Hey. Studio grafica da 13 anni. A poco a poco l'esperienza nel web design dei corsi online e per giorni e giorni ho giocato con Photoshop e Affinity Designer. Ecco, in effetti, brevemente i miei primi passi nel pompare il design.
Sono stato nella progettazione e sviluppo di applicazioni per un anno. E già riuscito a lavorare sull'applicazione mobile Universeaty. E due mesi fa, ha iniziato a lavorare su una nuova applicazione, Crypto Price Tracker, che è stata pubblicata il 28 gennaio sull'App Store.
In questo articolo condividerò con voi le fasi del processo di progettazione, che utilizzo ogni volta quando lavoro su applicazioni. Mi sembra che il mio approccio possa aiutare i principianti e coloro che vogliono pompare nel design.
Non è un segreto che il design non funzioni solo negli editor grafici o negli strumenti di progettazione, quindi questo articolo non avrà tutorial sul software. Esistono già centinaia di video di formazione di qualità su questo argomento. Il design riguarda la comprensione dell'essenza del tuo prodotto, la sua funzionalità, nonché la progettazione di prodotti utili per le persone.
Ecco la mia lista di controllo del design dell'applicazione:
- Progettare un flusso utente per ogni schermata;
- Disegna schizzi sullo schermo (wireframe);
- Scegli i modelli e le tavolozze dei colori appropriati;
- Crea prototipi e crea design (mock-up);
- Raccogli un prototipo interattivo dell'applicazione e chiedi alle persone di valutarlo e lasciare una recensione;
- Effettuare un ritocco finale del prototipo, lucidare tutti gli schermi in modo che siano tutti pronti per lo sviluppo.
Iniziamo!
Flusso utente
Il primo passo è scoprire quali funzioni sono necessarie nell'applicazione. Una volta deciso, crea il flusso utente, un diagramma di flusso della tua applicazione.
Di solito il flusso utente è costituito da tre tipi di forme:
- Rettangoli: utilizzati per rappresentare schermate;
- Diamanti: vengono utilizzati per le condizioni (ad esempio, premendo il pulsante di accesso, scorrere verso sinistra, zoom);
- Frecce: collega schermate e condizioni insieme.
Il flusso di utenti è molto utile perché fornisce un'idea logica di come dovrebbe funzionare l'applicazione e risolvere il problema.
Ecco il diagramma del flusso utente che ho disegnato quando ho iniziato a lavorare sulla progettazione della mia applicazione.
Flusso utente per l'interfaccia principale.
Schizzi dello schermo (wireframe)
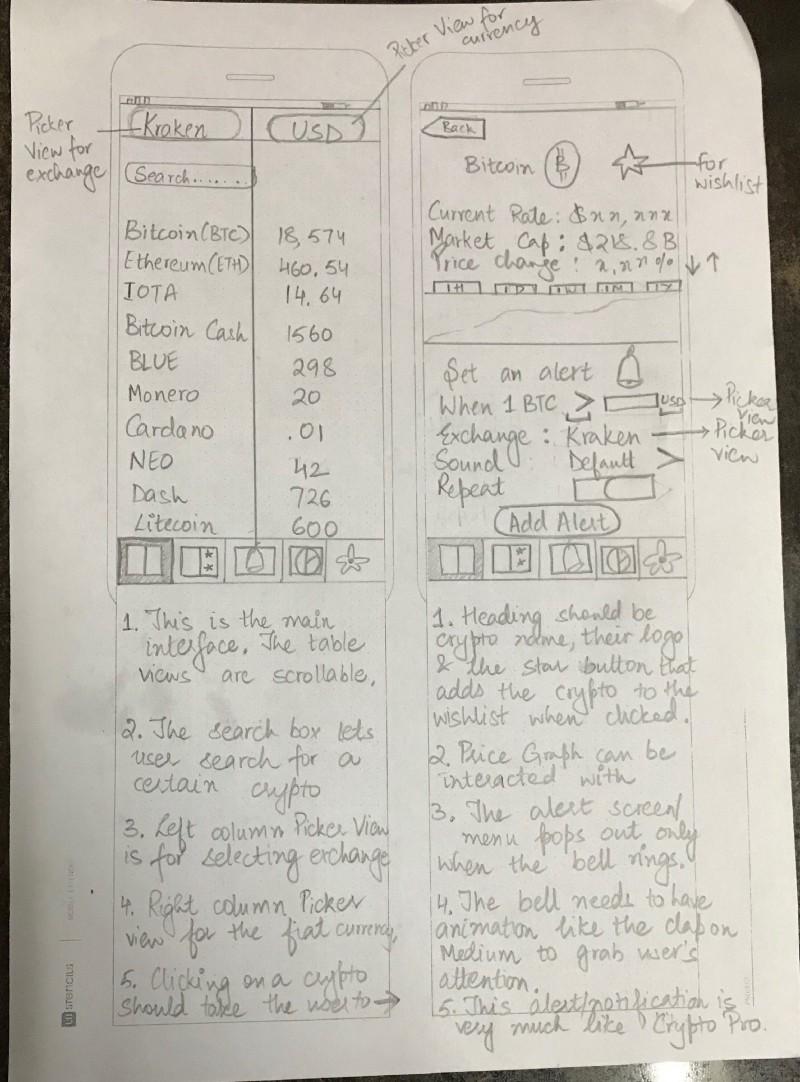
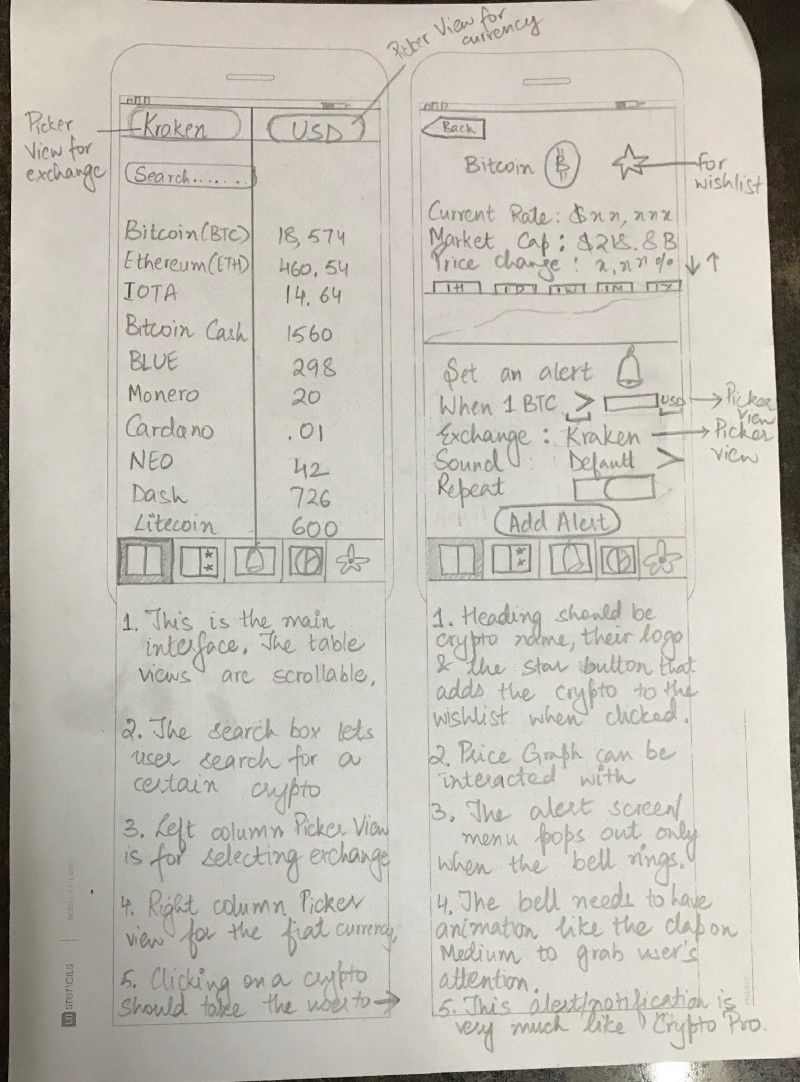
Dopo aver terminato la progettazione del flusso utente per tutti gli scenari, si inizia a lavorare con le anteprime di tutti gli schermi. Wireframes è essenzialmente una rapida descrizione della tua applicazione. Uno schizzo, un diagramma di dove saranno posizionate immagini, scorciatoie, pulsanti e altro. Questo è uno schizzo di come dovrebbe funzionare la tua applicazione.
Uso i modelli di stampa di UI Stencil per disegnare. Ciò consente di risparmiare tempo e ha anche spazio per le note.
Ecco un esempio di prototipo.

Dopo aver creato Wireframes, puoi usare un'applicazione chiamata Pop, scattare una foto di tutti i tuoi disegni e ottenere un prototipo cliccabile collegando tutte le schermate usando i pulsanti.
Motivi e tavolozze di colori
Questa è la mia parte preferita È come guardare una vetrina. Numerosi motivi e tavolozze di colori tra cui scegliere. Scelgo quelli che mi piacciono e li esperimento.
A proposito, le migliori piattaforme per trovare modelli sono Mobile Patterns e Pttrns. Per trovare buone tavolozze di colori, prova a Color Hunt.
Prototipi e design
Finalmente siamo arrivati \u200b\u200bal software. Quello che alla fine verrà fuori è come se entrassimo nella nostra futura applicazione e prendessimo una serie di schermate mentre raggiungevamo l'obiettivo, schermo per schermo. Tutto dovrebbe essere reale, l'applicazione dovrebbe essere già attiva.
È positivo che ci sia un software che ti permetta di fare la cosa giusta. Sto usando Affinity Designer. E su iOS, il mio strumento principale è Sketch.
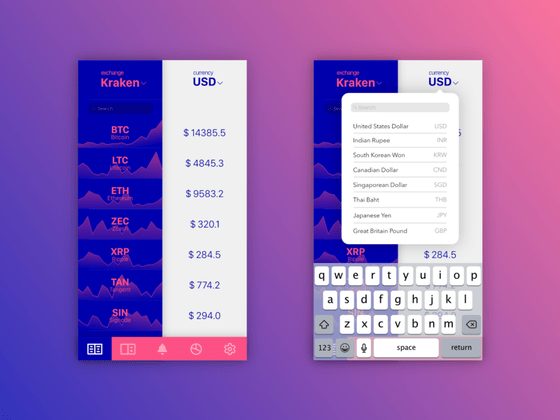
Ecco come sono i miei primi disegni.

Trasferisci l'immagine in pixel!
Ho sperimentato di più con diverse tavolozze di colori.

Ho condiviso i primi layout con gli amici e raccolto feedback da loro. A molti sembra piacere lo schema con una sfumatura oro e nero.
Preparati a ricevere feedback e sperimentare nuove offerte! Otterrai un'incredibile quantità di idee semplicemente parlando con loro, molto più che scorrere semplicemente Dribbble o Behance.
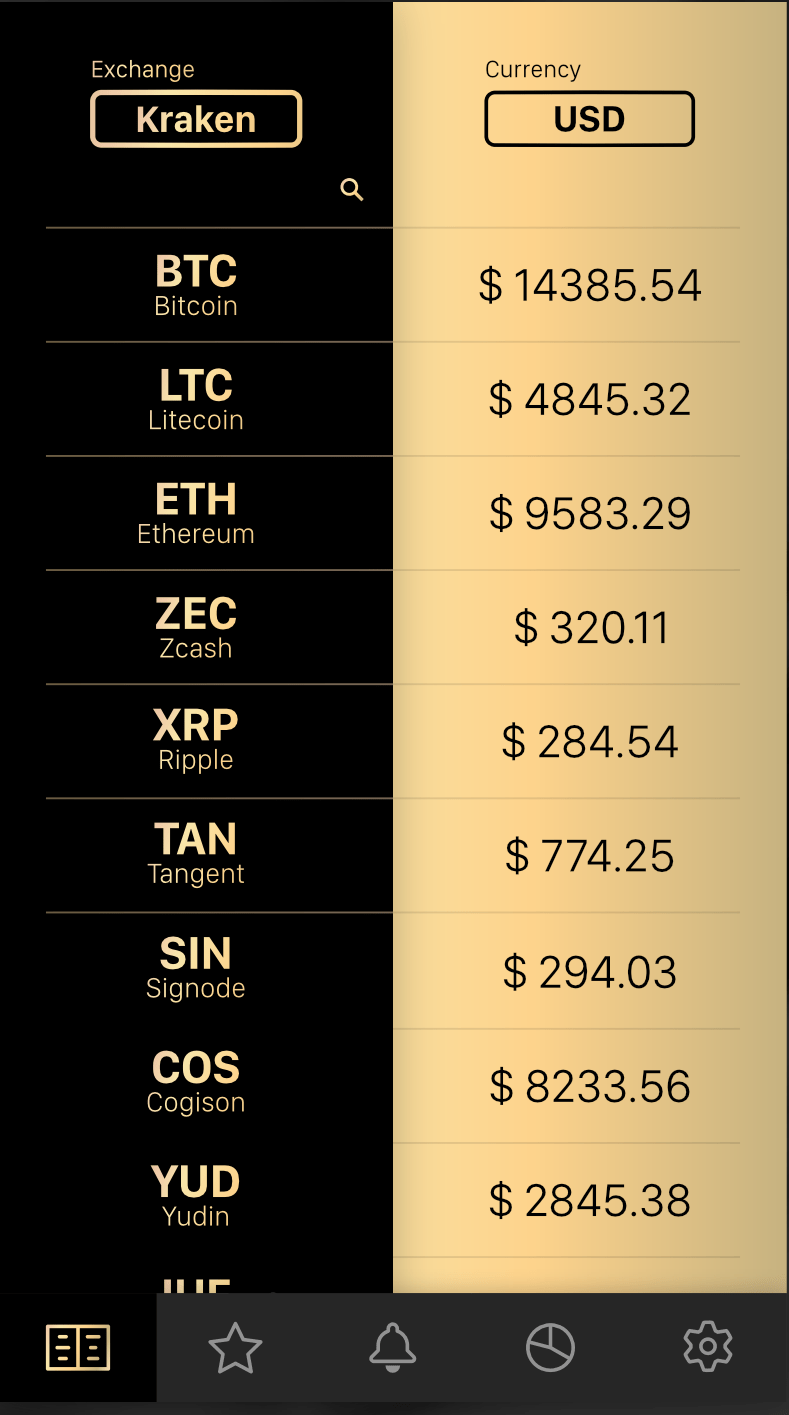
Dopo l'intervista, ho rivisto il progetto ed eliminato la grafica di sfondo, perché risultava difficile da programmare e hanno anche ridotto la leggibilità. Ecco cosa è successo alla fine:

Sono contento della combinazione di colori, delle icone sulla barra delle schede e del layout generale. Il passo successivo ho progettato il resto delle schermate seguendo le stesse linee guida. Ci è voluto del tempo, ma è stato incredibilmente divertente!
Quando tutti i miei schermi erano pronti, ho realizzato un prototipo in Adobe XD e ho chiesto a molti amici di sperimentare e lasciare una recensione.
Dopo gli ultimi ritocchi, abbiamo ottenuto la versione finale del design.

Dopo aver completato tutte le schermate, le ho importate in Xcode e ho iniziato a sviluppare l'applicazione.
È tutto! Spero che questo articolo ti aiuti a iniziare a progettare la tua app o ti aiuti a diventare un designer migliore. A proposito, se ti è piaciuta la mia applicazione, puoi scaricarla.
Infine, aggiungi la mia citazione preferita.
“Il design non è solo l'aspetto e la sensazione di qualcosa. Il design è come funziona. "
(c) Steve Jobs
Se hai in mente un articolo interessante su UX e non solo, inviaci un link e saremo felici di lavorarci su.
Per i progettisti di UI e UX, un modo per risparmiare tempo e creare un ottimo sito Web è avere molti strumenti software disponibili su Internet. Quando sei in fase di sviluppo, questo può essere un vero mal di testa se non hai gli strumenti necessari e speri in qualche aiuto.
Questi 10 migliori strumenti per i web designer possono aiutarti a trovare le basi giuste per qualsiasi fase dello sviluppo web.
Tipo di ridimensionamento è uno strumento di visualizzazione visuale per i progettisti di interfacce, in cui è possibile ridimensionare caratteri e stili in base alle esigenze del sito. Ti consente di visualizzare il testo utilizzando i caratteri di Google, modificare lo stile e la famiglia di caratteri sulla scala per ottenere il rapporto perfetto. Hai anche un'anteprima dal vivo del testo nella colonna di destra, che ti consente di vedere come apparirà sullo schermo. Type Scale è un ottimo strumento di interfaccia utente per decidere quale font funziona meglio per il tuo sito.
Material Design Resizer è un ottimo strumento per testare la progettazione su dispositivi desktop, mobili e tablet. Inizia ridimensionando, inserisci il tuo sito Web e ti mostrerà come il sito Web appare su tutti i dispositivi. È semplice ed efficace. Puoi vedere tutte e tre le schermate su una. Lo strumento consente di risparmiare tempo e di alleviare il mal di testa quando si cambia schermata o la necessità di lavorare con ciascuno di essi in momenti diversi. Questo strumento UX aiuta con facilità d'uso in quanto è possibile navigare in tutte le pagine su ogni dispositivo. Un'altra caratteristica è il passaggio semplice dalla modalità telefono al tablet. In modalità tablet, puoi anche passare da una vista verticale di 720 pixel a una vista orizzontale: 1024 pixel.
UX Project Checklist è uno degli strumenti online più completi per i progettisti di UX. L'elenco di controllo è diviso in 27 sezioni chiave:
- Studia
- Studio di
- Comunicazione
- Creatura
- Dare un feedback
- Completamento
- Godimento
- Analisi
- E altro…
Integra alcune parti del viaggio del cliente nelle fasi di sviluppo. Nella fase di "Pianificazione", ti chiede se hai ricevuto i tuoi clienti e creato flussi di utenti. Come designer, è importante che tu sappia per chi stai progettando prima che inizi lo sviluppo effettivo.
Lo sviluppo Web può richiedere diversi mesi e con questo elenco di controllo si è sicuri di coprire tutte le basi necessarie per completare un progetto ben creato. Puoi anche sincronizzare tutti i dispositivi con un account Google.
Pttrns è utile per il brainstorming su dispositivi mobili. È diviso per piattaforme mobili: Android, iPhone e iPad, Apple Watch. La sezione categoria contiene diverse opzioni per scegliere come visualizzare il design mobile. Ad esempio, per Airbnb, mostra la loro pagina di accesso su iPhone. Ciò ti dà la possibilità di creare commenti, messaggi, notifiche, foto, barre laterali e altro nella tua applicazione mobile. Quando si fa clic su una categoria, lo strumento mostra diversi modelli di progettazione che è possibile implementare nella progettazione mobile. Questo è un ottimo strumento per trovare idee nel tuo sviluppo mobile.
Una delle fasi più importanti dello sviluppo è il test degli utenti. UserTesting ti dà una buona idea dei punti di forza e dei possibili miglioramenti sul tuo sito. Attrae candidati qualificati per testare il tuo sito Web o la tua candidatura. Grazie a un piano individuale, è possibile ascoltare le idee del tester e applicare questo feedback per migliorare o rafforzare i componenti. L'account Enterprise ha più funzioni e un modo migliore per migliorare l'esperienza dell'utente. Ottieni un project manager che ti aiuta nell'analisi e ti fa risparmiare tempo nella ricerca e nei test.
GoodUI ha una buona interfaccia utente. Questo è uno strumento in cui è possibile trovare regolarmente i suggerimenti più recenti in tutto ciò che riguarda la creazione di interfacce semplici e facili da usare. Tutti i consigli sono molto dettagliati con immagini ed esempi allegati. E, soprattutto, puoi facilmente metterli in pratica durante lo sviluppo di un nuovo sito Web.
Con Mocksplus, non è necessario possedere competenze di programmazione per creare un design interessante. Questa è una semplice applicazione per la creazione di prototipi di programmi Web, desktop e mobili e con essa la creazione del design diventerà molto più semplice e veloce. Se vuoi risparmiare tempo e creare un bellissimo design, Mocksplus è lo strumento migliore per questo. Indipendentemente da ciò che crei sullo schermo, lo vedrai nella tua applicazione o sul sito Web. Basta trascinare e rilasciare gli elementi che si desidera creare interazione o testare l'applicazione in diverse modalità.
Che ci crediate o no, i modelli e i prototipi statici passano di moda, diventando vecchio stile e la linea tra il designer e lo sviluppatore viene cancellata. Man mano che lavoriamo sempre più in collaborazione con altri designer o sviluppatori, anche gli strumenti che utilizziamo stanno cambiando.
L'era degli schermi ad alta risoluzione si avvicina e i progettisti dovrebbero cercare tecniche e strumenti sempre nuovi che li aiutino a creare layout di progettazione più reattivi e flessibili per dispositivi diversi.
Strumenti di wireframing
Gli strumenti Wireframe rendono molto più semplice il processo di creazione di un sito Web o di un'applicazione visualizzando il prodotto e prestando attenzione a tutti i partecipanti direttamente alla funzionalità e all'interattività del layout.
I clienti devono capire come dovrebbe funzionare la tua futura applicazione o sito. Ma una semplice spiegazione "sulle dita" o alcune e-mail lasceranno la maggior parte delle funzioni in balia della loro immaginazione. Gli strumenti Wireframe sono più spesso utilizzati per semplificare la comunicazione tra il cliente e l'appaltatore.
Esistono molti strumenti Wireframe diversi che offrono funzionalità diverse: alcuni programmi possono essere utilizzati solo per semplici wireframe, mentre altri possono essere utilizzati per creare prototipi di prototipi più complessi e dettagliati.
Mockup di balsamiq
Semplice ma ottimo onlinestrumento wireframe, che include una libreria di elementi drag-and-drop, elenchi e pulsanti, disegno stilizzato a mano libera. La caratteristica principale di questo programma è di avvicinare i modelli al grado di "aspetto volutamente maleducato e bassa precisione" al fine di ottenere il maggior feedback possibile. "Progettato per lavorare insieme": queste parole che descrivono il prodotto sul sito Web ufficiale indicano che tutti i membri del team e i clienti possono partecipare al processo del prototipo.
Piattaforma:Win, Mac, Linux e la versione web
Prezzo: $ 89 ($ 12 \\ mese per una prova completamente funzionale)
Schizzo
Schizzo: uno strumento wireframe flessibile e funzionale con un'interfaccia elegante che ti costringerà a progettare cose favolose, perché creare un design dovrebbe essere divertente, non un lavoro ingrato. Questo prodotto è facile da usare, ha ricevuto un'interfaccia grafica intuitiva e molte integrazioni esterne.
Piattaforma: Mac
Prezzo:$ 99 (prova gratuita disponibile)
Adobe Illustrator
Adobe Illustrator è un potente strumento per lavorare con la grafica vettoriale (ciò significa che puoi creare opere d'arte di qualsiasi dimensione, ridimensionandole se necessario, senza perdere la qualità dell'immagine). Questo è un eccellente programma per prototipare vari livelli di dettaglio, creare illustrazioni vettoriali complesse e lavorare con la tipografia, oltre a creare UX eccellenti. Un ottimo strumento per la creazione di mockup dell'interfaccia utente.
Piattaforma:Win e Mac
Prezzo:$ 9- $ 49 al mese
Adobe InDesign
Questo toolkit di progettazione include la capacità di lavorare con vari tipi di contenuti e file, sebbene originariamente fosse destinato al layout di documenti stampati a più pagine. Creare un sito prototipo o un'applicazione sotto forma di un documento PDF interattivo non è mai stato così facile! Questo prodotto offre la possibilità di creare librerie di componenti di pagina, in modo da poter creare numerose raccolte di vari elementi dell'interfaccia utente che è possibile riutilizzare.
Piattaforma: Win e Mac
Prezzo: $ 9- $ 49 al mese
OmniGraffle
OmniGraffle - un prodotto per OS X e iOS, che si sposta agevolmente per semplificare il lavoro, passando all'iPad. Questo è uno strumento efficace per la creazione di layout di schermate che consente di combinare istantaneamente i wireframe di siti Web, grafica di processo, diagrammi o contorni di pagine. Si seleziona il tipo di progetto e OmniGraffle costruisce le relazioni e le dipendenze tra i vari elementi, collegando automaticamente le linee sotto forma di grafici e allinea forme ed elementi in layout o pagine.
Piattaforma:Mac e iOS
Prezzo:$50
UXPin
UXPin è un'eccellente piattaforma online per la progettazione di interazioni e interfacce utente, prototipi di applicazioni desktop, web e mobili che dovrebbero essere veloci e facili da usare. I prototipi possono essere creati da preimpostazioni e librerie integrate, file Photoshop, file Sketch importati o utilizzando l'ampia libreria UXPin di interfacce utente.
Piattaforma: versione web
Prezzo: $ 15- $ 40 al mese
Strumenti di prototipazione
I prototipi aiutano l'interazione del team di sviluppo, oltre a semplificare la dimostrazione al cliente del suo futuro prodotto. I tuoi clienti possono avere un layout preliminare della futura interfaccia, utilizzando gli strumenti per la creazione di prototipi, puoi ottenere rapidamente feedback dal cliente, suggerimenti per modificare o migliorare vari problemi di UX / UI, senza coinvolgere costosi sviluppatori, organizzare una dimostrazione o test del prodotto futuro.
Qualche parola sulla scelta degli strumenti per la creazione di prototipi interattivi: oggi una vasta selezione di programmi per la prototipazione dell'interfaccia utente può essere fonte di confusione. Certo, l'uso costante di alcunie gli stessi strumenti sono pratici dal punto di vista dei bassi costi di gestione delle stesse tecniche, ma la presenza di strumenti più recenti e più avanzati dovrebbe stimolare i progettisti a sviluppare e ottimizzare i processi di progettazione. Alcune applicazioni consentono di creare prototipi con un basso livello di interazione interattiva, come schermate o pagine collegate, animano le transizioni tra di loro, altri consentono di creare prototipi più complessi con il supporto di gesti e animazioni mobili nativi. Le soluzioni più avanzate dispongono sia di un editor visivo che di un editor di codice che consente di programmare prototipi.
Pixate
Pixate è uno strumento online per la creazione di prototipi interattivi, ideale per lavorare con applicazioni mobili. I prototipi vengono creati utilizzando layout grafici importati nel programma, perché non ci sono librerie di elementi già pronte in esso e devi lavorare con file grafici creati in programmi di terze parti. Non ci sono librerie di elementi preconfezionati, devi lavorare con file grafici creati in programmi di terze parti. Una caratteristica utile di Pixate è la possibilità di testare il prototipo in tempo reale su uno smartphone o un tablet
piattaforma: ragnatela
Prezzo: $ 0- $ 50 per utente al mese
Axure
Oltre a creare prototipi dinamici, Axure fornirà la possibilità di creare un wireframe interattivo e aumentare la complessità e i dettagli del layout. Questo generatore include sitemap, widget, supporto matematico e strumenti per la creazione automatica di documentazione e la creazione di layout HTML per applicazioni e siti Web. Inoltre, puoi guardare il prototipo della tua applicazione direttamente sul tuo smartphone usando la funzione di condivisione integrata.
Piattaforma: Win e Mac
Prezzo: $289-$589
Origami
Origami è uno strumento gratuito che ti consente di creare prototipi interattivi. Che può essere eseguito su un iPhone o iPad, interagire con loro ed esportare il codice adatto agli sviluppatori da utilizzare. Consente inoltre di creare collegamenti tra i livelli nel prototipo e l'editor grafico (Sketch o Photoshop), dopo di che eventuali modifiche a livello di layout grafici vengono aggiornate nel prototipo stesso.
Piattaforma: Mac
Prezzo: è libero
Modulo
Modulo è ideale per la creazione di prototipi interattivi nativi di applicazioni mobili che simulano accuratamente l'animazione e l'interazione per le applicazioni iOS. I layout vengono creati utilizzando le librerie dei componenti, suddivisi in diverse categorie e gli aggiornamenti possono essere monitorati tramite uno smartphone. La funzione di trascinamento della selezione è supportata.
Piattaforma:Mac
Prezzo: è libero
Invision
Invision è una piattaforma che combina molte funzioni utili per il lavoro moderno sul Web o sull'interfaccia mobile. Il sistema funziona con file grafici esterni che possono essere caricati nel sistema o collegati con un prototipo per l'aggiornamento automatico degli elementi grafici senza scaricare costantemente nuove versioni (ovvero aggiornamenti istantanei della versione mobile direttamente sul dispositivo). La piattaforma ha un proprio sistema di controllo della versione, funzionalità utili per il lavoro di squadra e commenti sul prototipo e molto altro.
Piattaforma: la rete
Prezzo:$ 15- $ 99 (1 prototipo gratis)
meraviglia
Marvel è un ottimo strumento di prototipazione basato sul web che si distingue per il suo potenziale che semplifica il processo di prototipazione. Lo strumento consente di lavorare con il design dell'interfaccia più semplice, creando prototipi interattivi e consente inoltre di commentare i layout in tempo reale per tutti i partecipanti al progetto. La piattaforma funziona con un gran numero di tipi di file supportati e ti consente anche di importare file Sketch e Photoshop. Sono disponibili 17 impostazioni predefinite integrate per dispositivi mobili, motivo per cui puoi essere sicuro che i tuoi prototipi saranno ottimizzati per il dispositivo selezionato. La caratteristica più notevole di questo software è l'applicazione mobile associata. Se vuoi lavorare con schizzi su carta, l'applicazione mobile ti consente di trasferire rapidamente i tuoi schizzi e di lavorare con essi già all'interno della piattaforma.
Marvel è facile da usare e da imparare, di pubblico dominio puoi trovare un gran numero di FAQ e tutorial, oltre a video tutorial. Inoltre, il programma ha una vasta comunità di designer che condividono regolarmente i loro progetti e aiutano a supportare gli altri.
Flinto per mac
Flinto è ideale per la prototipazione di animazioni o la combinazione dell'interazione di applicazioni mobili e Web. I prototipi possono essere creati da preset predefiniti, che vengono importati nel programma per iniziare. Se si utilizza Sketch, nel programma è disponibile un plug-in che consente di importare file di lavoro con un solo clic del mouse.
Piattaforma: Mac
Prezzo: $99
Strumenti per la progettazione dell'interfaccia visiva
Quando il prototipo è pronto, il passaggio successivo è creare un design di interfaccia visiva per il prodotto futuro. Ogni designer ha i suoi strumenti preferiti che sembrano impossibili da sostituire. Alcuni di loro sono già ben noti (li troverai rapidamente nell'arsenale di qualsiasi designer), mentre altri non sono così popolari. Quindi, presta la tua attenzione ai 5 principali strumenti per la creazione di visual design, che crediamo saranno in grado di entrare nel tuo arsenale.
Adobe Photoshop
Sebbene questo programma non abbia bisogno di una descrizione, vale alcune parole. Sebbene Photoshop in precedenza non includesse librerie di componenti di interfaccia, già nella versione CC è stato possibile lavorare con librerie di elementi, tavole da disegno e molto altro ancora. Anche se non hai utilizzato i prodotti Adobe, annotare idee comuni raggruppando più livelli e componenti non sarà un processo lungo. Puoi creare non solo UI e UX, ma anche storyboard e tutti gli schizzi che puoi realizzare.
Piattaforma:Win e Mac
Prezzo: $ 9- $ 49 al mese
Adobe InDesign
Questo strumento di progettazione include la capacità di lavorare con vari tipi di contenuti e file, sebbene originariamente fosse destinato al layout di documenti stampati multipagina. Molte persone lo usano solo per creare un prototipo, altri anche per progettare l'interfaccia stessa Creare un sito o un'applicazione prototipo sotto forma di un documento PDF interattivo non è mai stato così facile! Questo prodotto offre la possibilità di creare librerie di componenti di pagina, in modo da poter creare numerose raccolte di vari elementi dell'interfaccia utente che è possibile riutilizzare.
Piattaforma: Win e Mac
Prezzo: $ 9- $ 49 al mese
Adobe Illustrator
Adobe Illustrator è un potente strumento per lavorare con la grafica vettoriale (ciò significa che puoi creare opere d'arte di qualsiasi dimensione, ridimensionandole se necessario, senza perdere la qualità dell'immagine). Si tratta di un eccellente programma per la prototipazione di vari livelli di dettaglio, la creazione di illustrazioni vettoriali complesse e il lavoro con la tipografia, nonché la creazione di un eccellente design dell'interfaccia visiva per vari tipi di prodotti.
Piattaforma: Win e Mac
Prezzo: $ 9- $ 49 al mese
Fuochi d'artificio Adobe
Adobe Fireworks consente di progettare layout per applicazioni mobili e Web. Il programma supporta gli stili CSS, vari tipi di carattere e chip del tipo "angolo del raggio" possono essere esportati come stile separato. C'è anche una serie di preset predefiniti.
Sfortunatamente, il progetto non è più supportato e presto sarà sostituito da Adobe Experience Design.
Adobe XD è stato concepito come una soluzione (integrata) completa per la progettazione dell'interfaccia e il lavoro su questo programma è stato condotto insieme a una comunità di designer professionisti. Gli sviluppatori hanno pensato di ottimizzare e migliorare l'interazione dell'utente con il prodotto, espandendo le applicazioni e i siti della GUI. Il programma è attualmente disponibile gratuitamente sul sito Web ufficiale di Adobe (solo Mac OS X).
Piattaforma: Win e Mac
Prezzo: no \\ temporaneamente gratuito
Schizzo
Schizzo: uno strumento flessibile e funzionale con un'interfaccia comoda e intuitiva che ti costringerà a creare cose fantastiche, perché creare un design dovrebbe essere divertente, non un lavoro ingrato. Questo prodotto è facile da usare, molti progettisti lo utilizzano per risolvere due problemi contemporaneamente: uno strumento per la prototipazione di basso livello, la creazione di wireframe e la progettazione dell'interfaccia visiva finale.
Piattaforma:Mac
Prezzo: $ 99 (prova gratuita disponibile).
Finalmente
Ora la scelta è tua - prendi solo decisioni informate! Quali strumenti sono più adatti a te personalmente?
Ho iniziato a studiare graphic design a 13 anni. Ho imparato a progettare siti Web utilizzando corsi online e ho giocato tutto il giorno con Photoshop e Affinity Designer. Questa esperienza mi ha insegnato a pensare come designer.
Ho progettato e sviluppato app per quasi un anno. Ho preso parte al programma del Massachusetts Institute of Technology, dove ho lavorato nel team di sviluppo delle applicazioni Universeaty. Due mesi fa, ho iniziato a lavorare sulla nuova app Crypto Price Tracker, che è stata recentemente rilasciata il 28 gennaio.
In questo articolo, condividerò il processo di progettazione passo-passo che seguo quando lavoro sulle applicazioni. Ciò dovrebbe aiutare coloro che desiderano apprendere o migliorare le proprie capacità di progettazione digitale. Il design non è solo come utilizzare il software di progettazione e questo articolo non ti insegnerà come usarlo. Ci sono centinaia di tutorial di qualità su Internet. Il design implica anche la comprensione dell'essenza del tuo prodotto, delle sue funzionalità, nonché del design, senza dimenticare gli utenti finali. Questo è ciò che questo articolo ti insegnerà.
Processo di progettazione:
- Crea un flusso utente per ogni schermata.
- Crea / disegna prototipi.
- Scegli i modelli di design e le tavolozze dei colori.
- Crea un disegno.
- Crea un prototipo di applicazione animata e chiedi alle persone di provarlo e lasciare una recensione.
- Finalizza i tuoi layout in modo che tutte le schermate finali siano pronte per lo sviluppo.
Iniziamo!
Userflow
Il primo passo è scoprire quali funzionalità vuoi vedere nella tua applicazione. Una volta che hai idee, crea un flusso utente. Questo è un diagramma di flusso della tua applicazione.
Di solito, il flusso utente è costituito da tre tipi di forme.
- I rettangoli vengono utilizzati per rappresentare gli schermi.
- I rombi vengono utilizzati per le condizioni (ad esempio, premendo il pulsante di accesso, scorrere verso sinistra, zoom).
- Le frecce collegano insieme schermate e condizioni.
Il flusso utente è molto utile perché fornisce una buona idea logica di come funzionerà l'applicazione.
Ecco un diagramma di flusso utente che ho disegnato quando ho iniziato a lavorare sul design della mia applicazione.
Flusso utente per l'interfaccia principale.
prototipi
Dopo aver completato la creazione del flusso utente per ciascuna schermata, inizierai a lavorare con i prototipi di tutte le schermate. I prototipi sono essenzialmente schizzi poco dettagliati dell'applicazione. In effetti, uno schizzo o un diagramma di dove saranno posizionate immagini, scorciatoie, pulsanti e così via. Uno schizzo approssimativo di come funzionerà la tua applicazione.
Uso i modelli di stampa di UI Stencil per disegnare wireframe. Ciò consente di risparmiare tempo e offre una buona area di lavoro per disegnare e prendere appunti.
Ecco un esempio di prototipo.

Dopo aver creato i prototipi, puoi usare un'applicazione chiamata Pop e scattare una foto di tutti i tuoi disegni usando l'applicazione e ottenere un prototipo cliccabile collegando tutte le schermate usando i pulsanti.
Design del contorno e tavolozze dei colori
Questa è la mia parte preferita È come guardare le vetrine dei negozi. Molti modelli di design e tavolozze di colori tra cui scegliere. Sceglierò quelli che mi piacciono e li sperimenterò.
Le migliori piattaforme per la ricerca di modelli sono Mobile Patterns e Pttrns. E per trovare buone tavolozze di colori, visitare il sito Web Color Hunt.
Design
Infine, si passa all'utilizzo del software di progettazione. Sembra che tu abbia effettuato l'accesso alla tua applicazione in futuro e abbia preso alcuni screenshot. Dovrebbe apparire realistico e praticamente simile alla cosa reale.
Esistono strumenti di sviluppo e strumenti di progettazione. Sto usando Affinity Designer. Lo strumento di progettazione iOS più comunemente usato è Sketch.
Ecco un esempio di alcuni primi progetti della mia applicazione.
 Trasferisci l'immagine in pixel!
Trasferisci l'immagine in pixel! Ho sperimentato di più con diverse tavolozze di colori.

Ho condiviso i layout iniziali con i miei amici per ottenere il loro feedback. A molti sembra piacere lo schema con una sfumatura oro e nero.
Preparati a ricevere feedback e sperimentare nuove offerte! Riceverai feedback incredibili dai tuoi utenti quando parli con loro e non quando navighi freneticamente su Dribbble o Behance.
Pertanto, ho rielaborato il layout ed eliminato la grafica di sfondo, poiché la loro generazione è stata un processo tecnicamente dispendioso in termini di tempo e hanno ridotto la leggibilità. Cosa alla fine è venuto fuori:

Mi ha fatto piacere la combinazione di colori, le icone sulla barra delle schede e il layout generale. Sono andato oltre e ho sviluppato il resto degli schermi, seguendo gli stessi principi di progettazione. È stato un processo lungo ma follemente eccitante!
Quando tutti i miei schermi erano pronti, ho messo insieme un prototipo in Adobe XD e ho chiesto a molti amici di sperimentare e dare il mio feedback.
Dopo gli ultimi ritocchi, questo è esattamente l'aspetto della versione finale del mio design.

Dopo aver completato tutte le schermate, le ho importate in Xcode e ho iniziato a sviluppare l'applicazione.
È tutto! Spero che questo articolo ti aiuti a iniziare a progettare la tua app o ti aiuti a diventare un designer migliore. E se ti piace la mia applicazione, puoi scaricarla.
Sto finendo un articolo su una delle mie citazioni di design preferite
tag :,“Il design non è solo l'aspetto e la sensazione di un oggetto. Il design è come funziona. "
- Steve Jobs
Qualsiasi progetto, non importa quanto sia buono, sarà completamente inutile se non è un progetto UX. Esistono centinaia di migliaia di risorse che creano un'interfaccia strabiliante e un design grafico e utilizzano i servizi dei migliori professionisti con talento irrealistico, ma non possono prendere il loro giusto posto sulla rete. Questo è tutto, poiché l'interazione tra il sito e gli utenti sta crescendo in modo esponenziale, il che significa che per trovare feedback da parte dell'utente, i web designer devono occuparsi dell'esperienza dell'utente (UX - "User Experience"). È a questo punto che gli strumenti di progettazione di UX vengono in soccorso: eccellenti servizi online che forniscono suggerimenti sulla progettazione di interfacce utente per i progettisti. Ne parleremo in modo più dettagliato in questo articolo.
Poiché i progettisti devono tenere conto non solo della bellezza e della correttezza dell'organizzazione degli elementi, ma anche di fattori più complessi associati al comportamento dei visitatori del sito, spesso ricorrono a strumenti di progettazione UX che possono aiutarli ad automatizzare alcune attività o semplificare notevolmente il processo di implementazione. Fortunatamente, il design dell'interfaccia non è più un nuovo argomento e ci sono centinaia di strumenti di progettazione UX su Internet. Naturalmente, non li elencheremo tutti. Per aiutarti, abbiamo selezionato solo alcuni degli strumenti di progettazione UX più interessanti e utili con piccole descrizioni per mostrare le loro caratteristiche principali e darti l'opportunità di scegliere quello che funziona meglio.
UX strumenti di progettazione per modellare e progettare prototipi e prototipi
Il prototipo è diventato una necessità per tutti i progettisti che vogliono avere successo nella progettazione di UX e migliorare l'esperienza dell'utente. La creazione di modelli, modelli e prototipi consente loro di testare qualsiasi idea in azione prima di investire tempo, sforzi e denaro in un progetto. Grazie a questi strumenti di progettazione UX, è possibile testare il prodotto durante l'intero processo di produzione e apportare miglioramenti nella creazione di un'interfaccia utente affidabile per il pubblico di destinazione.
Moqups Interface Design Tool

L'applicazione Moqups isana HTML5 è progettata per creare layout, prototipi e prototipi. Moqups fornisce un numero enorme di spazi vuoti e modelli che è possibile utilizzare per creare le basi del progetto. Puoi personalizzare ogni componente e impostare i colori, la dimensione del testo, le icone, ecc.
Wireframe

Questo è un altro strumento per creare diagrammi a blocchi di pagine (wireframing) con una comoda interfaccia minimalista. Lo strumento è facile da usare e include solo le funzioni minime necessarie, semplificando il più possibile il processo di utilizzo. La creazione di schemi utilizzando questo strumento si confronta favorevolmente con il fatto che gli utenti possono facilmente condividerli con gli altri. Ogni schema o mocap che crei riceve il proprio URL univoco, che puoi inviare al cliente o ad altri membri del team.
Matita

Questo è uno strumento per la creazione di prototipi grafici. Essendo uno strumento open source, puoi installarlo sul tuo personal computer e iniziare a creare prototipi grafici anche senza accesso a Internet. Ovviamente, non dovresti aspettare da lui funzionalità avanzate e funzionalità complesse, ma affronta i suoi compiti principali.
Balsamiq

Non vuoi passare ore a costruire prototipi? In questo caso, devi semplicemente provare Balsamiq. È semplice ma molto efficace quando si tratta di prototipazione. Con Balsamiq, gli utenti possono creare diversi layout che possono essere testati e scegliere quello che fornisce il miglior risultato.
PowerMockup

Sei un maestro di PowerPoint? Allora adorerai questo strumento, poiché trasformerà PowerPoint in un potente strumento di layout di progettazione UX. Ciò significa che non devi assolutamente imparare nuovi software. PowerMockup consente alle persone senza competenze tecniche speciali di partecipare al processo di progettazione e sviluppo, che, ovviamente, è uno dei suoi principali vantaggi.
Mockplus

Mockplus ha tutto il necessario per il tuo prossimo progetto: dalla splendida interazione visiva, 200 componenti integrati e 3.000 icone alla possibilità di editing e test congiunti in tempo reale su dispositivi reali. Questo strumento di progettazione dell'interfaccia utente ti aiuta a trasformare le tue idee in prototipi perfettamente funzionanti in modo efficiente e semplice. Inoltre, lo strumento di progettazione Mockplus crea un equilibrio tra facilità d'uso e funzioni complesse per creare qualsiasi elemento prototipo.
UXPin

Cerchi uno strumento che ti consenta di creare prototipi e layout interattivi? UXPin è uno strumento intuitivo e facile da usare. Usandolo, puoi anche avere un'idea di come apparirà il prodotto sui dispositivi mobili, semplicemente cambiando le dimensioni dello schermo del browser.
Solidify

Gliffy

Gliffy non è solo un altro strumento prototipo di progettazione UX; è molto di più. Gliffy consente agli utenti di creare diagrammi di rete, disegni tecnici complessi, diagrammi di flusso, diagrammi UML e altro ancora. La sua interfaccia intuitiva consente di creare grafici in pochi minuti.
Pop

Strumenti di test A / B
L'idea di questi strumenti è quella di creare due versioni della pagina e quindi testarle per scoprire quale versione funziona meglio. I tassi di conversione, il tempo medio trascorso sulla pagina e altri indicatori sono alcuni dei fattori che è possibile utilizzare per valutare il rendimento di una pagina su un sito.
Desinion

Non sei sicuro se stai creando un progetto che gli utenti vogliono davvero vedere? Utilizzando questo strumento di test A / B, puoi porre qualsiasi domanda che ti interessa e ottenere una risposta reale dell'utente. Lo strumento ha una funzione molto utile: la discussione. Puoi avviare una discussione sul tuo sito per attirare gli utenti nel processo di progettazione. Inoltre, puoi creare discussioni private e condividerle solo con amici o colleghi.
Ottimizzatore del sito Web visivo

Questo è uno strumento semplice ma estremamente potente che ti consente di condurre test A / B ai massimi livelli. Con esso, puoi anche condurre test multivariati e test split. Rapporti segmentati e analisi delle entrate saranno disponibili anche nello Strumento per ottimizzare il sito.
Optimizely

Questo è uno strumento di test A / B affidabile che consente agli utenti di eseguire un test senza entrare nei dettagli tecnici e senza la necessità di competenze speciali. La mancanza di codice e l'editing visivo completo lo rendono molto popolare tra gli esperti di marketing.
Strumenti di test di usabilità
Quando si tratta di creare un buon design UX, potrebbero essere necessari strumenti di test di usabilità per aiutarti a comprendere l'esperienza dell'utente e determinare le esigenze degli utenti target e la loro psicologia. Se riesci a determinare cosa vogliono veramente i visitatori e i potenziali clienti e creare un'interfaccia basata su queste conoscenze, il design impressionerà e stimolerà sicuramente il pubblico. Strumenti di test di usabilità UX può essere suddiviso in strumenti di test di usabilità remoti e strumenti di feedback. In questa sezione, abbiamo raccolto entrambe queste soluzioni in modo da poter scegliere quali sono più adatte a te.
Loop11

Loop11 è un semplice strumento di test di usabilità che non richiede la conoscenza del codice HTML o dei linguaggi di programmazione. All'interno dello strumento è possibile utilizzare modelli già pronti o creare un tema da soli. Inoltre, ci sono diversi modi per invitare i partecipanti a testare i tuoi progetti. Puoi creare il tuo elenco di utenti basato sui social network, creare una finestra pop-up sul sito per trovare le persone interessate. Tutto quello che devi fare è creare un elenco di domande o includere diverse opzioni di progettazione tra cui scegliere, quindi inviare un invito alle persone che chiedono loro di rispondere. Sulla base dei risultati, è possibile apportare le modifiche necessarie al design.
Uovo Pazzo

Questo strumento ti aiuterà a rendere la pagina più comoda e ad aumentarne la conversione creando la giusta esperienza utente. Funziona come segue. Offri il tuo design, dopodiché i professionisti del campo dell'usabilità e dell'esperienza utente lo analizzeranno e condivideranno i loro commenti, che puoi utilizzare per migliorare il tuo sito.
Strumenti di usabilità

Questo è uno degli strumenti di progettazione UX più utilizzati, che ha guadagnato un'enorme popolarità tra designer e professionisti del marketing grazie alle sue utili funzionalità. Questo strumento aiuta ad analizzare le pagine del sito dal punto di vista dell'utente. Questo è un enorme vantaggio per il progettista in quanto fornisce suggerimenti specifici su dove e quali cambiamenti il \u200b\u200bprogettista deve apportare per aumentare la conversione o quali elementi devono essere spostati per poter spingere l'utente ad eseguire determinate azioni. Questo strumento di usabilità consente inoltre di stabilire feedback e ricevere feedback da persone che utilizzano davvero il prodotto.
Appsee

Si tratta di un "software analitico" utilizzato per tenere traccia dell'attività dell'utente dell'applicazione. Questo strumento ti aiuterà a ottenere dati preziosi su come gli utenti interagiscono con l'applicazione. La funzione di registrazione dell'utente di questo strumento è la più impressionante. Registra le azioni dell'utente e quindi ti dà un'idea eccellente del comportamento dell'utente. Questo è uno strumento utile per migliorare le prestazioni generali dell'applicazione e aumentare la conversione.
Attensee

Questo è uno strumento per tenere traccia del comportamento degli utenti, che aiuta a capire come il pubblico di destinazione visualizza le pagine del sito. Attensee ti dà un'indicazione visiva se le persone notano elementi importanti del tuo sito. Ciò è direttamente correlato al design, perché se scopri che un numero significativo di utenti non si concentra su elementi importanti come banner, pulsanti di invito all'azione, offerte speciali, Attensee ti aiuterà a risolvere questo problema.
UserVoice

Questo è un altro potente strumento che ti consente di visualizzare e analizzare varie azioni dell'utente mentre navigano nel tuo sito. Questo strumento consente di ricevere feedback diretti da utenti reali e di risolvere i problemi che incontrano.
Mousestats

Come mostra il nome di questo strumento, MouseStats ti aiuta a tracciare l'attività dell'utente con il mouse. Come probabilmente saprai, i movimenti del mouse imitano i movimenti degli occhi dell'utente. Tracciare i movimenti del cursore e lo scorrimento ti darà importanti suggerimenti su come gli utenti interagiscono con il design. La cosa migliore di questo strumento è che fornisce una rappresentazione visiva dell'attività dell'utente e quindi aiuta ad apportare le modifiche necessarie.
UX Design Tools per prototipazione e progettazione collaborativa
Il lavoro di squadra è un must quando si tratta di sviluppare un buon design UX per il pubblico di destinazione. Se sei abituato a lavorare in gruppo, devi avere accesso agli strumenti appropriati che possono aiutare i membri del tuo team a collaborare in modo efficace e senza sforzo e dare i propri suggerimenti. Di seguito sono riportati gli strumenti di progettazione UX per la prototipazione e la progettazione collaborativa che potresti trovare utili.
File quadrato

Non è solo uno strumento di collaborazione. Ti consente di creare un prototipo interattivo e allo stesso tempo collaborare con altri membri del team. Prendi decisioni creative e ottieni feedback in tempo reale dalle persone.
Notism

Stai lavorando a contenuti visivi e stai cercando uno strumento di collaborazione? Quindi hai bisogno del notismo. Per comunicare con il team nel modo più conveniente possibile, utilizza schizzi e note. Le notifiche arrivano in tempo reale, quindi puoi ricevere feedback da colleghi e clienti non appena qualcuno le inserisce nelle note.
penna rossa

Grazie a RedPen, la progettazione collaborativa e la prototipazione saranno facili e veloci. Questo strumento UX è progettato per la modellazione collaborativa di progetti e prototipazione. È appositamente progettato per facilitare la collaborazione con contenuti grafici. Lo scambio di recensioni è molto semplice: per selezionare uno degli elementi e lasciare una nota, l'utente deve solo passare con il mouse su di esso. Successivamente, viene visualizzata una piccola casella di testo in cui è possibile lasciare un feedback.
Memosort

Grazie a Memosort, la distanza non sarà più un ostacolo. Questo fantastico strumento è uno dei migliori strumenti per la progettazione collaborativa. Ti aiuterà a contattare il team e collaborare in tempo reale. Tutte le note in Memosort vengono salvate automaticamente, quindi non devi preoccuparti che alcune buone idee o suggerimenti possano andare persi.
Trello

Dimentica le e-mail lunghe e noiose, Trello è qui per semplificare il processo di collaborazione e costruire la comunicazione del team. Il vantaggio di questo strumento è che è gratuito. All'interno dello strumento Trello ci sono mappe speciali che rappresentano diversi progetti. Tutto quello che devi fare per aggiungere persone al progetto è trascinarlo sulla mappa appropriata. Lo strumento viene inoltre aggiornato in tempo reale.
Invision

Questa è una combinazione interessante di uno strumento di collaborazione e prototipazione. Con esso, è possibile creare prototipi e modelli interattivi. Invision può interagire in tempo reale. Tutto quello che devi fare è inviare il link di progettazione ad altri membri del team, che possono anche lavorarci e formulare suggerimenti.
Riassumere
Quindi, questi sono alcuni strumenti di progettazione UX che aiutano i web designer a creare progetti online di successo da soli e in team, nonché a raccogliere informazioni sull'esperienza dell'utente con l'obiettivo di auto-miglioramento. Se conosci altri strumenti utili che abbiamo dimenticato di menzionare, assicurati di scriverne nei commenti!


