La pertinenza dell'argomento scelto, lo scopo e gli obiettivi del lavoro.
Storia dello sviluppo della computer grafica………..5
Grafica computerizzata……………………………..7
Tipi di computer grafica…………………...…………….8
Parte principale
Parte pratica
Miscelatore……………………………………………………………………14
Conclusione……………………...23
Letteratura e fonti……………..24
introduzione
Ho scelto questo argomento perché mi interessa lavorare con la computer grafica. Crea nuovi progetti, modifica quelli esistenti, tenendo conto delle nuove tecnologie e capacità.
Le persone hanno iniziato a disegnare molto prima di imparare a scrivere. In Siberia, a Kuznechny Alatau, è stato ritrovato un disegno la cui età è di 34mila anni! Le pitture rupestri venivano eseguite con vernici di terra, fuliggine nera e carbone utilizzando bastoncini spaccati, pezzi di pelliccia e solo dita.
Sono passate molte migliaia di anni da allora, sono apparse la scrittura e la stampa, l'uomo ha padroneggiato l'energia del nucleo atomico ed è entrato nello spazio, ma cosa è cambiato nella tecnica del disegno? Colori e pennelli sono migliorati, sono apparse penne, matite, pennarelli, ma in linea di principio tutto rimane lo stesso, la stessa catena: occhio - mano - strumento - immagine, gli stessi requisiti per le capacità dell'artista.
Ma poi è apparsa la tecnologia informatica. Nato dalla necessità di automatizzare la soluzione di problemi matematici ad alta intensità di lavoro, il computer si è trasformato inaspettatamente da una grande calcolatrice in uno strumento intelligente, la cui portata si sta rapidamente espandendo. All'inizio degli anni '60 nacque un nuovo campo dell'informatica: la computer grafica interattiva (oggi più spesso chiamata computer grafica), in cui il computer non viene più utilizzato tanto per elaborare numeri, ma per lavorare con informazioni grafiche.
CONOra, con l'avvento dei potenti personal computer, il numero di persone che cercano di realizzarsi nell'arte informatica è aumentato in modo significativo e continua a crescere a un ritmo enorme. Dopotutto, quasi tutti gli utenti di computer hanno provato una volta a creare qualcosa di bello. Questo è simile al fatto che è raro trovare un bambino a cui non piace disegnare. Con l'aiuto di un computer questo è più semplice e i risultati
sono spesso molto impressionanti. Gli artisti che creano al computer hanno un'ottima selezione di strumenti.
Lo scopo di questo lavoro : esplora le funzionalità di un editor graficoMiscelatoree la sua applicazione pratica nelle lezioni di informatica e ICT.
Creare un'applicazione elettronica per una lezione di informatica e ICT
Gli obiettivi della ricerca:
Familiarizzare con i concetti base della computer grafica;
Studiare e analizzare la letteratura scientifica sull'argomento prescelto;
Crea presentazioni utilizzandoSMEnergia.
La rilevanza del lavoro è la seguente. Se hai qualche esperienza lavorativaCeditor grafici, puoi applicare con successo le conoscenze già acquisite lavorando con un editor graficoMiscelatore.
Parte principale
Storia dello sviluppo della computer grafica
La grafica computerizzata nel periodo iniziale della sua comparsa non era così spettacolare come lo è oggi. In quegli anni i computer erano in una fase iniziale di sviluppo ed erano in grado di riprodurre solo i contorni (linee) più semplici. L'idea della computer grafica non fu subito adottata, ma le sue capacità crebbero rapidamente e gradualmente iniziò a occupare una delle posizioni più importanti nella tecnologia dell'informazione.
Il primo tentativo ufficialmente riconosciuto di utilizzare un display per riprodurre immagini da un computer fu la creazione della macchina Whirlwind-I presso il Massachusetts Institute of Technology nel 1950. Pertanto, l'emergere della grafica computerizzata può essere fatto risalire agli anni '50. Il termine stesso “computer grafica” fu coniato nel 1960 dal dipendente della Boeing W. Fetter.
Il primo vero utilizzo della computer grafica è associato al nome di J. Whitney. È stato coinvolto nella produzione cinematografica negli anni '50 e '60 ed è stato il primo a utilizzare un computer per creare titoli di film.
La grafica computerizzata deve il passo successivo nel suo sviluppo a Ivan Sutherland, che nel 1961, mentre era ancora studente, creò un programma di disegno che chiamò Sketchpad (album per schizzi). Il programma utilizzava una penna luminosa per disegnare forme semplici sullo schermo. Le immagini risultanti potrebbero essere salvate e ripristinate. In questo programma è stata ampliata la gamma delle primitive grafiche di base, in particolare, oltre a linee e punti, è stato introdotto un rettangolo, di cui è stata specificata la dimensione e la posizione.
Inizialmente, la computer grafica era vettoriale, cioè l'immagine era formata da linee sottili. Questa funzionalità è stata associata all'implementazione tecnica dei display dei computer. In futuro di più
È diventata molto utilizzata la grafica raster, basata sulla rappresentazione di un'immagine sullo schermo sotto forma di una matrice di elementi omogenei (pixel).
Grafica computerizzata
La computer grafica è un campo dell'informatica che studia i metodi e le proprietà dell'elaborazione delle immagini utilizzando software e hardware.
La computer grafica è entrata saldamente nelle nostre vite. Appaiono sempre più clip realizzati utilizzando la computer grafica. Non c’è dubbio che la computer grafica amplia le possibilità espressive. La grafica del computer o della macchina è un'area dell'attività umana completamente indipendente, con i suoi problemi e le sue specificità. La computer grafica è nuovi efficaci strumenti tecnici per progettisti, costruttori e ricercatori, nonché sistemi software e linguaggi macchina, e nuove discipline scientifiche ed educative nate sulla base della sintesi di scienze come la geometria analitica, applicata e descrittiva, la programmazione per PC, i metodi computazionali matematica, ecc. La macchina raffigura chiaramente oggetti geometrici così complessi che i matematici non avevano mai nemmeno provato a raffigurarli prima.
Il concetto stesso di "computer grafica" è già abbastanza noto: è la creazione di disegni e disegni utilizzando un computer.
La computer grafica interattiva è anche l'uso dei computer per preparare e riprodurre immagini, ma l'utente ha la possibilità di apportare rapidamente modifiche all'immagine direttamente durante la sua riproduzione, ad es. Presuppone la capacità di lavorare con la grafica in modalità dialogo in tempo reale. La grafica interattiva è un ramo importante della grafica computerizzata in cui l'utente ha la capacità di controllare dinamicamente il contenuto, la forma, le dimensioni e il colore dell'immagine sulla superficie del display utilizzando dispositivi di controllo interattivi.
2.3. Tipi di grafica computerizzata
A seconda del metodo di formazione dell'immagine, la computer grafica è suddivisa in:
a bidimensionale (spesso chiamato 2D):
Ora diamo uno sguardo più da vicino a ciò che ciascuno di essi rappresenta.
Grafica raster, questo è semplicemente un insieme di punti (pixel) che differiscono per colore, quindi quando guardiamo un numero enorme di questi minuscoli punti, viene creata l'impressione di un'immagine solida. Potete dirmi di quali punti sto parlando? Il fatto è che ingrandendo più volte l'immagine raster, puoi vedere che è composta esattamente dagli stessi punti. Di conseguenza, maggiore è il numero di punti, migliore, più chiara e bella apparirà l'immagine. Questo da un lato, ma dall'altro i pixel sono il principale svantaggio della grafica raster. Dopotutto, ingrandendo l'immagine raster, i pixel inizieranno ad aumentare insieme ad essa, diventeranno più evidenti, a seguito della quale l'immagine diventerà "strappata" e
. Utilizzando la grafica raster, puoi riflettere e trasmettere l'intera gamma di sfumature ed effetti sottili inerenti a un'immagine reale. Un'immagine raster è più vicina a una fotografia; consente di riprodurre in modo più accurato le sue caratteristiche principali: illuminazione, trasparenza e profondità di campo.
Quali programmi esistono per lavorare con la grafica raster?Colore;
Immagine di StarOffice;
Editor di foto Microsoft,
Adobe Photoshop;
Pittore di disegni frattali;
Editore di immagini Micrografx.
A cosa serve?
1. Per l'elaborazione di immagini che richiedono un'elevata precisione nella trasmissione delle sfumature di colore e un flusso uniforme dei mezzitoni.
Ad esempio, per:
ritocco, restauro di fotografie;
creazione ed elaborazione di fotomontaggi, collage;
applicare vari effetti speciali alle immagini;
2. Per ottenere un'immagine in forma raster dopo la scansione.
3. Per la creatività artistica attraverso l'uso di vari effetti speciali.
Questa è una questione completamente diversaGrafica vettoriale. Le immagini vettoriali sono costituite da primitive ordinarie (cerchio, linea, quadrato), specificate da formule matematiche. Trasformando queste primitive in modi diversi, puoi disegnare qualsiasi immagine. Naturalmente, puoi ingrandire e ridurre l'immagine in tutta sicurezza senza timore di perdita di qualità. E perché? Perché durante il ridimensionamento vengono apportate correzioni alle formule matematiche per la dimensione dell'immagine, il che non influisce in alcun modo sulla qualità.
La grafica vettoriale è economica in termini di spazio su disco necessario per memorizzare le immagini: questo è dovuto al fatto che non è l'immagine stessa ad essere salvata, ma solo alcuni dati di base, utilizzando i quali il programma ricrea ogni volta l'immagine. Inoltre, la descrizione delle caratteristiche del colore difficilmente aumenta la dimensione del file.
Ma non tutto è così bello. La grafica vettoriale ha il suo principale svantaggio. Le immagini vettoriali non sono ricche di colori come le immagini raster. La componente di colore nella grafica vettoriale è molto inferiore rispetto alla grafica raster.
Programmi per lavorare con la grafica vettoriale:
Sorteggio dell'ufficio stellare;
integratovettoreeditoreVMicrosoft Word;
Corel Draw;
Adobe Illustrator;
Espressione del disegno frattale;
MacromediaA mano libera;
AutoCAD.
A cosa serve?
1. Creare segni, etichette, loghi, emblemi e altre immagini simboliche.
2. Per costruire disegni, diagrammi, grafici, diagrammi.
3. Per immagini disegnate a mano con contorni netti che non presentano un'ampia gamma di sfumature di colore.
4. Per modellare oggetti immagine.
5. Per creare immagini 3D.
E l'ultimo tipo ègrafica frattale. Cos'è comunque un frattale? Un frattale è una figura matematica con proprietà di autosimilarità. Cioè, un frattale è composto da più parti, ognuna delle quali è simile all'intera figura. In poche parole, un oggetto viene copiato più volte, risultando in un disegno. L'immagine è costruita utilizzando un'equazione (o un sistema di equazioni), quindi non è necessario memorizzare altro che la formula. Modificando i coefficienti nell'equazione, puoi ottenere un'immagine completamente diversa. La capacità della grafica frattale di simulare computazionalmente immagini della natura vivente viene spesso utilizzata per generare automaticamente illustrazioni insolite.
Programmi:
Universo frattale 4.0;
Fracplanet;
La fabbrica.
Questo tipo di grafica è utilizzato da matematici e artisti.
Che cos'èGrafica 3De in cosa differisce dal bidimensionale? Scopriamolo. In generale, come risultato del lavoro su un oggetto tridimensionale in qualsiasi programma, il modello non risulta tridimensionale (cioè non possiamo vederlo da tutti i lati), otteniamo solo una proiezione di questo modello su un aereo. In altre parole “si ottiene un volume su un piano”. Vediamo un'immagine tridimensionale (sì, percepiamo il volume dell'ambiente e del modello stesso), ma la vediamo solo da un lato.
Il più comuneprogrammiper lavorare con grafica tridimensionale: 3ds max,Miscelatoreeccetera
Parte pratica
Prima di iniziare il mio lavoro, avevo una domanda: in che modo gli insegnanti e gli studenti dell'istituto scolastico di bilancio comunale “Scuola secondaria n. 46” utilizzano la computer grafica nelle loro vite? Dovevo fare un piccolo sondaggio.
L'uso della computer grafica da parte degli insegnanti dell'istituto scolastico comunale di bilancio “Scuola secondaria n. 46”
Domande:
1.Utilizzi la computer grafica?
2.Per quali scopi utilizzi la computer grafica?
All’indagine hanno partecipato 7 insegnanti.
Conclusione:
Il 100% degli intervistati utilizza la computer grafica.
Utilizzo della grafica computerizzata da parte degli studenti dell'Istituto comunale di istruzione di bilancio “Scuola secondaria n. 46”
Domande:
1. Utilizzi la computer grafica?
2. Per quali scopi utilizzi la computer grafica?
Hanno partecipato al sondaggio un totale di 15 studenti (studenti delle classi 8-9).
Conclusione:
100 La percentuale degli intervistati utilizza la computer grafica.
Tutte queste sono aree di utilizzo della computer grafica. Aree in cui gli studenti desiderano espandere le proprie conoscenze.La computer grafica è ormai diventata il principale mezzo di comunicazione tra una persona e un computer, ampliando costantemente la portata della sua applicazione, perché in forma grafica, i risultati diventano più visivi e comprensibili. Durante la mia ricerca, ho scoperto che gli studenti e alcuni insegnanti della nostra scuola non hanno un proprio sito web su Internet e hanno bisogno di imparare a lavorare con editor grafici che li aiutino a progettare un sito web e creare avatar per gli amici online.
La moderna società dell'informazione pone il compito di padroneggiare le tecnologie informatiche nell'istruzione a un livello in cui lo studio dell'informatica in un istituto di istruzione generale non può essere limitato solo alle scuole medie e superiori. Nella scuola media, un bambino dovrebbe già comprendere l'interfaccia di un computer, essere in grado di lavorare con un editor grafico, comprendere la differenza tra grafica vettoriale e raster e avere entrambi i tipi di editor nel suo arsenale.
La fase successiva del mio lavoro è stata la creazione di un'immagine in un editor graficoMiscelatore.
Creare le primitive più semplici in un editor grafico Miscelatore .
Per imparare a disegnare in un editor graficoMiscelatore, ho dovuto prima trovare una descrizione degli strumenti, imparare a russificare il menu e solo allora ho iniziato a disegnare.
Descrizione del sistema di finestre Miscelatore
L'interfaccia di Blender ha un sistema a finestre insolito per gli utenti Windows. Quando avvii il programma per la prima volta, sentirai questa insolita.
Nei pannelli un po' insoliti ci sono dialoghi un po' insoliti. Diamo un'occhiata a quelli principali.
Tieni presente che quando chiudi l'editor, la solita finestra di dialogo di salvataggio non appare; Blender si chiude immediatamente - non è necessario ripeterla due volte.
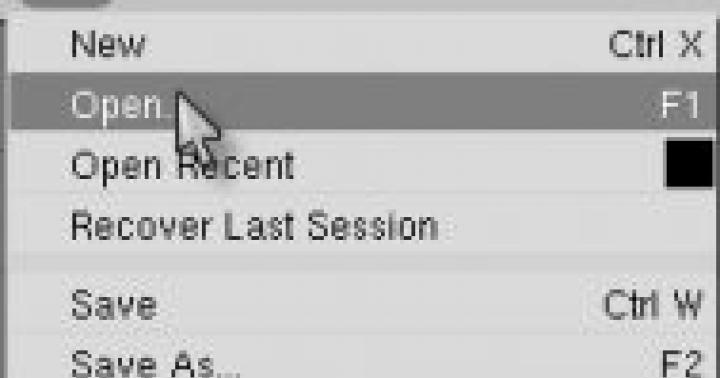
Ora diamo un'occhiata alle voci del menu principale"File" .

Configurare il tuo spazio di lavoro
Prima di tutto, abbiamo bisogno di alcune finestre. Spostiamo il cursore sul bordo della finestra, dovrebbe biforcarsi.

Quindi fare clic con il pulsante destro del mouse e visualizzare tre voci di menu.
Se fai clic sulla prima, la finestra si dividerà in due, la seconda si fonderà in una sola e la terza farà scomparire il titolo. Provalo: non è difficile, alla fine dovresti ottenere qualcosa di simile a questo.

Anche personalizzare l'aspetto delle finestre è facile nel menu"Visualizzazione" tutto è mostrato molto chiaramente, i tasti del tastierino numerico servono per cambiare la visualizzazione.
Usa il resto dei tasti di questa tastiera per regolare la vista nelle finestre; quando modelleremo, scopriremo più in dettaglio come
spazio di lavoro personalizzabile, visualizzazione in finestre: sceglierai tu stesso la disposizione più conveniente delle finestre a pannelli, un po' di esperienza e pazienza.
Blender ha una funzione per salvare le impostazioni dell'area di lavoroSalva le impostazioni predefinite. A volte è necessario caricare la vista originale dell'area di lavoro: viene fornita anche questa funzioneCarica le impostazioni della fabbrica .
A questo punto, hai la conoscenza necessaria per aprire/salvare/comprimere/decomprimere i file Blender e hai anche uno spazio di lavoro. Come notano gli psicologi, un posto di lavoro buono e confortevole rappresenta il 25% del successo di un lavoro pianificato. Spero che tu abbia impostato lo spazio di lavoro per te in modo molto conveniente, quindi, abbastanza teoria e ragionamento, su come e perché - lo capirai da solo (l'ho capito una volta), passiamo alla modellazione.
Esempio di lavoro con Miscelatore
"Informatica e TIC. 9a elementare, N.D. Ugrinovich, Mosca, 2010
www.informic.narod.ru
www. infoschool.narod.ru
www.klyaksa.ru
www.problems.ru
www.it-n.ru
www.allbest.ru
www.alleng.ru
www.orakul.spb.ru
www.markbook.chat.ru
wikipedia.org
I primi computer non disponevano di mezzi separati per lavorare con la grafica, ma venivano già utilizzati per ottenere ed elaborare le immagini. Programmando la memoria delle prime macchine elettroniche, costruite su una matrice di lampade, era possibile ottenere schemi.
Nel 1961, il programmatore S. Russell guidò il progetto per creare il primo gioco per computer con grafica. La creazione del gioco ("Spacewar!") ha richiesto circa 200 ore di lavoro. Il gioco è stato creato su una macchina PDP-1.
Nel 1963, lo scienziato americano Ivan Sutherland creò il sistema software e hardware Sketchpad, che consentiva di disegnare punti, linee e cerchi su un tubo con una penna digitale. Erano supportate le azioni di base con le primitive: spostamento, copia, ecc. In effetti, è stato il primo editor vettoriale implementato su un computer. Il programma può anche essere definito la prima interfaccia grafica, ed era tale anche prima che apparisse il termine stesso.
A metà degli anni '60. sono comparsi gli sviluppi nelle applicazioni di computer grafica industriale. Pertanto, sotto la guida di T. Moffett e N. Taylor, Itek ha sviluppato una macchina da disegno elettronica digitale. Nel 1964, la General Motors introdusse il sistema di progettazione assistita da computer DAC-1, sviluppato in collaborazione con IBM.
Nel 1964, un gruppo guidato da N. N. Konstantinov creò un modello matematico computerizzato del movimento dei gatti. La macchina BESM-4, eseguendo un programma scritto per risolvere le equazioni differenziali, disegnò il cartone animato "Kitty", che fu una svolta per l'epoca. Per la visualizzazione è stata utilizzata una stampante alfanumerica.
Nel 1968, la grafica computerizzata conobbe un progresso significativo con l'avvento della capacità di memorizzare immagini e visualizzarle sullo schermo di un computer, un tubo a raggi catodici.
Tra la fine degli anni '60 e l'inizio degli anni '70, nuove aziende iniziarono a lavorare nel campo della computer grafica. Se in precedenza, per eseguire qualsiasi lavoro, i clienti dovevano installare attrezzature uniche e sviluppare nuovi software, con l'avvento di vari pacchetti software che facilitano il processo di creazione di immagini, disegni e interfacce, la situazione è cambiata in modo significativo.
Nel corso di un decennio, i sistemi divennero così avanzati da isolare quasi completamente l’utente dai problemi legati al software.
La fine degli anni '70 vide cambiamenti significativi nella computer grafica. È diventato possibile creare display raster che presentano molti vantaggi: visualizzazione di grandi quantità di dati, immagini stabili e prive di sfarfallio, lavoro con il colore. Per la prima volta è stato possibile ottenere una gamma di colori. La tecnologia raster divenne chiaramente dominante alla fine degli anni '70. L'evento più significativo nel campo della computer grafica è stata la creazione del personal computer alla fine degli anni '70. Nel 1977, Apple creò l'Apple II. L'aspetto di questo dispositivo ha suscitato sentimenti contrastanti: la grafica era terribile e i processori erano lenti. Tuttavia, i personal computer hanno stimolato lo sviluppo di dispositivi periferici. Naturalmente, i personal computer si sono evoluti come una parte importante della computer grafica, soprattutto con l'introduzione del modello Apple Macintosh nel 1984 con la sua interfaccia utente grafica.
L'uso originale del personal computer non era per applicazioni grafiche ma per elaboratori di testi e fogli di calcolo, ma le sue capacità come dispositivo grafico incoraggiarono lo sviluppo di programmi relativamente poco costosi sia nel CAD/CAM che nei campi più generali degli affari e delle arti. Alla fine degli anni '80 erano disponibili software per tutte le applicazioni: dai sistemi di controllo al desktop publishing. Alla fine degli anni '80 è emersa una nuova direzione del mercato per lo sviluppo di sistemi di scansione hardware e software e di digitalizzazione automatica. L'impulso originale per tali sistemi doveva essere creato dalla macchina magica Ozalid, che scansionava e vettorizzava automaticamente il disegno su carta, convertendolo in formati standard.
Tuttavia, l'enfasi si è spostata verso l'elaborazione, l'archiviazione e la trasmissione delle immagini pixel scansionate.
Negli anni '90 le differenze tra grafica computerizzata ed elaborazione delle immagini erano sfumate. La grafica computerizzata spesso si occupa di dati vettoriali e la base per l'elaborazione delle immagini sono le informazioni sui pixel. Solo pochi anni fa, ogni utente richiedeva una workstation con un'architettura unica, ma ora i processori delle workstation sono abbastanza veloci da gestire sia informazioni vettoriali che raster.
Inoltre, diventa possibile lavorare con i video. Aggiungi funzionalità audio e otterrai un ambiente multimediale basato su computer. Il crescente potenziale dei personal computer e il loro enorme numero - circa 100 milioni - garantisce una crescita costante del settore nel settore. La grafica è sempre più diffusa nel mondo degli affari: oggi non esistono praticamente documenti creati senza l'uso di qualche tipo di elemento grafico.
Dopo aver studiato il materiale contenuto in questo capitolo, lo studente dovrebbe:
Sapere
- storia dello sviluppo di software per lavorare con la grafica;
- ambiti di applicazione della computer grafica;
- classificazione della grafica computerizzata, tipi di presentazione delle informazioni grafiche;
- principali tipologie di descrizioni grafiche, loro vantaggi e svantaggi;
essere in grado di
- comprendere i formati grafici;
- navigare nell'ambiente di vari grafici digitali e utilizzarli in modo ottimale;
- applicare le conoscenze acquisite per padroneggiare programmi grafici;
Proprio
- terminologia necessaria;
- informazioni utilizzate nel lavoro pratico con immagini digitali.
Concetto, storia dello sviluppo, aree di applicazione e tipi di computer grafica
Concetto e storia della computer grafica
La computer grafica (macchina, grafica digitale) è un campo di attività in cui i computer vengono utilizzati come strumento per creare immagini, nonché per elaborare informazioni visive ottenute dal mondo reale. Il risultato di questa attività è anche chiamato computer grafica.
Storia della computer grafica. I primi computer non disponevano di strumenti speciali per lavorare con la grafica, ma venivano già utilizzati per ottenere ed elaborare le immagini. Programmando la memoria delle prime macchine elettroniche, costruite su una matrice di lampade, era possibile ottenere schemi.
Nel 1961, il programmatore S. Russell guidò il progetto per creare il primo gioco per computer con grafica. Un gioco Guerra spaziale è stato creato su una macchina PDP-1.
Nel 1963, lo scienziato americano Ivan Sutherland creò un complesso hardware e software Blocco per schizzi , che permetteva di disegnare punti, linee e cerchi sul tubo con una penna digitale (penna luminosa). rap leggero ) – uno degli strumenti per inserire dati grafici in un computer, una sorta di manipolatore). Azioni di base supportate primitivi – spostare, copiare, ecc. In effetti, questo è stato il primo editore vettoriale , implementato su un computer. Il programma può anche essere definito la prima interfaccia grafica, ed era tale anche prima che apparisse il termine stesso.
A metà degli anni '60. sono comparsi gli sviluppi nelle applicazioni di computer grafica industriale. Quindi, sotto la guida di T. Moffett e N. Taylor, l'azienda Itek ha sviluppato una macchina da disegno elettronica digitale. Nel 1964 Generale Motors ha presentato il sistema di progettazione assistita da computer DAC-1, sviluppato in collaborazione con IBM.
Nel 1964, un gruppo guidato da II. II. Konstantinov ha creato un modello matematico computerizzato del movimento dei gatti. La macchina BESM-4, eseguendo un programma scritto per risolvere le equazioni differenziali, disegnò il cartone animato "Kitty", che fu una svolta per l'epoca. Per la visualizzazione è stata utilizzata una stampante alfanumerica.
Nel 1968, la grafica computerizzata fece progressi significativi con l'avvento della capacità di memorizzare immagini e visualizzarle sullo schermo di un computer, un tubo a raggi catodici.
Aree di applicazione della grafica digitale
Grafica scientifica– i primi computer venivano utilizzati solo per risolvere problemi scientifici e industriali. Per presentare al meglio i risultati ottenuti, sono stati elaborati graficamente, costruiti grafici, diagrammi e disegni delle strutture calcolate. La prima grafica sulla macchina è stata ottenuta in modalità di stampa simbolica. Poi sono comparsi dispositivi speciali: plotter (plotter) per disegnare disegni e grafici con una penna a inchiostro su carta. La moderna computer grafica scientifica consente di condurre esperimenti computazionali con una rappresentazione visiva dei loro risultati.
Grafica aziendale– un campo di computer grafica progettato per rappresentare visivamente vari indicatori della performance delle istituzioni. Indicatori pianificati, documentazione di reporting, rapporti statistici: per loro vengono creati materiali illustrativi utilizzando la computer grafica. Il software di grafica aziendale è incluso nei fogli di calcolo.
Grafica costruttiva utilizzato nel lavoro di ingegneri progettisti, architetti e inventori di nuove tecnologie. Questo tipo di computer grafica è un elemento obbligatorio del CAD (sistemi di automazione della progettazione). Attraverso la progettazione grafica si possono ottenere sia immagini piane (proiezioni, sezioni) che immagini spaziali tridimensionali.
Grafica illustrativa– disegnare, fare schizzi, modellare sullo schermo di un computer. I pacchetti di grafica illustrativa sono software applicativi di uso generale. Gli strumenti software per la grafica illustrativa sono chiamati editor grafici.
Grafica artistica e pubblicitaria popolare in gran parte grazie allo sviluppo della fotografia, della pubblicità e della televisione. Utilizzando un computer, vengono creati materiali stampati, vari tipi di prodotti pubblicitari, cartoni animati, giochi per computer, lezioni interattive e video, presentazioni di diapositive e video. Oltre agli editor grafici, per questi scopi vengono utilizzati pacchetti grafici, che richiedono grandi risorse informatiche in termini di velocità e memoria. Una caratteristica distintiva di questi pacchetti grafici è la capacità di creare immagini realistiche e immagini in movimento. Ottenere disegni di oggetti tridimensionali, le loro rotazioni, approssimazioni, rimozioni e deformazioni comporta una grande quantità di calcoli. Il trasferimento dell'illuminazione di un oggetto in base alla posizione della sorgente luminosa, alla posizione delle ombre e alla struttura della superficie richiede calcoli che tengano conto delle leggi dell'ottica.
Animazione al computer– creazione di immagini in movimento. L'artista crea sullo schermo disegni delle posizioni iniziali e finali degli oggetti in movimento; tutti gli stati intermedi vengono calcolati e rappresentati dal computer, eseguendo calcoli basati su una descrizione matematica di questo tipo di movimento. I motivi risultanti, visualizzati in sequenza sullo schermo ad una certa frequenza, creano l'illusione del movimento.
Multimedia– combinando immagini di alta qualità sullo schermo di un computer con il suono. I sistemi multimediali sono più diffusi nei settori dell'istruzione, della pubblicità e dell'intrattenimento.
Lavoro scientifico. Anche la computer grafica è una delle aree di attività scientifica. Nel campo della computer grafica si difendono tesi di laurea e si tengono vari convegni. Presso la Facoltà di Matematica Computazionale e Cibernetica (VMiK) MSU. M. V. Lomonosov ha un laboratorio di computer grafica.
Tipi di grafica computerizzata
La grafica computerizzata può essere suddivisa in categorie in base ai metodi utilizzati per definire le immagini. Le tre categorie principali sono grafica raster, vettoriale e 3D.
Grafica 2D (2D- dall'inglese due dimensioni – due dimensioni) è un'immagine su un piano che ha lunghezza e larghezza. La computer grafica bidimensionale è classificata in base al tipo di presentazione delle informazioni grafiche e agli algoritmi di elaborazione delle immagini risultanti. La computer grafica è solitamente divisa in vettore E raster, sebbene si separino anche frattale tipo di presentazione delle immagini.
Nella grafica raster, ogni immagine è considerata come un insieme di punti di diversi colori. Nella grafica vettoriale, un'immagine è un insieme di elementi semplici: linee rette, archi, cerchi, ellissi, rettangoli, ombre, ecc., che vengono chiamati primitive grafiche.
- Primitivo(primitiva grafica) – la figura geometrica più semplice.
- Editore vettoriale– un programma per creare e modificare immagini vettoriali.
- Il frattale (dal latino fractus - costituito da frammenti) è una struttura formata da singoli elementi irregolari simili all'insieme. Un oggetto del genere può essere descritto con poche equazioni matematiche.
Il punto di partenza per lo sviluppo della computer grafica può essere considerato il 1930, quando negli Stati Uniti il nostro connazionale Vladimir Zvorykin, che lavorava presso la società Westinghouse, inventò il tubo a raggi catodici (CRT), che per la prima volta rese possibile ottenere immagini sullo schermo senza l'utilizzo di parti meccaniche in movimento.
L'inizio dell'era della computer grafica vera e propria può essere considerato nel dicembre 1951, quando presso il Massachusetts Institute of Technology (MIT) fu sviluppato il primo display per il computer Whirlwind per il sistema di difesa aerea della Marina americana. L'inventore di questo display è stato l'ingegnere del MIT Jay Forrester.
Uno dei padri fondatori della computer grafica è considerato Ivan Sotherland, che nel 1962, presso lo stesso MIT, creò un programma di computer grafica chiamato “Notepad” (Sketchpad), in grado di disegnare forme abbastanza semplici (punti, linee, archi cerchi), potrebbe ruotare le figure sullo schermo.
Sotto la guida di T. Moffett e N. Taylor, Itek ha sviluppato una macchina da disegno elettronica digitale. Nel 1964, la General Motors introdusse il sistema di progettazione assistita da computer DAC-1, sviluppato in collaborazione con IBM.
Nel 1965, IBM pubblicò il primo terminale grafico commerciale chiamato IBM-2250 (Fig. 5).
Nel 1968, un gruppo guidato da N. N. Konstantinov creò un modello matematico computerizzato del movimento dei gatti. La macchina BESM-4, eseguendo un programma scritto per risolvere le equazioni differenziali, disegnò il cartone animato "Kitty" (Fig. 7), che fu una svolta per l'epoca. Per la visualizzazione è stata utilizzata una stampante alfanumerica.
Nel 1977, la Commodore pubblicò il suo PET (Personal Electronic Record Keeper) e la Apple creò l'Apple II. L'aspetto di questi dispositivi ha suscitato sentimenti contrastanti: la grafica era terribile e i processori erano lenti. Tuttavia, i PC hanno stimolato lo sviluppo di dispositivi periferici: plotter e tavolette grafiche a basso costo.
Alla fine degli anni '80 erano disponibili software per tutti i campi di applicazione: dai sistemi di controllo ai sistemi di desktop publishing. Alla fine degli anni ottanta si è delineata una nuova direzione del mercato per lo sviluppo di sistemi di scansione hardware e software e di digitalizzazione automatica. L’impulso originale per tali sistemi doveva essere creato dalla magica macchina Ozalid, che scansionava e vettorializzava automaticamente un disegno su carta, convertendolo in formati CAD/CAM standard. Tuttavia, l’enfasi si è spostata sull’elaborazione, archiviazione e trasmissione dei pixel scansionati.
Negli anni '90 le differenze tra CG ed elaborazione delle immagini furono cancellate. La grafica computerizzata spesso si occupa di dati vettoriali e la base per l'elaborazione delle immagini sono le informazioni sui pixel.
Solo pochi anni fa, ogni utente richiedeva una workstation con un'architettura unica, ma ora i processori delle workstation sono abbastanza veloci da gestire sia informazioni vettoriali che raster. Inoltre, diventa possibile lavorare con i video. Aggiungi funzionalità audio e avrai un ambiente multimediale per computer.
Tutti i campi di applicazione - arte, ingegneria e scienza, economia/intrattenimento - rientrano nell'ambito di applicazione di KG. Il crescente potenziale dei PC e il loro enorme numero garantisce la crescita costante dell'industria in questo settore.
Formazione di concetti generali sulla computer grafica
Storia della computer grafica
La storia dello sviluppo della computer grafica è iniziata nel XX secolo e continua ancora oggi. Non è un segreto che sia stata la grafica a contribuire alla rapida crescita delle prestazioni del computer.
1940-1970 – il tempo dei grandi computer (l’era prima dei personal computer). La grafica veniva gestita solo durante l'output su una stampante. Durante questo periodo furono gettate le basi matematiche.
Caratteristiche: l'utente non aveva accesso al monitor, la grafica era sviluppata a livello matematico e veniva visualizzata sotto forma di testo che somigliava a un'immagine a grande distanza. I plotter apparvero alla fine degli anni '60 ed erano praticamente sconosciuti.
1971-1985 – sono comparsi i personal computer, ad es. È apparso l'accesso utente ai display. Il ruolo della grafica è aumentato notevolmente, ma le prestazioni del computer erano molto basse. I programmi sono stati scritti in assembler. Viene visualizzata un'immagine a colori (256).
Caratteristiche: questo periodo è stato caratterizzato dall'emergere della grafica vera e propria.
1986-1990 – l’emergere della tecnologia multimediale. L'elaborazione audio e video è stata aggiunta alla grafica e l'interazione dell'utente con il computer è stata ampliata.
Caratteristiche: l'aspetto di un dialogo dell'utente con un personal computer; l'aspetto dell'animazione e la capacità di visualizzare immagini a colori.
1991-2008 – l’emergere della grafica dei nostri giorni, la Realtà Virtuale. Sono comparsi i sensori di movimento, grazie ai quali il computer modifica le immagini utilizzando i segnali che gli vengono inviati. L'avvento degli occhiali stereo (un monitor per ciascun occhio), grazie all'elevata velocità dei quali viene imitato il mondo reale. Il rallentamento nello sviluppo di questa tecnologia è dovuto a preoccupazioni mediche, perché... Grazie alla Realtà Virtuale puoi disturbare notevolmente la psiche umana, grazie al potente effetto del colore su di essa.
Conseguenza dell'uso della grafica
L'architettura dei programmi è completamente cambiata. Se prima il padre della programmazione, Wirth, diceva che qualsiasi programma è un algoritmo + struttura dati, quindi con l'avvento della grafica computerizzata su un personal computer, il programma è un algoritmo + struttura dati + interfaccia utente (grafica).
La programmazione è ora chiamata programmazione visiva, cioè il compilatore fornisce un gran numero di finestre di dialogo in cui vengono inserite le coordinate ed è visibile il prototipo del risultato ed è possibile modificare il prototipo del programma.
Negli anni '90 è apparso uno standard per la rappresentazione dei diagrammi dell'algoritmo UML, utilizzato da tutti i libri di testo. Consente programmi orientati agli oggetti ed è in grado di simulare il multitasking. È possibile disegnare da soli il diagramma dell'algoritmo da moduli standard già pronti. Perché tutti i programmi utilizzano grafica (menu, marchi, tutti i tipi di immagini ausiliarie) possono essere realizzati nei compilatori moderni senza uscire dal compilatore. UML è considerato uno standard internazionale. Contiene 12 gruppi di simboli (ciascun gruppo definisce determinate specificità) e modi di interrelarsi tra loro.
Il passaggio all'interfaccia grafica è stato costretto dal fatto che una persona percepisce l'80% dei dati attraverso un'immagine e solo il 20% attraverso la mente, i sentimenti, ecc.
INTRODUZIONE
La presentazione dei dati sul monitor di un computer in forma grafica fu implementata per la prima volta a metà degli anni '50 per i computer di grandi dimensioni utilizzati nella ricerca scientifica e militare. Da allora, il metodo grafico di visualizzazione dei dati è diventato parte integrante della stragrande maggioranza dei sistemi informatici, soprattutto quelli personali. Oggi l'interfaccia utente grafica è lo standard de facto per software di varie classi, a cominciare dai sistemi operativi.
Esiste un campo speciale dell'informatica che studia metodi e mezzi per creare ed elaborare immagini utilizzando sistemi informatici software e hardware: la computer grafica. Copre tutti i tipi e le forme di rappresentazione delle immagini accessibili alla percezione umana sia sullo schermo di un monitor che come copia su un supporto esterno (carta, pellicola, tessuto, ecc.). Senza la computer grafica è impossibile immaginare non solo un computer, ma anche un mondo ordinario e completamente materiale. La visualizzazione dei dati trova applicazione in una varietà di aree dell’attività umana. Prendiamo ad esempio la medicina (tomografia computerizzata), la ricerca scientifica (visualizzazione della struttura della materia, campi vettoriali e altri dati), la modellistica di tessuti e indumenti e i progetti di sviluppo.
A seconda del metodo di formazione dell'immagine, la grafica computerizzata è solitamente divisa in raster, vettoriale e frattale.
La grafica tridimensionale (3D) è considerata una materia separata, studiando tecniche e metodi per costruire modelli tridimensionali di oggetti nello spazio virtuale. Di norma, combina metodi vettoriali e raster per la generazione di immagini.
Le caratteristiche della gamma di colori caratterizzano concetti come la grafica in bianco e nero e a colori. La specializzazione in determinati settori è indicata dai nomi di alcune sezioni: grafica ingegneristica, grafica scientifica, grafica web, stampa computerizzata e altre.
All'intersezione tra le tecnologie informatiche, televisive e cinematografiche, è nato e si sta rapidamente sviluppando un campo relativamente nuovo della computer grafica e dell'animazione.
L'intrattenimento gioca un ruolo di primo piano nella computer grafica. Esisteva persino un meccanismo di rappresentazione grafica dei dati (Graphics Engine). Il mercato dei software di gioco ha un fatturato di decine di miliardi di dollari e spesso avvia la fase successiva di miglioramento della grafica e dell'animazione.
Sebbene la computer grafica serva solo come strumento, la sua struttura e i suoi metodi si basano sui risultati avanzati delle scienze fondamentali e applicate: matematica, fisica, chimica, biologia, statistica, programmazione e molte altre. Questa osservazione è vera sia per il software che per l'hardware per la creazione e l'elaborazione di immagini su un computer. Pertanto, la computer grafica è uno dei rami dell’informatica in più rapido sviluppo e in molti casi agisce come una “locomotiva” che trascina con sé l’intero settore informatico.
TIPI DI GRAFICA
Grafica frattale
La grafica frattale si basa su calcoli matematici. L’elemento base della grafica frattale è la formula matematica stessa, cioè nessun oggetto viene memorizzato nella memoria del computer e l’immagine viene costruita esclusivamente utilizzando equazioni. In questo modo vengono costruite sia le strutture regolari più semplici che le illustrazioni complesse che imitano paesaggi naturali e oggetti tridimensionali.
Grafica 3D
La grafica tridimensionale ha trovato ampia applicazione in aree quali i calcoli scientifici, la progettazione ingegneristica e la modellazione computerizzata di oggetti fisici (Fig. 3). Ad esempio, consideriamo la versione più complessa della modellazione tridimensionale: creare un'immagine in movimento di un corpo fisico reale.
In una forma semplificata, la modellazione spaziale di un oggetto richiede:
Progettare e creare una cornice virtuale (“scheletro”) di un oggetto che si avvicini il più possibile alla sua forma reale;
Progettare e creare materiali virtuali simili nelle proprietà di visualizzazione fisica a quelli reali;
Assegnare materiali a varie parti della superficie di un oggetto (in gergo professionale - "proiettare trame su un oggetto");
Imposta i parametri fisici dello spazio in cui funzionerà l'oggetto: imposta l'illuminazione, la gravità, le proprietà atmosferiche, le proprietà degli oggetti e delle superfici interagenti;
Imposta le traiettorie degli oggetti;
Applica effetti di superficie al video di animazione finale.
Per creare un modello realistico di un oggetto, vengono utilizzate primitive geometriche (rettangolo, cubo, palla, cono, ecc.) e superfici lisce, le cosiddette spline. In quest'ultimo caso, viene spesso utilizzato il metodo delle B-spline razionali bicubiche su una mesh non uniforme (NURBS). L'aspetto della superficie è determinato da una griglia di punti di riferimento situati nello spazio. Ad ogni punto viene assegnato un coefficiente, il cui valore determina il grado della sua influenza sulla parte della superficie che passa vicino al punto. La forma e la “uniformità” della superficie nel suo insieme dipendono dalla posizione relativa dei punti e dall'entità dei coefficienti.
Grafica raster
Per le immagini raster costituite da punti assume particolare importanza il concetto di risoluzione, che esprime il numero di punti per unità di lunghezza. È necessario distinguere tra:
Risoluzione originale;
Risoluzione dello schermo;
Risoluzione dell'immagine stampata.
Risoluzione originale. La risoluzione originale viene misurata in punti per pollice (dpi) e dipende dai requisiti di qualità dell'immagine e dimensione del file, dal metodo di digitalizzazione e creazione dell'illustrazione originale, dal formato file selezionato e da altri parametri. In generale vale la regola: maggiore è il requisito di qualità, maggiore dovrebbe essere la risoluzione dell'originale.
Risoluzione dello schermo. Per le copie su schermo di un'immagine, un punto raster elementare viene solitamente chiamato pixel. La dimensione dei pixel varia a seconda della risoluzione dello schermo selezionata (da un intervallo di valori standard), della risoluzione dell'originale e della scala del display.
I monitor di imaging con una diagonale di 20-21 pollici (classe professionale), di norma, forniscono risoluzioni dello schermo standard di 640x480, 800x600, 1024x768, 1280x1024, 1600x1200, 1600x1280, 1920x1200, 1920x1600 pixel . La distanza tra punti di fosforo adiacenti su un monitor di alta qualità è 0,22–0,25 mm.
Una risoluzione di 72 dpi è sufficiente per una copia su schermo, 150–200 dpi per la stampa su una stampante a colori o laser e 200–300 dpi per l'output su un dispositivo di esposizione fotografica. È stata stabilita una regola pratica secondo cui durante la stampa la risoluzione dell'originale dovrebbe essere 1,5 volte maggiore della dimensione dello schermo del dispositivo di output. Nel caso in cui la copia cartacea venga ingrandita rispetto all'originale, tali valori dovranno essere moltiplicati per il fattore di scala. La dimensione di un punto di un'immagine raster sia su una copia cartacea (carta, pellicola, ecc.) che sullo schermo dipende dal metodo utilizzato e dai parametri di rasterizzazione dell'originale. Durante la rasterizzazione, all'originale viene sovrapposta una griglia di linee, le cui celle formano un elemento raster. La frequenza della griglia raster viene misurata dal numero di linee per pollice (lines per inch – Ipi) e viene chiamata lineatura.
Grafica vettoriale
Se nella grafica raster l'elemento base dell'immagine è un punto, nella grafica vettoriale è una linea. Una linea viene descritta matematicamente come un singolo oggetto e pertanto la quantità di dati per visualizzare un oggetto utilizzando la grafica vettoriale è significativamente inferiore rispetto alla grafica raster. La linea è un oggetto elementare della grafica vettoriale. Come ogni oggetto, una linea ha proprietà: forma (retta, curva), spessore, colore, stile (solida, punteggiata). Le linee chiuse acquisiscono la proprietà di riempimento. Lo spazio che coprono può essere riempito con altri oggetti (texture, mappe) o con un colore selezionato. La linea aperta più semplice è delimitata da due punti chiamati nodi. I nodi hanno anche proprietà i cui parametri influenzano la forma dell'estremità della linea e la natura della sua connessione ad altri oggetti. Tutti gli altri oggetti di grafica vettoriale sono costituiti da linee. Ad esempio, un cubo può essere composto da sei rettangoli collegati, ciascuno dei quali, a sua volta, è formato da quattro linee collegate. È possibile immaginare il cubo come dodici linee collegate che formano i bordi.
Presentazione dei dati grafici
Formati di dati grafici
Nella computer grafica, per memorizzare le immagini vengono utilizzati almeno tre dozzine di formati di file. Ma solo una parte di essi è diventata uno standard “de facto” e viene utilizzata nella stragrande maggioranza dei programmi. Di norma, i file di immagine raster, vettoriali e tridimensionali hanno formati incompatibili, sebbene esistano formati che consentono di memorizzare dati di classi diverse. Molte applicazioni si concentrano su formati “specifici”; il trasferimento dei file su altri programmi costringe a utilizzare filtri speciali o esportare immagini in un formato “standard”.
TIFF (formato file immagine con tag). Il formato è progettato per la memorizzazione di immagini raster di alta qualità (estensione del nome file.TIF). È ampiamente utilizzato, è portabile tra piattaforme (PC IBM e Apple Macintosh) ed è supportato dalla maggior parte dei programmi di grafica, layout e progettazione. Fornisce un'ampia gamma di gamma di colori: dal modello monocromatico in bianco e nero al modello di separazione dei colori CMYK a 32 bit. A partire dalla versione 6.0, il formato TIFF può memorizzare informazioni sulle maschere (tracciati di ritaglio) delle immagini. L'algoritmo di compressione LZW integrato viene utilizzato per ridurre le dimensioni del file.
eccetera.................