Ciao. A volte quando si creano pagine web è necessario specificare alcune parole con utilizzando i CSS maiuscolo o apice. Vediamo come è fatto.
Maiuscole e minuscole utilizzando i CSS
In generale, anche oggi è possibile racchiudere nei tag il testo desiderato e ottieni la visualizzazione che desideri, ma vediamo anche come farlo usando i CSS perché la tecnica è leggermente diversa.
Ad esempio, devi scrivere la formula H 2 O in un documento html. Questo è fatto in questo modo:
- La formula stessa è scritta
- Le parole e i numeri che devono essere visualizzati nell'indice superiore o inferiore sono racchiusi in un tag span, a cui deve essere assegnata una classe. Per esempio: caratteri da emettere
- Nel css devi impostare questo elemento:
Indice superiore(
Allineamento verticale: super;
}
Questa proprietà è responsabile dell'allineamento verticale del testo. Il suo valore super specifica che il testo verrà visualizzato in apice. Ma la dimensione del carattere è rimasta la stessa del testo normale. Per rendere tutto più gradevole, dovresti anche impostare la dimensione del carattere un po' più piccola utilizzando la proprietà font-size.
Ecco come funziona semplicemente la proprietà. Di conseguenza, per ottenere l'output in pedice è necessario scrivere in questo modo:
Indice superiore(
Allineamento verticale: sub;
}
La differenza rispetto ai tag HTML simili è che queste regole non modificano la dimensione del carattere, quindi se necessario, dovrai scrivere una nuova dimensione nel foglio di stile.
Questo è tutto ciò che devi sapere su apice e pedice nei CSS. Nessuno funzionalità aggiuntive la struttura non fornisce e non sono necessari. Se lo desideri, puoi progettare questo testo in un modo speciale, ma raramente è necessario.
Dove potrebbe tornare utile
Il testo in apice e pedice può essere utilizzato quando si scrivono formule, si aggiungono note e note agli articoli. Ad esempio, Wikipedia fornisce fonti e note per ogni articolo. Man mano che l'articolo procede, vengono inseriti sotto forma di piccoli apici. Questo non irrita i lettori e allo stesso tempo permette di dare agli articoli l'aspetto desiderato.
La proprietà è completamente cross-browser ed è supportata in tutte le versioni di CSS.
L'indice relativo al testo è lo spostamento dei caratteri rispetto alla linea di base verso l'alto o verso il basso. A seconda del valore positivo o negativo dell'offset, l'indice viene chiamato rispettivamente superiore o inferiore. Sono utilizzati attivamente in matematica, fisica, chimica e per designare unità di misura. L'HTML offre due elementi per creare un indice: (dall'apice inglese) - apice e (dal pedice inglese) - indice inferiore. Il testo inserito in uno di questi contenitori viene contrassegnato come più piccolo del testo di base e viene spostato verso l'alto o verso il basso rispetto ad esso. L'esempio 1 mostra condivisione elementi e stili specificati per modificare l'aspetto del testo.
Esempio 1: creazione di un apice e un pedice
Equazione caratteristica di una superficie di secondo grado
λ 3- IO 1λ 2+I 2λ - Io 3 = 0
Nell'esempio, sia l'apice che il pedice appaiono contemporaneamente. Per modificare lo stile del carattere dell'indice, vengono utilizzati stili che impostano un design uniforme (Fig. 1).
Riso. 1. Visualizzazione degli indici dopo l'applicazione degli stili
Puoi smettere di usarlo del tutto E a favore degli stili. Un analogo di questi elementi è la proprietà vertical-align, che fa sì che il testo venga spostato verticalmente di una distanza specificata. Nello specifico, nell'esempio 2 il valore è 0,8em per l'apice e -0,5em per il pedice. Em è un'unità relativa uguale alla dimensione del carattere corrente. Ad esempio, 0,5em indica che il testo deve essere spostato della metà della dimensione del carattere.
Esempio 2: utilizzo degli stili per gestire gli indici
Polinomio di grado N
f(x) = a 0+a 1 x + ... + a n-1 X n-1+a N X N
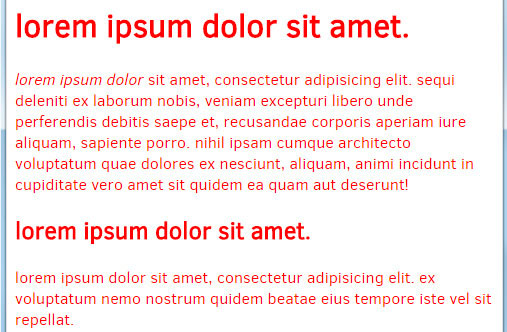
Nell'esempio, la formula stessa viene visualizzata ingrandita, i simboli in apice sono impostati in rosso e quelli inferiori in blu (Fig. 2).
Nell'ultima lezione video abbiamo imparato come eliminare e aggiungere nuove informazioni nuova versione Documento HTML, mentre riporto questo motori di ricerca ed evidenziando visivamente in modo che anche i visitatori possano vedere i cambiamenti. Per questo abbiamo utilizzato i tag del e ins.
In questo video tutorial continuiamo l'argomento della formattazione del testo in un documento HTML. Considereremo due tag HTML che indicano l'apice e il pedice del testo.
Il tag HTML sup è l'apice del testo in HTML.
Etichetta HTML è destinato a indicare l'apice del testo in HTML. In alcuni argomenti del sito web, questo tag sarà semplicemente insostituibile. Ad esempio, se hai, o stai progettando, un sito web relativo a formule matematiche o chimiche. Oppure, se esiste un sito su argomenti di costruzione, il tag sarà molto utile e aiuterà nella preparazione di articoli, nella scrittura di formule o di qualsiasi quantità, ad esempio metri quadrati in argomenti di costruzione.
Ma se il tuo sito non si riferisce agli argomenti elencati, ciò non significa che il tag non sarà utile. Basta mostrare fantasia e ingegno e trovare un utilizzo per questo elemento.
Il tag secondario HTML è un pedice di testo in HTML.
Per quanto riguarda il tag HTML , allora è l'opposto del tag , ed ha il compito di indicare il pedice del testo. Il testo in pedice può essere utilizzato durante la scrittura di formule o equazioni matematiche. Ma oltre a questo, forse puoi trovare altri usi per il tag .
La prossima Video Lezione è dedicata ad altri due tag, che in alcune situazioni possono rivelarsi semplicemente insostituibili. Inoltre, sono in grado non solo di formattare il testo, ad esempio in un articolo, ma anche di specificarlo varie informazioni sul sito durante l'impaginazione. Uno dei tag esegue la traduzione in HTML, mentre il secondo disegna una linea orizzontale.
Da diverse lezioni siamo diventati più sofisticati con la formattazione del testo utilizzando i CSS, e questa volta stiamo imparando come cambiare il caso del testo. A questo proposito, i fogli di stile a cascata ci aprono possibilità molto ampie e, per essere più precisi, possiamo:
- Visualizza tutto il testo in maiuscolo;
- Seleziona tutto il testo in lettere minuscole;
- Assicurati che la prima lettera di ogni parola inizi con la maiuscola.
"Va tutto bene, ovviamente, ma quando potrebbe essere necessario?" - chiedi. Immaginiamo una situazione in cui è necessario visualizzare tutte le voci di menu in lettere maiuscole. Per fare ciò, non è necessario digitarli, incluso Tasto BLOC MAIUSC o tenendo premuto il pulsante Maiusc. Sarà sufficiente impostare tutte le voci dell'elenco in modo che vengano visualizzate in maiuscolo creando una regola corrispondente nel file CSS. E questa è solo una delle tante situazioni possibili.
proprietà di trasformazione del testo
Controlleremo il caso del testo utilizzando la proprietà text-transform. Ha 4 valori principali: maiuscolo (lettere maiuscole), minuscolo (lettere minuscole), maiuscolo (maiuscolo per ogni prima lettera della parola, gli altri valori non cambiano), nessuno (la formattazione non viene applicata) . A prima vista, tutto questo può sembrarti molto complicato.
 L'importante è non farsi prendere dal panico...
L'importante è non farsi prendere dal panico... Ma in pratica tutto è abbastanza semplice, come vedrai ora. La cosa principale è scegliere il selettore giusto, perché i valori della proprietà di trasformazione del testo vengono ereditati.
Capitalizzare
Prima di tutto, suggerisco di impostare tutto il testo in maiuscolo, per cui creiamo la seguente regola CSS:
Corpo (trasformazione testo: maiuscolo;)
In linea di principio, niente di complicato, abbiamo semplicemente utilizzato il valore maiuscolo. Come si suol dire, tutto è intuitivo. Ecco come appare nella vita reale:
 Tutto con la lettera maiuscola...
Tutto con la lettera maiuscola... Minuscolo: si applica a tutti
Il passo successivo è applicare le lettere minuscole ovunque scrivendo quanto segue:
Corpo (trasformazione testo: minuscolo;)
Come probabilmente avrai già intuito, i due significati che abbiamo appena incontrato sono in una certa misura contrari. E nell'illustrazione qui sotto puoi vedere il risultato della proprietà appena creata.
 Pagina Web con le lettere minuscole abilitate
Pagina Web con le lettere minuscole abilitate Scrivi in maiuscolo la prima lettera di ogni parola
Per fare ciò, dobbiamo solo utilizzare il valore corrispondente:
Corpo (trasformazione testo: maiuscolo;)
Non so quanto spesso utilizzerai una regola CSS di questo tipo, ma non ti farà male conoscere una tale possibilità, soprattutto quando risolvi problemi non banali. Il risultato può essere visto nell'immagine qui sotto.
 Testo dopo aver applicato le maiuscole
Testo dopo aver applicato le maiuscole Infine, diamo una rapida occhiata all'ultimo valore: nessuno. Come ho già detto, può essere utilizzato per annullare l'eredità di un genitore. Ad esempio immaginiamo di avere in vigore tutte le regole precedenti, e per i paragrafi dovremmo cancellarle, per questo scriviamo quanto segue:
P (trasformazione testo: nessuna; )
Oserei presumere che tutto ti sia chiaro, in caso contrario, fai le tue domande nei commenti. E questo è tutto per me. Speranza, questa lezione su CSS ti è stato utile. Se è così:
- Ripubblica questo articolo su reti sociali, A più persone ne hanno tratto beneficio;
- Iscriviti alla mia newsletter per non perdere post utili e interessanti del blog.
È qui che non ti dico addio. Grazie per l'attenzione e alla prossima pubblicazione!
I CSS consentono la personalizzazione flessibile del testo, che viene presentato utilizzando il linguaggio HTML. Oggi esamineremo l'effetto della proprietà “text-transform”, che rende possibile cambiare il carattere maiuscolo. Questa opzione è supportata da tutti i browser moderni ed è inclusa nelle specifiche di tutte le versioni di CSS.
Scopo
La proprietà “text-transform” può assumere tre valori principali e due aggiuntivi. Ad esempio, puoi assegnare lettere maiuscole a tutto il testo selezionato. Oppure puoi dare al comando l'opposto della proprietà precedente, dove tutti i caratteri diventano minuscoli. Puoi fissare un appuntamento utilizzando qualsiasi metodo a te conveniente. Ad esempio, utilizzando gli stili in linea. Oppure puoi creare

Un file separato con una descrizione di tutte le proprietà. Quale metodo di assegnazione utilizzare dipende da te. "Trasformazione testo" può assumere i seguenti valori:
- Maiuscolo. Rende maiuscoli tutti i caratteri selezionati. Il maiuscolo è un valore comune nei CSS perché aiuta a risolvere molti problemi complessi relativi al testo.
- Minuscolo. Questa proprietà è completamente opposta al comando maiuscolo.
- Capitalizzare. Cambia il caso della prima lettera in maiuscolo. I restanti caratteri non cambieranno.
- Nessuno. Consente di annullare tutti i valori assegnati (necessari per predefinire una proprietà). Di regola, dato valoreè installato per impostazione predefinita.
- Ereditare. Eredita tutte le proprietà dall'elemento genitore. Va notato che IE non supporta questa proprietà.
Applicazione
CON utilizzando i CSS le maiuscole (o effetti simili) vengono impostati con un semplice comando. Pertanto, non è necessario modificare o riscrivere tutto il testo. Se stiamo parlando su un sito di una pagina, questa proprietà potrebbe non essere utile. Ma quando c'è un enorme portale sotto il tuo controllo, dove devi correggere il maiuscolo delle lettere certi frammenti, allora la “trasformazione del testo” diventa l'unico strumento efficace. Ad esempio, devi correggere il carattere nei tag di intestazione "h2". Per fare ciò, è necessario aggiungere la voce: "h2 ( text-transform: uppercase; )", e quindi tutte le intestazioni di secondo livello saranno in maiuscolo.

Peculiarità
Alcuni potrebbero pensare che l'elaborazione manuale del testo e la modifica del carattere utilizzando la proprietà "text-transform" non faccia alcuna differenza. Ma non è vero. Se passi manualmente alle lettere maiuscole (maiuscole), quando queste informazioni verranno copiate dal tuo sito, i caratteri rimarranno invariati. Se usi il linguaggio CSS, tutto accade diversamente. La proprietà "text-transform" modifica il carattere solo visivamente per gli utenti. Ma in realtà i simboli restano immutati. Questo succede a tutti i valori di questa proprietà. Le informazioni copiate (testo) avranno la custodia originale utilizzata codice sorgente pagine. Questa è l'unica differenza tra l'elaborazione manuale e l'utilizzo dei comandi CSS.
Non importa quale vuoi usare: minuscolo o maiuscolo, l'importante è non dimenticare lo scopo. Ad esempio, se hai bisogno di modifiche solo per scopi decorativi, puoi tranquillamente utilizzare la proprietà "trasformazione testo". Bene, se sai che i tuoi utenti probabilmente copieranno le informazioni che pubblichi, allora è meglio cambiare manualmente le maiuscole e minuscole di tutto il testo. Dopotutto, a volte i lettori non notano tale sostituzione dei caratteri. Ciò è particolarmente importante quando si tratta di documenti importanti e informazioni simili.