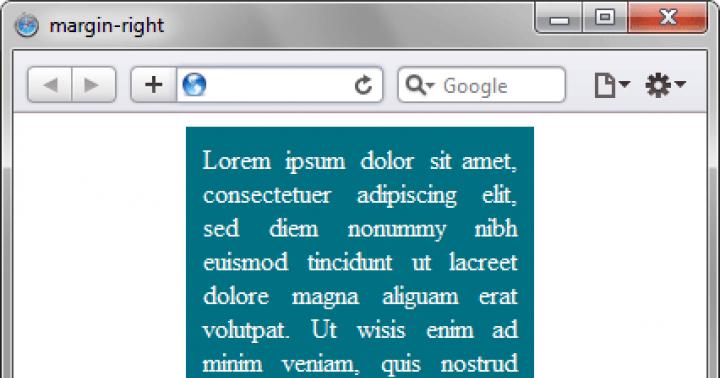
Anya napisała następujący kod (przykład 1) i otrzymała stronę pokazaną na ryc. 1. Ale Anya nie potrzebuje wcięć między blokami, a także z prawej i lewej strony bloków. Jakie zmiany w kodzie są do tego wymagane?
Za dużo wcięcia między nagłówkiem a tekstem głównym, jak mogę to zmniejszyć?
Do akapitu (tag
) i tytuł (tag
) automatycznie dodaje górne i dolne dopełnienie, które sumują się, dając duże odstępy między nagłówkiem a tekstem. Aby zmniejszyć ilość dopełnienia, musisz jawnie dodać właściwość margin-bottom do selektora H1. Ponadto możesz ustawić wartość dodatnią, zerową lub ujemną. W ten sposób łatwo jest ustawić żądaną wartość wcięcia.
Jak wciąć pierwszy wiersz w każdym akapicie?
Gdy musisz ustawić wcięcie akapitu, najlepiej jest użyć właściwości stylu text-indent. Jego wartość określa, o ile przesunąć tekst pierwszego wiersza na prawo od jego pierwotnej pozycji. W takim przypadku szerokość bloku tekstu nie zmienia się i pozostaje początkowo ustawiona. Wielkość wcięcia można określić w pikselach, procentach lub innych dostępnych jednostkach (przykład 1).
Jak usunąć górne i dolne wcięcie z listy?
Użyj właściwości stylu margin-top i margin-bottom dla selektora UL lub OL, w zależności od typu listy. Możesz również użyć ogólnej właściwości margin.
Jak zmienić wcięcie na stronie internetowej?
Dopełnienie na stronie internetowej, chociaż nie jest widoczne, nie pozwala na ścisłe przyleganie treści do krawędzi okna przeglądarki w celu wygodnego czytania. Możesz ustawić własny margines, zmieniając właściwość marginesu selektora treści.
Jak usunąć dopełnienie wokół formularza?
Dodając formularz za pomocą tagu