Se stai attualmente lavorando a un nuovo design o anche a una riprogettazione della tua landing page, una delle aree del progetto che non deve essere ignorata è la sezione del piè di pagina o piè di pagina.
Il desiderio di svilupparne uno quasi perfetto porta spesso alla complessità dell'intero processo. Il lavoro sul design può catturare così tanto che ti dimentichi rapidamente di alcune parti importanti ma sottoutilizzate della pagina.
Ti abbiamo già sentito dire: “Ma a chi importa un po 'di piè di pagina ?! Ad ogni modo, pochissime persone scorrono fino alla fine. " Ma non ne saremmo così sicuri.
Naturalmente, la priorità dovrebbe essere data alla sezione dell'intestazione e al design sulla linea di piegatura (Above The Fold), perché sono i visitatori che trascorrono la maggior parte del loro tempo. Tuttavia, anche la parte inferiore della pagina, in particolare il piè di pagina della pagina di destinazione, merita attenzione.
In un caso di studio molto curioso, Chartbeat, una società di analisi dei contenuti di siti Web, ha scoperto che il 65% del coinvolgimento nelle loro pagine avviene appena sotto la linea di piegatura (Below The Fold).
Quindi le persone continuano a scorrere! E se non ottimizzi la metà inferiore della pagina di destinazione, incluso il piè di pagina, potresti perdere funzionalità uniche, come:
- Fornire ulteriori informazioni importanti sul tuo marchio e prodotto.
- Miglioramento dell'esperienza utente e della navigazione.
- Aumento dei tassi di conversione.
Per gli utenti che desiderano trascorrere un po 'più di tempo sulla pagina di destinazione e scorrere l'intera pagina per trovare le informazioni di cui hanno bisogno, un'area footer ben progettata conta.
In questo post sveleremo tutti i dettagli sulla creazione e l'utilizzo dei piè di pagina, indipendentemente dal tipo di sito. Cominciamo dall'inizio.
Che cos'è un piè di pagina?
Piè di pagina (piè di pagina): questa è la parte inferiore del sito o della pagina di destinazione. Vengono in tutte le forme e dimensioni. Alcuni siti hanno zone di piè di pagina piccole, altri, al contrario, sono molto grandi, tra cui diverse colonne e piè di pagina. Alcuni siti non hanno alcun piè di pagina, mentre altri hanno una funzione speciale chiamata (Infinite Scrolling). Ciò significa che non esiste un piè di pagina nella parte inferiore del sito, non esiste una fine della pagina in quanto tale. Non tratteremo questo argomento oggi.
Nei piè di pagina, di norma, sono posizionate informazioni di contatto, una finestra di ricerca e collegamenti di navigazione a pagine importanti, icone del profilo dei social network. Il piè di pagina può anche essere utilizzato per fornire altre informazioni commerciali pertinenti, ad esempio una dichiarazione di missione aziendale, informazioni sulla posizione dell'ufficio (mappa), statistiche del sito, prova sociale, modulo di iscrizione alla newsletter e-mail, dettagli di registrazione o accesso all'account, altri tipi (invito all'azione, CTA), ecc.
Perché devi progettare il piè di pagina
La presenza di un piè di pagina non è strettamente necessaria, ma la sua assenza può causare insoddisfazione e delusione tra i visitatori che cercano di trovare informazioni specifiche sul prodotto o sulla tua attività.
La sezione a piè di pagina è ideale per pubblicare dettagli sul copyright e collegamenti a contatti, condizioni e procedure di ordinazione, politiche sulla privacy, notifiche di cookie, ecc. Pubblicare link a gruppi sui social network è particolarmente popolare qui - la maggior parte delle persone si aspetta già di trovare il suo footer.
È stato dimostrato che, oltre a migliorare il flusso di navigazione del sito (flusso di navigazione), nonché l'esperienza dell'utente, la progettazione strategica del piè di pagina influisce sulle conversioni.
Esempi di bellissimi piè di pagina
Diamo un'occhiata ad alcuni esempi di piè di pagina che possono ispirarti alle tue idee.
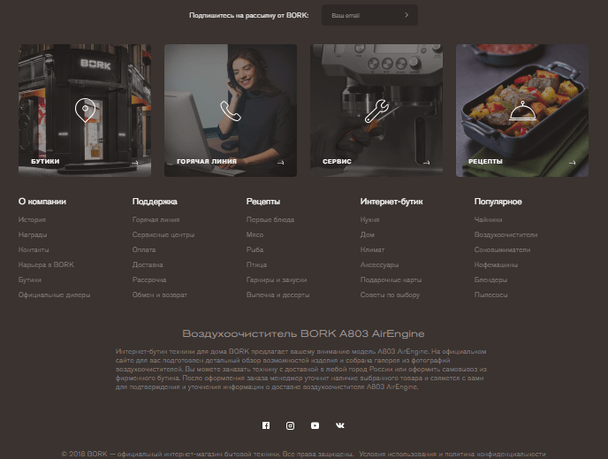
La landing page che vende il purificatore d'aria A803 AirEngine del marchio Bork ha un attraente design a piè di pagina che include collegamenti di navigazione (sono progettati in due stili diversi: sotto forma di immagini cliccabili e sotto forma di colonne di elenco), un modulo di iscrizione alla newsletter e icone di social media.

Anche la pagina dell'illusionista Igor Zavyalov è molto bella. Il design consiste in informazioni di contatto, collegamenti a profili social e una forma semplice e carina per la comunicazione.

Di fronte al footer di atterraggio di Bitrix24, c'è una sezione "pre-futher" con l'obiettivo di conversione (un potenziale cliente è invitato a lasciare i contatti per la comunicazione con i manager). Questo è seguito dall'area piè di pagina principale con una mappa, i collegamenti di navigazione, un collegamento di conversione di richiamata e un numero di telefono.

Il sito strip-lenta.com ha un piè di pagina originale con una busta su cui sono presenti contatti e un modulo di contatto:

Il piè di pagina è preceduto da una zona prefoot con prove sociali - loghi di clienti famosi:

Ma non si sono limitati a questo! C'è anche una zona post-foot, che coinvolge l'azione di conversione:

Infine, osserva l'inusuale fine della landing page di Alfa-Bank, creata per il reclutamento del personale. Il sito stesso è realizzato in modo tale che durante lo scorrimento osserviamo una modifica del cercatore di eroi: si muove, cambia vestiti, diventa più sicuro e di successo. Alla fine della pagina si trova con un cartello, facendo clic sulla quale si accede alla pagina con i posti vacanti correnti. Non c'è nient'altro nel piè di pagina, ma d'altra parte, la funzione principale della landing page è stata completata: la conversione sotto forma di una transizione per conoscere le informazioni e quindi inviare il curriculum.

Bene, bene, pensiamo abbastanza con il cibo per l'ispirazione. Ora diamo un'occhiata a 16 punti da non trascurare durante la progettazione del piè di pagina.
Elementi piè di pagina di base
1. Informazioni sul copyright. Fai capire ai visitatori senza scrupoli della tua landing page che il suo contenuto è protetto da copyright e che il plagio avrà delle conseguenze. Il piè di pagina è il luogo ideale per tali informazioni.
2. Informazioni di contatto. Come già accennato, molte persone scorrono la pagina alla ricerca dei tuoi contatti (telefono, indirizzo, e-mail). È indispensabile aggiungerli al piè di pagina, soprattutto se si decide di non includerli nell'intestazione.
Consiglio. Posizionando il telefono nel piè di pagina, rendendolo selezionabile, ciò semplifica il processo di comunicazione dell'utente con la tua azienda direttamente durante il caricamento della pagina di destinazione in quei casi in cui utilizza uno smartphone.
3. Informativa sulla privacy. Le leggi sulla privacy di Internet stanno diventando più rigorose e quindi il collegamento a tale pagina è molto importante.
4. Termini di servizio. Fornendo servizi o vendendo merci attraverso la tua landing page, difficilmente vuoi che i tuoi clienti si confondano nelle sfumature di fare affari con te. Assicurati che il link alla pagina dei termini di servizio sia chiaramente visualizzato nel piè di pagina.
5. Feedback / feedback. Una parte facoltativa, ma se hai una pagina separata dedicata a questo, sarà utile includere un link qui.
6. Mappa. Se la tua landing page è un biglietto da visita per pubblicare informazioni su un'attività commerciale la cui attività principale è offline (ad esempio, sei proprietario di una pensione, un ristorante o una sede per eventi), assicurati di considerare di aggiungere i dati sulla posizione nel piè di pagina. Questo può essere un semplice testo con un indirizzo o l'integrazione locale con Yandex Maps, Google Maps o 2GIS.
Ecco come aggiungere una mappa alla tua landing page usando la sezione designer in:

Elementi piè di pagina opzionali
Ora diamo un'occhiata ad altri elementi di design piè di pagina, meno significativi.
8. Prova sociale e icone sui profili nei social network. Se vuoi mostrare la tua influenza sui social network o incoraggiare le persone a iscriversi ai tuoi account prioritari, prendi in considerazione l'aggiunta di queste icone. E visualizzando il numero dei tuoi abbonati per ciascun profilo, formerai una prova sociale.

9. Mappa del sito (SiteMap) aiuta i motori di ricerca a comprendere meglio la struttura del sito e dei contenuti. Molti siti inseriscono un link a SiteMap accanto alle informazioni sul copyright, nel piè di pagina.
11. Un semplice modulo di iscrizione via email è un ottimo modo per aumentare le conversioni di attivazione. In alternativa, se non c'è posto nel piè di pagina per posizionare il modulo di registrazione, ti suggeriamo di posizionare un pulsante CTA o un link alla pagina principale in cui prevedi di generare lead.
12. Modulo di contatto per inviarti messaggi. Adatto nel caso in cui non si desideri pubblicare i propri contatti nel piè di pagina, in particolare un indirizzo e-mail. L'aggiunta di un tale modulo può ridurre il rischio di spamming e aiuta anche gli utenti a contattarti facilmente da quasi tutte le pagine del tuo sito. Ricorda, tuttavia, che questo elemento può occupare una quantità significativa di spazio inferiore.
13. Dichiarazione di missione. Se vuoi mostrare ai tuoi visitatori a quali punti di vista aderisce il tuo marchio, quali sono i tuoi obiettivi e le tue aspirazioni, allora considera di aggiungere una versione ridotta della tua missione al piè di pagina. Se è difficile creare un messaggio capiente, includere un collegamento a una pagina speciale.
14. Elenca gli ultimi post sul blog. Potresti voler aggiungere un feed con gli ultimi post di blog qui. Una strategia ancora più efficace è quella di visualizzare solo i post di blog migliori e più popolari. Quattro o cinque collegamenti saranno più che sufficienti.
15. "Chi sono" / "Biografia". Quando si tratta di un sito Web o blog di marchio personale, è anche possibile aggiungere una breve biografia su di te, inclusa una fotografia: aggiungerà un elemento vivace e "umano" al sito. L'aggiunta di un collegamento alla pagina Chi sono (Chi siamo) offrirà ai visitatori l'opportunità di saperne di più su di te.
16. Link di conversione o inviti all'azione. Hai pagine di prodotti, sezioni di successo o pagine di affiliazione che devi promuovere? Che ne dici di incorporare i collegamenti ad essi nel testo di ancoraggio (Anchor Text) del piè di pagina?
Cosa non dovrebbe essere aggiunto al piè di pagina
Ecco alcune cose da evitare:
- Contatori di visualizzazioni di pagina e widget che visualizzano le statistiche del traffico.
- Link di affiliazione diretti.
- Feed di social media integrati.
- Pubblicità.
Quali strumenti usare quando si lavora su un progetto?
Dipende dalla piattaforma su cui opera il tuo sito. Per gli utenti di LPgenerator, ad esempio, ci sono molti layout pronti e modelli gratuiti di pagine di destinazione di alta qualità che puoi personalizzare da solo:

Questo è tutto!
Speriamo che questo post ti sia stato utile. Vogliamo anche incoraggiarti a ripensare il modo in cui usi la sezione piè di pagina. Qualunque siano i tuoi obiettivi di conversione, sperimenta molto e vedrai cosa funziona e cosa no.
Inizia con alcuni elementi di base e ciò che pensi migliorerà la navigazione e l'esperienza utente.
Se sospetti che le persone non stiano scorrendo a piè di pagina, imposta le mappe di calore e le mappe di scorrimento per scoprirlo di sicuro.
Qualunque cosa tu decida di fare, non lasciare che il tuo piè di pagina si "abbassi". È tempo di rispondere alle seguenti domande:
- C'è un piè di pagina sul tuo sito Web o blog?
- Lo usi al massimo?
- Cosa c'è nel piè di pagina in questo momento? Come può essere migliorato?
Se le scarpe sono il componente finale di qualsiasi outfit, il piè di pagina per il sito Web di e-commerce è l'elemento finale del suo design di vendita. Prestando attenzione all'elemento più basso del "seminterrato", i siti Web moderni sono pronti a dimostrare la loro individualità in tutti i modi. In un ambiente di e-commerce competitivo, ci sono abbastanza idee originali, creatività e tendenze del design. Prima di diversificare il piè di pagina del sito di e-commerce, vale la pena considerare i punti importanti. Cosa posizionare prima e come farlo meglio? La revisione dei progetti pieni di ispirazione ha opzioni interessanti.
Leggi anche: 13 tendenze di marketing nell'e-commerce 2019
Statistiche curiose della compagnia Chartbeat. Uno studio sul comportamento di 25 milioni di utenti ha mostrato quanto in profondità sfogliano le pagine. Si scopre che l'attenzione dell'utente è attratta dallo spazio sotto la linea di piegatura. Ottenendo informazioni più utili dal punto di vista pratico, i visitatori trascorrono il tempo più lungo nell'area di 1200 px dalla parte superiore della pagina (con una media di 700 px nella direzione verticale dello schermo nel browser) o dietro la seconda schermata.
Tempo di visualizzazione (sec.) / Distanza dalla parte superiore della pagina (pixel)
Un grande divario nella durata della visualizzazione del primo e del secondo schermo. Il TOP è di 4 secondi, la durata raggiunge un massimo (16 secondi) a 1200 pixel dall'alto e con ulteriore scorrimento, diminuisce lentamente.

Quota di visitatori (%) / Distanza dalla parte superiore della pagina (pixel)
Una parte significativa dei visitatori (oltre il 25%) non aspetta nemmeno il caricamento del contenuto e inizia a scorrere la pagina. Quindi, solo il 75% vedrà prima il massimo. L'area più visualizzata della pagina è 550 px (appena sopra la linea di piega).
Lo studio dissipa il mito secondo cui gli utenti non scorrono fino in fondo e non vedono tutto il contenuto. Il piè di pagina è anche importante per un moderno sito di e-commerce, ha anche i suoi vantaggi.
Idee su come progettare un "seminterrato" (piè di pagina), esempi di progetti di vendita
Questi 10 suggerimenti ti diranno come progettare magnificamente un piè di pagina per un sito, in base alle regole di composizione nel web design e con la risoluzione delle attività prioritarie. Usa le tattiche più appropriate per migliorare l'usabilità, la UX (esperienza utente) e persino aumentare le vendite.
1. Informazioni richieste
Tradizionalmente, il piè di pagina del sito evidenzia le questioni organizzative e legali richieste. Le notifiche sono scritte in un testo meno evidente, che libera altre aree delle pagine per elementi più significativi. Ecco un elenco di esempio da considerare:
- Marchi di copyright
- Dichiarazioni di non responsabilità legali
- Informazioni di fatturazione
- Avviso sui cookie
Il sito Web che vende i prodotti deve soddisfare i requisiti legali e fornire informazioni sulla procedura e sui termini di restituzione. La sua posizione nel piè di pagina è conveniente sia per la risorsa di vendita che per i visitatori.
Piè di pagina di un esempio: Yves Rocher

Negozio online del marchio Yves Rocher: piè di pagina a schermo intero con un bel design a strati alternati. Informa sull'azienda, sull'infrastruttura del sito di vendita, dal tracciamento degli ordini alla politica sui dati personali. Ecco alcuni suggerimenti per l'utilizzo del prodotto, bonus, promozioni
Piè di pagina un esempio: Lumity

Ai rivenditori di additivi alimentari viene affidato un aumento della giurisprudenza. responsabilità. Ci sono molte cose che dovrebbero / non dovrebbero dire sul loro sito di vendita. I collegamenti alle informazioni legali sono indicati in grassetto per una migliore visibilità.
Un piè di pagina con una bellissima immagine di sfondo si adatta in modo molto organico al design generale del sito. Non esiste un bordo chiaro, piuttosto il separatore è il contenuto stesso
Piè di pagina di un esempio: Saddleback Leather Co

Sito Web di vendita con un bellissimo design retrò del cappello e del piè di pagina. Garanzia di 100 anni contro i difetti di materiale e finitura. Le condizioni di ritorno sono accompagnate da storie interessanti ... non tutto è così triste con le necessarie informazioni di e-commerce, si scopre
2. Spazio negativo - sufficienza della distanza visiva
Limitare il numero di collegamenti a piè di pagina non lesina lo spazio negativo: ciò avrà un effetto enorme sulla percezione visiva e migliora la leggibilità. Regola generale: soggetto alla gerarchia visiva, gli elementi centrali vengono notati più velocemente (possono essere utilizzati per trarre profitto!).
Piè di pagina di un esempio: QUAY AUSTRALIA

Con uno stile minimalista e un menu a discesa fisso, il negozio online può permettersi un piè di pagina spazioso
Piè di pagina di un esempio: Incase

Su una grande quantità di spazio micro-negativo (tra piccoli elementi) possiamo dire questo: mentre tutte le informazioni necessarie sono presenti, sono leggibili e rapidamente percepibili - tutto va bene
Piè di pagina di un esempio: torrefattori di caffè Stumptown

L'ampio footer del sito del caffè è un eccellente completamento della composizione di un design pulito, in cui c'è molto spazio macro-negativo ("aria" tra le sezioni / sezioni)
3. L'ultimo invito all'azione
Leggi anche: Oltre 30 esempi e idee di design per i pulsanti di azione target
L'elegante design del piè di pagina parla eloquentemente della risorsa stessa. È importante notare: l'acquirente si sofferma qui un po 'più a lungo rispetto al resto della pagina. Un caso conveniente per un altro, ultimo invito all'azione. Spesso si tratta di un abbonamento / mailing list, ma è possibile associare una chiamata CTA alla registrazione dell'account.
Piè di pagina di un esempio: Greetabl

Greetabl ha una parte inferiore delle pagine progettata in modo modesto, inclusa una richiesta di abbonamento. Con un minimo di elementi, il fascino diventa evidente e in armonia con lo sfondo turchese si trasforma in una decorazione per siti Web
Piè di pagina di un esempio: Ecwid

Design piacevole con inviti all'azione in fondo alle pagine. La struttura del progettista dei siti di vendita è universale. È stato tradotto in 35 lingue per i suoi milioni di clienti
4. Cesto galleggiante - aumenta la disponibilità della funzionalità di vendita
L'accesso al carrello dalla parte inferiore del sito è un ottimo modo per migliorare l'usabilità e le qualità di marketing del sito.
Piè di pagina un esempio: Lemonadela

Il sito di vendita della società di catering è piacevole nell'aspetto e conveniente per l'acquirente
5. Navigazione a piè di pagina
La parte inferiore del sito è ideale per informazioni che non vengono spesso visualizzate: informazioni sulla società, termini di servizio e politica sulla privacy. In questo caso, la funzione del piè di pagina è di salvare tutti. Sentendosi perso nell'ambiente di e-commerce, qualcuno inizia a interessarsi all'infrastruttura del negozio elettronico, istintivamente scorrendo ulteriormente ...
Lo spazio negativo è necessario per la leggibilità del contenuto. In generale, il "seminterrato" non è a scopo di navigazione, a differenza del menu o della mappa del sito. Solo in rari casi i siti di e-commerce pubblicano a piè di pagina categorie separate di prodotti (
Ciao cari lettori di blog. Oggi voglio parlarti di quello che dovrebbe essere un piè di pagina nel web design moderno. Inoltre vedremo alcuni esempi con te e otterremo alcuni ottimi consigli per l'uso. :-)
Se hai già notato che negli ultimi anni sempre più piè di pagina appaiono più grandi. Che a loro volta portano la migliore navigazione e utilizzo del sito. Naturalmente, sarebbe più corretto rendere il piè di pagina non solo bello, ma anche più comodo e funzionale. In altre parole, tutto dipende dal designer.
Bene, ora diamo un'occhiata ad alcuni esempi pratici e belli:
Navigazione del sito molto comoda e completa.
Come sapete, su quasi tutti i siti è possibile trovare proprio tale pagina "Mappa del sito". Questa è un'opzione di navigazione obsoleta. E perché non creare una mappa più compressa nel piè di pagina del sito, a mio avviso è molto conveniente e inoltre non è necessario cercare tutti i tipi di pagine con la navigazione completa.

La navigazione con funzionalità complete può includere più di 50 collegamenti sul sito, che a sua volta ha un effetto molto positivo su:
SEO. Tale navigazione faciliterà notevolmente l'uso del sito da parte dei robot di ricerca e anche da parte degli utenti.
Navigazione migliorata. Questo rende migliore la visualizzazione delle pagine del tuo sito, in quanto potrebbero ignorare queste pagine o semplicemente non vederle. Questo a sua volta riduce il tasso di fallimento.

I proprietari di siti Web spesso non prestano attenzione al piè di pagina, pensando che non abbia valore: è in fondo, quindi non è interessante per gli utenti. Ma non è così. Un seminterrato ben progettato con un design ben congegnato, una struttura competente e il contenuto necessario attirerà l'attenzione dell'utente, lo trattengono sul sito e si coordinano per ulteriori azioni. Ecco perché l'efficacia di un seminterrato ben progettato è innegabile.
In questo articolo lo diremo in dettaglio di cosa si tratta - piè di pagina del sito, qual è la sua importanza e cosa dovrebbe essere affinché funzioni per il tuo business.
Che cos'è un piè di pagina, quanto è importante e perché
Il piè di pagina (piè di pagina, piè di pagina) del sito è la parte inferiore della pagina in cui vengono visualizzate informazioni utili, ma non di primaria importanza. Queste possono essere assolutamente tutte le informazioni che potrebbero interessare il pubblico di destinazione, così come le informazioni che dovrebbero essere sul sito, ma non è razionale metterle nel menu principale per mantenerne la compattezza e la coerenza.
Un piè di pagina ben ottimizzato faciliterà la navigazione del sito e aiuterà a raggiungere gli obiettivi aziendali, in quanto è un'ulteriore fonte di informazioni importanti per l'utente se non lo trova nella pagina.

I principali vantaggi della parte inferiore del sito
Il piè di pagina può includere assolutamente qualsiasi informazione che possa essere di interesse per l'utente: dai dettagli di contatto ai collegamenti alle pagine con servizi aggiuntivi dell'azienda. Questi elementi offrono numerosi vantaggi aziendali.
Enfasi sull'importante
Bisogna solo evocare il design del seminterrato, poiché diventerà l'enfasi principale sulle informazioni utili. Utilizzando il piè di pagina, è possibile informare il cliente in modo più dettagliato sulla società e le sue attività, offrire di iscriversi alla newsletter o fornire informazioni ai partner utilizzando il collegamento attivo alle pagine pertinenti. Il seminterrato semplifica la navigazione per l'utente se deve andare in qualsiasi sezione del sito. Per fare ciò, è sufficiente che scelga il collegamento necessario alla fine del sito, senza scorrere l'intera pagina. Pertanto, è vano pensare che la parte inferiore del sito sia inutile. Troverà sicuramente il suo utente, attirerà l'attenzione e manterrà il sito.
Crescita della generazione di piombo
Massima informazione utile e importante.
Tutte le informazioni utili che non si adattano al menu o non si adattano alla sua specificità possono essere inserite nel piè di pagina. Divulgare informazioni legali al proprio utente, attirare sponsor e partner, fornire collegamenti utili per i dipendenti dell'azienda. Credetemi, tali informazioni non saranno trascurate.

Navigazione del sito
Se l'utente si è allontanato dall'intestazione (cap del sito) e si avvicina al piè di pagina, non ha ancora trovato ciò che è interessante e importante per lui. Quindi, tutto è nelle tue mani. Il posizionamento dei collegamenti di navigazione renderà più facile per il tuo potenziale cliente trovare le informazioni di cui ha bisogno e prolungare il tempo di utilizzo del sito.
Cattura massima attenzione
Il seminterrato mantiene l'attenzione del visitatore sul sito, trattenendolo. Come l'accordo finale, offre all'utente un'altra possibilità di ottenere informazioni preziose. E affinché questo funzioni bene, devi solo disegnare correttamente la parte inferiore del sito. Come fare questo - lo diremo più tardi.

Cosa dovrebbe essere nel piè di pagina del sito?
Riempimento e progettazione del piè di pagina del seminterrato del sito sono strettamente correlati. Il design dell'intero blocco dipende da ciò che verrà inserito in questa parte. Gli elementi di contenuto dipendono dalle attività dell'azienda e dalle caratteristiche del pubblico target. Elencheremo la maggior parte degli elementi che possono essere posizionati nella parte inferiore della pagina. Devi solo scegliere il più adatto nel tuo caso particolare, in base alla tua attività.
diritto d'autore
Un modo semplice per proteggere il contenuto dai furti è rivendicare il copyright. Ciò implica che per il furto di qualsiasi contenuto o idea / design del sito, colui che ha fatto questo può essere ritenuto responsabile. In effetti, ovviamente, tutto è molto diverso, poiché i tentativi di rubare i tuoi contenuti possono ancora essere fatti.

Ogni anno, la cifra per le informazioni sul copyright deve essere aggiornata. Questo può essere fatto in due modi: manualmente o automaticamente usando un semplice script nel codice.
Premi e certificati
Qualsiasi informazione su certificati, premi e risultati diventa una potente prova sociale, che aumenta la fiducia degli utenti nell'azienda. Pertanto, se la tua azienda ha dei meriti, assicurati di parlarne nel seminterrato. Un ulteriore vantaggio sarà il fatto che, poiché il seminterrato è visualizzato su ogni pagina, le informazioni sui tuoi premi saranno sicuramente notate. Se la tua azienda non ha certificati o premi, ma sei un partner di Google, Samsung, Asus o un'altra grande e prestigiosa azienda, assicurati di indicarlo nel piè di pagina.

Mappa del sito
Una sitemap in un piè di pagina è un elenco di pagine del tuo sito che aiuteranno le pagine dell'indice dei motori di ricerca. Oppure la mappa potrebbe apparire sotto forma di URL che il motore di ricerca non ha rilevato in precedenza durante la scansione del sito.

Il piè di pagina aiuterà a indicizzare assolutamente tutte le pagine del sito usando la Sitemap, che è molto buona per la sua promozione.
Informativa sulla privacy / Condizioni d'uso
Spesso nel seminterrato del sito sono collocate informazioni sulla politica sulla privacy. Indica come le informazioni vengono raccolte, archiviate e come possono essere utilizzate. Per alcuni siti, la pubblicazione di informazioni sulla politica sulla privacy è obbligatoria, in base alle leggi pertinenti.
È necessario un link alla pagina delle condizioni d'uso se il sito contiene contenuti vietati ai minori. Ad esempio, se un sito vende alcolici o tabacco. Accedendo alla pagina delle condizioni d'uso, il consumatore dovrà familiarizzarsi con loro e confermare che è un adulto. Ciò allevia la responsabilità del proprietario del sito nel caso in cui l'utente abbia meno di 18 anni.
Modulo di feedback
Non perdere l'occasione di fidelizzare il cliente invitandolo a compilare un modulo di feedback.

Il modulo di feedback aiuterà a convertire l'utente in un client. Aiuta i visitatori a prendere la decisione finale sulla cooperazione, se in precedenza l'utente non era sicuro di essere pronto. Inoltre, il modulo di feedback può contenere vari inviti all'azione. Ad esempio, la chiamata "Hai ancora domande? Chiedi a noi "funziona molto bene. Soprattutto quando l'utente non è riuscito a trovare la risposta alla sua domanda. Pubblicare il modulo di feedback nel piè di pagina è un grande e audace vantaggio per la conversione del sito.
Naturalmente, il modulo di chiamata non dovrebbe essere solo nel seminterrato, ma anche nella pagina principale, in modo da non perdere il cliente nel momento in cui vuole eseguire l'azione. Leggi come dovrebbe apparire la home page.
Contatti aziendali
Di norma, un'intera sezione è dedicata ai contatti dell'azienda, un collegamento a cui è inserito nel menu. Ma, al fine di semplificare la gestione del sito dell'utente e non costringerlo a sfogliare quando è più vicino alla fine, deve anche mettere i contatti nel seminterrato. Inoltre, i contatti dovrebbero essere inseriti in micro-marcatura in modo che il motore di ricerca comprenda meglio i contatti dell'azienda.

Oltre a contattare i numeri di telefono e le e-mail, che sono spesso inseriti nell'intestazione, è possibile specificare la posizione fisica dell'ufficio o del negozio offline, nonché l'indirizzo postale completo, se la società richiede lo scambio di lettere utilizzando la posta standard.

Link utili al sito
I collegamenti di navigazione alle pagine del sito aiuteranno il visitatore a trovare ciò che gli interessa, se non lo ha già trovato nel menu principale. Inoltre, i duplicati delle pagine "Consegna", "Pagamento", "Informazioni sulla società", ecc. Possono servire come tali collegamenti.

Ora la tendenza è quella di sviluppare un piè di pagina del volume che diventa un menu aggiuntivo che include non solo collegamenti, ma anche contenuti brevi. In genere, questo approccio viene utilizzato nei casi in cui il posizionamento di tali contenuti sulle pagine è impraticabile a causa dell'enfasi sulla proposta principale. Ad esempio, le informazioni su un'azienda sono raramente pubblicate sulle pagine di un negozio online, poiché sono meno interessanti per l'utente rispetto ai prodotti che vende. In tali casi, è possibile inserire le informazioni sulla società nella tesi del seminterrato. Ma allo stesso tempo, è importante monitorare il suo volume in modo che una grande porzione di testo non si ripeta e non crei duplicati completi di pagine sul sito a causa del fatto che il piè di pagina è lo stesso su tutte le pagine.
Icone di social network
La parte inferiore del sito è un ottimo posto per posizionare le icone dei social network. Per tradizione, sono collocati in questa parte della pagina per mantenere l'attenzione dell'utente sul sito, impedendo loro di lasciarlo più velocemente. Pertanto, se un utente è interessato alle community nei social network, per abitudine scendono per accedervi proprio alla fine del sito.

Link al tuo account
Non tutti i visitatori del sito Web sono clienti. Il sito può essere visitato da partner e dipendenti. Pertanto, inserire un collegamento all'ingresso del tuo account personale nel piè di pagina è un'ottima soluzione.

Modulo di iscrizione alla newsletter
Non sempre un abbonamento alla newsletter è un requisito fondamentale da parte degli utenti del sito. Ma può fungere da ulteriore per fidelizzare i clienti aggiornandoli costantemente con informazioni pertinenti. In tali casi, è possibile inserire un modulo di iscrizione nel piè di pagina. Certo, catturerà sicuramente tutti gli utenti interessati a questo.
Modulo di ricerca del sito
Per negozi online e portali di grandi dimensioni, è logico posizionare il modulo di ricerca nella parte superiore del sito nel punto più visibile. Ma per alcuni siti questo è irrilevante.

Ma qui preparati al fatto che gli utenti non sono abituati a cercare il modulo di ricerca nel piè di pagina. Pertanto, deve essere isolato ed evidenziato per attirare l'attenzione su di esso. Tuttavia, un elemento simile nel seminterrato è raramente visto nei siti domestici. Molto spesso si trova sulle risorse americane.
Sulla compagnia

Domande chiave
Il piè di pagina è un ottimo posto per posizionare unità di collegamento con richieste di pagine promosse per aumentare la pertinenza del sito per il motore di ricerca.

Ma qui non dovresti abusare del numero di voci chiave: il motore di ricerca di Google non aggiunge aumenta l'efficacia della promozione SEO per loro. Pertanto, una o due chiavi sono sufficienti per rendere le parole chiave armoniose con il contenuto generale.
Ultimi aggiornamenti del blog
Se hai un blog per attirare ulteriore attenzione sulla tua azienda, le informazioni sul contenuto aggiornato possono essere visualizzate nella parte inferiore della pagina. Ma posizionare un blocco del genere in questa parte del sito è consigliato solo nei casi in cui il blog è solo uno strumento aggiuntivo e sarà di interesse solo per un piccolo gruppo di destinatari.

Con lo stesso principio, è possibile inserire qualsiasi informazione in un blocco simile. Ad esempio, collegamenti ad articoli utili.
Crea un piè di pagina, è molto importante dare all'utente la possibilità di scorrere fino ad esso. Molto spesso, molti siti contengono un grave errore in termini di utilizzo: usano ajax (ajax), che durante lo scorrimento della pagina carica costantemente il contenuto. Di conseguenza, l'utente semplicemente non raggiunge il piè di pagina e diventa inutile. Tale tecnologia è efficace, dal momento che una persona non ha bisogno di ricaricare le pagine per saperne di più, ma è necessario dare a una persona l'opportunità di decidere autonomamente se desidera guardare ulteriormente il contenuto. Pertanto, individuando un piè di pagina e allo stesso tempo utilizzando il caricamento del contenuto ajax, fai il caricamento dei clic in modo che il consumatore possa raggiungere la fine della pagina e trovare le informazioni a cui è interessato senza riportare la pagina all'inizio.
Call to action
Collaboriamo! Scrivici! Lascia il tuo numero di telefono e ti richiameremo entro 5 minuti! Un semplice ma accattivante invito all'azione, combinato con un modulo di feedback o un modulo postale, situato nel seminterrato, contribuirà ad aumentare la conversione del sito. Non dimenticare che le chiamate devono essere chiare e chiare in modo che l'utente non debba pensare a come intraprendere l'azione che gli viene offerto.

mappa
Usando la footer card, sarai in grado di aumentare la fiducia dei visitatori della tua azienda. Inoltre, semplificherai notevolmente la vita degli utenti di Google Maps che desiderano trovare rapidamente dove si trova il tuo ufficio.

Posiziona una scheda di lavoro che gli utenti possano usare comodamente. Non ha senso posizionare una mappa Yandex se il sito è rivolto agli utenti ucraini, poiché il servizio è bloccato per l'Ucraina e quando si carica una tale mappa non ci sarà nulla. Che, vedi, non è solido.

Quali elementi è meglio scegliere nel piè di pagina dipende dal tipo di attività, dal tipo di sito, dal design, dal contenuto e dal pubblico di destinazione. Un'analisi degli interessi dell'Asia centrale e una struttura del sito competente ti aiuteranno a rispondere a questa domanda.
Cosa non dovrebbe essere nel piè di pagina?
Nonostante il fatto che il seminterrato del sito non sia il principale blocco focale del sito, a cui è dedicata tutta l'attenzione, questa non diventa un'occasione per creare un cestino dal piè di pagina. Pertanto, sbarazzarsi di collegamenti inutili, inutili e senza valore, lasciando il più utile e importante. Come capire che i collegamenti non sono necessari? È semplice: se non si adattano alla logica con la tua navigazione o categorie, molto probabilmente puoi farne a meno.
Non esagerare con l'ottimizzazione SEO a piè di pagina. Non dimenticare che il motore di ricerca vedrà immediatamente la SEO nera e ti punirà per questo.
E non aver paura dello spazio libero. Un numero eccessivo di collegamenti rovinerà l'impressione del sito e complicherà la ricerca dell'utente di informazioni che gli interessano, il che porta all'insoddisfazione. E se il tuo utente non è soddisfatto, lascerà i tuoi concorrenti senza nemmeno pensare.
Come progettare correttamente un sito seminterrato? 5 preziosi consigli
Il design del seminterrato del sito e la sua struttura dovrebbero essere pensati per interessare e attrarre un utente online. Come farlo: leggi 5 preziosi consigli.
Usa soluzioni creative
Lo sfondo principale del piè di pagina deve essere diverso dallo sfondo generale del sito per attirare l'attenzione. Ma allo stesso tempo, deve rispettare l'idea del design del progetto e combinarsi armoniosamente con esso.

Per evidenziare efficacemente il seminterrato del sito, è possibile utilizzare toni più luminosi o persino immagini tematiche che enfatizzano la direzione del sito.

Se decidi di ricreare, assicurati di collegare il design del piè di pagina e il design del sito con l'aiuto di elementi che verranno eseguiti in un colore. Effettua una transizione logica tra il penultimo e l'ultimo blocco, ma non dimenticare l'enfasi sul piè di pagina. La cosa principale è scegliere i colori giusti per apparire eleganti. In questo articolo, puoi imparare come scegliere i colori giusti per il sito.
Pubblica animazione
Gli elementi di animazione sono sempre interessanti da guardare. Inoltre, giocano sulle emozioni di una persona, inconsciamente spingendolo all'azione. Anche con un'animazione piccola e modesta, il design del piè di pagina cambierà.

Scegli caratteri leggibili
Evita i caratteri piccoli, anche se ci sono troppe informazioni. È meglio escludere alcuni collegamenti che sono più inutili. Non forzare l'utente a guardare le parole per leggerle. E assicurati di scegliere colori contrastanti con lo sfondo, in modo che le piccole dimensioni delle lettere risaltino bene, fornendo facilità di lettura.

Usa più spazio
Lo spazio più libero nell'area piè di pagina, maggiore è la concentrazione sulle informazioniche è delineato in esso. I titoli e i sottotitoli tematici con blocchi logici aiuteranno a migliorare l'usabilità del seminterrato e la ricerca di informazioni al suo interno.

Questa legge del web design è rilevante per l'intero sito. Lo spazio libero diventerà un vantaggio in grassetto in termini di usabilità: è più conveniente per l'utente percepire le informazioni.

Il posizionamento organizzato, corretto e accurato di link utili ti aiuterà a trasferire correttamente le informazioni al tuo cliente. E il cliente può trovare rapidamente ciò che gli interessa senza scavare tra i tanti link inutili per lui. E non dimenticare i tuoi utenti mobili. Assicurati di ottimizzare il piè di pagina in modo che venga visualizzato correttamente su qualsiasi dispositivo mobile.
Pubblica un invito all'azione
Il piè di pagina è l'accordo finale del sito, il cui scopo è di mantenere l'utente sul sito il più a lungo possibile. Effettuare un invito all'azione sarà un'altra possibilità per aumentare la conversione del sito. Non solo manterrà il visitatore sulla pagina per qualche altro tempo, ma lo renderà anche un cliente. Il CTA nel piè di pagina è un classico a cui ricorrono i siti più popolari e di successo.

Qual è la differenza tra un piè di pagina del negozio online e un seminterrato di altri tipi di siti?
Il contenuto e la quantità di informazioni nel seminterrato del sito dipendono dalle attività dell'azienda, dal volume dei suoi servizi, dalla struttura dei menu e dalle esigenze del pubblico target. Pertanto, la pagina di destinazione a piè di pagina o i siti di biglietti da visita possono contenere una piccola quantità di informazioni e collegamenti: contatti, call to action e non più. Ma per un negozio online questo non è abbastanza.
Il menu principale del negozio online contiene collegamenti a categorie e sottocategorie per vendere merci. Il resto delle informazioni sui servizi dell'azienda da inserire nel menu principale non è logico. Pertanto, viene eseguito nel piè di pagina. Ti consigliamo di esaminare esempi di progetti di negozi online per imparare a progettare correttamente il seminterrato del sito.

Informazioni specifiche possono essere inserite qui: informazioni per partner e clienti regolari, su servizi aggiuntivi dell'azienda (ad esempio, informazioni sulle condizioni di prestito, piani di pagamento, consegna), collegamenti alla pagina del dipartimento aziendale per la risoluzione di singoli problemi (in particolare, questioni finanziarie, domande sulla restituzione di beni) risoluzione delle controversie, ecc.). Qui puoi aggiungere collegamenti a pagine riguardanti:
- Lavori aziendali
- Contatti di consulenti riguardanti le attrezzature specifiche che il negozio online vende;
- Informazioni sugli sconti per clienti abituali, programma fedeltà;
- Informazioni sulle opzioni di pagamento per persone fisiche e giuridiche;
- Indirizzi dei centri di servizio;
- Informazioni sulla cooperazione per partner e fornitori;
- Link alle FAQ;
- Informazioni sull'acquisto del buono regalo;
- Informazioni sulla società, la modalità operativa del negozio offline e online e molto altro.

Per riassumere, il seminterrato del negozio online differisce solo per il suo contenuto e il numero di link utili. Altrimenti, i requisiti di struttura e design sono identici a quelli stabiliti per i piè di pagina di qualsiasi tipo di sito. La cosa principale è che il seminterrato è evidente dal visitatore e conveniente per il suo uso.
Fantastici design di piè di pagina del sito Web
Diamo un'occhiata agli esempi di siti sotterranei di varie attività, progetti e contenuti. Ottieni idee per sviluppare un piè di pagina attraente e adeguato per il tuo sito Web :-)
Esempio di sito numero sito 1

Un esempio di piè di pagina che mostra come il minimalismo in questo blocco aiuta a concentrarsi sul principale: il logo (marchio) dell'azienda e le icone dei social network. Non c'è nulla di superfluo, sembra elegante e bello. La combinazione di bianco e nero è un classico. Un classico non passerà mai di moda.
Esempio n. 2

Un gran numero di link utili + un ampio spazio negativo fanno il loro lavoro: forniscono informazioni voluminose sui servizi dell'azienda e aiutano l'utente a trovare rapidamente ciò che gli interessa. Il piè di pagina è diviso in due blocchi: informazioni importanti, in cui le intestazioni alle colonne con collegamenti sono evidenziate in rosso e informazioni aggiuntive. Una soluzione semplice ma efficace quando è necessario posizionare un gran numero di collegamenti alla fine della pagina.
Esempio n. 3

Il piè di pagina funge da blocco con un modulo di feedback. Un piccolo invito all'azione, la forma ordinata e il design originale attirano l'attenzione e motivano all'azione.
Esempio n. 4

6 collegamenti di base a informazioni aggiuntive, icone per entrare nelle comunità dei social network - niente di nuovo. Ma in questo caso, il clou del piè di pagina sono le informazioni sui metodi di pagamento. L'azienda fa un passo molto potente, ispirando fiducia nel cliente e aumentando la sua lealtà nei suoi confronti. I loghi dei sistemi bancari nel piè di pagina aumentano l'usabilità del sito e il pagamento. Metodi di pagamento convenienti per il cliente sono un altro vantaggio per aumentare la conversione del sito Web.
Esempio n. 5

In questo esempio, il piè di pagina è l'ultimo passo per il cliente: la sua azione. Per questo, sono stati sviluppati gli elementi tecnici e di marketing necessari: c'è un invito all'azione, un pulsante per compilare i dati personali e una funzione di transizione per visualizzare la presentazione dell'azienda. Come ulteriori informazioni, vengono forniti collegamenti attivi ai social network e informazioni di contatto dell'azienda, se è più conveniente per il cliente contattarla autonomamente o visitare l'ufficio di persona.
Esempio n. 6

In questo esempio di piè di pagina, l'attenzione è rivolta ai contatti con l'azienda. Uno strumento aggiuntivo per mantenere un visitatore sul sito è un pulsante attivo per il download di un breve. Il design originale e un sacco di sfondi gratuiti mantengono e si concentrano sulla cosa principale.
Esempio n. 7

Un esempio di un piè di pagina tipico per un negozio online, in cui si trova un gran numero di collegamenti a diverse pagine del sito. Qui l'utente può trovare ulteriori informazioni sull'azienda, i negozi e i servizi. Grazie alla corretta struttura del seminterrato, un gran numero di collegamenti sembrano organici - è facile trovare quello che ti serve qui. Idee simili dovrebbero essere elaborate in anticipo dallo specialista SEO e introdotte nella dichiarazione di lavoro per la creazione del sito. Questo viene fatto per non perdere alcune delle informazioni importanti, fornendole agli utenti finali.
Sai già quale sarà il tuo piè di pagina?
Avendo considerato tutti i vantaggi e i valori del seminterrato del sito, difficilmente può essere definito inutile. E sebbene questo blocco completi la pagina ed è in fondo, raramente passa inosservato. Pertanto, ciascun proprietario del sito dovrebbe prestare particolare attenzione allo sviluppo del piè di pagina. Pensa a quali collegamenti devi posizionare in questo blocco, quale struttura e design è meglio scegliere in modo che il piè di pagina nel complesso appaia non solo ergonomico ed elegante, ma anche vantaggi: ritarda il visitatore del sito su di esso. Ti abbiamo mostrato un gran numero di esempi di siti popolari, ti abbiamo dato alcuni importanti consigli. Resta solo da te, concentrandoti su affari e CA, sviluppare il tuo seminterrato efficace per il sito. E se il tuo progetto è solo in fase di sviluppo, ti consigliamo di leggere l'articolo quale dovrebbe essere un sito aziendale efficace.
Ciao cari amici e ospiti del blog! Oggi parleremo della creazione di un sito, o meglio del suo unico componente: Sito seminterrato, dal piè di pagina HTML scientifico o solo dal piè di pagina. Nonostante il fatto che questa sia la parte meno visibile del sito e poche persone lo prestino attenzione, a prima vista sembra così e molte persone lo pensano. E per questo motivo, molti spesso trascurano il design del seminterrato del sito, che è fondamentalmente sbagliato e sbagliato!
Poiché il piano interrato del sito è la stessa parte importante dell'intestazione e del corpo, o, nel modo corretto, dell'intestazione e del corpo. Quindi oggi prendiamoci cura di elaborare i nostri siti nel seminterrato come un buon costruttore di siti, e cercherò di aiutarti in questo!
E così, partiamo dall'inizio ...
Che cos'è il piè di pagina del sito Web o il piè di pagina HTML?
Il seminterrato del sito è la sua parte inferiore, dove il webmaster di solito inserisce collegamenti per andare alla pagina principale, forse il menu di tutto il sito, la navigazione della pagina, sull'autore, sul progetto, sul sito, i dettagli di contatto, le transizioni verso le pagine per le domande frequenti domande, collegamenti ai social network e ai loro pulsanti, informatori e contatori e che non appare proprio nel seminterrato del sito. Tutte le informazioni che il webmaster stesso può solo fornire!
E chi pensa che pochi visitatori entrino nel seminterrato del sito è sbagliato, fondamentalmente sbagliato!
E su questa base, non devi prestare meno attenzione al seminterrato del sito rispetto, a prima vista, alle sue parti più visibili, come il corpo e la direzione del sito. Anche se mi ripeto, penso che non sia vano. Questo è ciò che sto cercando di spiegarti in questo modo l'importanza e l'importanza di una corretta progettazione dello scantinato del sito!
Come distinguere il seminterrato del sito?
Non c'è nulla di complicato al riguardo! Ti presenterò diversi tipi di cantine belle e presentabili per i tuoi siti. E puoi scegliere quello più adatto, così come alla fine di questo articolo ci sarà un link dove puoi scaricare tutte le cantine che ho presentato per i siti e ovviamente usarle quando crei i tuoi nuovi siti, o sostituire quelli esistenti con i miei, più attraenti piè di pagina html.
Questo è il primo seminterrato del sito.:
Questo è il secondo seminterrato per il sito.:
Questo è il terzo seminterrato per il sito.:
Questo è il quarto seminterrato per il sito.:
Questo è il quinto seminterrato del sito.:
Questo è il sesto seminterrato del sito.:
Bene, come ti piacciono questi piè di pagina HTML? Come almeno uno di loro? Lo spero ?!
Se ti sono piaciuti, ti suggerisco di scaricarli gratuitamente adesso e usarli per i tuoi scopi!
La cartella che hai scaricato contiene sei file con HTML piè di pagina. E devi solo correggere il contenuto del tuo sito Web in un editor di testo e il gioco è fatto!
A proposito di un editor di testo! Ad esempio, lo uso e ti consiglio solo. Dal momento che è il più conveniente e sicuro!
Adesso è tutto Grazie per l'attenzione!