Żadna przeglądarka domyślnie nie pobiera ani nie instaluje czcionek z zasobów stron trzecich. Dlatego często pojawia się problem „niestandardowych” czcionek. Załóżmy, że webmaster zdecydował się umieścić na stronie piękną czcionkę, określił ją w kodzie, ale większość użytkowników witryny nie ma zainstalowanej tej czcionki w swoim systemie operacyjnym.
Przeglądarka oczywiście spróbuje zastąpić tę czcionkę jedną z zainstalowanych, ale strona w ogóle nie będzie wyświetlana zgodnie z pierwotnym przeznaczeniem. Oczywiście istnieją technologie, które pozwalają ominąć to ograniczenie, ale lepiej to zrobić w skrajnych przypadkach, gdy po prostu nie można obejść się bez czcionek innych firm.
Czym więc jest ten „standardowy zestaw” czcionek? Poniżej znajduje się lista preinstalowanych czcionek systemu operacyjnego (czcionki zalecane do stosowania na stronach internetowych są wyróżnione):
| Nazwa czcionki | Windowsa 2000 | Windows XP | Widok | System Windows 7 | Wygraj 8 |
| Arial | + | + | + | + | + |
| Arial Czarny | + | + | + | + | + |
| Zarezerwuj Antiquę | + | ||||
| Kalibr | + | + | + | ||
| Cambria | + | + | + | ||
| Candara | + | + | + | ||
| Komiks Sans MS | + | + | + | + | + |
| Konsole | + | + | + | ||
| Konstancja | + | + | + | ||
| Konsola | + | + | + | ||
| Kurier | + | + | + | + | + |
| Courier New | + | + | + | + | + |
| Estrangelo Edessa | + | + | + | + | |
| Średni gotyk Franklina | + | + | + | + | |
| Gautami | + | + | + | + | |
| Gabriola | + | + | |||
| Gruzja | + | + | + | + | + |
| Wpływ kursywy w Gruzji | + | ||||
| Uderzenie | + | + | + | + | + |
| Lata | + | + | + | + | |
| Konsola Lucida | + | + | + | + | + |
| Konsola Lucida Sans | + | + | + | + | |
| Lucida bez Unicode | + | + | + | + | + |
| Marlett | + | + | + | + | + |
| Nowoczesny | + | + | |||
| Nowoczesne MS bezszeryfowe | + | ||||
| MS bezszeryfowy | + | + | + | + | + |
| MS Serif | + | + | + | + | + |
| MV Boli | + | + | + | + | |
| Nyala | + | + | + | ||
| Linotyp Palatino | + | + | + | + | + |
| rzymski | + | + | + | + | + |
| Scenariusz | + | + | + | + | + |
| Druk Segoe | + | + | + | ||
| Skrypt Segoe | + | + | + | ||
| Interfejs użytkownika Segoe | + | + | + | ||
| Małe Czcionki | + | + | |||
| Symbol | + | + | + | + | + |
| Tahoma | + | + | + | + | + |
| Tempus Sans ITC | + | ||||
| Czcionka Times New Roman | + | + | + | + | + |
| Trebuchet MS | + | + | + | + | + |
| Tunga | + | + | + | + | |
| Verdana | + | + | + | + | + |
| Siatki | + | + | + | + | + |
| Westminster | + | ||||
| Skrzydła | + | + | + | + | + |
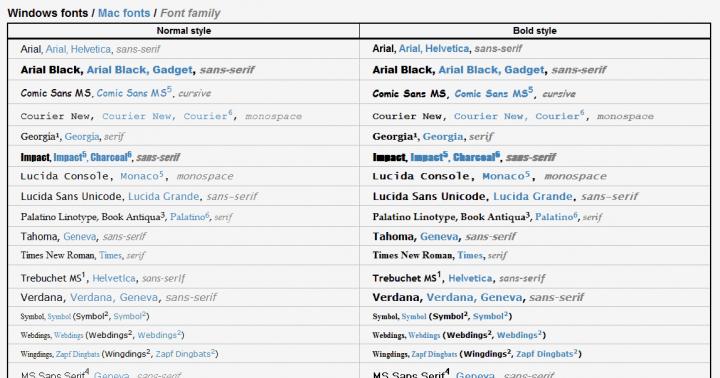
Jak wyglądają standardowe czcionki.
Windows Vista, Internet Explorer 7, obsługa ClearType (kliknij obraz, aby wyświetlić w pełnym rozmiarze)Windows Vista, Firefox 2.0, obsługa ClearType (kliknij obraz, aby wyświetlić w pełnym rozmiarze)

Mac OS X 10.4.8, Firefox 2.0, obsługa ClearType (kliknij obraz, aby wyświetlić w pełnym rozmiarze)

Windows 2000, IE 6.0 (kliknij obraz, aby wyświetlić go w pełnym rozmiarze)
Rozpoczynając tworzenie układu, musisz konkretnie określić w CSS czcionki użyte na stronie. Często różnymi czcionkami projektant wpisuje nie tylko główny tekst strony, ale także różne nagłówki, logo i monogramy:
Dobry projektant, podobnie jak dobry projektant układu, wie, że przeglądarka może używać do wyświetlania strony tylko tych czcionek, które są zainstalowane na komputerze użytkownika. Oznacza to, że czcionki można podzielić na dwie kategorie:
- Czcionki, które bez problemu wyświetli się zdecydowanej większości użytkowników.
- Czcionki, których nie posiada dość duża grupa użytkowników.
Jeżeli projektant do stworzenia np. logo czy dużych, statycznych nagłówków użył czcionek drugiej kategorii, nie można wahać się przed zastosowaniem tej techniki. Wadą stosowania tej techniki jest sztywność. Jeśli w tekście pojawią się zmiany, będziesz musiał przerobić obraz i zmienić CSS (na przykład, jeśli wymiary nowego obrazu nie odpowiadają staremu).
Można powiedzieć, że niebezpieczeństwo zastosowania techniki zależy bezpośrednio od prawdopodobieństwa zmiany tekstu. Dlatego np. ogólny tekst strony nie może być napisany niestandardową czcionką! Kompetentny projektant nigdy by czegoś takiego nie zrobił. A jeśli projektant natknie się na zieloną, dobry projektant układu ma po prostu obowiązek poprawić swój błąd - w układzie zastąpić tę czcionkę najbardziej zbliżoną standardową.
Ale jak odróżnić czcionki pierwszej grupy od drugiej? Oczywiste jest, że nie można polegać na zestawie czcionek zainstalowanych bezpośrednio na komputerze! Rozwiążmy to.
Standardowe czcionki
Czcionki standardowe to zestaw czcionek instalowanych wraz z systemem operacyjnym. Ponieważ systemy operacyjne są różne, ich zestaw czcionek jest inny. Listę standardowych czcionek dla różnych wersji systemu Windows można znaleźć np. w artykule Standardowe czcionki Windows, a listę standardowych czcionek Mac OS na stronie Czcionki dostarczane z systemem Mac OS. Jeśli chodzi o systemy operacyjne Unix/Linux, nie mają one jednego zestawu czcionek. Wielu użytkowników Linuksa korzysta z zestawu czcionek DejaVu, szczególnie w systemie Ubuntu są one instalowane domyślnie. Według statystyk z http://www.codestyle.org wielu użytkowników Uniksa/Linuksa ma zainstalowane również zestawy czcionek URW, Free i inne. Według tych samych statystyk, ponad 60% użytkowników Uniksa/Linuksa ma na swoim komputerze czcionki z zestawu czcionek Core Fonts for the Web, które do 2002 roku były oficjalnie dostępne do bezpłatnego pobrania w witrynie Microsoftu.
Aby strona wyświetlała się zgodnie z zamierzeniami projektanta, na dowolnym systemie operacyjnym, istnieje możliwość określenia we właściwości CSS kilku czcionek oddzielonych przecinkami.
Ta właściwość określa priorytetową listę nazw rodzin czcionek i/lub ogólnych nazw rodzin. Zgodnie ze specyfikacją CSS2 istnieją dwa typy nazw rodzin czcionek:
- Wybrana nazwa rodziny czcionek. Na przykład „Times New Roman”, „Arial” i inne. Nazwy rodzin czcionek zawierające spacje muszą być ujęte w cudzysłów. Jeśli brakuje cudzysłowów, wszelkie spacje przed i po nazwie czcionki są ignorowane, a sekwencja spacji w nazwie czcionki jest konwertowana na pojedynczą spację.
- Rodzina ogólna (wspólna). Specyfikacja definiuje następujące rodziny ogólne:
- serif - czcionki z szeryfami na końcach;
- bezszeryfowe - czcionki bezszeryfowe;
- cursive — kursywa;
- fantasy - czcionki dekoracyjne;
- monospace - czcionka o stałej szerokości (z literami o tej samej szerokości).
Zatem do projektu pobierana jest standardowa czcionka z systemu operacyjnego Windows, wybierana jest podobna dla systemów Mac OS i Unix/Linux, określana jest wspólna rodzina czcionek i gotowe.
Ale to nie jest takie proste. Zagłębmy się bardziej szczegółowo.
Znajdowanie bezpiecznych czcionek internetowych
W Internecie koncepcja „bezpiecznych” czcionek internetowych rozwinęła się w przeszłości. Bezpieczna czcionka to czcionka standardowa dla wszystkich systemów operacyjnych. Bo o takim stanie rzeczy można w takim razie tylko pomarzyć Nie ma absolutnie bezpiecznych czcionek!
Niektóre czcionki można z pewnymi zastrzeżeniami nazwać bezpiecznymi.
Podstawą do zdefiniowania „bezpiecznych” czcionek były czcionki najpopularniejszego systemu operacyjnego Windows, które są stosowane także w innych systemach operacyjnych. Przykładem takiego zastosowania są wspomniane już czcionki Core dla pakietu czcionek internetowych, który według statystyk został pobrany przez wielu użytkowników systemu Unix/Linux.
Ten pakiet zawiera następujące czcionki: Andale Mono, Arial Black, Arial, Comic Sans MS, Courier New, Georgia, Impact, Times New Roman, Trebuchet MS, Verdana, Webdings. Wszystkie obsługują cyrylicę, co jest ważne dla Runetu.
Zestaw czcionek standardowo dostarczanych z systemem Mac OS X (ten system operacyjny jest najczęściej używany wśród użytkowników systemu Mac OS) zawiera wszystkie czcionki z zestawu czcionek podstawowych dla Internetu.
W ten sposób, w oparciu o czcionki Windows używane w innych systemach operacyjnych, powstała następująca lista tzw. „bezpiecznych” czcionek internetowych:
- Arial
- Arial Czarny
- Komiks Sans MS
- Courier New
- Gruzja
- Uderzenie
- Czcionka Times New Roman
- Trebuchet MS
- Verdana
Czcionka Webdings zawiera ikony i nie można jej używać w treści. Andale Mono nie jest powszechnie używany, ponieważ nie nadaje się dobrze do codziennego czytania ekranu i nie wszyscy użytkownicy systemu Windows go mają.
Każdy użytkownik systemu Windows, Mac OS X i zdecydowana większość użytkowników Uniksa/Linuksa (tj. tych, którzy zainstalowali czcionki podstawowe dla pakietu internetowego) ma wszystkie te czcionki.
Ale co z resztą? W końcu chcesz, aby plan projektanta zobaczyło jak najwięcej użytkowników!
O tym przeczytacie w drugiej części publikacji.
Czcionki stanowią integralną i bardzo ważną część projektu strony internetowej, podkreślając jej indywidualność. W artykule omówione zostanie podłączenie standardowych czcionek do strony internetowej, nazywane są one również czcionkami systemowymi.
Czcionki systemowe, standardowe, bezpieczne
Każda przeglądarka wyświetla tylko te czcionki, które są obecne w systemie operacyjnym komputera. Dlatego nazywane są systemowymi i domyślnie instalowane są wraz z systemem operacyjnym.
Nazywa się je bezpiecznymi czcionkami, ponieważ prawdopodobnie będą wyświetlane w przeglądarce większości osób odwiedzających witrynę.
Problem polega jednak na tym, że różne systemy operacyjne mają zainstalowane różne zestawy czcionek. Zestawy dostarczonych czcionek wraz z systemem operacyjnym można przeglądać na oficjalnych stronach systemów Windows i Mac OS. W systemie Unix/Linux nie ma w ogóle zestawu standardów.
Aby strona internetowa wyświetlała się zgodnie z zamysłem projektanta, w CSS została zainstalowana właściwość czcionki o nazwie Font-family
właściwość rodziny czcionek
Właściwość Font-Family to rodziny czcionek pogrupowane według określonych cech.
Rodziny ogólne:- serif - czcionki z szeryfami na końcach;
- bezszeryfowe - czcionki bezszeryfowe;
- kursywa – kursywa;
- fantasy - czcionki dekoracyjne;
- monospace - czcionka o stałej szerokości (z literami o tej samej szerokości).
W ten sposób po prostu wybiera się podobne czcionki z różnych systemów operacyjnych i łączy ze stroną internetową, oddzielając je przecinkami.
Oto przykład, tylko dla percepcji wzrokowej. Do tego przykładu wrócimy później, gdy rozważymy bezpośrednie łączenie czcionek.
Wystarczy kierować się logiką, a wszystko stanie się krystalicznie jasne.
Treść (rodzina czcionek: Arial, „Helvetica CY”, „Nimbus Sans L”, bezszeryfowa; ) Przeanalizujmy, co jest napisane:
- System operacyjny Windows — Arial;
- OC Mac OS – Helvetica CY;
- OC Unix/Linux — Nimbus Sans L;
- Rodzina ogólna – bezszeryfowa.
Tak zwane bezpieczne czcionki
W oparciu o system operacyjny Windows sporządzono listę kilku bezpiecznych czcionek.
- Arial
- Arial Czarny
- Komiks Sans MS
- Courier New
- Gruzja
- Uderzenie
- Czcionka Times New Roman
- Trebuchet MS
- Verdana
Wszystkie te czcionki są instalowane w systemach Mac OS X, Windows i wielu użytkownikach systemu Unix/Linux, którzy mają zainstalowany pakiet czcionek Core for the Web.
Dla pozostałych użytkowników dostępna jest tabela korespondencji. Zawiera podobne czcionki należące do określonej rodziny.
Tabela korespondencji i przynależności czcionek do konkretnej rodziny:
| Okna | System operacyjny Mac | Uniksa/Linuksa | rodzina przodków |
|---|---|---|---|
| Arial Czarny | Helvetica C.Y. | Nimbus Sans L | Bezszeryfowy |
| Arial | Helvetica C.Y. | Nimbus Sans L | Bezszeryfowy |
| Komiks Sans MS | Monako CY | * (patrz poniżej) | kursywny |
| Courier New | * (patrz poniżej) | Nimbus Mono L | Monoprzestrzeń |
| Gruzja | * (patrz poniżej) | Podręcznik stulecia L | Szeryf |
| Uderzenie | Węgiel drzewny CY | * (patrz poniżej) | Bezszeryfowy |
| Czcionka Times New Roman | Times CY | Nimbus Roman nr 9 L | Szeryf |
| Trebuchet MS | Helvetica C.Y. | * (patrz poniżej) | Bezszeryfowy |
| Verdana | Genewa C.Y. | DejaVu Sans | Bezszeryfowy |
* Łącząc czcionki, możesz na nim bezpiecznie polegać. Tabela obsługuje znaki cyrylicy i alfabet rosyjski.
Podłączenie czcionek systemowych do serwisu
Jeśli chcesz się połączyć główna czcionka dla całego dokumentu, wystarczy dodać następujący kod do arkusza stylów CSS:
Treść ( /* połącz czcionkę z całym dokumentem */ rodzina czcionek: Arial, „Helvetica CY”, „Nimbus Sans L”, bezszeryfowa; /* dodatkowo ustaw rozmiar czcionki */ rozmiar czcionki: 16px; / * ustaw pogrubienie czcionki lub zamiast 400 ustaw wartość - normalna */font-weight: 400; )
A tak łączone są czcionki systemowe w frameworku Bootstrap 4: Czcionki są uwzględniane z myślą o urządzeniach mobilnych.
Treść (rodzina czcionek: -apple-system, BlinkMacSystemFont, „Segoe UI”, Roboto, „Helvetica Neue”, Arial, bezszeryfowa, „Apple Color Emoji”, „Segoe UI Emoji”, „Segoe UI Symbol”; )
Przypisywanie czcionki do nagłówków
H1, H2, H3, H4, H5, H6 - tutaj jest tak samo, tylko ustawiamy wartość pogrubienia, aby podświetlić nagłówki:
H1, h2, h3, h4, h5, h6 ( rodzina czcionek: Arial, "Helvetica CY", "Nimbus Sans L", bezszeryfowa; /* połącz czcionkę z nagłówkami */ waga czcionki: 600; / * ustaw grubość czcionki lub zamiast 600 ustaw wartość na pogrubioną */ )
Przypisujemy czcionkę tylko do akapitów:
p (rodzina czcionek: Arial, "Helvetica CY", "Nimbus Sans L", bezszeryfowa; grubość czcionki: normalna; rozmiar czcionki: 16px; ) Linia po linii wygląda to tak:- Łączymy czcionkę z akapitami, można ją zastosować do list li, bloków div, formularzy i innych elementów;
- Ustaw grubość czcionki lub zamiast 600 ustaw wartość na pogrubioną;
- Dodatkowo ustalamy rozmiar czcionki dla akapitów.
Do przypisz czcionkę tylko do konkretnego akapitu lub blok, musisz najpierw przypisać klasę do tego bloku w dokumencie HTML:
Oto akapit z czcionką wtyczki
A w tabeli CSS napisz następujący kod:
Czcionka główna (rodzina czcionek: Arial, „Helvetica CY”, „Nimbus Sans L”, bezszeryfowa; grubość czcionki: normalna; rozmiar czcionki: 16 pikseli; )
Teraz do każdego tagu - elementu HTML z klasą .font (nazwij to jak chcesz) zostanie przypisana czcionka Arial, o normalnej (400), pogrubieniu i rozmiarze 16 pikseli.
Podobnie możesz przypisać różne czcionki do list li, tabel, całych bloków div, pojedynczych słów lub fraz.
Łączenie czcionek bezpośrednio w dokumencie HTML
Czcionki są dołączane bezpośrednio do dokumentu HTML w taki sam sposób, jak plik CSS, jedyna różnica polega na składni. Czcionki możesz umieścić w nagłówku dokumentu – pomiędzy tagami
(podobnie jak plik CSS) lub inline - przypisywanie właściwości bezpośrednio do tagów HTML.Łącznie z czcionkami w nagłówku, pomiędzy tagami
. Aby to zrobić, dodaj następujący kod do dokumentu HTML:
Wszystko jest podobne do połączenia w pliku CSS.
Łączenie czcionek w linii
Bezpośrednio do elementów serwisu. Podam kilka przykładów:
Łączenie czcionki z akapitem
Oto akapit z tekstem
Oddzielne słowo wyróżniamy pogrubioną czcionką i przypisujemy osobną czcionkę od głównejOto akapit z tekstem i to słowo, co należy podkreślić pogrubioną czcionką
Link zaznaczamy pogrubioną czcionką i przypisujemy osobną czcionkę od głównejTo jest prosty tekst. Tutaj link jest również prostym tekstem.
Podobnie przypisujemy czcionki do dowolnego tagu HTML.
Uwaga - Czcionki systemowe w Bootstrap 4
Twórcy słynnego Framework Bootstrap 4 łączą czcionki w następujący sposób, dzięki czemu prawie każde urządzenie może korzystać ze standardowych czcionek systemowych.
Treść (rodzina czcionek: -apple-system, BlinkMacSystemFont, „Segoe UI”, Roboto, „Helvetica Neue”, Arial, bezszeryfowa, „Apple Color Emoji”, „Segoe UI Emoji”, „Segoe UI Symbol”; )
Specyficzną cechą RuNet jest problem z kodowaniem stron i obsługą cyrylicy w czcionkach. Aby uniknąć problemów z różnymi kodowaniami znaków, mądrzy ludzie wymyślili czcionkę, która pozwala łączyć znaki z kilku języków w jedną czcionkę. Dlatego w przypadku stron w języku rosyjskim należy używać wyłącznie czcionek Unicode obsługujących cyrylicę.
Poniżej znajduje się tabela powiązań czcionek.
| Okna | System operacyjny Mac | Uniksa/Linuksa | rodzina przodków |
|---|---|---|---|
| Arial Czarny | Helvetica C.Y. | Nimbus Sans L | Bezszeryfowy |
| Arial | Helvetica C.Y. | Nimbus Sans L | Bezszeryfowy |
| Komiks Sans MS | Monako CY | * (patrz poniżej) | kursywny |
| Courier New | * (patrz poniżej) | Nimbus Mono L | Monoprzestrzeń |
| Gruzja | * (patrz poniżej) | Podręcznik stulecia L | Szeryf |
| Uderzenie | Węgiel drzewny CY | * (patrz poniżej) | Bezszeryfowy |
| Czcionka Times New Roman | Times CY | Nimbus Roman nr 9 L | Szeryf |
| Trebuchet MS | Helvetica C.Y. | * (patrz poniżej) | Bezszeryfowy |
| Verdana | Genewa C.Y. | DejaVu Sans | Bezszeryfowy |
* w kolumnie obok czcionki oznacza, że system operacyjny nie posiada natywnych cyrylicowych odpowiedników czcionki Windows. Ale jednocześnie istnieje duże prawdopodobieństwo, że sama ta czcionka zostanie zainstalowana bezpośrednio w systemie operacyjnym.
Na przykład, jeśli głównym tekstem układu jest Arial, znajdujemy tę czcionkę w tabeli i zapisujemy odpowiednią linię w CSS:
Treść (rodzina czcionek: Arial, „Helvetica CY”, „Nimbus Sans L”, bezszeryfowa; )
Wpis ten oznacza, że jeśli użytkownik posiada czcionkę Arial (a posiadają ją wszyscy użytkownicy Windowsa i wszyscy użytkownicy Mac OS X), to strona będzie wyświetlana tą czcionką. Jeżeli użytkownik nie posiada tej czcionki, to strona rosyjskojęzycznego użytkownika systemu Mac OS 9 będzie dokładnie wyświetlana standardową czcionką systemową Helvetica CY, a dla użytkownika Unix/Linux będzie wyświetlana czcionką Nimbus Sans L , który jest zainstalowany na 90% użytkowników Uniksa/Linuksa. Jeśli użytkownik systemu Unix/Linux należy do 10% użytkowników nieposiadających tej czcionki, strona zostanie wyświetlona czcionką szeryfową ustawioną domyślnie do przeglądania stron internetowych.
Przykłady takich władców można zobaczyć na przykład w programie Dreamweaver.
Początkujący projektanci układu wybierają linijkę w oparciu o pierwszą czcionkę, nie zastanawiając się, co oznacza ta długa linia. Niektórzy nawet usuwają wszystko oprócz pierwszej czcionki, pozbawiając wszystkich użytkowników, którzy z jakiegoś powodu nie mają zainstalowanej tej czcionki, zobaczenia zamysłu projektanta.
Ale teraz wiemy, co oznacza ta linia, prawda? I możemy już z niego poprawnie korzystać.
Ale dlaczego zbudowana przez nas linia tak różni się od zwykłej linii w programie Dreamweaver:
Treść (rodzina czcionek: Arial, Helvetica, bezszeryfowa; )
Oprócz tego, że tabela uwzględnia czcionki Unix/Linux, po zwykłej Helvetice znajduje się także dziwna ikona CY. Dowiedzmy się, co to jest!
Przed wydaniem systemu Mac OS X wiersz ten miał następujące znaczenie: dla użytkowników systemu Windows wyświetlamy stronę w formacie Arial, dla użytkowników systemu Mac OS 9 w standardowej czcionce Helvetica, a dla pozostałych stronę widzimy w systemie czcionka bezszeryfowa, która jest domyślnie skonfigurowana w przeglądarce. Ale znowu ważny niuans! Standardowa czcionka Helvetica w systemie Mac OS 9 nie zawiera cyrylicy! Dla strony rosyjskojęzycznej oznaczało to co następuje: dla użytkowników Windowsa wyświetlamy stronę Arial, dla użytkowników Mac OS 9 - w standardowej czcionce Helvetica, która wyświetla nieczytelne informacje, a dla pozostałych widzimy stronę z systemem bezszeryfowym czcionka skonfigurowana domyślnie w przeglądarce.
Aby poprawnie wyświetlić ten zestaw dla użytkowników systemu Mac OS 9, zamiast czcionki Helvetica bez cyrylicy, sensowne jest określenie tej samej standardowej czcionki Mac OS 9 Helvetica CY, zawierającej cyrylicę.
Odczyt linijek zmienił się od czasu wydania systemu Mac OS X. Obecnie istnieje jedna wspólna czcionka standardowa dla systemu Windows/Mac OS X. A jeśli chcemy, aby użytkownicy Mac OS 9 mogli zobaczyć zamysł projektanta, musimy w linii czcionki umieścić czcionkę zawierającą cyrylicę.
Chociaż nie ma bezpiecznych czcionek, istnieją bezpieczne rodziny czcionek. Nazywa się je również stosy CSS czcionek. Oprócz standardowych czcionek Windows/Mac OS X, te wiersze mogą również zawierać równoważne czcionki ze standardowego zestawu Mac OS 9 (który domyślnie nie zawiera „bezpiecznych” czcionek) i popularne czcionki Unix/Linux.
Każdy projektant układu prędzej czy później spotyka moment, w którym projektant używa czcionki w układzie, która nie znajduje się na liście „bezpiecznych” czcionek; Ale to nie jest jeszcze powód do włączania alarmu! Na przykład projektanci bardzo często używają czcionki Tahoma w układach, która nie jest uwzględniona na tej liście. Odpowiednio skonstruowana linia czcionek otwiera możliwość wykorzystania nie tylko Tahomy, ale także innych czcionek. Coraz większa liczba projektantów korzysta z tej możliwości, a kompetentny projektant układu powinien o tym wiedzieć.
Poniżej znajduje się dodatkowa tabela czcionek, które nie znajdują się na liście „bezpiecznych” czcionek, ale można je wykorzystać w układach.
| Okna | System operacyjny Mac | rodzina przodków |
|---|---|---|
| Konsola Lucida | Monako | Monoprzestrzeń |
| Lucida bez Unicode | Lucida Grande | Bezszeryfowy |
| Tahoma | Genewa C.Y. | Bezszeryfowy |
A co jeśli nie ma cyrylicy?
W przypadku tekstów anglojęzycznych powyższe tabele mają nieco inny wygląd.
| Okna | System operacyjny Mac | Uniksa/Linuksa | rodzina przodków |
|---|---|---|---|
| Arial Czarny | Urządzenie | Nimbus Sans L | Bezszeryfowy |
| Arial | Helvetica | Nimbus Sans L | Bezszeryfowy |
| Komiks Sans MS | Monako | TSCu_Comic | kursywny |
| Courier New | Kurier | Nimbus Mono L | Monoprzestrzeń |
| Gruzja | * (patrz poniżej) | Podręcznik stulecia L | Szeryf |
| Uderzenie | Węgiel drzewny | Recha | Bezszeryfowy |
| Czcionka Times New Roman | Czasy | Nimbus Roman nr 9 L | Szeryf |
| Trebuchet MS | Helvetica | Garuda | Bezszeryfowy |
| Verdana | Genewa | DejaVu Sans | Bezszeryfowy |
W przypadku czcionek Arial, Courier New i Times New Roman podczas tworzenia linijek lepiej jest najpierw określić czcionkę Unix/Linux, a następnie czcionkę Mac OS. Jest to spowodowane pewną krzywizną zestawu podstawowych czcionek Linuksa X11.
Czcionki, które nie znajdują się na liście „bezpiecznych”, ale można ich używać w układach, są lepiej definiowane przez stosy czcionek CSS oparte na tej tabeli.
| Okna | System operacyjny Mac | Uniksa/Linuksa | rodzina przodków |
|---|---|---|---|
| Konsola Lucida | Monako | — | Monoprzestrzeń |
| Lucida bez Unicode | Lucida Grande | Garuda | Bezszeryfowy |
| Linotyp Palatino | Palatyn | Garuda** | Bezszeryfowy |
| Tahoma | Genewa | Kalimati | Bezszeryfowy |
Myślnik w kolumnie Unix/Linux oznacza, że użytkownicy tych systemów operacyjnych najprawdopodobniej zobaczą na stronie domyślną czcionkę.
Ta lista zawiera czcionki wspólne dla wszystkich obecnych systemów operacyjnych Windows (właściwie od Windows 98) i ich odpowiedniki w systemie Mac OS. Takie czcionki są czasami nazywane „czcionkami bezpiecznymi dla przeglądarki” ( bezpieczne czcionki dla przeglądarki). Jest to mały podręcznik, z którego korzystam podczas tworzenia stron internetowych i myślę, że będzie przydatny również dla Ciebie.Jeśli dopiero zaczynasz przygodę z projektowaniem stron internetowych, możesz pomyśleć coś w stylu: „Dlaczego miałbym ograniczać się do tak małego zestawu czcionek? Mam ogromną kolekcję pięknych czcionek!” Faktem jest, że przeglądarka odwiedzającego może wyświetlać tylko te czcionki, które są zainstalowane w jego system operacyjny ( około. tłumacz: Obecnie przy projektowaniu stron z wykorzystaniem CSS 3 i jego nowej właściwości możliwe jest już wykorzystanie praktycznie dowolnych czcionek @font-face; jednak nie wszystkie przeglądarki obsługują jeszcze tę funkcję), co oznacza, że każdy osoba odwiedzająca Twoją stronę musi być właścicielem wybranych czcionek. Dlatego należy używać wyłącznie czcionek dostępnych w każdym systemie operacyjnym. Na szczęście CSS ma właściwość @rodzina czcionek, co ułatwia to zadanie.
Lista
| Znaczenie @font-rodzina | Okna | Prochowiec | Rodzina |
|---|---|---|---|
| Arial, Helvetica, bezszeryfowy | Arial | Arial, Helvetica | bezszeryfowy |
| „Arial Black”, Gadżet, bezszeryfowy | Arial Czarny | Arial czarny, gadżet | bezszeryfowy |
| „Comic Sans MS”, kursywa | Komiks Sans MS | Komiks bez MS 5 | kursywny |
| „Kurier Nowy”, Kurier, monospace | Courier New | Kurier Nowy, Kurier 6 | jednoprzestrzenna |
| Gruzja, Serif | Gruzja 1 | Gruzja | szeryf |
| Uderzenie, węgiel drzewny, bezszeryfowe | Uderzenie | Uderzenie 5, Węgiel drzewny 6 | bezszeryfowy |
| „Konsola Lucida”, Monako, monospace | Konsola Lucida | Monako 5 | jednoprzestrzenna |
| „Lucida Sans Unicode”, „Lucida Grande”, bezszeryfowy | Lucida bez Unicode | Lucida Grande | bezszeryfowy |
| „Palatino Linotype”, „Book Antiqua”, Palatino, szeryf | Palatino Linotype, Książka Antiqua 3 | Palatyn 6 | szeryf |
| Tahoma, Genewa, bezszeryfowa | Tahoma | Genewa | bezszeryfowy |
| „Times New Roman”, Times, szeryf | Czcionka Times New Roman | Czasy | szeryf |
| „Trebuchet MS”, Helvetica, bezszeryfowy | Trebuchet MS 1 | Helvetica | bezszeryfowy |
| Verdana, Genewa, bezszeryfowa | Verdana | Verdana, Genewa | bezszeryfowy |
| Symbol | Symbol 2 | Symbol 2 | - |
| Siatki | Wesele 2 | Wesele 2 | - |
| Wingdingi, „Zapf Dingbats” | Skrzydła 2 | Zapf Dingbats 2 | - |
| „MS Sans Serif”, Genewa, bezszeryfowy | MS bezszeryfowy 4 | Genewa | bezszeryfowy |
| „MS Serif”, „Nowy Jork”, szeryf | MS Serif 4 | Nowy Jork 6 | szeryf |
1 Czcionki Georgia i Trebuchet MS są dostarczane z systemami Windows 2000/XP i zawarte w pakiecie czcionek IE (i rzeczywiście są dostarczane z wieloma aplikacjami Microsoft), dlatego są instalowane na wielu komputerach z systemem Windows 98.
2 Czcionki symboliczne są wyświetlane tylko w przeglądarce Internet Explorer, w innych przeglądarkach są zwykle zastępowane czcionką standardową (choć np. czcionka Symbol jest wyświetlana w Operze, a Webdings w Safari).
3 Czcionka Book Antiqua jest niemal identyczna z czcionką Palatino Linotype; Palatino Linotype jest dostępny w systemie Windows 2000/XP, a Book Antiqua w systemie Windows 98.
4 Należy pamiętać, że te czcionki nie są typu TrueType, ale bitmapowe, więc mogą źle wyglądać w niektórych rozmiarach (są zaprojektowane do wyświetlania w rozdzielczości 8, 10, 12, 14, 18 i 24 pkt przy 96 DPI).
5 Te czcionki działają w przeglądarce Safari tylko w stylu standardowym, ale nie działają z czcionką pogrubioną ani kursywą. Comic Sans MS również działa z pogrubieniem, ale nie kursywą. Inne przeglądarki Mac wydają się dobrze emulować samodzielnie brakujące właściwości czcionek (dzięki Christianowi Fecteau za wskazówkę).
6 Te czcionki są instalowane na komputerze Mac tylko w przypadku instalacji klasycznej
Zrzuty ekranu
- Mac OS X 10.4.8, Firefox 2.0, włączona funkcja ClearType (dzięki Jurisowi Vecvanagsowi za zrzut ekranu)
- Mac OS X 10.4.4, Firefox 1.5, włączona funkcja ClearType
- Mac OS X 10.4.11, Safari 3.0.4, włączona funkcja ClearType (dzięki Nolanowi Gladiusowi za zrzut ekranu)
- Mac OS X 10.4.4, Safari 2.0.3, włączona funkcja ClearType (dzięki Ericowi Zavesky'emu za zrzut ekranu)
- Windows Vista, Internet Explorer 7, obsługa ClearType
- Windows Vista, Firefox 2.0, obsługa ClearType (dzięki Michielowi Bijlowi za zrzut ekranu)