Ciao a tutti! Oggi, all'interno del quadro della categoria di web design, voglio raccontare i caratteri che dovrebbero essere utilizzati nello sviluppo del sito web.
Di norma, non tutti stanno pensando a quali caratteri dovrebbero essere usati per la parte del contenuto del sito. La selezione di bellissimi font per il sito è la parte più importante del design del design. Poiché la leggibilità delle informazioni del sito dipende da questa parte, e questo è noto il più importante sul sito. Per questo motivo, è degno di questo problema molto seriamente.
Ma è possibile utilizzare nella progettazione del sito solo quei tipi di carattere nei visitatori del sito futuro. Questo è fatto in modo che le pagine vengano visualizzate correttamente da tutti gli utenti con diversi sistemi operativi e browser. Altrimenti, se si utilizzano font non standard, la maggior parte dei visitatori vedrà tutto in modi diversi e nella maggior parte dei casi in una forma antiestetica. Per questo motivo, si consiglia di utilizzare i font standard elencati di seguito. L'elenco dei font include caratteri installati sul sistema operativo Windows XP e sopra.
In questo articolo, non considero i font da altri sistemi operativi. Un Tricker esperto deve conoscere i caratteri in vari sistemi operativi, e durante il layout scriverà questo momento negli stili CSS.
Fondamentalmente, due varietà di font sono utilizzate principalmente.
- font con serifs.
- caratteri tritati (font senza serifs)
Font con serifs.- (Inglese. Serif - Vendita) I font di cui iniziano e termina con i tratti. Ad esempio, Times New Roman.
Font senza satelliti(Caratteri tritati) - (eng.sans-serif - sexing) caratteri con rigide linee lisce rigorose senza serifs. Ad esempio Arial.
Sotto puoi vedere lo screenshot dei caratteri con un serif e senza.
Font per web design:
- Arial.
- Arial Black.
- Arial stretto.
- Prenota Antiqua.
- Gothic secolo.
- Comic sans Ms.
- Courier New.
- Mezzo di Franklin Gothic.
- Georgia.
- Impatto.
- Console lucida.
- Lucida sans Unicode.
- Microsoft sans serif.
- PALATINO Linotype.
- Sylfaen.
- Tahoma.
- Times New Roman.
- MS TREBUCHET.
- Verdana.
- Webs (vari personaggi e segni)
- Wingdings (vari personaggi e segni)
Inoltre, voglio anche notare un momento come la mancanza di corsivo in un certo numero di caratteri, invece della razionamento dell'accensione in loro, a causa della quale il testo diventa male leggibile.

Di font standard Windows non ha un curabile:
- Arial Black.
- Comic sans Ms.
- Mezzo di Franklin Gothic.
- Impatto.
- Console lucida.
- Lucida sans Unicode.
- Microsoft sans serif.
- Sylfaen.
- Tahoma.
Dato che ho raccolto font che non hanno una crociera, per uno voglio notare il fatto che ci sono caratteri che sono originariamente caratteri con iscrizione grassa. Per questi motivi, l'uso di stili di punta a Bold non ha senso, dal momento che di conseguenza non avremo ciò di cui hai bisogno.
C'è un numero enorme di modi per trovare il carattere appropriato per il tuo sito. Ad esempio, è possibile utilizzare i servizi con enormi librerie di caratteri che suggeriscono un abbonamento a pagamento.
Se il tuo budget è limitato o sperimentare con un piccolo progetto, puoi utilizzare i font Web gratuiti situati in accesso gratuito. Cerca un font web adatto per il sito può occupare un enorme tempo, quindi ti offriamo una selezione del meglio tra loro.
1. Montserrat.
Come lo sviluppo, la tipografia parte da antichi poster e segni urbani. Il creatore di questo font ha cercato di preservare la bellezza della tipografia dei poster urbani visti da lei per le strade di Buenos Aires.
2. Abril Fatface.

Abril Fatface fa parte di una grande famiglia di font, che è rappresentata da 18 stili creati per vari scopi. Questo font è distinto da una presenza forte ed elegante, che lo rende una soluzione eccellente per creare titoli. Molto spesso è combinato con lato, aperto sans e droid sans.
3. Visualizzazione di playfair.

Dato il significativo altezza X e piccoli elementi di litro, il display di playfair è adatto anche per scrivere un'intestazione, specialmente se il posto è limitato ad esso. Combina bene con la Georgia ed è spesso utilizzata con Oswald, Lato e Arvo.
4. GT Walsheim.

Usato oggi in molti blog, GT Walsheim è un rappresentante di Geometric Grotescas ed è incluso nella famiglia Tipo Grilli. Per set completo I font devono pagare, ma Grilli Tipo offre gratuitamente versione di prova GT Walsheim.
5. Merriweather.

Se la leggibilità sullo schermo è la priorità del tuo progetto, usa la Merriweather, creata per questo scopo. Inoltre, questo font è costantemente finalizzato.
6. Josefin Sans.

Josefin Sans è stato creato secondo i canoni del design vintage buffet ed è caratterizzato da elegante estetica geometrica.
7. Gravitas uno.

Gravitas è stato creato in base alla "Fat Fat Face" - un font pubblicitario grasso, che è apparso durante la rivoluzione industriale in Inghilterra. Questo carattere sembra perfettamente in media e grande scala ed è adatto per intestazioni, nomi e schede.
8. Giura.

I listers di questo carattere ripetono le forme di scrittura Kai-Lee. Contiene anche i glifi del cirillico e dell'alfabeto greco. È disponibile in brillanti, normali, medi e in grassetto.
9. League Gothic.

Inizialmente progettato da Maurice Benton (Morris Fuller Benton) per American Type Founders Company nel 1903, League Gothic ha trovato una nuova applicazione dopo l'aggiornamento e aggiungi nuovi Glif.
10. Fiordo.

Il fiordo è un font con Serifs originariamente creato per libri stampati e particolarmente adatti per posizionare i testi lunghi in un piccolo formato di stampa. Può essere usato per creare una grande quantità contenuto del testo Sul sito, poiché il carattere si distingue per una struttura chiara, serifs notevoli e lunghi elementi remoti superiori e inferiori eleganti.
11. amaranto

La famiglia dei font di Amaranth è distinta da un braccio non pronunciato con un piccolo contrasto e curve notevoli. Tutti e tre gli stili di Amaranth sono ben combinati con quasi tutti gli altri font. Puoi giocare con questo font - esperimento e scegliere il meglio.
12. Poli.

Questo font a contrasto di mezzo è stato originariamente creato per la lingua madre di Wayuunaiki, per cui sono necessari gli ampi glifi. Si distingue per piccoli elementi remoti e un grande X-alto, il che lo rende particolarmente utile nel non grandi formati.
13. Gentium Basic.

Questo font è stato creato come multi-linguistico, che include le pubblichere latine e greche, nonché il supporto cirillico e avanzato nella versione di Gentium Plus. Gentium Basic e Gentium Book Basic sono disponibili nella versione web gratuita, ma sono limitati solo dall'alfabeto latino.
14. Apri Sans.

Apri Sans è un rappresentante di Grotteskini umanistici. Questo font si distingue per un alto grado di intenzione e adattato sia per il web che per interfacce mobili. Questo è un font non pronunciato con un semplice reticolo, che è caratterizzato da una vista neutrale, ma piuttosto piacevole, che consente di usarlo in diversi scopi.
15. Ledger Regular.

Questo è un font multifunzione con un grande contrasto X-altezza del colore, un forte contrasto di colore, chiaramente definito serifs, che contribuisce alla leggibilità del testo. Questo carattere sembra buono sia in stampa che su uno schermo a bassa risoluzione.
16. Signika.

Questo fonte web gratuito è un rappresentante di Groveskov. Basso contrasto e grande altezza X consentono Signika di apparire bene sullo schermo. Una vasta selezione di icone include caratteri, pittogrammi e frecce.
17. Lastra Josefin.

Creato secondo i Canoni del font geometrico, caratteristica degli anni '30 del secolo scorso, con l'aggiunta di tratti scandinavi, il font Josefin Slab ha le caratteristiche del font dei bar e assomiglia al carattere della macchina stampata. È interessante notare che la sua x-altezza è la metà dell'altezza della lettera maiuscola.
18. Forum.

Come assunto il nome, questo è il font romano, che è buono per le intestazioni in blocco maiuscole.Ma adatto anche per il display del testo. Le eleganti proporzioni di questo carattere assomigliano a un'architettura classica con i suoi archi semicircolari, cornici orizzontali e colonne verticali.

Intitolato in onore di una delle più famose città maya, Tikal Sans ha i diavoli dei glifi utilizzati nella lettera della civiltà sudamericana. Il suo creatore ha scelto una grande altezza X, che ha dato il font un aspetto moderno e ha avuto un effetto benefico sulla sua interabilità, e una vasta selezione di tipi di disegno gli consente di applicarlo per vari scopi.
20. Arvo.

Adatto ugualmente per la versione stampata e web, questo font del bar geometrico è disponibile in audace in corsivo romano, in corsivo, romano. Un piccolo contrasto ARVO aumenta la sua leggibilità sullo schermo.
21. Bevan.

Bevan è stato creato sulla base del tradizionale font del bar degli anni '30. Le lettere sono state densatamente, hanno dato loro una nuova forma e ottimizzata per la versione web. Questo è uno dei pochi font di super barra che sono adatti per i siti.
22. Vecchio standard TT.

La vecchia TT standard è stata creata in base a un font con Serifs moderni, che era popolare nel tardo 19 ° e all'inizio del XX secolo, e poi dimenticato per molto tempo. Questo font è adatto per dare stile un tipo speciale di contenuto, ad esempio ricerca scientifica o testi in greco o cirillico.
23. Kreon.

Ideale per notizie e blog, questo font con Serifs ha anche le caratteristiche del font dei bar, ma il suo equilibrio e il basso contrasto rendono Kreon significativamente più personalizzato.
24. Droid sans.

Droid sans è stato ottimizzato per la massima leggibilità anche in piccole interfacce - ad esempio, i menu sugli schermi. cellulari. Questo è un font neutro non scrolubile con semplici contorni del litro.
25. Italiana.

Il creatore di questo font è stato ispirato dalla classica calligrafia italiana, quindi il font sarà molto utile per i progetti dove è necessario aggiungere eleganza. L'Italiana è adatto anche per scrivere intestazioni di notizie sia in stampa che in formato elettronico.
26. Volkorn.

Questo carattere dettagliato progettato e multifunzione con Serifs è molto popolare. La sua chiarezza e la sua accuratezza esprime fiducia ed energia, che rende il carattere ugualmente efficace sia in dimensioni di grandi dimensioni per i titoli che per i nomi che per i volumi di testo significativi in \u200b\u200bun formato più piccolo.
27. Attore

Questo font è caratterizzato da una X-alta particolarmente grande, che richiede uno spazio sufficiente. L'attore è anche caratteristico del disegno vecchio stile di alcuni personaggi, ad esempio, numeri 6 e 9.
Il carattere umanistico di Garamond è un'icona di tipografia reale che ha ripetutamente servito come base per la creazione di caratteri moderni, incluso il font di Garamond EB.
31. Ubuntu.

Grotesque Ubuntu è stato creato per personalizzare il testo Web su entrambi i desktop e dispositivi mobili. Gli utenti sono invitati a sperimentare questo font, modificarlo e migliorarlo a loro discrezione.
32. Rosario.

Rosario è un classico grottesco umanistico, che è perfetto per la stilizzazione dei paragrafi di testo.
33. Roboto lastra.

Roboto Lastra è uno dei caratteri della famiglia Roboto. La versione del bar attira in particolare un look con le sue forme geometriche e le curve aperte. È ugualmente adatto per schermi di gadget e versioni stampate di testi.
34. Oswald.

Il font è la versione rivista del classico grottesco alternativo gotico. Oswald è stato recentemente aggiornato, ora è rappresentato in vari disegni, contiene un set prolungato di personaggi ed è caratterizzato da un astuto più confortevole.
35. Stallo.

Stalemate è un elegante carattere scritto a mano con una certa tinta vintage. È adatto per creare accenti e personalizzazione del tuo sito.
36. Testo cremisi.

Questo font proporzionale classico accuratamente progettato può essere utilizzato sia per visualizzare grandi quantità di testo e titoli di scrittura.
In questo articolo, ti dirò come creare il tuo carattere per il sito web utilizzando le tue icone installate. Tutto ciò di cui hai bisogno per questo è un programma da creare grafica vettoriale(Adobe Illustrator o inkspcape) e accesso a Internet! Quindi, alzati! Tutte le immagini usate, le icone e il carattere CSS possono essere scaricati alla fine dell'articolo.
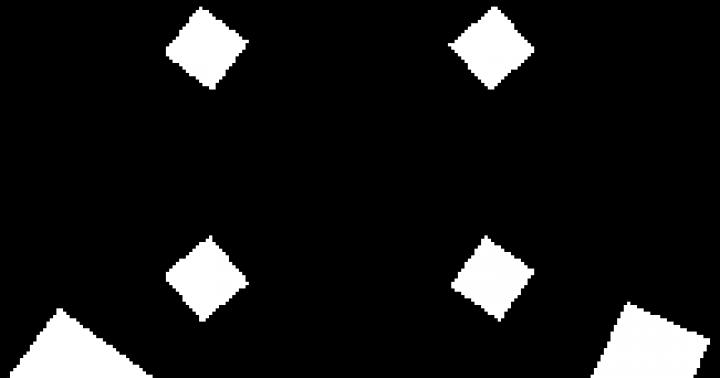
Per questa lezione faremo qualcosa di semplice. Per la prima icona, disegniamo un asterisco convenzionale. Per la seconda icona - un'aquila con la lettera w interna. Disegna facilmente e puoi creare forme e combinazioni. Ho usato un illustratore per questi scopi.
Dopo aver completato la parte creativa: la tua creazione deve essere salvata nel formato SVG. Fai clic su "Salva come" e seleziona il tipo di file come svg. Ora puoi andare direttamente alla creazione del carattere.


Per questi scopi, usiamo il popolare e il servizio di ICOMOON gratuito.
La prima cosa da fare è creare un nuovo progetto, quindi fare clic sul menu nell'angolo in alto a sinistra e fai clic su "Nuovo progetto". Quindi facciamo il nostro finito file svg. Dopo aver cliccato sul pulsante "Importa icone". Avendo fatto questi passaggi, devi vedere l'immagine di questo tipo sul mio monitor:


Ora abbiamo la possibilità di cambiare il codice per ogni icona (nel nostro caso sarà E600 ed E601), i nomi del nostro font, il prefisso per CSS e così via. Tutto ciò viene effettuato in "Preferenze". Inoltre, possiamo vedere il carattere in azione, fare clic sul collegamento "Abilita rapido utilizzo" - che ti consentirà di ottenere un collegamento temporaneo al nostro font, nonché l'opzione di visualizzare il codice in Codepen.


Dopo aver configurato tutti, premere il pulsante "Download" nella parte inferiore della pagina e scarica l'archivio. In questo archivio troverai il tuo font in formati TTF, EOT, SVG e WOFF + una pagina demo con un font.

Usando le icone sul sito
Ora, tutto ciò di cui abbiamo bisogno è connettere il carattere CSS utilizzando @ Font-Face e specificare altri parametri (sono tutti scritti nel file CSS nell'archivio che hai scaricato.
@ Font-Face (Font-Family: "WDM-Eagle"; SRC: URL ("// youurwebsitename.com/fonts/wdm-eagle.eot");, (Font-Face: "WDM-Eagle"; Parlare: None; Font-Style: Normal; Font-Peso: Normale; Font-Variant: Normale; Text-Transform: None; Line-Altezza: 1; / * Migliore Rendering font \u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d * / -Webkit-font-lisciatura: antiadilizzato; -Moz-OSX-Smoothing-Smoothing: GrayScale;) .WDM-Star: Prima: "\\ E600";) .wdm-Eagle: prima (contenuto: "\\ E601";)
Ora possiamo usare il nostro carattere in codice HTML come segue:
Specifica del nome della classe per il tag Otteniamo la nostra icona.
.Ho imparato su questo argomento un sacco di cose nuove per me stesso. In particolare, due modi per collegare i caratteri, funzionalità funzionalità con google Service. Caratteri e scale di densità del carattere numerico, risorse per la ricerca di caratteri gratuiti, sottigliezza che lavora con generatore di fontquirrel, icone delle risorse dei font. Per me, le informazioni si sono rivelate estremamente utili e interessanti.
Di seguito, riporlo un breve riassunto di tutte le domande che mi sembravano interessanti per me interessanti e nuove nella mia pratica, raccontandoli dalle tue stesse parole. Spero che questo materiale sarà utile non solo per me da solo.
Collegamento dei font Web utilizzando @ Font-Face:
- collegamento di font non standard utilizzando la direttiva
Direttiva
Specifica il browser per applicare il carattere con nome specificato Elementi di pagina selezionati.Esistono diversi formati di font web. Il più comune: EOT, WOFF, OTF o TTF,
Formato EOT., che è compreso da IE Browser fino alla versione 8. In realtà, questo formato di font viene creato ed esiste solo per il bene di questo browser e delle sue versioni. Per ottenere il font del formato EOT, è necessario speciale software Per convertire il formato TTF in Oet.
Format woff. (Web Open Font Format) è il migliore fino ad oggi per l'uso in Web: il più piccolo e semplice, supportato da tutti i browser moderni (incluso IE9 e superiore); Questo formato è stato creato specificamente per il web. In effetti, questa è una versione leggera di TTF o OTF.
Formati OTF. (Apri tipi di carattere) e TTF (True Type Font) sono i font del computer più comuni utilizzati nella maggior parte dei sistemi operativi (Windows, Macintosh, Linux) e in applicazioni per questi sistemi. Ma, inoltre, tali font possono essere facilmente utilizzati su Internet.
Formato svg. - Non è nemmeno un formato di font, ma il formato grafico, immagine grafica. Una caratteristica di questo formato è che la grafica in questo formato viene creata esclusivamente utilizzando i vettori, cioè formule matematiche.
Grazie a questo, questo formato è ridimensionato senza perdita di qualità - con un aumento della dimensione dell'immagine, il computer è sufficiente per ricalcolare i punti vettoriali. La caratteristica di questa grafica in formato ha permesso di applicarlo a creare "font". Cioè, il carattere abituale viene convertito in formato SVG, in cui ogni carattere è in realtà un'immagine in un formato SVG scalabile.
Perché richiesto tali difficoltà? Il fatto è che i browser sotto sistema operativo Android (sistema operativo molto comune dispositivi mobili) Può visualizzare i font Web solo in questo formato. Anche i browser sotto iPhone (Safari 4.1 e sotto) non sanno come riconoscere il font web. Questo è il "anziano" e metti immagini sotto forma di font - "Non puoi mangiare cibo normale, quindi mangiarlo almeno!".
Questione legale dell'utilizzo dei font
La domanda può essere brevemente formulata nei seguenti due suggerimenti. Tutti i font sono divisi in pagato o gratuito.
Pagato I font sono suddivisi in quelli che:
- può Utilizzare per il web.
- È impossibile Utilizzare per il web.
Per non preoccuparsi della soluzione di un problema di confusione delle licenze dei font, è possibile utilizzare i servizi Web Caratteri di Google. o Typekit su cui tutti i font sono assemblati, che può essere utilizzato nel web. Font su questi server entrambi gratuito (Caratteri di Google.), o pagato (Typekit).
Breve list. fonti di font gratuitiche può essere utilizzato nel Web:
- https://www.theleagueoofmoveabletyype.com/)
- FontsquiRrel (http://www.fontsquirrel.com/)
- Caratteri di Google ( https://www.google.com/fonts.)
- La Biblioteca Open Font (http://openfontlibrary.org/en)
- Fontex.org (http://fonex.org/)
- Exljbris Font Foundry (http://www.exljbris.com/)
La maggior parte dei servizi Web che forniscono i caratteri per il Web, "Dare" in formato OTF o TTF. Pertanto, è necessario convertire questo font nei quattro formati sopra descritti, in modo che il numero massimo di visitatori del sito possa vedere il contenuto di questo sito sui loro dispositivi. Per la conversione, non è necessario cercare un software speciale. Puoi usare generatore gratuito @ Generatore Font-Face Situato sul server FontSquiRrel (http://www.fontsquirrel.com/).
L'unica limitazione di questo servizio è - ha la sua lista nera, che è posizionata i font proibiti dalle licenze per l'uso nel web. In altre parole, se si "scivola" il font della licenza acquisito da un metodo pirata, rifiuterà di generare quest'ultimo.
Generatore
Importante e dovrebbe essere il seguente: @ Font-Face (Font-Face: "Ptsans"; SRC: URL ("Ptspansregular.eot"); SRC: Formato ("Embedded-OpenType"), URL ("Ptspansregular.Woff") Formato ("Woff"), URL ("Ptspansregular.ttf") Formato ("TrueType"), URL ("PtspansreGular.svg") Formato ("SVG");)- EOT. - Formato solo per Internet Explorer 8 e sotto
- Woff. - il font più moderno e piccolo, che è compreso dalla maggior parte dei browser moderni
- TTF. - Carattere relativamente grande e font obsoleto
- Svg. - La più grande e dimensione del carattere, quindi deve essere inserita nella riga di maggior parte. Inoltre, questo formato font viene utilizzato solo nei browser del sistema operativo Android o nel browser Safari 4 ( cioè, iPhone)
Browser legge il corpo della direttiva
Non è casuale e verificato empiricamente basato sull'esperienza dei precedenti sviluppatori web. H1 (Fammon-Family: "League Gothic", Arial, SANS-Serif, Font-Peso: normale;)Uso corretto di una lega di font Web collegata Gothic. Qui è indicato in primo luogo il nome del font collegato, e poi - i font di backup sono ovviamente installati nel sistema utente (Nome del carattere, garantito nel sistema e famiglia di caratteri).
Il lettore attento presta attenzione alla seconda linea e dice: è superiore qui, qualche tipo di assurdità. In effetti, non così. I browser stanno sempre cercando di disegnare i titoli in grassetto, per impostazione predefinita. Pertanto, qui diciamo che il browser non lo ha fatto, e questo è tutto.
Oltre alle lettere, i font possono consistere in icone o immagini. Risorse dedicate all'argomento delle icone dei font e dei distintivi:
Tipi di font
Quando si collegano i font installati sul computer, di solito non sorge alcuna domanda e non pensiamo a come si scopre che quando si specifica il browser, disegna il testo in grassetto usando il tag
Il testo è davvero fatto in termini di; e al grassetto corsivo attraverso i tag| 1 | Forti em. |
In effetti, non lo è. O non così. Il browser disegna davvero il carattere dal metodo specificato da lui, ma non può fare nulla con il font stesso. Basta prende l'iscrizione font indicata dal tag e lo visualizza sullo schermo. Il fatto è che i designer o le aziende coinvolte in caratteri creano caratteri in questo modo: l'artista disegna quattro set dello stesso font. Cioè, una serie di caratteri è disegnata nel design normale (regolare), quindi viene disegnata una serie di caratteri nel design antico (italico), quindi un set di caratteri semicerchio (grassetto), e infine un insieme di caratteri in audace corsivo ). Tutte queste quattro serie di personaggi sono in realtà caratteri separati, anche se indossano un nome comune (Georgia, Tahoma, Helvetica e così via).
Quando viene specificato il browser, che viene applicato, prende semplicemente il font con il design specificato e lo visualizza. Ad esempio, il font Arial ha quattro tipi di disegno. Se è indicato che hai bisogno di una cucitura in grassetto, il browser prende un colpo di arival audace. Il browser stesso trasforma un pareggio a un altro non può in alcun modo. Può solo soddisfare una cosa - cercare di fare e la solita iscrizione "significato". La squadra che dice che il browser per adempiere è chiamata tale compito
Significativamente complicato e può essere eseguito in due modi: semplicequale IE8 non capisce (ma capisco tutti gli altri browser) e complessoche sarà disponibile e anche IE8.Un modo semplice per connettere un font web
Un modo semplice conclude nell'aggiunta alla direttiva
E queste regole svolgono un altro ruolo, forzano il browser a caricare un carattere web con lo stile e il grasso specificati. Per essere più comprensibile, forniremo immediatamente la connessione del carattere web PTSANS con quattro opzioni per il suo display: @ Font-Face (Font-Face: "Ptsans"; SRC: URL ("Ptspansregular.eot"); SRC: uRL ("ptspansregular.eot # iefix") Formato ("Embedded-opentype"), URL ("Ptspansregular.woff") Formato ("Woff"), URL ("Ptspansregular.ttf") Formato ("TrueType"), URL ("PtspansreGular.svg") Formato (" Svg "); Peso dei font: normale; Stile font: normale; ) @ Font-Face (Font-Face: "PtSans"; SRC: URL ("PtsansItalic.eot"); SRC: URL ("PtsansItalic.eot # Iefix") Formato ("OpenType" incorporato "), URL (" PtsanSitalic .Woff ") Formato (" Woff "), URL (" PtspansItalia.TTF ") Formato (" TrueType "), URL (" PtspansItalic.svg ") Formato (" SVG "); Font-Peso: Normale; Font-Stylele : ITALIC;) @ Font-Face (Font-Face: "Ptsans"; SRC: URL ("Ptspand.eot"); SRC: URL ("Ptspand.eot # Iefix") Formato ("Opentpe-Opentpe"), URL ("Ptspand.woff") Formato ("Woff"), URL ("Ptspand.TTF") Formato ("TrueType"), URL ("Ptspand.svg") Formato ("SVG"); Font-Peso: Bold; Bold; Font-Style: Normal;) @ Font-Face (Font-Face: "Ptsans"; SRC: URL ("Ptspanditalic.eot"); SRC: Formato ("Embedded-Opentpe"), URL ("Ptspanditalic.woof") Formato ("Woff"), URL ("Ptspandititalic.ttf") Formato ("TrueType"), URL ("PtspanSbolDitalic.svg") Formato ("SVG"); Font-Peso: Bold; Font-Style: Italic;)Ti dirò come capisco le regole CSS. Direttiva
. Questa variabile è un array che è pieno di valori che utilizzano regole successive:- - Scarica il font del grasso specificato;
- È stato eseguito ogni volta una funzione di chiamata separata agli elementi della pagina selezionati: P (Font-Face: Ptsans;)
E poi tag HTML
Specificare quale accumulo di font per applicare agli elementi specificati: Dolor ETS< strong > Lorem Ipsum Dolor Ets Lorem Ipsum Ipsum Dolor Ets Lorem Ipsum< em > Dolor Ets Lorem Ipsum Dolor Ets lorem ipsum dolor etsIl browser "estrai" dalla matrice PTSANS del carattere dell'iscrizione desiderata (grassetto o in corsivo o in grassetto in corsivo) e lo applica agli elementi della pagina specificati.
Vantaggio questo metodo Collegamenti Web Font è la sua versatilità. Basta dichiarare un font con l'aiuto della direttiva.
e.In quei luoghi in cui vengono applicati i tag
Il browser IE8 sarà fatto dal font del font PTSANS. Un esempio di un'opzione di connessione del carattere Web per IE8 è mostrato sotto: @ Font-Face (Font-Face: "Ptspansregular"; SRC: URL ("Ptspansregular.eot"); SRC: uRL ("ptspansregular.eot # iefix") Formato ("Embedded-opentype"), URL ("Ptspansregular.woff") Formato ("Woff"), URL ("Ptspansregular.ttf") Formato ("TrueType"), URL ("PtspansreGular.svg") Formato (" Svg "); ) @ Font-Face (Font-Face: "PtSansItalic"; SRC: URL ("PtsansItalic.eot"); SRC: URL ("PtsansItalic.eot # Iefix") Formato ("Opentpe-incorporato"), URL ("PtsanSitalic .woff ") Formato (" Woff "), URL (" PtsansItalic.TTF ") Formato (" TrueType "), URL (" PtspansItalic.svg ") Formato (" SVG ");) @ Font-Face (Font-Facciati : "Ptspandbold"; SRC: URL ("Ptspansbold.eot"); SRC: URL ("Ptspand.eot # Iefix") Formato ("OpenType-OpenType"), URL ("Ptspand.woff") Formato ("Woff" ), URL ("Ptspand.ttf") Formato ("TrueType"), URL ("Ptspand.svg") Formato ("Svg");) @ Font-Face (Font-Face: "PtspanditalItal"; SRC: URL ( "Ptspanditalic.eot"); src: uRL ("Ptspanditic.eot # iefix") Formato ("Embedded-OpenType"), URL ("Ptspanditic.woof") Formato ("Woff"), URL ("Ptspanditic.TTF") Formato ("TrueType"), URL ("Ptspanditalic.svg") Formato (" Svg "); )Prestare attenzione alla mancanza di regole
e? Quanti fogli di stile "swell" in questo caso! E se improvvisamente (Dio non voglia!) Devi apportare modifiche a un tale codice? P (Font-Face: Ptsansregular; Font-Peso: Normale; Font-Italico: Normale; Dimensioni del carattere: 36px;) P StrongG (Font-Face: Ptsansbold, Font-Peso: Bold; Pont-Italic: Normal;) P EM (Font-Face: PtsansItalic; Peso-peso: Normale; Font-Italic: Italico;) P StrongCro Em (Font-Face: Ptspanoldalic; Font-Peso: Bold; Font-Italic: Italic;)Applicare o non applicare il secondo metodo di connessione I font Web è la questione di quanto IE8 è necessario per un particolare sito. Va notato che la quota di IE8 cade e continuerà a cadere.
Font Caratteri Google.
Per non preoccuparti di una ricerca di caratteri, scaricandolo in formato TTF o OTF, conversione sul generatore di tipo Generatore di FontsquiREL, collegare gli stili CSS ricevuti al progetto utilizzando numerose direttive
Il secondo usando la direttiva è più conciso: è sufficiente collegarlo alla parte superiore delle tabelle di stile in modo che i caratteri selezionati si applicano a tutte le pagine HTML.Terzo modo Con JavaScript oltre alla difficoltà, nessun altro vantaggio su due altri ha no.
Nella densità di font di Google non è denotato da parole chiave
, e in una scala numerica - da 100 a 900. Il valore di 400 corrisponde al font Gentium libro Basic Densità normale dell'iscrizione media: EM (Fammon-family: "Gentium book Basic", serif; Font-Peso: 400; Carattere -Style: italico;)Su questa clip sui font web termina.
Vi presentiamo una selezione di servizi gratuiti per il designer. Questa è la prima opzione, in futuro prevediamo di espandere, aggiungendo nuove sezioni e strumenti.
Font
- Google Fonts - Tutte le librerie preferite dei font. Ti permette di scegliere e scaricare font diversi per tutte le occasioni.
- 1001 font gratuiti - Biblioteca di font. Ha una comoda navigazione - i caratteri sono ordinati in modo alfabetico e per tipo. C'è una sezione di font russi.
- Fontstruct - Designer di font online. Uno strumento molto semplice ti consentirà di creare il tuo font. Puoi disegnare non solo quadrati standard, ma anche da altre figure - punti, angoli arrotondati E così via per un principiante dello strumento perfetto per cercare di vedere una tipografia in azione.
- Font Squirrel è una delle più grandi biblioteche dei caratteri. Inoltre, è possibile scaricare il disegno e ottenere i nomi dei font utilizzati su di esso. C'è un negozio di font e persino un negozio di abbigliamento con loghi.
- Digitare luce - Full Function Font Editor. Ti consente di creare, modificare e convertire i font OpenGementPe, TrueType e PostScript. È necessario scaricare e installare. La versione gratuita ha un funzionario limitato rispetto al libero. Ma per creare. fonte semplice afferrare.
- Che carattere è - servizio Online Per selezionare i font del sito. Scarica il file del carattere, specificare l'URL del sito e lasciamo che il font scaricato guarderà il sito. Servizio conveniente.
- 1001 FONTS - Biblioteca font (più di 15000). Navigazione conveniente - Il carattere può essere selezionato per dimensioni, tipo, tema, design, ecc. Il menu consente di configurare l'output, il che consente di vedere ogni carattere in diverse opzioni: dimensione, disegno, ecc.
- Font Fiamma - Servizio di selezione online Coppie combinate font combinati. Atti molto semplici - on pagina principale Viene proposta una foglia con due iscrizioni fatte da font diversi. Mi è piaciuto - premere "amore", no - "odio". Quindi il selezionato può essere visualizzato di nuovo. Fare clic sul nome del carattere apre i font di Google.
- TypeCAst - Selezione carattere per il prototipo. Puoi vedere come il carattere guarderà su qualsiasi dispositivo. È necessario designare diversi tipi di testo - titoli, citazioni, ecc. È possibile scegliere un auricolare, una dimensione, un'iscrizione, impostare i rientri. Vedrai la tua pagina futura in quei tipi di caratteri installati. Big Plus - Seleziona layout (una colonna o diverse, diverse posizioni di blocchi).
- WINDARMARK: consente di selezionare il carattere installato sul computer dell'utente, per testo, logo o intestazione. Quando si immette il testo nel campo mostralo in vari tipi di carattere. Puoi scegliere la dimensione, il registro, la visualizzazione di bianco e nero o viceversa. La maggior parte delle opzioni è pubblicata in un tritter o su Facebook - selezionando un utente. Puoi inviare all'e-mail.
Flussi di foto
- Unsplone - rifornito costantemente le foto. Le collezioni sono divise sui temi. Puoi trovare qualsiasi cosa, da "afroamericani" a "natura". Ogni foto ha il proprio voto, puoi vedere le migliori o le novità.
- Foodiesfeed - Foto di cibo. Le immagini sono interrotte per categoria. Puoi scegliere le migliori, esclusive, icone, Mokape, ecc.
- REFA FREE foto è una grande lista di immagini "Real Life". Principalmente il paesaggio e le fotografie della natura. Navigazione scomoda, tutte le foto sulla pagina principale vengono visualizzate quando lo scorrimento.
- Piccole immagini - foto di alta qualità dei paesaggi e degli edifici. Puoi scaricare l'archivio le migliori fotopubblicato per una settimana. Le foto sono contrassegnate con hashtags, ma non rotte per categoria.
- Gratisografia - Una grande biblioteca di foto gratis. Tutte le foto sono rotte a sei argomenti: persone, smorfie, città, oggetti, natura e animali. Puoi cercare parole.
- Morte per la foto di riserva - foto di riserva. Basta guardare e scegliere non può. Fanno una selezione per il mese e lo danno da scaricare dopo aver inserito l'e-mail. L'archivio pesa circa 11 MB. Le migliori foto e il collegamento al download vengono inviati per la posta.
- Superfamous - una grande collezione di foto da un angolo insolito. Un set di piccoli ma interessanti.
- La biblioteca del modello - modelli e trame. Il set è abbastanza grande, i modelli sono insoliti. Scroll è sostituito e gradualmente. Puoi vedere come il modello guarderà a schermo intero o da parte sua.
- Nuova vecchia azione - foto d'epoca degli archivi. Foto gratis Poco, ma nuovo apparire nuovamente.
- PEXELS - Un gran numero di foto per tutte le occasioni. Basato su argomenti, è molto comodo da cercare.
- Jay Mantri è un grande set di foto. Le classificazioni non sono disponibili, è possibile vedere per mesi.
Streams Graphics.
- Brushezy - spazzole gratuite, modelli, texture e così via per Photoshop. 12 categorie in ciascuna delle quali sottocategorie. La scelta è enorme.
- ICONFINDER - Icone, sia pagate che gratuite. È possibile scaricare in formati ICO, PNG, ICNS, SVG.
- Brushez è una grande collezione di spazzole per Photoshop. Oltre a loro, ci sono ancora primitivi, forme, modelli, stili vettoriali. Ogni sezione è divisa in sottosezioni. Ad esempio, per i pennelli più di 20 categorie.
- Vecheezy - grafica vettoriale di bibillope, comprese immagini e illustrazioni. Un gran numero di categorie e grafica enorme.
- Iconbird - Icone di ricerca del servizio di lingua russo. Puoi inserire l'argomento e ottenere un set di icone e può essere visualizzato per categoria.
- Icons8 è un servizio di lingua russo che offre più di 42.000 icone su argomenti diversi.
Infografica
- Vizualize - Servizio online per creare infografica "su di te." In sostanza, crea un riassunto grafico.
- Canva è uno strumento semplice per creare qualsiasi progetto. Ti permette di fare una presentazione, poster, entrata in social network, libri, lettere, materiali e altro ancora. Tutto è fatto sulla base dei modelli, il testo cambia. Ma ci sono molti modelli, c'è da cosa scegliere.
- Geascally - Creazione di infografica basata sui modelli. Built-in. editor online Ti permette di cambiare la progettazione, posizionare ingranaggi aggiuntivi, cambia il testo.
- Infogram - Servizio online per creare infografica e diagrammi interattivi. Non tutte le funzioni sono disponibili, dovrai acquistare un account.
- Visage è uno strumento semplice per creare un contenuto visivo (grafico, infografica, immagini per un blog, ecc.). Molti modelli, redattore semplice. Alcune funzionalità sono pagate.
- Gliffy - Servizio online per creare grafici. L'editor è valido sul principio di Microsoft Visio.
- VISME - Strumento online per la creazione di presentazioni e infografica. Più di 1000 modelli. L'editor consente di aggiungere testo (titoli, elenchi, quotazioni e normali), testo animato e widget. Nell'account gratuito è possibile scaricare come file JPG.
- Piktochart - Creare la grafica di alta qualità - presentazioni, infografica o materiale di stampa. PNG, JPG di diverse dimensioni è scaricato.
- Drawio è un comodo servizio online per creare grafici. È possibile salvare in Dropbox e servizi simili, è possibile guidare.
- Vengazziatura - Semplice creazione di infografica, poster, report, materiali per i social network, ecc. versione gratuita Dà solo un riferimento alla pubblicazione. Per il download devi pagare.
- CACOOO-Servizio linea per disegnare diagrammi e carte del sito. Forse il miglior posto possibile. Un gran numero di strumenti e modelli. È possibile esportare in PNG, PDF, SVG, PPT, ecc.
- Creatamente - Servizio di disegno del diagramma online. Disponibile solo per la pubblicazione. Download del pagamento.
- Lucidchart - online creare grafici e disegni. È possibile importare il grafico Microsoft Visio. Esportato in PDF, PNG e JPG. C'è una funzionalità a pagamento.
Colori
- Caccia a colori - Selezione di combinazioni di colori. È possibile selezionare fino a quattro colori. c'è soluzioni pronte Selezionare.
- Tineye - Analizza il sito e visualizza un elenco di risorse su cui viene utilizzata l'immagine dal sito.
- Colorzilla: ti consente di creare colori e gradienti. Visualizza le proprietà CSS per loro.
- Adobe Colour CC - Creazione di schemi di colore.
- Colicious - Premere lo spazio e generare un nuovo colore.
- Colorcheme - Selezione di schemi di colore. C'è una versione in inglese e russo. Ti permette di raccogliere i colori sul sito. Ha un'impostazione fine, mostra il codice colore. In definitiva consente di visualizzare la pagina nella combinazione di colori selezionata. Il più grande vantaggio è la vista della gamma in termini di deflessione del colore. Consente anche di scegliere diversi modelli di colori. Salva in Gimp, CSS, tavolozza PNG, ecc. Ha un convertitore di colori per la traduzione da un modello di colore all'altro.
- Paletton è uno strumento per creare combinazioni di colori. Non diverso da Colorcheme.
- Piccolaculoso - Analizza la tavolozza immagini PNG., JPG o GIF. Carica l'immagine e ottieni un set di tutti i colori che sono presenti in esso.
- Strumento di colore esagonale - strumento di selezione del colore. Il cursore è il colore configurato, è possibile selezionare la luminosità. Quindi il colore selezionato viene salvato. Puoi scegliere una tavolozza.
- (UN) CLRD - Un plug-in browser che rimuove tutti i colori e lascia il sito in bianco e nero.
- Brandcolors - La più grande collezione di marchi ufficiali codici a colori. Scegli un marchio e scarica i nomi dei suoi colori, incluso nel file CSS.
- Colortyper - Selezione di colori da un angolo insolito. Sullo schermo mostra caratteri multicolori che si intersecano. Il risultato dell'incrocio è un nuovo colore. Sembra interessante.
Ispirazione
- Dribble è la comunità più numerosa dei designer. Lavoro, Community, Comunicazione - Qui puoi trovare qualsiasi cosa.
- FreeBBBle - Modelli e disegni da Dribble. Qualcosa può essere scaricato gratuitamente, qualcosa da comprare. È possibile trovare modelli per CMS, designer, icone, mocapa, modelli cordiali di siti e molto altro.
- Muzli - Ispirazione quotidiana del design. Risorsa per i progettisti con esempi del lavoro più insolito.
- Awwards: i migliori progetti di design. Organizzato come comunità in cui è possibile votare il sito. Il sito del giorno, del mese, dell'anno, ecc., Un gran numero di design, video, gli sviluppi sono selezionati.
- Design di cui ti fidi - Comunità di designer, utilizzando congiuntamente le ultime tendenze, notizie, portfolio, design e annunci creativi.
- Le e-mail davvero buone sono un'enorme collezione di e-mail ben sviluppate. Scegli un modello e prendilo codice HTML., CSS e JS. Puoi cambiare testo, disegni, ecc.
- FUBBIZ - Pubblicazioni dall'area del design e della creatività. Puoi trovare foto, design, grafica, video, ecc. Tutto è rotto per categoria.
- Designspiration - Collezione di disegni nello stile di Pinterest. Un numero enorme di idee ed esempi sono tipografia, loghi, lettere e molto altro.
- Occanto - una collezione di portfolio da professionisti. Puoi lasciare un posto vacante o un riassunto.
- Motivi mobili - IOS e Android Screenshots Library. Tutto è suddiviso per sezioni. Puoi trovare un sacco di idee.
- Una pagina Amore - Galleria dei migliori progetti di pagine web. Puoi comprare modelli e temi. Ci sono gratuiti.
- Uispace - risorsa per i progettisti. Puoi scaricare PSD, Sketch, Fonts, Mokape, ecc. GRATIS.
Editor grafico
- Daz 3D - Modellazione 3D. Registrati e scarica l'applicazione Descopic.
- GIMP è un analogo gratuito di Photoshop. Consente di configurare una griglia modulare, creare guide, lavorare con livelli, aggiungi effetti, ecc. È una buona sostituzione gratuita di Photoshop. È espandibile: puoi scaricare plugin aggiuntivi.
- Blender - Modellazione 3D, animazione, rendering, suono, video. Ti permette di creare giochi. L'editor in rapido sviluppo è molto popolare.
- Aviary - Servizio di editing fotografico online. Molte caratteristiche, incluso l'effetto "effetto degli occhi rossi", ridimensionamento, ecc.
- PIXLR - Editor fotografico online e Editor grafico separatamente. Quest'ultimo sembra Photoshop. Salva sul disco.
- Befunky - Servizio di editing fotografico online. Effetti, fotogrammi, grafica, ritocco e altro ancora. C'è un'interfaccia di lingua russa.
- Inkscape - Full Editor Vector Graphic Editor con Aperto codice sorgente. Sostiene opportunità formato svg. - Lavorare con figure, contorni, testo, vettorizzazione grafica raster. et al. tranne che per l'elaborazione immagini vettoriali, Consente di creare un modello di sito Web e tagliarlo - è presente una griglia modulare. Rende possibile disegnare sfondi, banner, loghi vettoriali, ecc.
- Iconedit2 è un programma molto semplice per disegnare icone. Ha filtri. Ti permette di esportare un'immagine per Android e Apple. È possibile regolare la profondità del colore, ruotare e regolare l'icona. Supporta la traslucenza, immagini multiple in un unico file ICO e levigatura in tutti gli strumenti di disegno.
- Falco GIF Animator è un programma per creare animazione di campioni e icone animate. Sulla risorsa è possibile scaricare molti programmi diversi.
- Krita è un editor desktop open source professionale. Disponibile per un sistema operativo diverso.
- Boxy-Svg - Editor grafico vettoriale simile a Adobe Illustrator, Schizzo e Inkscape.
- Photopos - Programma multifunzione, con funzioni editor fotografiche, editor grafico e applicazioni per la creazione di computer grafica.
- 5DFLY - app gratuita Elaborazione di foto batch. Creare una presentazione in PowerPoint. Separatamente, è possibile scaricare il convertitore in PDF.
- Paintstar - redattore gratuito Immagini. L'interfaccia è molto simile alla vernice, ma più opportunità. Strati, per esempio.
- Photoscape - Simple Photo Editor. Ha una luminosità e le funzioni di configurazione del colore, bilanciamento del bianco, correzione della retroilluminazione, cornici, palloncini, modalità mosaico, aggiungere testo, disegno dell'immagine, taglio, filtri, rimozione dell'effetto rosso, colore, pennello, marchio di clone, pennello effetto, ecc.