Od kilku lekcji ciężko pracujemy nad formatowaniem tekstu za pomocą CSS i tym razem uczymy się zmieniać wielkość liter w tekście. W związku z tym kaskadowe arkusze stylów otwierają przed nami bardzo szerokie możliwości, a dokładniej możemy:
- Wyświetlaj cały tekst wielkimi literami;
- Zaznacz cały tekst małymi literami;
- Niech pierwsza litera każdego słowa zaczyna się od wielkiej litery.
- Wszystko jest w porządku, oczywiście, ale kiedy możesz tego potrzebować? - ty pytasz. Wyobraź sobie sytuację, w której chcesz wyświetlić wszystkie pozycje menu wielkimi literami. Aby to zrobić, nie musisz ich wpisywać, w tym klawisza CapsLock, ani przytrzymując klawisza Shift. Wystarczy, że wszystkie elementy listy będą wyświetlane wielkimi literami, tworząc odpowiednią regułę w pliku CSS. A to tylko jedna z wielu możliwych sytuacji.
Właściwość text-transform
Wielkość liter tekstu będziemy kontrolować za pomocą właściwości text-transform. Ma 4 główne wartości - wielkie litery (duże litery), małe litery (małe litery), wielkie litery (wielkie dla każdej pierwszej litery słowa, pozostałe wartości nie ulegają zmianie), brak (nie jest stosowane formatowanie) . Na pierwszy rzut oka wszystko to może wydawać się bardzo skomplikowane.
 Najważniejsze, żeby nie panikować ...
Najważniejsze, żeby nie panikować ... Ale w praktyce wszystko jest dość proste, jak zobaczysz teraz. Najważniejsze jest, aby wybrać odpowiedni selektor, ponieważ wartości właściwości text-transform są dziedziczone.
Wybierz wielkimi literami
Pierwszą rzeczą, którą proponuję, jest pisanie wielkimi literami całego tekstu, dla którego tworzymy następującą regułę CSS:
Treść (przekształcenie tekstu: wielkie litery;)
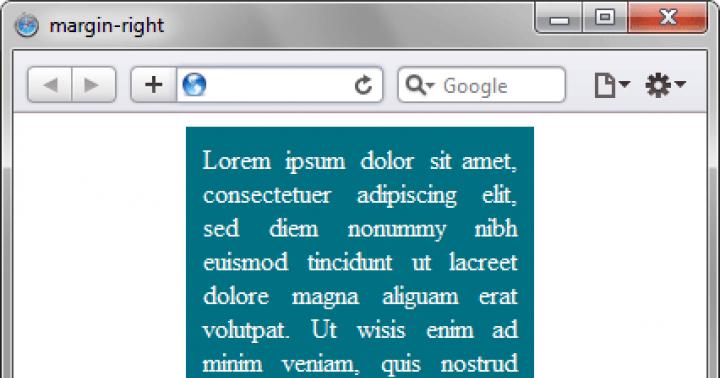
W zasadzie nic skomplikowanego, po prostu użyliśmy wielkiej litery. Jak mówią, wszystko jest intuicyjne. Tak to wygląda w rzeczywistości:
 Wszystko z dużej litery ...
Wszystko z dużej litery ... Małe litery – zastosuj do wszystkich
W kolejnym kroku zastosujmy wszędzie małe litery, dla których piszemy:
Treść (przekształcenie tekstu: małe litery;)
Jak można się domyślić, dwa znaczenia, które właśnie poznaliśmy, są nieco antonimami. A na poniższej ilustracji możesz zobaczyć wynik nowo utworzonej właściwości.
 Strona internetowa z włączonymi małymi literami
Strona internetowa z włączonymi małymi literami Wielka pierwsza litera każdego słowa
Aby to zrobić, wystarczy użyć odpowiedniej wartości:
Treść (przekształcenie tekstu: wielkie litery;)
Nie wiem, jak często będziesz korzystać z takiej reguły CSS, ale nie zaszkodzi Ci wiedzieć o takiej możliwości, zwłaszcza przy rozwiązywaniu nietrywialnych problemów. Wynik można zobaczyć na poniższym obrazku.
 Tekst po zastosowaniu wielkich liter
Tekst po zastosowaniu wielkich liter Na koniec rzućmy okiem na ostatnią wartość, brak. Jak powiedziałem, można go użyć do odwrócenia dziedziczenia po rodzicu. Na przykład wyobraźmy sobie, że obowiązują wszystkie poprzednie zasady, a dla akapitów powinniśmy je anulować, w tym celu piszemy:
P (przekształcenie tekstu: brak;)
Śmiem założyć, że wszystko rozumiesz, jeśli nie - zadawaj pytania w komentarzach. I to wszystko dla mnie. Mam nadzieję, że ten samouczek CSS okazał się pomocny. Jeśli to prawda:
- Opublikuj ten artykuł w sieciach społecznościowych, aby więcej osób mogło z niego skorzystać;
- Zapisz się na moją listę mailingową, aby nie przegapić przydatnych i interesujących postów na blogu.
Na tym nie żegnam się z tobą. Dziękujemy za uwagę i do zobaczenia w kolejnych publikacjach!
CSS pozwala na elastyczną personalizację tekstu prezentowanego za pomocą języka HMTL. Dzisiaj przyjrzymy się efektowi właściwości „text-transform”, która umożliwia zmianę wielkości czcionki. Ta opcja jest obsługiwana przez wszystkie nowoczesne przeglądarki i jest zawarta w specyfikacji wszystkich wersji CSS.
Spotkanie
Właściwość „text-transform” może przyjmować trzy główne wartości i dwie dodatkowe. Na przykład możesz przypisać wielką literę do całego zaznaczonego tekstu. Lub możesz wydać polecenie przeciwne do poprzedniej właściwości, gdzie wszystkie znaki stają się małymi literami. Możesz umówić się na wizytę w dowolny dogodny dla siebie sposób. Na przykład za pomocą stylów wbudowanych. Lub możesz stworzyć

Osobny plik z opisem wszystkich właściwości. Wybór sposobu przypisania zależy od Ciebie. „Text-transform” może przyjmować następujące wartości:
- Duże litery. Zamienia wszystkie wybrane znaki na wielkie litery. Wielkie litery są powszechne w CSS, ponieważ ta wartość może pomóc w rozwiązaniu wielu złożonych problemów związanych z tekstem.
- Małe litery. Ta właściwość jest całkowicie przeciwna do polecenia pisanego wielkimi literami.
- Skapitalizować. Zmienia wielkość liter pierwszej litery na wielką. Reszta postaci się nie zmieni.
- Nic. Umożliwia anulowanie wszystkich przypisanych wartości (potrzebne do wstępnego zdefiniowania właściwości). Zazwyczaj ta wartość jest ustawiona domyślnie.
- Dziedziczyć. Dziedziczy wszystkie właściwości z elementu nadrzędnego. Należy zauważyć, że IE nie obsługuje tej właściwości.
Podanie
W CSS wielkie litery (lub podobne efekty) ustawia się jednym prostym poleceniem. Dlatego nie ma potrzeby zmiany lub przepisywania całego tekstu. Jeśli mówimy o witrynie jednostronicowej, ta właściwość może nie być przydatna. Ale kiedy masz pod kontrolą ogromny portal, w którym musisz poprawić wielkość liter w niektórych fragmentach, wtedy "przekształcenie tekstu" staje się jedynym skutecznym narzędziem. Na przykład musisz poprawić czcionkę w tagach nagłówka „h2”. Aby to zrobić, dodaj wpis: „h2 (text-transform: uppercase;)”, a wtedy wszystkie nagłówki drugiego poziomu będą pisane wielkimi literami.

Osobliwości
Niektórzy mogą pomyśleć, że ręczna manipulacja tekstem i zmiana czcionki za pomocą właściwości „text-transform” nie ma znaczenia. Ale tak nie jest. Jeśli zmienisz je ręcznie na wielkie litery (wielkie), to po skopiowaniu tych informacji ze swojej witryny znaki pozostaną niezmienione. Jeśli używasz CSS, sprawy mają się inaczej. Właściwość „text-transform” tylko wizualnie zmienia czcionkę dla użytkowników. Ale w rzeczywistości symbole pozostają niezmienione. Dzieje się tak ze wszystkimi wartościami tej nieruchomości. Skopiowane informacje (tekst) będą miały oryginalną wielkość liter, która jest używana w kodzie źródłowym strony. To jedyna różnica między przetwarzaniem ręcznym a używaniem poleceń CSS.
Nie ma znaczenia, którego chcesz użyć - małymi lub dużymi literami, najważniejsze jest, aby nie zapomnieć o celu. Na przykład, jeśli potrzebujesz zmian tylko do celów dekoracyjnych, możesz bezpiecznie użyć właściwości „text-transform”. Cóż, jeśli wiesz, że Twoi użytkownicy prawdopodobnie skopiują zamieszczone przez Ciebie informacje, najlepiej ręcznie zmienić wielkość liter w całym tekście. Rzeczywiście, czasami czytelnicy nie zauważają takiej zmiany czcionki. Jest to szczególnie ważne w przypadku ważnych dokumentów i podobnych informacji.
W ostatnim samouczku wideo dowiedzieliśmy się, jak usuwać i dodawać nowe informacje do nowej wersji dokumentu HTML, jednocześnie informując wyszukiwarki i wyróżniając je wizualnie, aby odwiedzający również mogli zobaczyć zmiany. W tym celu użyliśmy tagów del i ins.
W tym samouczku wideo kontynuujemy temat formatowania tekstu w dokumencie HTML. Przyjrzymy się dwóm znacznikom HTML, które wskazują indeks górny i indeks dolny tekstu.
Znacznik HTML sup to indeks górny tekstu w HTML.
Znacznik HTML służy do określania indeksu górnego tekstu w HTML. W niektórych tematach witryn ten tag będzie po prostu niezastąpiony. Na przykład, jeśli masz lub planujesz witrynę powiązaną z dowolnymi wzorami matematycznymi lub chemicznymi. Lub, jeśli jest plac budowy, to tag będzie bardzo przydatny i pomoże w projektowaniu artykułów, przy pisaniu wzorów lub dowolnych ilości np. metrów kwadratowych w temacie budowlanym.
Ale jeśli Twoja witryna nie należy do wymienionych tematów, nie oznacza to, że tag nie przyda się. Wystarczy wykazać się wyobraźnią i pomysłowością i znaleźć zastosowanie dla tego elementu.
HTML sub tag - indeks dolny tekstu w HTML.
Jeśli chodzi o tag HTML to jest przeciwieństwem tagu i odpowiada za określenie indeksu dolnego tekstu. Indeks dolny tekstu może być używany podczas pisania formuł lub równań matematycznych. Ale poza tym możesz znaleźć inne zastosowania tagu. .
Kolejna lekcja wideo poświęcona jest dwóm kolejnym tagom, które w niektórych sytuacjach mogą być po prostu niezastąpione. Co więcej, są w stanie nie tylko formatować tekst, np. w artykule, ale także przy określaniu różnych informacji na stronie podczas układu strony. Jeden ze znaczników zawija się w HTML, a drugi rysuje poziomą linię.
Dzień dobry. Czasami podczas tworzenia stron internetowych trzeba ustawić niektóre słowa za pomocą css na pozycję wielką lub indeks górny. Zobaczmy, jak to się robi.
Wielkie i małe litery z css
Ogólnie, nawet dzisiaj możesz umieścić żądany tekst w tagach i zdobądź żądany wyświetlacz, ale zobaczmy również, jak można to zrobić za pomocą css, ponieważ technika jest nieco inna.
Na przykład musisz napisać formułę H 2 O w dokumencie html. Odbywa się to w ten sposób:
- Sama formuła jest napisana
- Te słowa i liczby, które muszą być wyświetlane w indeksie górnym lub dolnym, są zawarte w znaczniku span, któremu należy przypisać klasę. Na przykład: znaki do wyprowadzenia
- W css musisz ustawić ten element:
Najwyższy indeks (
Wyrównanie w pionie: super;
}
Ta właściwość odpowiada za pionowe wyrównanie tekstu. Jego super wartość określa, że tekst jest wyświetlany jako indeks górny. Ale rozmiar czcionki pozostał taki sam, jak w przypadku zwykłego tekstu. Aby wszystko wyglądało ładniej, musisz również nieco zmniejszyć rozmiar czcionki za pomocą właściwości font-size.
Tak po prostu działa nieruchomość. W związku z tym, aby wyświetlić w indeksie dolnym, musisz napisać tak:
Najwyższy indeks (
Wyrównanie w pionie: sub;
}
Różnica w stosunku do podobnych tagów html polega na tym, że te zasady nie zmieniają rozmiaru czcionki, więc jeśli musisz to zrobić, będziesz musiał zarejestrować nowy rozmiar w arkuszu stylów.
To wszystko, co musisz wiedzieć o indeksie górnym i dolnym w CSS. Nieruchomość nie daje żadnych dodatkowych możliwości, a także nie są one potrzebne. Jeśli chcesz, możesz jakoś dostosować ten tekst, ale rzadko jest to konieczne.
Gdzie może się przydać
Tekst w indeksie górnym i dolnym może być używany podczas pisania formuł, dodawania notatek i oznaczeń do artykułów. Na przykład Wikipedia zawiera listę źródeł i uwag do każdego artykułu. W trakcie artykułu umieszcza się je w formie małych indeksów górnych. Nie irytuje to czytelników, a jednocześnie pozwala nadać artykułom pożądany wygląd.
Właściwość jest w pełni dostępna w wielu przeglądarkach i obsługiwana we wszystkich wersjach CSS.
Indeks w stosunku do tekstu to przesunięcie znaków od linii bazowej w górę lub w dół. W zależności od dodatniej lub ujemnej wartości przesunięcia indeks nazywa się odpowiednio górą lub dołem. Są aktywnie wykorzystywane w matematyce, fizyce, chemii oraz do wyznaczania jednostek miar. HTML oferuje dwa elementy do tworzenia indeksu: (z angielskiego indeks górny) - indeks górny i (z angielskiego indeks dolny) - indeks dolny. Tekst umieszczony w jednym z tych kontenerów jest oznaczony jako mniejszy niż tekst bazowy i jest przesunięty w górę lub w dół względem niego. Przykład 1 pokazuje kombinację określonych elementów i stylów w celu zmiany wyglądu tekstu.
Przykład 1. Utwórz indeks górny i dolny
Równanie charakterystyczne powierzchni drugiego stopnia
λ 3- I 1λ 2+ ja 2λ - I 3 = 0
Przykład zawiera jednocześnie indeks dolny i indeks górny. Aby zmienić styl czcionki indeksu, stosowane są style, które ustalają jednolity wygląd (rys. 1).
Ryż. 1. Widok indeksów po zastosowaniu stylów
Możesz całkowicie odmówić użycia oraz na rzecz stylów. Odpowiednikiem tych elementów jest właściwość vertical-align, która wymusza przesunięcie tekstu w pionie o określoną odległość. W szczególności w przykładzie 2 zastosowano wartość 0,8 em jako indeks górny i -0,5 em jako indeks dolny. Em jest jednostką względną równą rozmiarowi bieżącej czcionki. Na przykład 0.5em oznacza, że tekst powinien być przesunięty o połowę rozmiaru czcionki.
Przykład 2. Używanie stylów do zarządzania indeksami
Wielomian stopnia n
f(x) = a 0+ a 1 x + ... + a n-1 x n-1+ a n x n
W przykładzie sama formuła jest wyświetlana w powiększonym rozmiarze, znaki indeksu górnego są ustawione na czerwono, a dolne - na niebiesko (ryc. 2).