصطلاح حرفه ای - "پروژه بافت ها بر روی یک شی").
تنظیم پارامترهای فیزیکی فضایی که جسم در آن کار می کند - تنظیم نور، گرانش، ویژگی های جوی، ویژگی های اجسام و سطوح در حال تعامل.
مسیر اشیاء را تنظیم کنید.
افکت های سطحی را روی فیلم انیمیشن نهایی اعمال کنید.
برای ایجاد یک مدل واقع گرایانه از یک جسم، از نمونه های اولیه هندسی (مستطیل، مکعب، توپ، مخروط و غیره) و سطوح صاف و به اصطلاح اسپلاین استفاده می شود. در مورد دوم، روش دو مکعبی B-splines منطقی بر روی یک شبکه غیر یکنواخت (NURBS) اغلب استفاده می شود. ظاهر سطح توسط شبکه ای از نقاط مرجع واقع در فضا تعیین می شود. به هر نقطه یک ضریب اختصاص داده می شود که مقدار آن میزان تأثیر آن را در قسمتی از سطح که از نزدیک نقطه عبور می کند تعیین می کند. شکل و "صافی" سطح به طور کلی به موقعیت نسبی نقاط و بزرگی ضرایب بستگی دارد.
گرافیک شطرنجی
برای تصاویر شطرنجی متشکل از نقطه، مفهوم وضوح که بیانگر تعداد نقاط در واحد طول است، از اهمیت ویژه ای برخوردار است. لازم است بین:
وضوح اصلی؛
وضوح صفحه؛
وضوح تصویر چاپ شده
وضوح اصلی وضوح اصلی بر حسب نقطه در اینچ (dpi) اندازه گیری می شود و به الزامات کیفیت تصویر و اندازه فایل، روش دیجیتالی کردن و ایجاد تصویر اصلی، فرمت فایل انتخابی و سایر پارامترها بستگی دارد. به طور کلی، این قانون اعمال می شود: هرچه کیفیت مورد نیاز بالاتر باشد، وضوح تصویر اصلی باید بالاتر باشد.
وضوح صفحه. برای کپی های صفحه نمایش یک تصویر، یک نقطه شطرنجی ابتدایی معمولا پیکسل نامیده می شود. اندازه پیکسل بسته به وضوح صفحه انتخابی (از طیفی از مقادیر استاندارد)، وضوح تصویر اصلی و مقیاس نمایش متفاوت است.
مانیتورهای تصویربرداری با قطر 20 تا 21 اینچ (کلاس حرفه ای)، به طور معمول، وضوح صفحه نمایش استاندارد 640x480، 800x600، 1024x768، 1280x1024، 1600x1200، 1600x1200x1206، 1600x1206، 1200x1201. . فاصله بین نقاط فسفری مجاور در یک مانیتور با کیفیت بالا 0.22-0.25 میلی متر است.
وضوح 72 dpi برای یک کپی صفحه، 150-200 dpi برای چاپ روی چاپگر رنگی یا لیزری و 200-300 dpi برای خروجی روی دستگاه نوردهی عکس کافی است. یک قانون کلی ایجاد شده است که هنگام چاپ، وضوح تصویر اصلی باید 1.5 برابر بیشتر از اندازه صفحه نمایش دستگاه خروجی باشد. در صورتی که نسخه چاپی نسبت به نسخه اصلی بزرگ شود، این مقادیر باید در ضریب مقیاس گذاری ضرب شوند. اندازه یک نقطه تصویر شطرنجی هم روی یک نسخه چاپی (کاغذ، فیلم و غیره) و هم روی صفحه به روش استفاده شده و پارامترهای شطرنجی نسخه اصلی بستگی دارد. هنگام شطرنجی کردن، شبکه ای از خطوط بر روی اصلی قرار می گیرد که سلول های آن یک عنصر شطرنجی را تشکیل می دهند. فرکانس شبکه شطرنجی با تعداد خطوط در اینچ (خط در هر اینچ - Ipi) اندازه گیری می شود و خطی نامیده می شود.
گرافیک برداری
اگر در گرافیک شطرنجی عنصر اصلی تصویر یک نقطه باشد، در گرافیک برداری یک خط است. یک خط از نظر ریاضی به عنوان یک شی منفرد توصیف می شود و بنابراین مقدار داده برای نمایش یک شی با استفاده از گرافیک برداری به طور قابل توجهی کمتر از گرافیک شطرنجی است. خط یک شی ابتدایی از گرافیک برداری است. مانند هر جسم، یک خط دارای ویژگی هایی است: شکل (مستقیم، منحنی)، ضخامت، رنگ، سبک (جامد، نقطه چین). خطوط بسته خاصیت پر کردن را به دست می آورند. فضایی که پوشش می دهند را می توان با اشیاء دیگر (بافت ها، نقشه ها) یا یک رنگ انتخاب شده پر کرد. ساده ترین خط باز با دو نقطه به نام گره محدود می شود. گره ها همچنین دارای ویژگی هایی هستند که پارامترهای آنها بر شکل انتهای خط و ماهیت اتصال آن به اشیاء دیگر تأثیر می گذارد. تمام اشیاء گرافیکی برداری دیگر از خطوط تشکیل شده اند. به عنوان مثال، یک مکعب می تواند از شش مستطیل متصل تشکیل شده باشد که هر کدام به نوبه خود توسط چهار خط متصل تشکیل شده است. می توان مکعب را به صورت دوازده خط متصل که لبه ها را تشکیل می دهند تصور کرد.
ارائه داده های گرافیکی
فرمت های داده های گرافیکی
در گرافیک کامپیوتری، حداقل سه دوجین فرمت فایل برای ذخیره تصاویر استفاده می شود. اما تنها بخشی از آنها به یک استاندارد "دفاکتو" تبدیل شده است و در اکثریت قریب به اتفاق برنامه ها استفاده می شود. به عنوان یک قاعده، فایل های تصویری شطرنجی، برداری و سه بعدی دارای فرمت های ناسازگار هستند، اگرچه فرمت هایی وجود دارد که به شما امکان می دهد داده های کلاس های مختلف را ذخیره کنید. بسیاری از برنامه ها بر روی فرمت های "خاص" خود متمرکز شده اند؛ انتقال فایل های آنها به برنامه های دیگر شما را مجبور می کند از فیلترهای ویژه استفاده کنید یا تصاویر را به فرمت "استاندارد" صادر کنید.
TIFF (فرمت فایل تصویر با برچسب). این فرمت برای ذخیره تصاویر شطرنجی با کیفیت بالا (پسوند نام فایل.TIF) طراحی شده است. به طور گسترده ای مورد استفاده قرار می گیرد، بین پلتفرم ها (IBM PC و Apple Macintosh) قابل حمل است و توسط اکثر برنامه های گرافیکی، طرح بندی و طراحی پشتیبانی می شود. طیف گسترده ای از طیف رنگی را ارائه می دهد - از سیاه و سفید تک رنگ تا مدل جداسازی رنگ CMYK 32 بیتی. با شروع از نسخه 6.0، فرمت TIFF می تواند اطلاعات مربوط به ماسک ها (مسیرهای برش) تصاویر را ذخیره کند. الگوریتم فشرده سازی داخلی LZW برای کاهش اندازه فایل استفاده می شود.
و غیره.................