Qualsiasi browser per impostazione predefinita non scarica né installa caratteri da risorse di terze parti. Ecco perché spesso si pone il problema dei font “non standard”. Supponiamo che un webmaster abbia deciso di creare un bellissimo carattere sul sito, specificandolo nel codice, ma la maggior parte degli utenti del sito non ha questo carattere installato nel proprio sistema operativo.
Il browser, ovviamente, proverà a sostituire questo carattere con uno di quelli installati, ma il sito non verrà visualizzato affatto come previsto originariamente. Naturalmente, ci sono tecnologie che ti consentono di aggirare questa limitazione, ma è meglio farlo in casi estremi, quando semplicemente non puoi fare a meno dei caratteri di terze parti.
Allora, qual è questo "set standard" di caratteri? Di seguito è riportato un elenco dei caratteri del sistema operativo preinstallati (i caratteri consigliati per l'uso sui siti Web sono evidenziati):
| Nome del carattere | Finestre 2000 | Windows XP | Vista | Windows 7 | Vinci 8 |
| Arial | + | + | + | + | + |
| Arial Nero | + | + | + | + | + |
| Prenota Antiqua | + | ||||
| Calibri | + | + | + | ||
| Cambria | + | + | + | ||
| Candara | + | + | + | ||
| Comic Sans MS | + | + | + | + | + |
| Consolati | + | + | + | ||
| Costanza | + | + | + | ||
| Mensola | + | + | + | ||
| Corriere | + | + | + | + | + |
| Courier New | + | + | + | + | + |
| Estangelo Edessa | + | + | + | + | |
| Franklin gotico medio | + | + | + | + | |
| Gautami | + | + | + | + | |
| Gabriella | + | + | |||
| Georgia | + | + | + | + | + |
| Impatto corsivo della Georgia | + | ||||
| Impatto | + | + | + | + | + |
| Latha | + | + | + | + | |
| Lucida Console | + | + | + | + | + |
| Lucida senza console | + | + | + | + | |
| Lucida Sans Unicode | + | + | + | + | + |
| Marlett | + | + | + | + | + |
| Moderno | + | + | |||
| MS moderno Sans Serif | + | ||||
| MS Sans Serif | + | + | + | + | + |
| MS Serif | + | + | + | + | + |
| MV Boli | + | + | + | + | |
| Nyala | + | + | + | ||
| Linotipia Palatino | + | + | + | + | + |
| romano | + | + | + | + | + |
| Copione | + | + | + | + | + |
| Stampa Segoe | + | + | + | ||
| Scrittura Segoe | + | + | + | ||
| Segoe UI | + | + | + | ||
| Caratteri piccoli | + | + | |||
| Simbolo | + | + | + | + | + |
| Tahoma | + | + | + | + | + |
| Tempus Sans ITC | + | ||||
| Times New Roman | + | + | + | + | + |
| MS Trabucco | + | + | + | + | + |
| Tunga | + | + | + | + | |
| Verdana | + | + | + | + | + |
| Webdings | + | + | + | + | + |
| Westminster | + | ||||
| Ali | + | + | + | + | + |
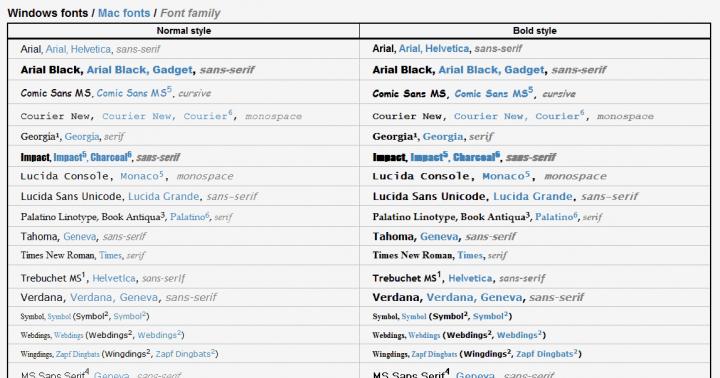
Come appaiono i caratteri standard.
Windows Vista, Internet Explorer 7, ClearType abilitato (fare clic sull'immagine per visualizzarla a schermo intero)Windows Vista, Firefox 2.0, ClearType abilitato (fare clic sull'immagine per visualizzarla a schermo intero)

Mac OS X 10.4.8, Firefox 2.0, ClearType abilitato (fare clic sull'immagine per visualizzarla a schermo intero)

Windows 2000, IE 6.0 (clicca sull'immagine per vederla a schermo intero)
Quando si inizia a creare un layout, è necessario specificare specificamente nel CSS i caratteri utilizzati nella pagina. Spesso, con caratteri diversi, il designer digita non solo il testo principale della pagina, ma anche vari titoli, loghi e monogrammi:
Un buon designer, come un buon progettista di layout, sa che il browser può utilizzare solo i font installati sul computer dell’utente per visualizzare una pagina. Cioè, i caratteri possono essere divisi in due categorie:
- Caratteri che verranno visualizzati senza problemi dalla stragrande maggioranza degli utenti.
- Caratteri che un gruppo abbastanza ampio di utenti non possiede.
Se il designer ha utilizzato caratteri della seconda categoria per creare, ad esempio, un logo o grandi intestazioni statiche, non si può esitare a utilizzare questa tecnica. Lo svantaggio dell'utilizzo di questa tecnica è l'inflessibilità. Se ci sono modifiche nel testo, dovrai rifare l'immagine e modificare il CSS (ad esempio, se le dimensioni della nuova immagine non corrispondono a quella vecchia).
Possiamo dire che il pericolo di utilizzare una tecnica dipende direttamente dalla probabilità di modificare il testo. Pertanto, ad esempio, il testo generale di una pagina non può essere scritto con caratteri non standard! Un designer competente non lo farebbe mai. E se il designer ne incontra uno verde, un buon progettista di layout è semplicemente obbligato a correggere il suo errore: nel layout, sostituisci questo carattere con quello standard più simile.
Ma come distinguere i caratteri del primo gruppo dal secondo? È chiaro che non puoi fare affidamento su un set di caratteri installati direttamente sul tuo computer! Scopriamolo.
Caratteri standard
I caratteri standard sono un insieme di caratteri installati con il sistema operativo. Poiché i sistemi operativi sono diversi, il loro set di caratteri è diverso. Un elenco dei caratteri standard per le diverse versioni di Windows è disponibile, ad esempio, nell'articolo Caratteri standard di Windows e un elenco dei caratteri standard di Mac OS nella pagina Caratteri inclusi con Mac OS. Per quanto riguarda i sistemi operativi Unix/Linux, non hanno un unico set di caratteri. Molti utenti Linux utilizzano il set di caratteri DejaVu, in particolare su Ubuntu sono installati per impostazione predefinita. Secondo le statistiche di http://www.codestyle.org, molti utenti Unix/Linux hanno installato anche URW, Free e altri set di caratteri. Secondo le stesse statistiche, oltre il 60% degli utenti Unix/Linux possiede sul proprio computer i font del set Core Fonts for the Web, che fino al 2002 era ufficialmente disponibile per il download gratuito sul sito Microsoft.
Affinché la pagina venga visualizzata come l'ha concepita il progettista, su qualsiasi sistema operativo è possibile specificare nella proprietà CSS più font, separati da virgole.
Questa proprietà specifica un elenco prioritario di nomi di famiglie di caratteri e/o nomi di famiglie generiche. Secondo le specifiche CSS2, esistono due tipi di nomi di famiglie di font:
- Il nome della famiglia di caratteri che preferisci. Ad esempio, "Times New Roman", "Arial" e altri. I nomi delle famiglie di caratteri contenenti spazi devono essere racchiusi tra virgolette. Se mancano le virgolette, qualsiasi carattere di spazio prima e dopo il nome del carattere viene ignorato e qualsiasi sequenza di spazi all'interno del nome del carattere viene convertita in un singolo spazio.
- Famiglia generica (comune). La specifica definisce le seguenti famiglie generiche:
- serif: caratteri con grazie alle estremità;
- sans-serif: caratteri sans-serif;
- corsivo: caratteri corsivi;
- fantasia - caratteri decorativi;
- monospace - carattere a spaziatura fissa (con lettere della stessa larghezza).
Pertanto, per la progettazione, viene preso un carattere standard dal sistema operativo Windows, ne viene selezionato uno simile per Mac OS e Unix/Linux, viene specificata una famiglia di caratteri comune e il gioco è fatto.
Ma non è così semplice. Esaminiamo più in dettaglio.
Trovare caratteri sicuri per il Web
Su Internet si è storicamente sviluppato il concetto di web font “sicuri”. Un carattere sicuro è un carattere standard per tutti i sistemi operativi. Poiché allora una simile situazione si può solo sognare Non esistono font assolutamente sicuri!
Alcuni caratteri possono essere definiti sicuri con alcune riserve.
La base per la definizione dei caratteri “sicuri” sono stati i caratteri del sistema operativo Windows più comune, che vengono utilizzati anche in altri sistemi operativi. Un esempio di tale utilizzo sono i già citati Core Fonts per il pacchetto Web Font, che secondo le statistiche sono stati scaricati da molti utenti Unix/Linux.
Questo pacchetto include i seguenti caratteri: Andale Mono, Arial Black, Arial, Comic Sans MS, Courier New, Georgia, Impact, Times New Roman, Trebuchet MS, Verdana, Webdings. Tutti supportano l'alfabeto cirillico, che è importante per Runet.
Il set di font fornito di serie con Mac OS X (questo sistema operativo è il più utilizzato tra gli utenti Mac OS) include tutti i font del set di font Core per il Web.
Sulla base dei font Windows utilizzati in altri sistemi operativi è stato creato il seguente elenco dei cosiddetti web font “sicuri”:
- Arial
- Arial Nero
- Comic Sans MS
- Courier New
- Georgia
- Impatto
- Times New Roman
- MS Trabucco
- Verdana
Il carattere Webdings contiene icone e non può essere utilizzato per i contenuti. Andale Mono non è molto utilizzato perché non è adatto alla lettura quotidiana dello schermo e non tutti gli utenti Windows lo possiedono.
Ogni utente Windows, Mac OS X e la stragrande maggioranza degli utenti Unix/Linux (ovvero coloro che hanno installato i caratteri Core per il pacchetto Web) dispongono di tutti questi caratteri.
Ma per quanto riguarda il resto? Dopotutto, vuoi che il piano del designer venga visto dal maggior numero possibile di utenti!
Ne parleremo nella seconda parte della pubblicazione.
I caratteri sono parte integrante e molto importante del design di un sito web, sottolineandone l’individualità. L'articolo parlerà del collegamento dei caratteri standard a una pagina Web, sono anche chiamati caratteri di sistema.
Caratteri di sistema, standard e sicuri
Qualsiasi browser visualizza solo i caratteri presenti nel sistema operativo del computer. Ecco perché sono chiamati di sistema e vengono installati per impostazione predefinita insieme al sistema operativo.
E sono chiamati caratteri sicuri perché è probabile che vengano visualizzati nel browser della maggior parte dei visitatori del sito web.
Ma il problema è che diversi sistemi operativi hanno diversi set di caratteri installati. È possibile visualizzare i set di caratteri forniti insieme al sistema operativo sulle pagine ufficiali di Windows e Mac OS. E in Unix/Linux non esiste alcuno standard.
Affinché la pagina Internet venga visualizzata secondo l'idea del designer, nei CSS è stata installata una proprietà del carattere chiamata font-family
proprietà della famiglia di caratteri
La proprietà font-family rappresenta le famiglie di caratteri raggruppate in base a determinate caratteristiche.
Famiglie generiche:- serif: caratteri con grazie alle estremità;
- sans-serif: caratteri sans-serif;
- corsivo - caratteri corsivi;
- fantasia - caratteri decorativi;
- monospace - carattere a spaziatura fissa (con lettere della stessa larghezza).
In questo modo i caratteri simili di diversi sistemi operativi vengono semplicemente selezionati e collegati alla pagina Internet separati da virgole.
Ecco un esempio, solo per la percezione visiva. Torneremo su questo esempio più tardi quando considereremo il collegamento diretto dei caratteri.
Basta seguire la logica e tutto diventerà cristallino.
Corpo ( font-family: Arial, "Helvetica CY", "Nimbus Sans L", sans-serif; ) Analizziamo quanto scritto:
- Sistema operativo Windows: Arial;
- OC Mac OS - Helvetica CY;
- OC Unix/Linux - Nimbus Sans L;
- Famiglia generica: sans-serif.
I cosiddetti font sicuri
Basato sul sistema operativo Windows, è stato compilato un elenco di diversi caratteri sicuri.
- Arial
- Arial Nero
- Comic Sans MS
- Courier New
- Georgia
- Impatto
- Times New Roman
- MS Trabucco
- Verdana
Tutti questi font sono installati su Mac OS X, Windows e molti utenti Unix/Linux che hanno installato i font Core per il pacchetto Web.
Per gli altri utenti viene fornita una tabella di corrispondenza. Contiene caratteri simili appartenenti a una famiglia specifica.
Tabella di corrispondenza e appartenenza dei caratteri ad una specifica famiglia:
| finestre | Mac OS | Unix/Linux | famiglia ancestrale |
|---|---|---|---|
| Arial Nero | Helvetica C.Y. | Nimbus Sans L | Sans-serif |
| Arial | Helvetica C.Y. | Nimbus Sans L | Sans-serif |
| Comic Sans MS | Monaco CI | * (vedi sotto) | corsivo |
| Courier New | * (vedi sotto) | NimbusMono L | Monospazio |
| Georgia | * (vedi sotto) | Libro scolastico del secolo L | Serif |
| Impatto | Carbone C.Y. | * (vedi sotto) | Sans-serif |
| Times New Roman | Tempi C.Y. | Nimbus romano No9 L | Serif |
| MS Trabucco | Helvetica C.Y. | * (vedi sotto) | Sans-serif |
| Verdana | Ginevra C.Y. | DejaVu Sans | Sans-serif |
* Quando colleghi i caratteri, puoi tranquillamente fare affidamento su di esso. La tabella supporta i caratteri cirillici e l'alfabeto russo.
Collegamento dei caratteri di sistema al sito
Se hai bisogno di connetterti carattere principale per l'intero documento, devi solo aggiungere il seguente codice al foglio di stile CSS:
Body ( /* collega il carattere all'intero documento */ font-family: Arial, "Helvetica CY", "Nimbus Sans L", sans-serif; /* imposta inoltre la dimensione del carattere */ font-size: 16px; / * imposta il carattere in grassetto, oppure invece di 400, imposta il valore - normal */ font-weight: 400; )
Ed è così che i caratteri di sistema sono collegati nel framework Bootstrap 4: I caratteri sono inclusi pensando ai dispositivi mobili.
Corpo ( famiglia di caratteri: -apple-system,BlinkMacSystemFont,"Segoe UI",Roboto,"Helvetica Neue",Arial,sans-serif,"Apple Color Emoji","Segoe UI Emoji","Segoe UI Symbol"; )
Assegnazione di un carattere per le intestazioni
H1, H2, H3, H4, H5, H6 - qui è lo stesso, solo che impostiamo il valore del grassetto per evidenziare i titoli:
H1, h2, h3, h4, h5, h6 ( font-family: Arial, "Helvetica CY", "Nimbus Sans L", sans-serif; /* collega il font alle intestazioni */ font-weight: 600; / * imposta lo spessore del carattere, oppure invece di 600, imposta il valore in grassetto */ )
Assegniamo un font solo ai paragrafi:
p ( font-family: Arial, "Helvetica CY", "Nimbus Sans L", sans-serif; font-weight: normal; font-size: 16px; ) Riga per riga appare così:- Colleghiamo il carattere ai paragrafi, può essere applicato a elenchi li, blocchi div, moduli e altri elementi;
- Imposta lo spessore del carattere oppure, invece di 600, imposta il valore su grassetto;
- Inoltre, impostiamo la dimensione del carattere per i paragrafi.
A assegnare un carattere solo a un paragrafo specifico, o blocco, devi prima assegnare una classe a questo blocco nel documento HTML:
Ecco un paragrafo con un carattere plugin
E nella tabella CSS scrivi il seguente codice:
Carattere principale (famiglia di caratteri: Arial, "Helvetica CY", "Nimbus Sans L", sans-serif; peso del carattere: normale; dimensione del carattere: 16px;)
Ora, a ogni tag - un elemento html con una classe .font (chiamatelo come preferite) verrà assegnato un carattere Arial, con carattere normale (400), grassetto e una dimensione di 16 pixel.
Allo stesso modo, puoi assegnare caratteri diversi a elenchi li, tabelle, interi blocchi div, singole parole o frasi.
Collegamento dei caratteri direttamente in un documento HTML
I caratteri vengono inclusi direttamente in un documento HTML allo stesso modo di un file CSS, l'unica differenza sta nella sintassi. Puoi includere caratteri nell'intestazione del documento, tra i tag
(simile a un file CSS) o in linea: assegnando proprietà direttamente ai tag html.Inclusi i caratteri nell'intestazione, tra i tag
. Per fare ciò, aggiungi il seguente codice al documento html:
Tutto è simile alla connessione nel file CSS.
Collegamento di caratteri in linea
Direttamente agli elementi del sito. Lascia che ti faccia alcuni esempi:
Collegamento del carattere al paragrafo
Ecco un paragrafo con il testo
Evidenziamo una parola separata in grassetto e assegniamo un carattere separato da quello principaleEcco un paragrafo con testo e questo parola, che va evidenziato in grassetto
Evidenziamo il collegamento in grassetto e assegniamo un font separato da quello principaleQuesto è testo semplice. Anche qui il collegamento è testo semplice.
Allo stesso modo, assegniamo i caratteri a qualsiasi tag html.
Nota: caratteri di sistema in Bootstrap 4
Gli sviluppatori del famoso Framework Bootstrap 4 collegano i caratteri nel modo seguente in modo che quasi tutti i dispositivi possano utilizzare i caratteri di sistema standard.
Corpo ( famiglia di caratteri: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol"; )
Una caratteristica specifica di RuNet è il problema con la codifica delle pagine e il supporto del cirillico nei caratteri. Per evitare problemi con varie codifiche di caratteri, le persone intelligenti hanno inventato un carattere che consente di combinare caratteri di diverse lingue in un unico carattere. Pertanto, per le pagine in lingua russa è necessario utilizzare solo caratteri Unicode che supportano il cirillico.
Di seguito è riportata una tabella delle corrispondenze dei caratteri.
| finestre | Mac OS | Unix/Linux | famiglia ancestrale |
|---|---|---|---|
| Arial Nero | Helvetica C.Y. | Nimbus Sans L | Sans-serif |
| Arial | Helvetica C.Y. | Nimbus Sans L | Sans-serif |
| Comic Sans MS | Monaco CI | * (vedi sotto) | corsivo |
| Courier New | * (vedi sotto) | NimbusMono L | Monospazio |
| Georgia | * (vedi sotto) | Libro scolastico del secolo L | Serif |
| Impatto | Carbone C.Y. | * (vedi sotto) | Sans-serif |
| Times New Roman | Tempi C.Y. | Nimbus romano No9 L | Serif |
| MS Trabucco | Helvetica C.Y. | * (vedi sotto) | Sans-serif |
| Verdana | Ginevra C.Y. | DejaVu Sans | Sans-serif |
* nella colonna accanto al carattere significa che il sistema operativo non dispone di equivalenti cirillici nativi del carattere di Windows. Ma allo stesso tempo c'è un'alta probabilità che questo carattere stesso sia installato direttamente nel sistema operativo.
Ad esempio, se il testo principale del layout è Arial, troviamo questo font nella tabella e scriviamo la riga corrispondente in CSS:
Corpo (famiglia di caratteri: Arial, "Helvetica CY", "Nimbus Sans L", sans-serif; )
Questa voce significa che se l'utente ha il carattere Arial (e tutti gli utenti Windows e tutti gli utenti Mac OS X lo hanno), la pagina verrà visualizzata con questo carattere. Se l'utente non dispone di questo carattere, la pagina di un utente Mac OS 9 di lingua russa verrà visualizzata accuratamente nel carattere di sistema standard Helvetica CY e per un utente Unix/Linux verrà visualizzata nel carattere Nimbus Sans L. , che è installato sul 90% degli utenti Unix/Linux. Se gli utenti Unix/Linux appartengono a quel 10% che non dispone di questo carattere, la pagina verrà visualizzata nel carattere serif impostato per impostazione predefinita per la visualizzazione delle pagine Web.
Esempi di tali governanti possono essere visti, ad esempio, in Dreamweaver.
I progettisti di layout principianti scelgono un righello in base al primo carattere senza pensare a cosa significhi questa lunga riga. Alcuni addirittura cancellano tutto tranne il primo font, privando tutti gli utenti che, per qualche motivo, non hanno installato questo font, di vedere le intenzioni del designer.
Ma ora sappiamo cosa significa questa frase, no? E possiamo già usarlo correttamente.
Ma perché la linea che abbiamo creato è così diversa dalla solita in Dreamweaver:
Corpo (famiglia di caratteri: Arial, Helvetica, sans-serif; )
Oltre al fatto che la tabella tiene conto dei font Unix/Linux, c'è anche qualche strana icona CY dopo il solito Helvetica. Scopriamo di cosa si tratta!
Prima del rilascio di Mac OS X, questa riga aveva il seguente significato: per gli utenti Windows, visualizziamo la pagina in Arial, per gli utenti Mac OS 9, nel carattere Helvetica standard e per il resto vediamo la pagina nel sistema carattere sans-serif, configurato per impostazione predefinita nel browser. Ma ancora una volta, una sfumatura importante! Il carattere standard Helvetica di Mac OS 9 non ha il cirillico! Per la pagina in lingua russa, ciò significava quanto segue: per gli utenti Windows visualizziamo la pagina Arial, per gli utenti Mac OS 9 - nel carattere Helvetica standard, che visualizza informazioni illeggibili, e il resto vede la pagina con il sistema sans-serif carattere configurato per impostazione predefinita nel browser.
Per visualizzare correttamente questo set per gli utenti di Mac OS 9, invece di Helvetica non cirillico, è opportuno specificare lo stesso carattere standard di Mac OS 9 Helvetica CY, contenente cirillico.
La lettura dei righelli è cambiata dal rilascio di Mac OS X. Ora esiste un carattere standard comune specificato per Windows/Mac OS X. E se vogliamo che gli utenti di Mac OS 9 siano in grado di vedere l'intenzione del designer, dobbiamo includere un carattere contenente cirillico nella riga del carattere.
Pertanto, anche se non esistono caratteri sicuri, esistono famiglie di caratteri sicure. Sono anche chiamati stack CSS di caratteri. Oltre ai caratteri standard di Windows/Mac OS X, queste righe possono includere anche caratteri equivalenti dal set standard di Mac OS 9 (che non contiene caratteri "sicuri" per impostazione predefinita) e caratteri comuni Unix/Linux.
Qualsiasi progettista di layout prima o poi si imbatte in un momento in cui un designer utilizza un carattere in un layout che non è incluso nell'elenco dei caratteri "sicuri"; Ma questo non è ancora un motivo per dare l’allarme! Ad esempio, i designer utilizzano molto spesso nei layout il carattere Tahoma, che non è incluso in questo elenco. Una linea di caratteri adeguatamente costruita apre la possibilità di utilizzare non solo Tahoma, ma anche altri caratteri. Un numero crescente di designer sfrutta questa opportunità e un progettista di layout competente dovrebbe saperlo.
Di seguito è riportata una tabella aggiuntiva di caratteri che non sono inclusi nell'elenco dei caratteri "sicuri", ma che possono essere utilizzati nei layout.
| finestre | Mac OS | famiglia ancestrale |
|---|---|---|
| Lucida Console | Monaco | Monospazio |
| Lucida Sans Unicode | Lucida Grande | Sans-serif |
| Tahoma | Ginevra C.Y. | Sans-serif |
E se non esistesse l'alfabeto cirillico?
Per i testi in lingua inglese, le tabelle sopra riportate hanno un aspetto leggermente diverso.
| finestre | Mac OS | Unix/Linux | famiglia ancestrale |
|---|---|---|---|
| Arial Nero | Gadget | Nimbus Sans L | Sans-serif |
| Arial | Helvetica | Nimbus Sans L | Sans-serif |
| Comic Sans MS | Monaco | TSCu_Comic | corsivo |
| Courier New | Corriere | NimbusMono L | Monospazio |
| Georgia | * (vedi sotto) | Libro scolastico del secolo L | Serif |
| Impatto | Carbone | Rekha | Sans-serif |
| Times New Roman | Volte | Nimbus romano No9 L | Serif |
| MS Trabucco | Helvetica | Garuda | Sans-serif |
| Verdana | Ginevra | DejaVu Sans | Sans-serif |
Per i caratteri Arial, Courier New e Times New Roman, quando si creano i righelli, è meglio specificare prima il carattere Unix/Linux e poi il carattere Mac OS. Ciò è dovuto ad alcune distorsioni del set di caratteri principali di Linux X11.
I caratteri che non sono inclusi nell'elenco "sicuro", ma che possono essere utilizzati nei layout, sono meglio definiti dagli stack di caratteri CSS basati su questa tabella.
| finestre | Mac OS | Unix/Linux | famiglia ancestrale |
|---|---|---|---|
| Lucida Console | Monaco | — | Monospazio |
| Lucida Sans Unicode | Lucida Grande | Garuda | Sans-serif |
| Linotipia Palatino | Palatino | Garuda** | Sans-serif |
| Tahoma | Ginevra | Kalimati | Sans-serif |
Un trattino nella colonna Unix/Linux indica che gli utenti di questi sistemi operativi molto probabilmente vedranno il carattere predefinito nella pagina.
Questo elenco contiene i caratteri comuni a tutti gli attuali sistemi operativi Windows (di fatto, a partire da Windows 98) e i loro equivalenti in Mac OS. Tali caratteri sono talvolta chiamati "caratteri sicuri per il browser" ( caratteri sicuri per il browser). Questo è un piccolo libro di consultazione che utilizzo quando creo pagine Web e penso che sarà utile anche a te.Se sei nuovo nel web design, potresti pensare qualcosa del tipo: “Perché dovrei limitarmi a un set di caratteri così piccolo? Ho una vasta collezione di bellissimi caratteri!” Il fatto è che il browser del visitatore può visualizzare solo i caratteri installati nel suo sistema operativo ( ca. traduttore: Attualmente è già possibile utilizzare praticamente qualsiasi tipo di carattere durante la progettazione di pagine utilizzando CSS 3 e la sua nuova proprietà @font-face; tuttavia non tutti i browser supportano ancora questa funzione), il che significa che ogni il visitatore della tua pagina deve essere il proprietario dei font che hai scelto. Pertanto, dovresti utilizzare solo i caratteri disponibili su ciascun sistema operativo. Fortunatamente, i CSS hanno una proprietà @famiglia di font, il che rende questo compito più semplice.
Elenco
| Significato @font-family | finestre | Mac | Famiglia |
|---|---|---|---|
| Arial, Helvetica, sans-serif | Arial | Arial, Helvetica | sans-serif |
| "Arial Black", Gadget, sans-serif | Arial Nero | Arial Black, Gadget | sans-serif |
| "Comic Sans MS", corsivo | Comic Sans MS | Comic Sans MS 5 | corsivo |
| "Courier New", Courier, monospazio | Courier New | Corriere Nuovo, Corriere 6 | monospazio |
| Georgia, Serif | Georgia 1 | Georgia | serif |
| Impatto, Carbone, sans-serif | Impatto | Impatto 5, Carbone 6 | sans-serif |
| "Lucida Console", Monaco, monospazio | Lucida Console | Monaco 5 | monospazio |
| "Lucida Sans Unicode", "Lucida Grande", sans-serif | Lucida Sans Unicode | Lucida Grande | sans-serif |
| "Palatino Linotype", "Libro Antiqua", Palatino, serif | Linotipia Palatino, Libro Antiqua 3 | Palatino 6 | serif |
| Tahoma, Ginevra, sans-serif | Tahoma | Ginevra | sans-serif |
| "Times New Roman", Times, serif | Times New Roman | Volte | serif |
| "Trebuchet MS", Helvetica, sans-serif | Trabucco MS 1 | Helvetica | sans-serif |
| Verdana, Ginevra, sans-serif | Verdana | Verdana, Ginevra | sans-serif |
| Simbolo | Simbolo 2 | Simbolo 2 | - |
| Webdings | Webdings 2 | Webdings 2 | - |
| Wingings, "Zapf Dingbats" | Ali 2 | Zapf Dingbats 2 | - |
| "MS Sans Serif", Ginevra, sans-serif | MS Sans Serif 4 | Ginevra | sans-serif |
| "MS Serif", "New York", serif | MS Serif 4 | Nuova York 6 | serif |
1 I font Georgia e Trebuchet MS vengono forniti con Windows 2000/XP e sono inclusi nel pacchetto font di IE (e in effetti vengono forniti con molte applicazioni Microsoft), quindi sono installati su molti computer Windows 98.
2 I caratteri Symbol vengono visualizzati solo in Internet Explorer; negli altri browser vengono solitamente sostituiti da un carattere standard (anche se, ad esempio, il carattere Symbol viene visualizzato in Opera e Webdings in Safari).
3 Il carattere Book Antiqua è quasi identico al Palatino Linotype; Palatino Linotype viene fornito con Windows 2000/XP e Book Antiqua viene fornito con Windows 98.
4 Tieni presente che questi caratteri non sono TrueType, ma bitmap, quindi potrebbero avere un aspetto negativo in alcune dimensioni (sono progettati per essere visualizzati a 8, 10, 12, 14, 18 e 24 pt a 96 DPI).
5 Questi caratteri funzionano solo in Safari in stile standard, ma non funzionano in grassetto o corsivo. Anche Comic Sans MS funziona in grassetto, ma non in corsivo. Altri browser Mac sembrano essere in grado di emulare da soli le proprietà dei caratteri mancanti (grazie a Christian Fecteau per il suggerimento).
6 Questi font sono installati su Mac solo con l'installazione Classic
Schermate
- Mac OS X 10.4.8, Firefox 2.0, ClearType abilitato (grazie a Juris Vecvanags per lo screenshot)
- Mac OS X 10.4.4, Firefox 1.5, ClearType abilitato
- Mac OS X 10.4.11, Safari 3.0.4, ClearType abilitato (grazie a Nolan Gladius per lo screenshot)
- Mac OS X 10.4.4, Safari 2.0.3, ClearType abilitato (grazie a Eric Zavesky per lo screenshot)
- Windows Vista, Internet Explorer 7, ClearType abilitato
- Windows Vista, Firefox 2.0, ClearType abilitato (grazie a Michiel Bijl per lo screenshot)