W tym samouczku stworzymy nieco zwariowany, surrealistyczny projekt plakatu w CorelDRAW. Łącząc proste kształty z wypełnieniami tonalnymi, cienie używane jako zewnętrzny blask, płynne narzędzie, niestandardowe wzory, różne tryby mieszania i inne narzędzia, stworzymy świeży projekt plakatu.
Krok 1
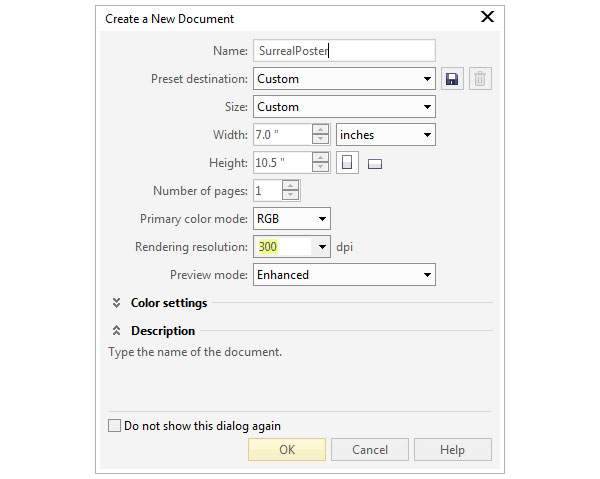
Utwórz nowy dokument (Ctrl + N) Szerokość (szerokość) 7 cali i Wysokość 10,5 cala, podstawowy tryb kolorów RGB, rozdzielczość wyświetlacza (rozdzielczość renderowania) 300 dpi. Jeśli chcesz, możesz oczywiście utworzyć dokument o dowolnym innym rozmiarze.

Krok 2
Weź Narzędzie Elipsa - Narzędzie Elipsa (F7)i trzymając klucz Ctrlutwórz krąg. Utwórz kolejny mniejszy okrąg i umieść go w prawej górnej części, jak pokazano. Następnie kliknij ikonę kliknij ikonę Tył minus przód (tył minus przód) na Pasek właściwościwyciąć mniejszy okrąg z większego. Mamy więc kształt miesiąca.

Krok 3
Teraz utwórz krople.
1. Zacznij od utworzenia kilku małych kółek od dołu miesiąca (użyj narzędzia Elipsa (F7).
2. Wybierz jeden z okręgów i Konwertuj na krzywe - Konwertuj na krzywe (Ctrl + Q). Więc weź Narzędzie Kształt - Narzędzie Kształt (F10) i przesuń górę koła w górę, aby utworzyć kroplę.
3. Powtórz ten sam proces z kilkoma innymi okręgami, zmieniając kształt kropli.
4. Umieść krople tak, aby zachodziły na siebie. Ponadto duplikuj (Ctrl + D lub Ctrl + C\u003e Ctrl + V) kilka kręgów i kropli i umieść je w niewielkiej odległości od głównej grupy.

Krok 4
Teraz zakończ projektowanie kropli.
1. Wybierz nakładające się krople, kliknij ikonę Stowarzyszenie (spoina) na
2. Weź i narysuj falisty kształt na dole miesiąca, tak aby pokrywał się z kroplami. W ten sposób wygładzamy kształt kropel.
3. Następnie wybierz nowo utworzony kształt wraz z kroplami i ponownie kliknij ikonę Popraw dodatkowe krople, jeśli to konieczne, i połącz je ze sobą. Następnie zgrupuj wszystkie obiekty kropli razem (Ctrl + G).

Krok 5
Podświetl miesiąc za pomocą Wybierz narzędzie na panelu Właściwości obiektu - Właściwości obiektu (Alt + Enter)nakładaj od jasnoróżowego do karmazynowego.

Krok 6

Krok 7
Zestaw dla grupy kropli
1. Aby dodać blasku kroplom, narysuj kształty kropli na niektórych kroplach z grupy.
2. Zastosuj się do nich Fountain Fill - Fountain Fill (F11)i z Interaktywne narzędzie do wypełniania (G)i ustaw gradient tak, aby jaśniejszy kolor znajdował się na dole kształtu.

Krok 8
Narysuj duży prostokąt, aby dopasować go do strony (kliknij dwukrotnie narzędzie Rectangle Tool (F6). Mój prostokąt jest nieco większy niż strona na wypadek, gdy muszę wydrukować plakat z awariami. Zastosuj do prostokąta Eliptyczne wypełnienie fontanny od ciemnoniebieskiego do jasnoniebieskiego.
Użyj, aby ustawić pozycję gradientu. Zablokuj prostokąt, klikając go prawym przyciskiem myszy i wybierając Zablokuj obiekt (lub w panelu Właściwości obiektu - Właściwości obiektu (Alt + Enter).

Krok 9
Miesiąc jest w centrum kompozycji plakatu. Jest to pozycja, z której widz zaczyna postrzegać kompozycję, i od której wzrok przenosi się na inne części kompozycji. Dodajmy kilka chmur do naszego miesiąca.
1. Narysuj kilka nakładających się kół na lewo od miesiąca.
2. Pomyśl o swojej grupie jako o solidnej sylwetce, ponieważ rysujesz chmurę. Może to być chmura cumulusowa, chmura piórkowa lub dowolna inna, według własnego uznania.
3. Wybierz wszystkie koła i kliknij ikonę Spawanie na pasku właściwości tak jak wcześniej.
4. Zastosuj jasny niebieski jako wypełnienie.
5. Narysuj kolejną chmurę po prawej stronie miesiąca.
6. Opcjonalnie możesz umieścić grupę z kroplami za miesiącem.

Krok 10
Postanowiłem zmienić niektóre z używanych kolorów, więc użyłem Narzędzie atrybutów kroplomierzaaby szybko zmienić kolory obiektów grupy kropli, aby lepiej połączyć je z wypełnieniem miesiąca.

Krok 11
Zaznacz miesiąc i weź Narzędzie Cieńi rozciągnij mały spadający cień z księżyca, jak pokazano. Na pasku właściwości (Pasek właściwości) ustaw ustawienia: Krycie cienia: 50, Wtapianie cienia: 15, kolor - jasny niebieski. Zmień na Miękkie oświetlenie (miękkie światło).

Krok 12
Zastosuj podobne świecące cienie do obu chmur, aby stworzyć wrażenie, że świecą na nocnym niebie.

Krok 13
Teraz dodamy modne okulary do miesiąca.
1. Narysuj prostokąt za pomocą Narzędzie prostokąta - Narzędzie prostokąta (F6).
2. Na pasku właściwości (Pasek właściwości)zaokrąglić rogi prostokąta, ustawiając wartość Promień narożnika (Promień narożnika).
3. Aby kształt wyglądał jak okulary przeciwsłoneczne, ustaw promień lewego górnego rogu na 0,28 cala, prawy górny na 0,24 cala, lewy dolny na 0,38 cala, a prawy dolny na 0,5 cala.
4. Skopiuj obiekt (Ctrl + C\u003e Ctrl + V), zmniejsz jego rozmiar, aby uzyskać soczewkę okularów. Następnie wyśrodkuj oba kształty względem siebie poziomo (C)i w środku pionowo (E). Teraz zduplikuj oba obiekty (Ctrl + D) i kliknij ikonę Odwróć w poziomiena pasku właściwości (Pasek właściwości)aby uzyskać prawą stronę punktów.

Krok 14
Narysuj mały prostokąt między dwiema częściami ramy, a następnie scal (Spoina)wszystkie obiekty brzegowe w jednym. Zastosuj solidne ciemne wypełnienie do ramy. Następnie aplikuj Fountain Fill - Fountain Fill (F11) od różowego do żółtego do obu soczewek okularów (upewnij się, że kąt wypełnienia jest taki sam dla obu soczewek). Umieść szklanki na górze miesiąca.

Krok 15
Grupa (Ctrl + G)wszystkie przedmioty tworzące okulary. Użyj Narzędzie Cień aby rozciągnąć cień z okularów. Set Upuszczanie cieni: 1.

Krok 16
1. Utwórz zaokrąglony prostokąt i wypełnij go śliwkowym kolorem. Ustaw Przezroczystość obiektu: 50.
2. Narysuj nieco mniejszy zaokrąglony prostokąt wewnątrz pierwszego.
3. Narysuj jasnoróżowy zaokrąglony prostokąt i umieść go między pozostałymi dwoma. Przesuń go trochę w prawo i w dół.
Krok 17
Dodaj uśmiech
1. Narysuj szaro-niebieski prostokąt w ustach. Set Promień dolnych rogów (promień narożnika) wynosi około 0,3 cala.
2. Narysuj mały trójkąt za pomocą Narzędzie Wielokąt - Narzędzie Wielokąt (Y).
3. Wybierz oba obiekty i kliknij ikonę. Tył Minus Przód na pasku właściwości.
Krok 18
Zrób sobie przerwę i zobacz, jak wspaniały jest teraz miesiąc i chmury. Możesz także dostosować położenie obiektów zgodnie z poniższym rysunkiem.

Krok 19
1. Weź Freeform Tool - Freehand Tool (F5)i narysuj kształt długiej kropli.
2. Zastosuj Fountain Fill - Fountain Fill (F11) od żółtego do różowego.
3. Narysuj dwie płetwy na końcu pierwszego kształtu i wypełnij kształty tym samym gradientem, co pierwszy kształt w tym kroku. Użyj Interaktywne narzędzie do wypełniania (G)i dostosuj wypełnienie obiektów, tak aby napływały do \u200b\u200bsiebie, a my nie musimy łączyć obiektów.

Krok 20
Dodaj trochę szczegółów do ryby.
1. Narysuj kształt, który będzie ujściem ryby. Łączyć (spawać)„Ciało” i „pysk” ryby na pasku nieruchomości (Pasek właściwości).
2. Zrób to jeszcze raz Freeform Tool - Freehand Tool (F5)i narysuj mrugające oko śliwki lub ciemnoniebieskiego.
3. Narysuj płetwę grzbietową i Łączyć (spawać)go z „ciałem” ryby.
4. Na koniec narysuj kolejną płetwę na boku ryby.

Krok 21
Teraz dodaj łuski, aby uzupełnić wygląd ryby.
1. Utwórz kształt półksiężyca, tak jak na początku, i zastosuj do niego Fountain Fill - Fountain Fill (F11) żółty z Węzeł Przezroczystośćod 0% do 100%.
2. Skopiuj i umieść łuski na ciele ryby.
3. Po zakończeniu zgrupuj (Ctrl + G) płatki

Krok 22
Dodaj więcej szczegółów do płetw.
1. Korzystanie Narzędzie Pióronarysuj srebrne faliste kształty dla każdej płetwy.
2. Narysuj dodatkowe kształty dla bocznej płetwy.
3. Kontynuuj dodawanie cienkich srebrnych kształtów do płetw. Wybierz dla wszystkich kształtów. Fountain Fill - Fountain Fill (F11)kolor śliwki z przezroczystością węzłów od 0% do 100%.
4. Zmień Tryb mieszaniana Mnożenie. W razie potrzeby dostosuj ogólną przezroczystość.

Krok 23
Zgrupuj wszystkie przedmioty, które składają się na rybę. Skopiuj i wklej (Ctrl + C\u003e Ctrl + V) grupa skala (skala)i Odbicie lustrzane w poziomiezdobyć kolejną małą rybkę. Umieść go w innej części plakatu. Następnie narysuj małe niebieskie kółka - będą to bąbelki wznoszące się ku miesiącowi.

Krok 24
Zanim narysujemy kontury miasta, musimy narysować tęczę.
1. Narysuj duży okrąg za pomocą
2. Teraz narysuj cztery kolejne mniejsze kółka wewnątrz pierwszego: najłatwiej to zrobić, wybierając pierwszy okrąg, przytrzymując klawisz Shift przesuń kursor na środek, a następnie naciśnij prawy przycisk myszy - utworzysz kopię koła.
3. Utwórz prostokąt i umieść go, jak pokazano na rysunku 3.
4. Kliknij ikonę. Uprość na pasku właściwości (Pasek właściwości)a następnie usuń wewnętrzny półkole, aby uzyskać łuki tęczy.

Krok 25
Dodaj kolory tęczy.
1. Ustaw kolory wypełnienia łuków kolejno od góry do dołu: różowy, pomarańczowy, żółty, niebieski.
2. Zrób kopię tęczy (Ctrl + C\u003e Ctrl + V)i Łączyć (spawać)kopia łuku. Zastosuj do nowego obiektu Eliptyczne wypełnienie fontannyz ciemnej śliwki z przezroczystością (Przezroczystość) 100% węzełdo ciemnej śliwki z przezroczystością (Przejrzystość) węzeł 0%. Dostosuj pozycję i promień gradientu za pomocą Interaktywne narzędzie do wypełniania (G).
3. Zmniejsz sumę przejrzystość obiekt na 50 i zmień tryb scalania (Tryb mieszania) na Mnożenie

Krok 26
Czas więc narysować miasto, które będzie znajdować się na dole naszej kompozycji.
1. Narysuj pionowy prostokąt i wypełnij go szaro-niebieskim kolorem.
2. Narysuj więcej prostokątów o różnych rozmiarach i po uprzednim zaznaczeniu wszystkich prostokątów wyrównaj ich dolne krawędzie, naciskając W.
3. Zmień kolory wypełnienia niektórych z nich, aby dodać różnorodność. Ciemniejsze umieść w tle, a jaśniejsze z przodu.

Krok 27
Umieść tęczę za miastem. Ustaw także tęczę i domy wzdłuż dolnej krawędzi (B)

Krok 28
Skopiuj mniejszą chmurę i umieść ją na dole tęczy. Skopiuj grupę domów, połącz je (Spoina). Następnie zastosuj do kopiowania Liniowe wypełnienie fontannyod ciemnoniebieskiego (kolor tła) z Przejrzystość węzły od 0% do 100%. Ustaw kąt na 90 °.

Krok 29
Dodaj okna do niektórych domów.
1. Wybierz budynek i narysuj dwa identyczne prostokąty z dwóch stron.
2. Weź Narzędzie do mieszania i przeciągnij od pierwszego do drugiego prostokąta.
3. Na pasku właściwości (Pasek właściwości)ustaw liczbę kroków 3.
4. Skopiuj okna, a następnie zaznacz wszystkie kopie i wyrównaj je w panelu Wyrównaj i rozpowszechnij: kliknij ikonę Rozłóż pionowo (Rozłóż pionowo).
Powtórz dla drugiego budynku.

Krok 30
1. Weź Narzędzie Beziera i narysuj linię prostą.
2. Zegnij linię, tak aby biegła od lewej do prawej.
3. Kontynuuj zginanie linii, zginając ją w prawo.
4. Skopiuj wynikowy wiersz, obracaćtak, aby linie zbiegły się poniżej i skierowały do \u200b\u200bgóry. Utwórz więcej linii, aby uzyskać tylko 4 lub 5.

Krok 31
Grupa (Ctrl + G) linie i zastosuj Transparent Fountain Fil do konspektu. Czarne wypełnienie z Przezroczystość węzła (przezroczystość) od 100% na biały z przezroczystością węzła 0%. Umieść grupę linii za wszystkimi innymi obiektami oprócz tła (można to zrobić na Menedżer obiektów

Krok 32
Teraz narysujmy małe słodkie notatki.
1. Narysuj małe kółka.
2. Teraz narysuj notatki „noga” i „kucyk” za pomocą Narzędzie Pióro
3. Połącz koła za pomocą poprzeczki lub dwóch i połącz wszystkie obiekty notatek Pasek właściwości
4. Połącz każdą utworzoną notatkę w bryłę i wybierz jasny niebieski kolor wypełnienia.

Krok 33
Rozłóż nuty wzdłuż linii obok ryby.

Krok 34
Najpierw utwórz elementy wzoru.
1. Narysuj kwadrat za pomocą Narzędzie prostokąta (F6)a następnie inny, obrócony o 45 stopni.
2. Upewnij się, że krawędzie rombu wystają nieco poza krawędzie kwadratu.
3. Aby ułatwić widzenie, zastosowałem różne kolory do obiektów. Następnie kliknij ikonę Uprośćna Pasek właściwości

Krok 35
Teraz stworzymy wzór.
1. Skopiuj i wklej (Ctrl + C\u003e Ctrl + V)kawałek wzoru cztery razy.
2. Przejdź do menu Narzędzia\u003e Utwórz\u003e Wypełnienie wzorem (Narzędzia\u003e Utwórz\u003e Wypełnienie wzorem). W oknie, które zostanie otwarte, wybierz wektor (Wektor)i kliknij Okej.
Wybierz środkowy obszar, jak pokazano, i kliknij ikonę Zaakceptuj.

Krok 36
Kliknij dwukrotnie Narzędzie prostokąta (F6), aby utworzyć prostokąt w rozmiarze strony.
1. Wybierz Wypełnij pełnokolorowym wzorem jako wypełnienie. (Wypełnienie deseniem wektorowym)i wybierz właśnie zapisany wzór z listy Osobiste W razie potrzeby zmień rozmiar wzoru.
2. W ustawieniach Przejrzystość zmień tryb scalania (Tryb mieszania)na Miękkie oświetleniei zmniejsz ogólną przejrzystość do 34.

Krok 37
To nie jest wymagany krok. Tutaj stworzymy gwiazdy i rozprowadzimy je na plakacie.
Narysuj okrąg za pomocą Narzędzie Elipsa - Narzędzie Elipsa (F7).Weźmie e Zniekształć narzędziewybierz typ Zniekształcenie kompresji i napięcia (zniekształcenie pchające i ciągnące) i ustaw wartość Amplituda kompresji i napięcia 91. Wybierz biały kolor wypełnienia i rozłóż gwiazdy według plakatu według własnego uznania.

Krok 38
Misja zakończona sukcesem! Twój surrealistyczny plakat neonowy jest gotowy do umieszczenia na ścianach ulubionego sklepu muzycznego lub fantastycznej dyskoteki. Uzupełnij plakat innymi elementami projektu, takimi jak potwory zajmujące miasto.

CorelDRAW X7 oferuje doskonałe narzędzia do pracy z ciekawymi efektami, które pomogą Ci podkreślić element wizualny Twojej pracy. Jednym z tych narzędzi jest efekt rastra, który można wykorzystać jako obraz tła do cieniowania głównego obiektu.
W tym samouczku będziemy tworzyć plakat. W tym procesie, oprócz pracy z efektem półtonów, nauczymy się, jak korzystać z cienia, zastosować efekt gradientu do konturu tekstu, a także pracować z funkcją PowerClip, która pozwala umieszczać elementy dekoracyjne wewnątrz tekstu i / lub obiektów.
Podczas tworzenia plakatu będziemy pracować w formacie A4 (210 x 297 mm). Ponadto będziemy potrzebować trzech fotografii, które pokazują: pół obrany banan, liść banana i szklankę z napojem witaminowym. W projekcie zastosowano następujące czcionki:
- Futura MD BT
- Bernard MT Condensed
- Humnst 777 Cn BT.
Montaż krok po kroku

- Otwórz nowy plik: Plik > Utwórz (CTRL + N) Wybierz Układ > Opcje strony i kliknij przycisk Dodaj obramowanie strony. Alternatywnie kliknij dwukrotnie narzędzie. Prostokąt w zestaw narzędzi.
- Wybierz stronę i wypełnij ją ciemnozielonym (użyłem C100 M30 Y100 K25). Aby zmienić kolor wypełnienia, kliknij dwukrotnie próbkę koloru wypełnienia w pasek stanu i ustaw żądane wartości kolorów.
- Zaimportuj zdjęcie liścia banana ( Plik > Importuj lub CTRL + I), upewniając się, że wszystkie obrazy tła zostały usunięte ze zdjęcia.
- Zmień rozmiar zdjęcia, aby dopasować do formatu A4. Aby to zrobić, wybierz Obrazy bitmapowe > Edytuj lub przytnij zdjęcie za pomocą tego narzędzia Przycinanie w zestaw narzędziokreślając rozmiar obszaru kadrowania odpowiadającego formatowi A4 za pomocą pasek właściwości. Po zakończeniu podświetl obraz i naciśnij P.aby wyśrodkować go na stronie.
- Podświetl zdjęcie liścia banana i kliknij ikonę narzędzia Przejrzystość w zestaw narzędzi. Ustaw kursor na środku zdjęcia. Trzymając lewy przycisk, przeciągnij myszą w górę, aż osiągniesz pożądany poziom przezroczystości.
- Za pomocą narzędzia SMS w zestaw narzędzi (F8) możesz dodawać obiekty tekstowe, a także zmieniać ich rozmiar. Zacznij od wypełnienia obiektów tekstowych białym kolorem, aby zwiększyć kontrast.
- Wybierz tekst „The Nutritional Power ...” i aktywuj narzędzie Shadow w zestaw narzędzi. Przeciągnij mysz od tekstu, aby utworzyć cień. Ustaw opcje cienia na pasek właściwości.

- Wybierz następny obiekt (banan). W oknie ustawień Właściwości obiektu w dziale Właściwości symbolu wypełnij tekst żółtym kolorem i dodaj biały kontur o grubości 1,5 mm.

- Powtórz krok 7dodać Shadow do tekstu. Ustaw niezbędne parametry cienia na pasek właściwości.
- Domyślnie kontur nie będzie działał Wypełnienie tonalne (można tutaj zastosować tylko jednolity kolor). Aby rozwiązać ten problem, kontur należy przekonwertować na obiekt. Możesz to zrobić w następujący sposób:
- Najpierw kliknij prawym przyciskiem myszy obiekt tekstowy i wybierz z menu kontekstowego Odłącz Group Shadow (Ctrl + K) To oddzieli obiekt tekstowy i cień.
- Odznacz, a następnie zaznacz tylko tekst. Wybierz Obiekt > Konwertuj kontur na obiekt (Ctrl + Shift + Q).
- Po przekształceniu konturu w obiekt możemy zastosować Wypełnienie tonalne. Wybierz właśnie utworzony obiekt i naciśnij F11zmienić wypełnienie. W wyświetlonym oknie kliknij Wypełnienie tonalne i dostosuj kolory.

Teraz kontur ma wypełnienie gradientowe (zaznaczone kółkami na obrazku poniżej).

- Dodaj efekt mieszania. Za pomocą narzędzia Elipsa w zestaw narzędzi (F7) Narysuj dwa małe kółka o średnicy 2,0 mm i umieść je poziomo w odległości nieco przekraczającej szerokość słowa „Banan”. Wypełnij okręgi kolorem pomarańczowym i kliknij prawym przyciskiem myszy przekreśloną komórkę (Bez koloru) na palecie kolorów, aby usunąć kontur.


- Zastosuj efekt pionowego przepływu do tych dwóch linii okręgu (patrz krok 12 a), ale w tym przypadku ustaw liczbę kroków przepływu na znak 20
. Powtórz kroki c, d i edo odłącz grupę przepełnieniaa następnie powtórz procedurę stowarzyszenia.

- Wybierz grupę kręgów i wybierz Obiekt > Kadr > Dopasuj do ramy. Kursor zamienia się w dużą czarną strzałkę. Kliknij tekst „Banan”, aby umieścić kręgi. Nareszcie paski narzędzi PowerClip kliknij ikonę Edytuj PowerClip.

- Stosowanie efektu Półtony do tła obrazu:


- Wybierz obraz rastra i oryginalne zdjęcie i naciśnij C.aby wyśrodkować oba obrazy. Podświetl oryginalne zdjęcie i naciśnij CTRL + PageUpaby ustawić go nad obrazem efektu rastra.
- Zdjęcie szklanki z napojem: powtórz proces, który wykonałeś podczas nakładania efektu półtonów na obraz banana ( kroki 15 i 16).
- Teraz zmień litery w tekście „Charakterystyczny tropikalny smak” na wielkie litery (opcja „Wszystkie wielkie litery”). Użyj opcji Pełne wyrównanie na pasek właściwościtak aby wszystkie linie miały tę samą szerokość. Wypełnij słowo „Tropical” innym kolorem.
- Powtarzać efekt kropkipokazane w lewym dolnym rogu plakatu, powtórz proces tworzenia efektu Przepełnienie (krok 12), przy użyciu mniejszej liczby kręgów.

GOTOWY PLAKAT

Lekcja została przeprowadzona przez mistrza CorelDRAW Silvio Gomeza.
Aby utworzyć rysunek wektorowy, użyj edytora graficznego CorelDraw 4.
Na początku powiem ci, jak stworzyć zasłonę.
Utwórz nowy prostokąt za pomocą klawisza F6 (przybornik / podstawowe kształty). Wypełnienie prostokąta jest tworzone za pomocą paska narzędzi Interaktywne wypełnienie siatką. Następnie utwórz 2 krzywe, będą stanowić wsparcie dla tekstu. Tekst jest wpisywany za pomocą narzędzia „Tekst wzdłuż ścieżki” w menu „Tekst”. Główny zestaw tekstu jest napisany w następującym stylu: linotypowy zestaw słuchawkowy Palatino, rozmiar 248 pikseli. Tekst jest wypełniony wypełnieniem tonalnym, kontur jest biały, a poniższy napis jest ciemnoczerwony. Aby wyregulować sekwencyjne przejście kolorów, przeciągnąłem gałkę.
Aby dostosować kąt wypełnienia, przeciągnij punkt końcowy.


Aby zmienić pośredni kolor wypełnienia, przeciągnij kolor z palety na ścieżkę wypełnienia
Kolor wypełnienia wybiera się w prawym rogu ekranu programu CorelDraw 4, klikając go lewym przyciskiem myszy.
Następnie za pomocą narzędzia „formularz” zmieniamy typ tekstu, najpierw konwertując tekst na krzywą (kliknij tekst prawym przyciskiem myszy / przekonwertuj na krzywą). Objętość górnego napisu tworzona jest za pomocą efektu (rysunek interaktywny).
Rama samochodu jest tworzona za pomocą narzędzia Beziera. Podczas rysowania linii za pomocą określonego narzędzia automatycznie tworzony jest kontur Beziera, umieszczamy kontur w chmurze. Utwórz chmurę za pomocą narzędzia elipsy; przekształć chmurę w krzywe, usuń dodatkowe części, klikając dwukrotnie węzły. Zarysowane części samochodowe zostały zalane fontanną. Zalany kontur zostanie umieszczony w drugiej chmurze. Następnie zastosuj efekt przepełnienia do obrazu (na pasku narzędzi). Tworzymy odblaski na ciele, w tym celu rysujemy kształt olśnienia za pomocą narzędzia Beziera. Kontur jest niewidoczny, wypełnienie jest białe. Zastosuj przezroczystość interaktywną do flary z następującymi ustawieniami.
Zastosuj „Interaktywny cień” do brakującego blasku za pomocą następujących ustawień
Nie usuwając podświetlenia z flary, naciśnij Ctrl + C, Ctrl + V, aby wzmocnić flarę tyle razy, ile chcemy.
W przypadku części reflektorów nałożyłem na siebie zmniejszone kopie, aby stały się bardziej obszerne. Wybierz koło, przekonwertuj je na obraz rastrowy (pozycja menu „obrazy rastrowe”), a następnie zastosuj efekt rozmycia (obrazy rastrowe / rozmycie / promieniowy). Tworzymy więc efekt wizualny ruchu koła. Umieszczamy samochód w trzeciej chmurze, zwiększamy i umieszczamy pod dwoma górnymi.
Następnie utwórz zasłony. Dla tego na górze tworzony jest prostokąt o rozmiarze 2000/575 mm, a dla skrajności 410/2198 mm. Używamy wypełnienia tonalnego. Następnie przekształcamy się w krzywą i nadajemy odpowiedni kształt. Dla wzoru utwórz prostokąt o rozmiarze 2000/212 mm i zastosuj wypełnienie „dywanowe” skryptu Post. Liny kurtynowe wykonuje się za pomocą ściśniętego prostokąta wypełnionego wypełnieniem tonalnym.
Logo firmy „Mag” jest wstawiane przy użyciu następującej sekwencji działań: Plik / Import / Obiekt (CTRL / I) dostosowuje się do potrzebnego rozmiaru, przeciągamy w dół.
Programy wektorowe takie jak lub moim zdaniem są najważniejsze i znaczące dla każdego projektanta graficznego. Wektor jest podstawą, bez której trudno będzie pracować w innych programach.
W związku z tym postanowiłem napisać krótką lekcję na temat pracy w. Lekcja przeznaczona jest dla początkujących, w niej postaram się zwrócić uwagę na główne cechy tego potężnego pakietu graficznego.
W tej lekcji stworzymy plakat w stylu wiktoriańskim. Od siebie mogę powiedzieć, że nie używam często tego stylu i uważam, że ten projekt nie jest najlepszy do projektowania plakatów.
Początkujący projektanci powinni uważać na winiety i inne loki, co często jest błędem wielu niedoświadczonych projektantów. W tej lekcji pozwoliłem sobie na użycie winiet tylko dlatego, że zostały narzucone nam przez nasz styl, mianowicie wiktoriański styl wykonania.
Tworzymy nowy dokument w formacie A3 - taki będzie rozmiar naszego plakatu.
Następnie utwórz dowolny prostokąt.

Ustawiamy dla niego wymiary w polu u góry, jak pokazano na rysunku.

Po powiększeniu do rozmiaru naszego płótna kliknij nasz prostokąt (jeśli nie jest zaznaczony) i naciśnij klawisz P (eng). Nasz prostokąt jest wyśrodkowany na arkuszu. Nie jest to konieczne, ale jeśli opracuję jakiekolwiek produkty drukarskie, właśnie to zrobię.


Kolorujemy nasz liść na zielono. Aby to zrobić, wybierz go i kliknij okno z kolorem w prawym dolnym rogu.

Przejdź do zakładki modelu. Potrzebujemy modelu CMYK, ponieważ planujemy wydrukować nasz plakat. Ustaw kolor zgodnie z obrazem: Cyjan \u003d 30 Żółty \u003d 100. Kliknij ok.

Teraz usuwamy ten paskudny czarny kontur wokół naszej pracy. Aby to zrobić, przejdź do palety po prawej stronie i kliknij !!! PRAWO !!! przycisk na pustej komórce (proszę zwrócić uwagę, jeśli klikniemy lewym przyciskiem myszy na to okno, odbarwimy nasz plakat).

Teraz sprawmy, aby nasze tło było bardziej nasycone i złożone. Aby to zrobić, skopiuj nasz plakat. Chciałbym zwrócić uwagę początkujących na metody kopiowania obiektów w Corel Draw.
Kopiowanie można wykonać na różne sposoby, ale często używam metody Drag & Copy. Najważniejsze jest to, że kiedy przechwytujemy obiekt naciskając lewy przycisk myszy, możemy kliknąć prawym przyciskiem myszy i obiekt nie zostanie przesunięty na bok, ale skopiowany.

Po skopiowaniu naszego obiektu zmieniamy jego parametry, jak pokazano na rysunku.

Mamy cienką linię.
Zmień kolor na nieco jaśniejszy.

Wkładamy do pojemnika. Aby to zrobić, weź to !!! PRAWO !!! kliknij i przeciągnij na nasz zielony arkusz. Gdy pojawi się menu, wybierz opcję „włóż do pojemnika”.

Teraz nasza linia znajduje się wewnątrz plakatu i aby go edytować, musimy przejść do trybu edycji kontenera. Dlatego przytrzymaj klawisz Ctrl i kliknij lewym przyciskiem myszy nasz arkusz. Trafiliśmy w pojemnik. Kładziemy naszą linię kilka milimetrów od krawędzi płótna.

Teraz skopiuj linię metodą Drag & Copy, przeciągając ją o kilka milimetrów.

Następnie wybierz tę linię i przytrzymaj klawisze Ctrl + R. Jeśli wszystko jest zrobione poprawnie, widzimy, jak na naszych oczach linie są nadal kopiowane, przesuwając się na drugą stronę arkusza.

Na tym etapie chciałbym zauważyć, że lepiej jest wykonywać dowolne ruchy przy wciśniętym klawiszu Shift, co pozwoli nam przesuwać obiekt w pionie lub w poziomie.
Teraz wychodzimy z kontenera, w tym celu przytrzymujemy klawisz Ctrl i klikamy prawym przyciskiem myszy pusty obszar roboczy. Właśnie to mamy.

Teraz zaimportuj mapę bitową. Aby to zrobić, możesz po prostu przenieść nasz obraz z lokalizacji do obszaru roboczego lub wybrać opcję importu z menu i określić nasz plik.

Jeśli planujemy wydrukować nasz obraz, lepiej jest, jeśli jest on w rozdzielczości co najmniej 300 dpi w formacie TIF. Trybem kolorów powinien być CMYK.
Wcześniej przygotowałem ten obraz, przycinając i poprawiając go i będę z nim pracował.

Teraz tworzę elipsę.


Umieszczam w nim nasz obraz, tak jak już to robiliśmy wcześniej.

Zmień kolor naszej elipsy i usuń kontur.

Teraz dodaj informacje. Aby to zrobić, wybierz narzędzie do wprowadzania tekstu.

Wprowadzamy informacje i zmieniamy zestaw słuchawkowy. Użyłem darmowych czcionek Corki i Bebas Neue.
Teraz narysuj prostokąt.



Tłumaczymy go ze stanu parametrycznego na stan edytowalnego wektora, w tym celu wybieramy go i wciskamy ctrl + Q. Teraz możemy go edytować za pomocą narzędzia formularza (F10).

Po wybraniu narzędzia do kształtowania musimy wybrać nasz obiekt i kliknąć dwukrotnie jego granicę. W wyniku tej akcji otrzymujemy nowy punkt. Teraz musimy przeciągnąć go nieco na bok.


Robimy to samo po przeciwnej stronie.

Teraz wybierz górną krawędź (kliknij na nią! Raz! Lewym przyciskiem, w wyniku czego mamy małą gwiazdkę we właściwym miejscu.

Następnie przekształcamy tę krawędź w obiekt, który możemy deformować tak, jak potrzebujemy.

Teraz chwyć tę ramkę i przeciągnij ją w dół, jak pokazano.

Wypełnij wybranym kolorem.

Teraz nasz obiekt znajduje się nad tekstem, nie jest nam potrzebny. Zaznaczamy nasz tekst i naciskamy Shift + PgUp. Teraz nasz tekst jest na najwyższej warstwie.

Teraz ponownie przekonwertowałem tekst na wektor, używając kombinacji ctrl + Q.
Przekształć tekst za pomocą funkcji powłoki.