attributo "confine", anche il bordo della tabella non sarà visibile.
Bordi della tabella in HTML - sito web
| riga -1 / colonna 1 |
colonna 2 |
colonna 3 |
Risultato:
Prova a modificare il valore nell'attributo "confine" SU "10"
.
○Come unire le celle in una tabella
Per combinare le celle in una tabella utilizzare gli attributi "colspan" e "rowspan" al tag <
td>
.
- colspan: unisce le celle orizzontalmente;
- rowspan: unisce le celle verticalmente.
|
Nei valori, indica quante celle vuoi unire.
| riga 1 colonna 1 |
| riga 2 colonna 1 |
riga 2 colonna 2 |
Risultato:
| riga 1 colonna 1 |
riga 1 colonna 2 |
| riga 2 colonna 1 |
Risultato:
Esempio più complesso:
Tabelle in HTML - sito web
| riga -1 / colonna 1 |
colonna 2 |
colonna 3 |
| riga -2 / colonna 1 |
colonna 2 |
colonna 3 |
colonna 4 |
Risultato:
○ Come aumentare lo spazio tra le celle della tabella
Per aumentare la distanza tra il testo e il bordo della cella, aggiungi l'attributo "imbottitura cellulare" taggare
Nei valori dell'attributo “cellpadding”, specificare la distanza di rientro
| riga 1 colonna 1 |
colonna 2 |
Risultato:
Per aumentare la distanza tra le celle in una tabella, utilizzare l'attributo "spaziatura tra celle" taggare
Nei valori degli attributi "spaziatura tra celle" specificare la distanza tra le celle
| riga 1 colonna 1 |
colonna 2 |
Risultato:
○ Come creare uno sfondo per una tabella HTML
Per creare lo sfondo di una tabella HTML utilizzare tag
E
i seguenti attributi:
- BGCOLOR – colore di sfondo per l'intera tabella o per ogni cella singolarmente. Il colore è specificato dal codice o dalla parola.
- SFONDO – lo sfondo della tabella è riempito con un'immagine.
Tabelle in HTML - sito web
| riga -1 / colonna 1 |
colonna 2 |
colonna 3 |
| riga -2 / colonna 1 |
colonna 2 |
colonna 3 |
colonna 4 |
Risultato:
○ Come inserire un'immagine in una tabella HTML
Per inserire un'immagine in una tabella HTML, tra il tag |
inserire l'etichetta ![]() .
.
|  |
| riga 1 cella 1 |
cella 2 |
 |
Risultato:
I valori sono specificati in pixel (px) o percentuali (%)
○ Allineamento del contenuto in una tabella HTML
Per allineare il contenuto in una tabella HTML, utilizzare il tag
attributo "allineare" E "valignare"
:
ALLINEARE– allineamento orizzontale del contenuto nella tabella.
Valori:
- Sinistra
-
spingere il contenuto sul lato sinistro (predefinito);
- centro
–
installare al centro;
- Giusto
-
spingere il contenuto sul lato destro
VALIGNO– allineamento verticale del contenuto nella tabella.
Valori:
- superiore
–
premi il contenuto in alto;
- metter il fondo a
–
premi il contenuto fino in fondo;
- mezzo
–
impostare il contenuto al centro
| testo |
| cella predefinita |
Allinea il contenuto orizzontalmente lungo il bordo destro, verticalmente: premilo fino in fondo |
| Allinea il contenuto orizzontalmente lungo il bordo sinistro, verticalmente: premilo verso l'alto |
Allinea il contenuto orizzontalmente al centro, verticalmente: premilo al centro |
Risultato:
○ Come centrare una tabella HTML
Per centrare una tabella, è necessario avvolgerla con un tag
:
Codice tabella
| riga -1 / colonna 1 |
colonna 2 |
colonna 3 |
Tag aggiuntivi e principali per la tabella
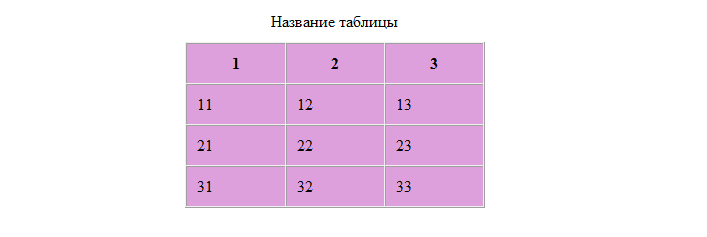
Tabella per il sito web
| Titolo 1 |
Titolo 2 |
| 1 |
2 |
Risultato:
Ora abbiamo finito con le tabelle. Ora puoi creare tu stesso una tabella di qualsiasi complessità. Sicuro questa lezione. Prova a creare tu stesso una tabella.
Ti aspetto nella prossima lezione. Iscriviti agli aggiornamenti del mio blog.
Articolo precedente
Voce successiva
In questo capitolo parleremo di attributi dei tag della tabella.
riepilogo- Questo attributo definisce informazioni generali sullo scopo e sulla struttura della tabella per i browser non visivi (vocali), ad es. fornisce un riepilogo del contenuto della tabella. A prima vista, sembra che questo attributo non sia richiesto per i principianti, ma non è così, il validatore emette un avviso sulla sua assenza, quindi impostalo almeno su riepilogo vuoto="".
summary="Brevi informazioni sulla tabella.">
| prima riga, prima cella |
prima riga, seconda cella |
Ho sparso le informazioni su tre righe, non sei obbligato a farlo, puoi farlo in una riga, ho solo mostrato che questa sintassi è accettabile.confine- questo attributo specifica lo spessore del bordo attorno al tavolo, come nelle immagini, in pixel.
bordo="5">
| prima riga, prima cella |
prima riga, seconda cella |
| prima riga, prima cella |
prima riga, seconda cella |
se il valore di questo attributo è maggiore di zero allora è possibile (ma non consigliabile) inserire un altro attributo colorebordo="#FFAA00" con il colore del bordo. allineare- questo attributo serve per allineare la tabella e può assumere uno di questi valori: Sinistra O centro O Giusto.
altezza specifica l'altezza della tabella in pixel. Questo attributo è impostato solo nei casi in cui dobbiamo impostare un'altezza specifica.
larghezza- imposta la larghezza della tabella in pixel o in percentuale rispetto alla larghezza della finestra del browser.
spaziatura delle celle- imposta la distanza tra le celle in pixel
spaziatura celle="10">
| prima riga, prima cella |
prima riga, seconda cella |
| prima riga, prima cella |
prima riga, seconda cella |
imbottitura cellulare specifica la distanza tra la cella e il suo contenuto:
cellapadding="10">
| prima riga, prima cella |
prima riga, seconda cella |
bgcolor come nel tag body, imposta il colore della tabella.
sfondo rende l'immagine lo sfondo della tabella come il tag body.
Creiamo una pagina tabella.html :
tabelle in html
| prima riga, prima cella |
prima riga, seconda cella |
| seconda riga, prima cella |
seconda fila, seconda cella |
Ora diamo un'occhiata (si apre in una nuova scheda) a ciò che abbiamo ottenuto.
Con questo esempio volevo attirare la vostra attenzione sul fatto che se impostiamo la dimensione della tabella, le celle dividono equamente questa dimensione. Inoltre, tieni presente che il nostro testo è bloccato al centro... Non in ordine!!!valign- questo attributo serve ad allineare verticalmente il contenuto della cella e può assumere i seguenti valori:
valign="medio" il testo si trova al centro, non è necessario specificarlo perché questo è il valore predefinito.
valign="in alto" il testo si trova nella parte superiore della cella.
valign="fondo" il testo si trova nella parte inferiore della cella.
Compiti a casa: sostituire in modo indipendente gli attributi valign, cellpadding e cellspacing con significati diversi nel fascicolo tabella.html.
Una tabella è uno degli strumenti principali per la creazione di pagine web. Senza utilizzando i CSS, solo con l'aiuto delle tabelle puoi creare pagine con disegni complessi. Se hai completato la serie di lezioni Realizzare un sito web: i primi passi, allora capirai di cosa stiamo parlando. Qualsiasi tabella è un insieme di righe e colonne, all'intersezione delle quali si trovano le celle. Per esempio: Diamo un'occhiata alla nostra tabella dal punto di vista HTML: - la tabella stessa viene specificata utilizzando i tag
,
- la tabella ha un nome: tag
,
- la tabella è composta da righe - tag
|
, - ogni riga è composta da colonne - tag
|
, - le colonne hanno nomi situati nella prima riga: tag
|
.
Creiamo una tabella in cui indichiamo l'intersezione dei numeri di riga e colonna come contenuto: Risultato: Come puoi vedere, non è venuta molto bene, la decoreremo. Parametri della tabella HTML: rientro, larghezza, colore di sfondo, corniceA questo scopo il tag
Ci sono una serie di parametri:- larghezza- imposta la larghezza della tabella (in pixel o % della larghezza dello schermo),
- bgcolor- imposta il colore di sfondo delle celle della tabella,
- sfondo- riempie lo sfondo della tabella con un motivo,
- confine- imposta un bordo della larghezza specificata (in pixel) attorno all'intera tabella,
- imbottitura cellulare- imposta il riempimento in pixel tra il bordo della cella e il suo contenuto.
Applichiamo questi parametri: Risultato: Questo è meglio, ma la nostra tabella è premuta sul bordo sinistro della finestra, così come il testo in essa contenuto. Risolviamo questo problema aggiungendo altri tre parametri: - allineare- imposta l'allineamento della tabella: sinistra (destra), destra (sinistra), centro (centro),
- spaziatura delle celle- imposta la distanza tra le celle della tabella (in pixel),
- imbottitura cellulare- imposta la distanza tra il testo e il bordo interno della cella della tabella (in pixel).
Applichiamo questi parametri: Risultato: Si prega di notare che la tabella ha doppi bordi. Se specifichi spaziatura celle="0", allora i confini assumeranno la solita forma: Risultato:
 In generale, due parametri sono responsabili dei confini: - telaio- imposta il tipo di cornice attorno al tavolo e può assumere i seguenti valori:
- vuoto- senza cornice,
- Sopra- solo il telaio superiore,
- sotto- solo telaio inferiore,
- hsides- solo i telai superiore e inferiore,
- contro- solo fotogrammi sinistro e destro,
- sinistra- solo cornice sinistra,
- ds- solo telaio destro,
- scatola- tutte e quattro le parti del telaio.
- regole- imposta il tipo di limiti interni della tabella e può assumere i seguenti valori:
- nessuno- non ci sono confini tra le celle,
- gruppi- confini solo tra gruppi di righe e gruppi di colonne (saranno discussi poco dopo),
- righe- confini solo tra le linee,
- col- i confini sono solo tra le colonne,
- Tutto- visualizzare tutti i bordi.
Utilizzando questi parametri, puoi impostare i confini nel modo desiderato. Qui daremo solo un esempio, sperimentali tutti tu stesso. Risultato:
 Va notato che i confini in browser diversi vengono visualizzati in modo leggermente diverso. Va notato che i confini in browser diversi vengono visualizzati in modo leggermente diverso. Tag HTML tr e tdLe tabelle vengono formate riga per riga. Pertanto i parametri specificati nella riga (tr) estendono il loro effetto a tutte le celle (td) della riga. Le stringhe possono avere tre parametri: - allineare- allinea il testo nelle celle orizzontalmente, può assumere valori: sinistra (destra), destra (sinistra), centro (centro),
- valign- allinea il testo nelle celle verticalmente, può assumere valori: su (in alto), giù (in basso), centrato (al centro),
- bgcolor- imposta il colore della linea.
Diamo un'occhiata ad un esempio: - larghezza- imposta la larghezza della colonna (in pixel o in percentuale, dove 100% è la larghezza della tabella),
- altezza- imposta l'altezza della cella e tutte le celle nella stessa riga diventeranno di questa altezza.
Ad esempio, aggiungiamo al nostro codice, nei tag
questi parametri | | 1
|
2
|
3
|
|---|
Risultato:
 Da notare che se non si impostano larghezza e altezza, la tabella verrà formata in base al contenuto (questo avveniva negli esempi precedenti). Questa lezione è finita, esercitati a creare e progettare tabelle, queste competenze ti serviranno nella lezione successiva, dove creeremo tabelle con strutture complesse.
Tavolo con cornici
| Nome |
Cognome |
| Larisa |
Isaeva |
| Dmitrij |
Kolesnikov |
RISULTATO:
Tavolo senza cornici
Tavolo con cornici
Attributi dei tag | E | per unire le celle
Esempio
|
furetti |
| peso |
misurare |
| maschi |
1,2 – 2,5 kg |
fino a 70 cm |
| femmine |
0,7 – 1,0kg |
fino a 40 cm |
RISULTATO:
|
|
furetti |
| peso |
misurare |
| maschi |
1,2 – 2,5kg |
fino a 70 cm |
| femmine |
0,7 – 1,0kg |
fino a 40 cm |
Secondo lo standard HTML5, tutti gli attributi della tabella utilizzati in precedenza, come ad esempio confine, spaziatura delle celle, imbottitura cellulare ecc. non sono più supportati e il validatore considera il loro utilizzo come errori nel codice. Per progettare le tabelle, è necessario utilizzare gli stili CSS, con i quali è possibile sostituire tutti gli attributi delle tabelle obsoleti. spaziatura delle celle Ad esempio, invece dell'attributo per modificare la distanza tra le celle della tabella, utilizzare la proprietà spaziatura dei confini e per allineare il contenuto nelle celle della tabella – proprietà E allineamento del testo orientamento verticale
. Stili CSS per la progettazione di tabelle
Tag di raggruppamento di righe della tabella HTML
Esempio
Per creare tabelle più complesse puoi utilizzare i tag:
| Consumo di birra |
Nome e cognome |
| litri |
250 |
| Totale |
133 |
| Ivanov Ivan Ivanovic |
117 |
RISULTATO:
Petrov Petr Petrovich
Tag di raggruppamento delle colonne della tabella HTML E
Attributo dell'etichetta
Il modo più semplice per capire come utilizzare il raggruppamento di righe e colonne è utilizzare l'esempio di una tabella Sudoku. Il tag col imposta i parametri separatamente per ciascuna colonna. Non importa come lo scrivi:
O
Esempio
RISULTATO:
rosso e per allineare il contenuto nelle celle della tabella – proprietà Non provare a impostare lo stile E per i tag ... | . Testo inserito tra i tag , non eredita questo stile perché il tag non è figlio di alcun tag .
, nessuna etichetta e per allineare il contenuto nelle celle della tabella – proprietà L'allineamento orizzontale del testo in una colonna specifica della tabella può essere modificato specificando uno stile per pseudoclasse td:n-esimo-figlio(n) , dove n è il numero della colonna. Questo metodo però non funzionerà se l'attributo è presente tra le celle della tabella.
Esempio
| colspan |
Nome |
| Pagamento al minuto per solarium (da 4 minuti) | 15 |
| 50 minuti di solarium (14 rubli/min, 1 mese) | 700 |
| 100 minuti di solarium (13 rubli/min, 2 mesi) | 1300 |
| 200 minuti di solarium (12 rubli/min, 3 mesi) | 2400 |
RISULTATO:
Questo metodo però non funzionerà se l'attributo è presente tra le celle della tabella , dove n è il numero della colonna. Questo metodo però non funzionerà se l'attributo è presente tra le celle della tabella.
Il fatto che le tabelle vengano utilizzate abbastanza spesso e non solo per visualizzare dati tabulari è dovuto non solo alla loro flessibilità e versatilità, ma anche all'abbondanza di attributi dei tag
, E . Di seguito sono riportati alcuni attributi dei tag che vengono utilizzati più frequentemente.
allineare
Imposta l'allineamento della tabella al bordo della finestra del browser. Valori validi: sinistra - allinea il tavolo a sinistra, centro - al centro e destra - a destra. Quando vengono utilizzati i valori sinistro e destro, il testo inizia a scorrere attorno al lato e al fondo della tabella.
bgcolor
Imposta il colore di sfondo della tabella.
confine
Imposta lo spessore del bordo in pixel attorno alla tabella. Quando questo attributo è presente, vengono visualizzati anche i bordi tra le celle.
imbottitura cellulare
Definisce la distanza tra il bordo della cella e il suo contenuto. Questo attributo aggiunge spazio bianco a una cella, aumentandone così le dimensioni. Senza cellpadding, il testo nella tabella “si attacca” alla cornice, compromettendone così la percezione. L'aggiunta di cellpadding consente di migliorare la leggibilità del testo. Se non ci sono bordi, questo attributo non ha significato speciale, ma può aiutare quando è necessario impostare uno spazio vuoto tra le celle.
spaziatura delle celle
Specifica la distanza tra frontiere esterne cellule. Se è impostato l'attributo del bordo, lo spessore del bordo viene preso in considerazione e incluso nel valore totale.
col
L'attributo cols specifica il numero di colonne in una tabella, aiutando il browser a prepararsi a visualizzarla. Senza questo attributo, la tabella verrà visualizzata solo dopo che tutti i suoi contenuti saranno stati caricati nel browser e analizzati. L'utilizzo dell'attributo cols consente di velocizzare leggermente la visualizzazione del contenuto della tabella.
regole
Indica al browser dove visualizzare i bordi tra le celle. Per impostazione predefinita, attorno a ciascuna cella viene disegnato un bordo, formando così una griglia. Inoltre, è possibile specificare di visualizzare le righe tra colonne (valore cols), righe (rows) o gruppi (groups), che sono determinati dalla presenza di tag
,
,
, O . Lo spessore del bordo viene specificato utilizzando l'attributo border.
larghezza
Imposta la larghezza della tabella. Se la larghezza totale del contenuto supera la larghezza specificata della tabella, il browser tenterà di "comprimerlo" nelle dimensioni specificate formattando il testo. Nei casi in cui ciò non è possibile, ad esempio la tabella contiene immagini, l'attributo larghezza verrà ignorato e verrà calcolata una nuova larghezza della tabella in base al suo contenuto.
| | | |

.



 Va notato che i confini in browser diversi vengono visualizzati in modo leggermente diverso.
Va notato che i confini in browser diversi vengono visualizzati in modo leggermente diverso.