CLIENTE
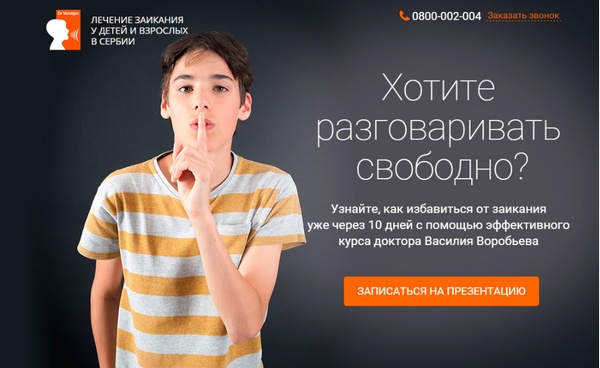
Salone di bellezza Entourage - è parrucchiere e servizi di bellezza, estensioni per trucco e ciglia, cura del corpo, servizio unghie e molto altro.
CHALLENGE
Crea un sito Web ed esegui l'ottimizzazione SEO di base, che renderà gli utenti Internet clienti del salone di bellezza Entourage.
PIATTAFORMA
Codelgniter è un framework PHP.
CREAZIONE DI UN ATTERRAGGIO PER UN SALONE DI BELLEZZA
Un sito costituito da una pagina in cui viene fatto scorrere il menu, ovvero facendo scorrere la pagina. La navigazione semplice e conveniente senza ricariche di pagina aggiuntive semplifica il processo di percezione delle informazioni. L'esecuzione elegante del sito in bianco e nero crea una singola impressione dell'azienda. L'effetto di precarico per il sito, il preloader, visualizza visivamente il processo di caricamento degli elementi del sito.
Le informazioni importanti sul sito sono semplici e accessibili. I vantaggi e le capacità dell'azienda sono descritti in blocchi informativi: sul salone, i servizi, la galleria fotografica, le recensioni, i dipendenti. Il blocco "Informazioni sul salone" dimostra l'idea di base di una composizione di soluzione. Il ruolo chiave è giocato dal rapporto proporzionale degli elementi e dalla trasformazione della galleria. Vale anche la pena notare la fattibilità dell'utilizzo dello scroll nella parte di testo, che, a sua volta, non viola l'idea compositiva del progettista e non limita l'amministratore del sito nella quantità di riempimento del blocco con informazioni di testo.

In effetti, ogni blocco di informazioni è progettato come diversi cursori. Ciò consente di contenere tutte le informazioni necessarie, evitando ulteriori scrolling. Tutti i dispositivi di scorrimento sono selezionati tenendo conto dell'adattamento mobile e durante lo scorrimento, sembrano una versione mobile del sito e non una pagina di destinazione adattiva.

Qualsiasi immagine quando ci si passa sopra con il cursore del mouse diventa di colore, concentrandosi in tal modo sull'attenzione dell'utente.

Nella parte inferiore del sito è presente un pulsante "vai su" con accompagnamento audio.
Pannello di controllo amministrativo elegante e conveniente consente di modificare rapidamente e comodamente le dimensioni e l'ordine delle foto (che è importante per questo sito).
TEMPO DI SVILUPPO DI ATTERRAGGIO
Creazione di un sito entro 14 giorni lavorativi.
OTTIMIZZAZIONE DELLO SBARCO SEO
Guardando al futuro, dirò che la nostra strategia di promozione ha portato buoni risultati e ha portato molti clienti sul sito. Naturalmente, non tutti i siti di una pagina ripeteranno il successo di salon-anturage.by, e molti generalmente considerano inefficace l'ottimizzazione seo dei siti di una pagina. La cosa più importante quando si scelgono i metodi di promozione è studiare attentamente i concorrenti nel mercato di Internet.

Attività di promozione del sito Web:
- 1. Prima di tutto, abbiamo condotto un'analisi approfondita dei concorrenti. Attenzione rivolta a:
- - Età dei siti concorrenti;
- - traffico;
- - Il numero di pagine indicizzate;
- - Il numero di collegamenti in entrata e la loro qualità;
- - Domande chiave e relative posizioni nella ricerca;
- - Social network collegati alla risorsa (su cui vengono promossi i siti social, il numero di iscritti, il numero medio di Mi piace, repository e abbonati, la frequenza delle pubblicazioni) Sulla base dell'analisi, è stata sviluppata una strategia di promozione del sito Web. Abbiamo deciso di effettuare un'ottimizzazione di base della risorsa, collegare i social network e utilizzare il crowdfunding.
- 2. Raccolto e concordato con il cliente il nucleo semantico del sito. Le query sono state selezionate utilizzando il programma KeyCollector, i suggerimenti per la ricerca e i siti della concorrenza.
- 3. Metadati prescritti - titolo, descrizione, h1-h6, alt. Questi tag sono molto importanti per il sito seo e il loro corretto riempimento influisce positivamente sul posizionamento del sito nella ricerca.
- 4. Registrato nei pannelli dei webmaster Google e Yandex. Per aumentare la velocità di indicizzazione della pagina di destinazione.
- 5. Servizi di analisi connessi Google e Yandex.
- 6. Crowdfunding utilizzato. Pubblicizzato su forum tematici.
- 7. Registrato nel catalogo Yandex e in altri siti tematici e regionali.
- 8. Creato e implementato l'integrazione dei social network: Facebook, Vkontakte, Instagram, Compagni di classe.

Conclusioni e risultati dell'ottimizzazione:
I residenti della città di Salihorsk possono trovare l'atterraggio del salone di bellezza "Entourage" nelle prime posizioni, sia a Yandex che a Google.
Yandex:

google:

Sul sito web salon-anturage. Soddisfano tutti i requisiti dei motori di ricerca e fornisce inoltre agli utenti la risposta più completa alla loro richiesta di un servizio di ricerca. L'enfasi era sull'ottimizzazione del sito Web interno, il lavoro con i social network e i forum sono stati utilizzati come strumento ausiliario. Un mese dopo la fine del lavoro, senza acquistare link, e grazie solo al lavoro sull'ottimizzazione di base, il sito ha preso le prime posizioni nella ricerca e la crescita del traffico sul sito continua.

Nel grafico, vediamo un aumento del numero di visitatori nell'arco di sei mesi.
Victoria Kuchinova
![]()
Il problema principale con le pagine di destinazione più moderne è che sono tutte copiate con carbone. E dov'è il creativo, il fuoco, dove sono la frenesia del design?
In questa raccolta, ho raccolto chip interessanti ed effetti insoliti. Alcuni di questi sono stati realizzati da sviluppatori e web designer di Texterra, altri sono stati trovati su Internet. Non senza esempi di design disgustoso e schizo franco - alla fine dell'articolo incontrerai il criceto-assassino e la fanciulla di neve con un secchio.
Guarda, lasciati ispirare, metti in pratica le tue idee, mescolale con le tue e non dimenticare di condurre test A / B: questa è l'unica ricetta giusta per creare landing page killer.
E, soprattutto, ricorda che l'atterraggio non è uno strumento autosufficiente. Conversioni, lead e vendite richiedono un traffico di qualità. E ottenerlo è difficile senza una promozione globale.
Forma estesa
Di solito su singole pagine utilizzare il modulo di domanda standard con diversi campi. Molto spesso, il cliente deve fornire le informazioni di contatto: nome, cognome, posta o telefono. Ma in alcune aree difficili è meglio rivelare l'argomento in modo più dettagliato. Ecco come lo hanno fatto a Texterra: nella forma della pagina di destinazione dellservers.ru, il cliente può selezionare il modulo, i parametri e le attività del server. Può ripristinare se qualcosa è andato storto.
A cosa serve? In ogni caso, il proprietario dell'atterraggio riceverà i suoi contatti, anche se ci sono solo due o tre campi nel modulo. Ma sarà interessante per il cliente scavare un po 'più a fondo. Non solo ordine, ma scegli la tua opzione.

Due pulsanti STA
Nella pagina di destinazione dell'utilità di pianificazione wunderlist.com/ru, ci sono due inviti all'azione che si rafforzano reciprocamente: "Crea un account gratuito" e "Scarica Wunderlist". Gli utenti fanno clic su entrambi i collegamenti, la conversione sta crescendo e la pagina di destinazione fa perfettamente il suo lavoro.

Dati specifici (risultati)
Questa non è una funzionalità nuova, ma ancora funzionante. Mostra ai tuoi clienti ciò che hai ottenuto in cifre: questo è più comprensibile delle frasi astratte "siamo i migliori", "abbiamo centinaia di progetti completati" e così via. Guarda la landing page di smartprogress.do: puoi immediatamente vedere quante persone hanno già aderito al progetto, quanti obiettivi sono stati fissati, quanti risultati sono stati raggiunti.

personalizzazione
Atterraggi modello senza volto - brr, che può essere più noioso! Rivivi la tua pagina singola, aggiungi fuoco, interessa un potenziale cliente. Ad esempio, nella pagina di creazione del sito di Texterra, vengono pubblicate le foto dei dipendenti direttamente coinvolti. Un visitatore entra e vede: sì, non sviluppatori astratti, ma Svyatoslav, Polina, Artem e altri ancora vivi saranno coinvolti nella mia risorsa.

Modulo di risposta conveniente
Su molte pagine di destinazione e siti, è possibile porre una domanda solo tramite il modulo. E questo significa che è necessario specificare il nome e il cognome, lasciare il telefono e l'e-mail. A volte devi inserire captcha e codici - horror! È chiaro che questo viene fatto al fine di ottenere contatti. Ma c'è un'altra opzione, come nel sito di atterraggio "Cerebro Target". Se sei registrato su VKontakte, non è necessario compilare nulla: accetta e scrivi. È conveniente sia per il cliente che per il proprietario: il contatto rimane, puoi continuare a lavorare.

Recensioni dei clienti
Puoi chiedere ai clienti di raccontare le loro impressioni e pubblicare i testi ricevuti sulla landing page. Ma il trucco è che il visitatore non controllerà in alcun modo: sono recensioni vere o false. È meglio andare oltre e convincere i visitatori di questo. Sulla landing page huskypark.info, che è stata sviluppata da "Texterra", sono le parole dei clienti di "Instagram" con collegamenti ai loro account. Tutto è giusto - vieni a vedere.

Mostra i risultati


Grafica 3D e realtà aumentata
La landing page è stata creata per l'applicazione Qubi. Questo è un gioco per bambini dai 3 anni in su e per gli adulti. L'essenza del gioco è semplice. Al primo passo, l'utente incolla un vero cubo di carta, cartone o legno secondo lo schema proposto.

Quindi installa l'applicazione, la apre sullo smartphone e "guarda" il cubo attraverso la fotocamera del dispositivo.

Sullo schermo di uno smartphone o tablet, il cubo prende vita. L'utente gioca una versione tridimensionale di "Snakes", "2048", "Labyrinth". In questo caso, devi controllare il gioco usando un cubo reale. Per controllare il cubo con entrambe le mani, devi utilizzare un supporto speciale per lo smartphone, che puoi assemblare da solo.

Il modello tridimensionale del cubo può essere visto nell'illustrazione (gif).

Cosa voleva il cliente
Il cliente ha chiesto di realizzare una landing page che enfatizzi la peculiarità del gioco: l'uso della realtà aumentata tridimensionale. In particolare, voleva vedere l'effetto dello spostamento delle facce di un cubo tridimensionale, la cui faccia attiva è iscritta sullo schermo del dispositivo del visitatore.
Cosa abbiamo fatto
Abbiamo implementato la tridimensionalità utilizzando trasformazioni 3D CSS3. Le transizioni tra le facce del cubo vengono eseguite utilizzando JavaScript puro con il trascinamento degli eventi di trascinamento e tocco. Grazie alle insolite transizioni tra gli schermi, l'utente crea una sensazione del volume dello schermo. Questo è particolarmente pronunciato nella versione funzionante della landing page.

Per la versione finale dell'atterraggio, abbiamo realizzato una versione più realistica del cubo. A differenza della versione funzionante, nella rotazione finale del cubo avviene all'esterno, non all'interno. Il brivido della tridimensionalità è esaltato dall'animazione delle intestazioni.

La pagina di destinazione è completamente reattiva.
Selezione interattiva dei colori per interni e mobili
La particolarità della landing page di DSK.Color è la possibilità di selezionare autonomamente il colore di mobili e oggetti interni utilizzando una palette interattiva.
La società DSK.Color dipinge qualsiasi superficie di diversi colori. È possibile ordinare la colorazione di mobili, elettrodomestici, biciclette, strumenti musicali e altri oggetti. Il cliente può scegliere qualsiasi colore.
Il servizio più popolare è la colorazione di mobili e oggetti interni. Rappresenta circa l'80% del lavoro del cliente.
Cosa voleva il cliente
Il cliente ha chiesto di effettuare un atterraggio vivido e memorabile "con un appello a colorare tutto intorno". Aveva idee per realizzare immagini 3D di mobili in modo che il visitatore "potesse torcere ed esaminare l'oggetto dipinto da diverse angolazioni".
Cosa abbiamo fatto
Abbiamo offerto al cliente un'idea: dare al visitatore l'opportunità di scegliere autonomamente il colore dei mobili e degli oggetti interni.
Per fare ciò, sulla landing page, è stata proposta un'immagine della stanza in cui il visitatore può dipingere gli oggetti principali con l'aiuto di una palette che si apre facendo clic. In base ai colori e agli articoli selezionati, l'utente può calcolare il costo dei servizi. Il primo prototipo sembrava così.

L'idea è piaciuta molto al cliente, quindi abbiamo realizzato un prototipo funzionante dell'atterraggio. Su di esso, la parte principale sembrava già così.

Abbiamo concordato con il cliente di lasciare la possibilità di dipingere tavolo, sedie, porte e mobili da cucina. Questi sono gli elementi principali che l'azienda dipinge.
Dopo aver concordato il prototipo, il designer e il progettista del layout si sono uniti al lavoro. Il primo ha disegnato tutti gli oggetti in svg (questo è un formato grafico). Il secondo ha creato e aggiunto una tavolozza di colori alle aree svg. Successivamente, è stata implementata una finestra modale. Con esso, l'utente può ricontrollare i colori e gli articoli e inviare una richiesta per il servizio.

Precaricatori insoliti e ordinari
Usando il preloader o lo spinner, puoi rendere qualsiasi pagina di destinazione più comoda e visivamente attraente. In questa sezione, parleremo dei preloader e vedremo esempi di questi elementi creati dagli esperti di Tekterra.
Che cos'è un preloader e quali attività risolve
Preloader o spinner: un segno che appare sullo schermo prima del caricamento della pagina. Vedi questi elementi ogni giorno quando usi Internet. Di seguito è riportato un esempio di un preloader.

Il preloader risolve un problema pratico: informa l'utente che la pagina si sta caricando e sostituisce anche l'immagine visivamente poco attraente del download. Questo deve essere chiarito.
A causa delle caratteristiche tecniche dei browser, le pagine del sito si caricano in modo non uniforme. Durante il caricamento, il layout può "fluttuare". Se la pagina viene caricata per alcuni secondi e non per una frazione di secondo, l'utente per qualche tempo osserva un'immagine poco attraente.

I preloader vengono implementati utilizzando strumenti di sviluppo front-end standard: HTML, CSS, JavaScript e librerie e framework aggiuntivi, ad esempio jQuery, React.
Come possiamo migliorare le landing page con i preloader
Creiamo preloader unici, anche animati. Ecco alcuni dei nostri lavori.
- QUBI
Per la landing page di Qubi, abbiamo creato un preloader che ripete il menu di navigazione. Ciò consente all'utente di comprendere il principio di gestione della pagina prima di caricarla.

- Levellen
Sul sito Web di Levellen Interiors, abbiamo utilizzato un preloader sotto forma di un logo aziendale. Questo è un ulteriore elemento del marchio del sito web.
La pagina di destinazione fornisce informazioni sul noleggio dei locali nel centro business. Il segreto principale della landing page è nella sezione "Uffici". Qui l'utente può vedere la disponibilità di uffici su ogni piano dell'edificio.

Quando passi con il mouse sopra un ufficio libero, viene visualizzato il pulsante "Dettagli".

Premendo il pulsante si indirizza l'utente a una pagina con informazioni sull'ufficio e le sue foto. Da questa pagina è possibile lasciare una richiesta per lo spazio di noleggio.

Funzionalità di implementazione
Il nostro designer ha disegnato forme di uffici, i disegni sono realizzati in formato svg. Questi disegni sono sovrapposti alle planimetrie. Quando l'amministratore del sito nel pannello di controllo rileva che l'ufficio è libero, lo script include un'immagine sul piano e la possibilità di accedere alla pagina con le informazioni e il modulo d'ordine. Quando l'amministratore nota che l'ufficio è occupato, lo script disabilita l'immagine sul piano.
Progettare se stesso
In questo esempio, non ci sono complicate caratteristiche tecniche ed effetti di design: l'intera landing page scatta una bella immagine: sfondo, colori, fotografie da far venire l'acquolina in bocca del caviale di Astrachan '. Pagina singola astrahancaviar.ru- Un buon esempio di come si desidera acquistare un prodotto grazie al designer. E mangia subito!

Infine, riguardo alla piaga - alcuni esempi di terribili landing page. Per contrasto, facespalm, agonia impotente e tutto il resto. Non dipingerò cosa c'è di sbagliato in loro - ti suggerisco di risolvere questi problemi da solo. Ita-a-ak ...
Pagina di destinazioneLa maggior parte di coloro che usano Internet per promuovere i propri beni e servizi hanno sentito il termine Pagina di destinazione (landing page): questo è un modo efficace per promuovere un prodotto o un servizio in una forma breve e concisa utilizzando un sito Web di una pagina. Negli ultimi anni, questo modo di promuovere la tua azienda, prodotto o servizio su Internet è diventato piuttosto popolare, a volte viene persino utilizzato da aziende che hanno siti completi. Quindi, come si crea una landing page efficace?
Ogni sviluppo web ha le sue regole e raccomandazioni per la sua corretta implementazione, la landing page non fa eccezione: la costruzione di landing page efficaci.
Intestazione fissa - intestazione della pagina di destinazione
Quando si sposta attraverso un lungo sito di una pagina in modo che il visitatore non si perda nel testo e nella grafica, nella maggior parte delle pagine di destinazione viene creata un'intestazione fissa. I pulsanti di navigazione della pagina che si collegano a diversi blocchi di testo e grafici sono posizionati su di esso. A volte un sito di una pagina è integrato con pagine ausiliarie, come "Contatti", "Informazioni sulla società", collegamenti a cui sono anche inseriti nell'intestazione. Ma non è consigliabile sovrasaturare il sito con pagine ausiliarie - ricorda che si tratta in realtà di una pagina di una pagina.
Prenditi cura della qualità del testo
Il testo in una landing page efficace dovrebbe essere breve e conciso, che esponga chiaramente l'idea e inviti il \u200b\u200bvisitatore all'azione. Laddove è possibile utilizzare elenchi puntati, attirano meglio l'attenzione dei visitatori. Non esagerare con una varietà di caratteri: proprio come qualsiasi sito, è necessario utilizzare due, massimo tre caratteri. Il colore del carattere deve essere contrastante, abbastanza grande da essere leggibile.
Progettazione visiva
La pagina di destinazione non dovrebbe contenere troppe immagini e testo, dovrebbe essere una pagina piuttosto concisa. Se possibile, e se si adatta al design della pagina, è necessario utilizzare le tue foto piuttosto che quelle di scorta, secondo la ricerca, tali foto sono più credibili per i visitatori.
Forma di piombo
Quando si crea un modulo di feedback sulle conversioni, escludere campi non necessari e facoltativi, ai clienti non piace compilare moduli di grandi dimensioni. Idealmente, si tratta di "nome" e "e-mail", ma se necessario, è possibile aggiungere uno o due campi.
Altri modi per aumentare l'efficienza
Alcune aziende creano un "effetto urgenza" per aumentare la conversione delle loro pagine di destinazione impostando un timer con un conto alla rovescia fino alla fine della promozione o limitando il numero di prodotti offerti. Alcuni aggiungono un modulo di richiamata per facilitare agli utenti l'ordine.
Qualunque sia il mezzo che usi per creare una landing page efficace, ricorda che non puoi sovraccaricarlo con un gran numero di beni e servizi, rendendolo un negozio online di una pagina. La pagina di destinazione viene creata per promuovere un servizio, un prodotto o, in casi estremi, un gruppo di prodotti.
Ciao Vi presento una selezione di modelli per il sito Web di un salone di bellezza, un centro SPA e altri argomenti femminili legati alla bellezza. Oggi possiamo parlare più colorato e interessante dei nostri servizi, cosa che non si sarebbe potuto fare solo 5 anni fa. Grazie a nuovi sviluppi, possiamo creare siti colorati, con effetti di animazione, grafica accattivante, parallasse e altri chip.
Usa questi elementi per attirare i clienti, soprattutto quando si tratta di donne. Le donne sono più emotive e spesso optano per lo shopping con emozione. E questi modelli di wordpress ti permetteranno di velocizzare e semplificare il processo di creazione di un sito a volte.
Tutti i modelli sono presentati dal popolare negozio online di ThemeForest. Puoi vedere altre raccolte.
30 modelli di siti top per un salone di bellezza, spa, centro benessere
1. Kallyas
Kallyas è un modello universale, ma c'è una demo a tema femminile, vale a dire un sito per un truccatore personale. Un modello universale rende l'offerta di servizi facile e di successo. Le possibilità dell'argomento sono limitate solo dalla tua immaginazione. Non è necessario conoscere i linguaggi di programmazione per ottenere belle pagine in pochi clic.
Kallyas offre 12 opzioni di design uniche, un'efficace piattaforma di e-commerce, una splendida presentazione, personalizzata secondo il tuo desiderio, ottimizzazione SEO. Il caricamento rapido del sito, l'installazione con un clic, la facilità d'uso con il pannello di amministrazione sono notevoli vantaggi del tema. Esistono video tutorial per aiutarti, nella configurazione di un modello, documentazione, supporto premium. Selezione illimitata di fiori per creare un territorio di bellezza e buon gusto.

2. TheGem
TheGem - salone di bellezza modello WordPress, procedure SPA, trucco, massaggi. Questo è un tema estetico universale con eccellente adattabilità su qualsiasi dispositivo. È progettato per un approccio creativo al design della pagina, il più conveniente possibile per la gestione delle impostazioni e la visita dei clienti. Oltre 50 concetti creativi per la creazione del sito Web desiderato, caricamento istantaneo della pagina, ottimizzazione SEO per l'indicizzazione nei motori di ricerca, puoi creare un negozio online su WooCommerce.
Gli sviluppatori di TheGem hanno presentato 2 bellissime demo:
- per uno studio di bellezza o spa
- per un parrucchiere o un maestro di studio
Un tale design personalizzato costerà un sacco di soldi, ma lo otterrai gratuitamente quando acquisti un modello.
Anche i plugin sono un regalo:
- compositore visivo
- rivoluzione del cursore
- cursore di livello
TheGem offre diapositive di qualità premium, supporto in russo, 20 opzioni di design di portfolio e gallerie. Il tema è ideale per lo sviluppo di un sito che corrisponda alle tue ambizioni e capacità creative. Puoi facilmente portarlo alla perfezione, renderlo attraente ed elegante.

3. Depilex
Depilex è un salone di bellezza, SPA, fitness, yoga, meditazione. Dopo aver familiarizzato con l'argomento, nasce una sensazione di serenità, comfort e piacere estetico. Il modello è adatto per offrire servizi e vendere beni. Un ampio set di strumenti utili: splendide diapositive, 4 stili di homepage, ottimizzazione SEO. Un comodo pannello di amministrazione consente di creare un sito Web con un design accattivante e che fornisce informazioni complete sul servizio in pochi clic.
Depilex si offre di non accontentarsi di ciò che è piccolo, ma si impegna per un'implementazione creativa, creando un sito Web unico con un ordine di grandezza superiore a quello dei concorrenti. Hai una scelta illimitata di colori, una rapida traduzione in qualsiasi lingua, diversi stili di galleria.

4. Codice H.
H-Code è un tema per un salone di bellezza, moda, trucco e spa, che ti consente di rivelare appieno il potenziale creativo durante la creazione di un sito. L'attenzione ai più piccoli dettagli e funzionalità delle pagine distingue il modello dagli altri. Caricamento del sito Web garantito, buona ottimizzazione SEO, personalizzazione del design semplice.
Con questo modello, è facile creare qualcosa di straordinario, bello e memorabile. Sono disponibili i migliori plug-in (Visual Composer, Slider Revolution e altri) per l'implementazione di idee audaci.
Oltre alla bellissima demo per la spa, ci sono oltre 31 opzioni su altri argomenti.

5. Browcraft - un modello per il maestro del sopracciglio
Il design delicato e la struttura del modello professionale sottolineano la professionalità degli autori. Progettato per argomenti di bellezza, quindi, ricoprirà idealmente il ruolo dei servizi SPA. La griglia è facilmente personalizzabile utilizzando l'editor integrato, tutti gli elementi sono sostituibili in qualsiasi fase della configurazione. Caratteri adattati per cirillico.

6. Jude
Un altro modello di bellezza universale, in cui dovresti prestare attenzione a:
- eccellente adattabilità mobile - gli autori mostrano come apparirà;
- slider e plugin swiper per una facile visualizzazione;
- sfondo con effetto di parallasse;
- Ottimizzazione SEO.
Affinché i clienti possano trovare rapidamente un istituto, è possibile connettere le mappe di Google, la funzionalità è nel modello.

7. O’Nails - servizio unghie
Una landing page semplice e carina per i servizi di un salone manicure e SPA. Sono disponibili due spazi vuoti per la selezione, entrambi sono abbastanza simili, ma sembrano spettacolari, se lo si desidera, è sempre possibile cambiare grazie al comodo plug-in di design integrato. I caratteri sono adattati per la lingua russa, così come l'ottimizzazione SEO con l'indicizzazione automatica di nuove pagine nei robot di ricerca.

8. Elaine - cosmetici
Un'interessante selezione di tempeyta dedicata a tutto ciò che riguarda uno stile di vita sano e cure di bellezza. Il design “arioso” leggero e gli elementi della stilistica “naturale” evocano associazioni con freschezza, piacevoli emozioni. All'interno di attesa:
- pannello di amministrazione semplice con potenti funzionalità;
- plugin per la registrazione in un momento specifico;
- regolazione del colore con un clic.
C'è anche un negozio online dove è possibile vendere prodotti correlati.
Selezione tematica: 20 modelli per un negozio di cosmetici »

9. Rinnovo - chirurgia plastica
Il modello è dedicato alla chirurgia plastica, ma è facile cambiare le immagini nel pannello di amministrazione. Ma ci sono molte funzioni interessanti, come iscriversi in un momento opportuno, contattare e porre domande utilizzando moduli di feedback avanzati, la possibilità di allegare Google Maps. Tutte le impostazioni possono essere eseguite online. Ottimizzato per i motori di ricerca, promozione SEO automatizzata.

10.Podio - agenzia di modelle
Modello di moda elegante con una buona funzionalità integrata. Sono supportati numerosi sottomenu nidificati, adattati per la lingua russa. I plug-in WPBakery sono inclusi per le impostazioni online, un calendario con la possibilità di scegliere un momento conveniente per visitare il client, nonché funzionalità di scorrimento avanzate che aiuteranno a mostrare i "volti" dei servizi.

11. Magna
Magna nasce da un'idea degli stessi sviluppatori di TheGem. Modello WordPress di alta qualità, mirato per le donne. Esistono 2 concetti di atterraggio: nella versione scura e chiara. Entrambi sono belli vedere di persona le demo. Elevata velocità di download, presentazione con immagini vivide, un pacchetto SEO completo per un'ottimizzazione efficace, una buona adattabilità per diversi dispositivi sono notevoli vantaggi del modello.
Magna offre un dispositivo di scorrimento realistico, in armonia con il design generale, un ampio set di plug-in, impostazioni aggiuntive. Puoi controllare completamente il design della pagina senza modificare il codice. Semplicità e facilità di gestione. Un modello accattivante, informativo e accattivante conforme alle regole del sito di vendita.

12. Brando
Brando - notevolmente diverso dalle altre opzioni. Ha il suo stile e un design flessibile e creativo che i tuoi clienti apprezzeranno.
Brando offre un editor semplice, un pannello di controllo intuitivo. È progettato per creare rapidamente pagine con diversi orientamenti. La presenza di un portfolio e blog unici, un gran numero di impostazioni tematiche, un'alta velocità di download sono notevoli vantaggi dell'utilizzo del modello. È adatto per salone di bellezza, hotel, ristorante, agenzia di viaggi.
Arredato con gusto, sito elegante e sofisticato crea un'atmosfera di serenità e tranquillità, dimostrando servizi e offerte in una luce favorevole. Scatena il pieno potenziale di Brando creando qualcosa di unico.

13. Spa lab
Spa lab è un tema flessibile con una serie impressionante di funzioni utili. Buona adattabilità per tutti i tipi di dispositivi. Questo è un modello per saloni SPA, parrucchieri, centri medici, yoga e meditazione. Un pannello attentamente studiato consente di regolare facilmente il colore, scegliere un cappello e un logo, indicare il costo dei servizi, presentare la galleria in una forma meravigliosa.
Plugin aggiuntivi semplificano la creazione del sito giusto. 600 caratteri per intestazioni, testo e menu sono indispensabili per un armonico design della pagina. La possibilità di creare un modulo per la registrazione sulla procedura.

14. Alissa
Alissa - con l'aiuto di questo argomento è possibile creare un sito Web in materia di fitness, SPA, trucco, salute, massaggi, manicure.
Arrivando al sito, scopri il mondo del relax, della bellezza e della raffinatezza. Una funzione importante è il pulsante dell'appuntamento con vari effetti visivi. Può essere aggiunto in più punti della pagina per comodità dei visitatori. Il pannello superiore con i dettagli di contatto dell'azienda viene fornito per l'invio rapido di informazioni. È possibile impostare un banner con un messaggio che verrà visualizzato su ogni pagina.
L'eccellente adattabilità del modello Alissa contribuisce alla corretta visualizzazione del sito Web su qualsiasi dispositivo. Crea una pagina sui servizi offerti come desideri, scegliendo il design appropriato in pochi clic.

15. Etalon
Il tema è ideale per le piccole imprese e gli imprenditori privati. Grazie alla sua versatilità, Etalon copre varie nicchie e tra le sue oltre 20 demo è possibile trovare un modello di sito Web per un salone di bellezza e un barbiere. Entrambe le demo sono decorate in tonalità beige chiaro, utilizzando inserti di parallasse, output fotografico con animazione, eleganti layout per i listini prezzi.

16. Perla
Modello universale multiuso. Demo Beauty Salon è un sito multipagina con uno sfondo chiaro, elementi di colore rosso-rosa, sezioni con uno sfondo blu e marrone. C'è un modulo d'ordine di richiamata, un modulo per la registrazione online, un calendario, carte con informazioni sui maestri.

17. Modello per il sito Web di un salone di bellezza
Il tema è dotato di funzionalità per aggiungere valutazioni e commenti, ripubblicare nei social network. Il sito Web Ma Belle finito è una landing page di una pagina per un salone di bellezza. Nella pagina sono presenti una galleria di lightbox, schede con i prezzi dei servizi, un calendario interattivo, un modulo di registrazione online.

18. Modello per sito Web spa o salone di bellezza
Modello universale con animazione SWiSH. Delle 12 demo fatte sul modello, 2 sono dedicate al tema della bellezza: si tratta di un modello di sito Web per una demo di spa e parrucchiere. È possibile aggiungere un blog, calendario, ricerca / abbonamento / moduli di contatto ai siti. C'è un pulsante per tornare all'inizio della pagina.

19. StylePark - un modello per un blog
Modello di tema di bellezza alla moda. Il design della demo si basa sull'uso di blocchi luminosi e immagini duplex. Le immagini non sono fornite con il tema, ma sostituendole con le tue foto elaborate nello stesso stile, puoi salvare il design originale dei designer.
Argomento: 45+ temi di blog WordPress »

20. Modello per il sito Web del salone di bellezza
Modello reattivo con costruttore di trascinamento della selezione di Power, un set di plug-in Cherry e widget personalizzati. Le illustrazioni tematiche di alta qualità pubblicate nella demo possono essere prese in prestito per il tuo sito. Una galleria fotografica con effetti hover presenterà magnificamente il lavoro dei maestri del salone: \u200b\u200bunghie dopo manicure, acconciature, trucco.

21. Giornale
Il primo tra gli argomenti delle notizie non ha ignorato la portata della bellezza. Il giornale offre 2 demo per questa nicchia: Heaven Spa and Beauty Blog. Utilizzando layout speciali, è possibile trasformare le pagine delle categorie in interfacce di navigazione creative per il contenuto desiderato. Il design prevedeva sfondi parallasse ed effetti hover.

22. Paradiso
Un modello moderno di nicchia per un'azienda nel campo della bellezza: servizio unghie, massaggi / tatuaggi / saloni spa, barbieri. Una scelta di 6 schemi di layout per la pagina iniziale. I plug-in prenotati e WooCommerce forniscono funzionalità per la registrazione online delle procedure e il loro pagamento.
Potresti essere interessato: 15 opzioni per un progetto floreale, un fiorista »

23. Lemon
Modello WordPress per spa, decorato. L'obiettivo dei designer Lemon è quello di trasmettere un'atmosfera di pace e relax. Le domande vengono ricevute dai clienti tramite il modulo di contatto integrato; se necessario, può essere sostituito con uno dei moduli di Modulo di contatto 7 del plug-in.

Un tema elegante per saloni di bellezza e centesimi di spa, che comprende oltre 40 pagine con un design finito. La registrazione online delle procedure con selezione della data nel calendario interattivo è disponibile grazie al plug-in Premium prenotato. Collegandosi a WooCommerce, è possibile vendere pacchetti di abbonamento clienti per servizi.

25. Jacqueline
Tema premium per centri estetici e saloni di massaggi, nonché siti personali di maestri privati, come: parrucchiere, massaggiatore, ortopedico. L'uso del modello facilita notevolmente la promozione seo. Il plug-in Booked fornisce funzionalità per la prenotazione online.

27. Kendall
Un elegante tema WordPress per siti spa, servizi per unghie e parrucchieri, incentrato sulla presentazione. Un numero enorme di opzioni di layout non ripetitive per il portafoglio e le singole pagine dei suoi elementi aiuteranno a presentare efficacemente il portafoglio di maestri.

28. Modello per siti di bellezza
Modello di progettazione reattiva di WordPress con costruttore di trascinamento della selezione. Molti schemi per il layout degli elementi della pagina, una libreria di stili, oltre 25 moduli forniscono il controllo completo sull'aspetto del sito. I moduli di contenuto consentono di aggiungere audio, video, timer, cursori, contatori, tabelle dei prezzi.

29. Jevelin
Selezione multiuso con temi diversi. Per i saloni SPA, gli autori propongono:
- diversi progetti tematici: saloni di bellezza, cura della persona;
- la struttura è adatta per l'atterraggio e un sito di grandi dimensioni;
- configurazione molto semplice da parte del costruttore Elementor;
- moduli di contatto avanzati.
Tra le tante opzioni troverai sempre quella giusta. Oppure puoi creare il tuo design basato su quelli esistenti.

Beauty è un modello WordPress SPA unico nel suo genere, un'ottima opzione per un salone di bellezza, un centro benessere, un'agenzia di moda e un parrucchiere. Il design laconico, realizzato con gusto, non distrae dal concetto di base e dai servizi offerti. L'atmosfera di raffinatezza, buon gusto ed eleganza non passerà inosservata per ogni visitatore.
La demo è resa molto interessante, ci sono tutte le informazioni necessarie:
- Nell'intestazione è il telefono e il tempo di lavoro
- cursore
- Post correlati
La creazione di una landing page, a prima vista, sembra essere un compito molto semplice. Ma questo non è del tutto vero. È necessario lavorare molto duramente per creare una landing page di conversione. Prima di iniziare a creare una landing page devi rispondere a una serie di domande:
- A cosa stanno pensando i tuoi clienti?
- Come hanno trovato la tua landing page?
- Quale titolo attirerà la loro attenzione?
- Quale dispositivo stanno usando?
- Che tipo di bisogno sentono?
- Cosa bisogna fare per trasformarli in lead?
1. Minimalismo
"Less is more": questa idea si applica a molti aspetti del marketing. Scienza e ricerca hanno dimostrato che un modo di pensare minimalista porta a scoperte nella vita e negli affari. Il minimalismo consentirà di ripensare le priorità e, mettendo da parte tutto ciò che non è necessario, di concentrarsi sulle più importanti. Lo stesso vale per la creazione di una landing page.
Molte aggiunte diverse nella pagina confondono l'utente e distraggono l'obiettivo principale. Inoltre, non effettuare un atterraggio per più offerte contemporaneamente, ciò può ridurre significativamente la conversione.
Evitando informazioni non necessarie e scelte non necessarie, aiuterai i visitatori a concentrarsi sulla loro cosa principale e ottenere la conversione desiderata.
2. Usa la regola dei 5 secondi
Nel mondo moderno, tutto accade molto rapidamente: le persone vogliono mangiare rapidamente, ottenere rapidamente informazioni e passare immediatamente all'azione successiva. L'impatto immediato è molto importante e devi arrivare subito al punto. Considera che hai solo cinque secondi per attirare un visitatore.
Come raggiungere questo obiettivo? Questo ci riporta al primo punto: il minimalismo. Un titolo accattivante, un'immagine accattivante, un invito all'azione e il tuo vantaggio è pronto.
Inoltre, posiziona i principali vantaggi della tua offerta in alto in modo che l'utente non debba scorrere verso il basso e che possa immediatamente prendere una decisione.
Craig Tomlin, specialista dell'usabilità, spiega perché la regola dei 5 secondi è così importante:
Gli studi dimostrano che i visitatori hanno bisogno di pochissimo tempo (in alcuni casi, anche frazioni di secondo) per giudicare la qualità di un sito.
Ad esempio, diamo un'occhiata ai risultati della ricerca per "landing page":

3. Caricamento rapido della pagina
Per ogni secondo di ritardo del caricamento della pagina, il tasso di conversione viene ridotto di 7% . Ciò conferma ancora una volta la regola dei 5 secondi. Il visitatore deve apprendere l'essenza e i vantaggi della tua offerta entro 5 secondi. Se la pagina è piuttosto "voluminosa" e si sta caricando lentamente, fai tutto il possibile per accelerarla.
Puoi utilizzare Google Page Speed \u200b\u200bper verificare la velocità di download.

4. Dimentica giostre e cursori
Sì, dall'esterno sembra bellissimo. Forse è per questo che gli esperti di marketing usano così spesso tutti i tipi di cursori e giostre. In realtà, questo può essere dannoso per il tasso di conversione. Un esperimento sul sito web dell'Università di Notre Dame ha mostrato che solo l'1% degli utenti ha fatto clic sul dispositivo di scorrimento installato.
Quando un'immagine cambia, gli utenti non pensano di fare clic su di essa. Tali elementi riducono solo l'importanza dell'atterraggio.
5. Usa uno spazio bianco
L'utente web moderno non vuole impantanarsi in blocchi ingombranti di testi e lunghi paragrafi. Gli studi hanno dimostrato che l'uso corretto dello spazio bianco tra i punti, nonché i margini sinistro e destro, aumenta la comprensione del contenuto del 20%. Questo rende più facile per il lettore concentrarsi sul contenuto principale. Ad esempio, notare come Buffer utilizza gli spazi bianchi:

Lo spazio vuoto sulla landing page consente al cervello di analizzare facilmente le informazioni e decidere cosa fare dopo.
Apple è anche famosa per l'utilizzo di spazi bianchi. Il loro marchio, design del prodotto e persino il negozio si basano sull'importanza dello spazio negativo / spazio bianco.

6. Prova sociale
Indubbiamente, gli esseri umani sono esseri sociali per natura e siamo tutti influenzati da altre persone, almeno in una certa misura. Molto spesso, per convertire un utente, è sufficiente mostrargli coloro che stanno già utilizzando i tuoi servizi.
Ad esempio, è possibile installare sulla pagina di destinazione un elenco di aziende leader con i loro loghi che utilizzano il tuo prodotto o servizio.

Ciò contribuirà ad aumentare in modo significativo la credibilità del tuo prodotto dai visitatori.
7. Informazioni di contatto disponibili
Le informazioni di contatto dell'azienda devono essere visibili e facilmente accessibili. Queste informazioni consentono ai visitatori di assicurarsi di non essere un ciarlatano, che la tua attività è legale e ha un indirizzo fisico.
8. Recensioni
In precedenza abbiamo scritto sull'importanza del feedback nel marketing su Internet. E anche per l'atterraggio è importante. Le testimonianze, in particolare con le foto di persone reali (personalità più conosciute), possono effettivamente aumentare la conversione di diversi percento.

9. Aggiungi video
L'uso di un video sulla pagina di destinazione può aumentare le conversioni dell'86%. Sembra impossibile, ma lo è.
Il video ti aiuta a mostrare più chiaramente i vantaggi del tuo prodotto. E se un visitatore ha guardato il tuo video, molto probabilmente utilizzerà il tuo prodotto. Perché? Perché, come minimo, ha trascorso il suo tempo a vederlo, e ha compreso più in dettaglio l'importanza e l'utilità del prodotto.
Assicurati che il video sia relativamente breve (massimo 5 minuti) e informativo.
10. Aggiungi pulsanti social media
Il passaparola non è stato ancora cancellato. Un "Shair" per un utente soddisfatto può portare ulteriori conversioni.
Questi 10 metodi possono essere utilizzati in qualsiasi situazione di marketing. E anche i visitatori che non hanno intenzione di acquistare il prodotto ti trasformeranno in una conversione se metterai in pratica questi suggerimenti.