Cześć. Studiuję projekt graficzny od 13 lat. Doświadczenie w projekcie internetowym Zebrałem się z kursów online i grał z projektantem Photoshopa i powinowactwa przez cały dzień. W rzeczywistości krótko o moich pierwszych krokach w projektowaniu projektu.
W projektowaniu i rozwoju aplikacji mam rok. I już udało się pracować nad aplikacją mobilną wsiadającą. I dwa miesiące temu zaczęło pracować nad nową aplikacją Crypto Cena Tracker, który został opublikowany 28 stycznia w App Store.
W tym artykule podzielę się z tobą etapy procesu projektowania, którego używam za każdym razem, gdy pracujesz nad aplikacjami. Wydaje mi się, że moje podejście pomoże początkunom, a ci, którzy chcą pompować w projektowaniu.
Nie jest tajemnicą, że projekt działa nie tylko w edytorach graficznych lub narzędzi do projektowania, więc ten artykuł nie będzie samouczkami na oprogramowaniu. Na tym temacie są już setki wysokiej jakości rolek treningowych. Projektowanie polega na zrozumieniu istoty produktu, jego funkcjonalności, a także Projektowanie przydatnych produktów dla osób.
Oto moja lista kontrolna dla projektowania aplikacji:
- Zaprojektuj przepływ użytkownika dla każdego ekranu;
- Narysuj szkice ekranów (szkieletowe);
- Wybierz odpowiednie wzory i palety kolorów;
- Utwórz prototypy i wykonaj projekt (makiety);
- Zbierz interaktywny prototyp aplikacji i poproś ludzi, aby docenić go i zostawić opinię;
- Robić prototypowy retusz, polski wszystkie ekrany, aby były gotowe do rozwoju.
Zaczynajmy!
Przepływ użytkownika
Przede wszystkim musisz dowiedzieć się, które funkcje są potrzebne w aplikacji. Po rozwiązaniu, utwórz przepływ użytkownika - schemat blokowy aplikacji.
Zwykle przepływ użytkownika składa się z trzech typów danych:
- Prostokąty są używane do reprezentowania ekranów;
- Rasms są używane do warunków (na przykład naciskając przycisk logowania, przesuń palcem w lewo, wzrost);
- Strzałki - łączyć ekrany i warunki razem.
Przepływ użytkownika jest bardzo przydatny, ponieważ podają logiczną ideę, w jaki sposób aplikacja powinna działać i rozwiązać problem.
Oto wykres przepływu użytkownika, który namalował, kiedy zacząłem pracować nad projektem mojej aplikacji.
Przepływ użytkownika do głównego interfejsu.
Szkice na ekranie (szkielety)
Po zakończeniu przepływu użytkownika projektu dla wszystkich scenariuszy zaczynasz pracować ze szkicami wszystkich ekranów. Wireframes jest zasadniczo szybkim konspektem aplikacji. Szkic, schemat, w którym znajdują się obrazy, skróty, przyciski itp. Jest to niegrzeczny szkic tego, jak powinna działać Twoja aplikacja.
Używam drukowanych wzorów z szablonów UI do rysowania szkiców. Oszczędza czas, a poza tym jest miejsce na notatki.
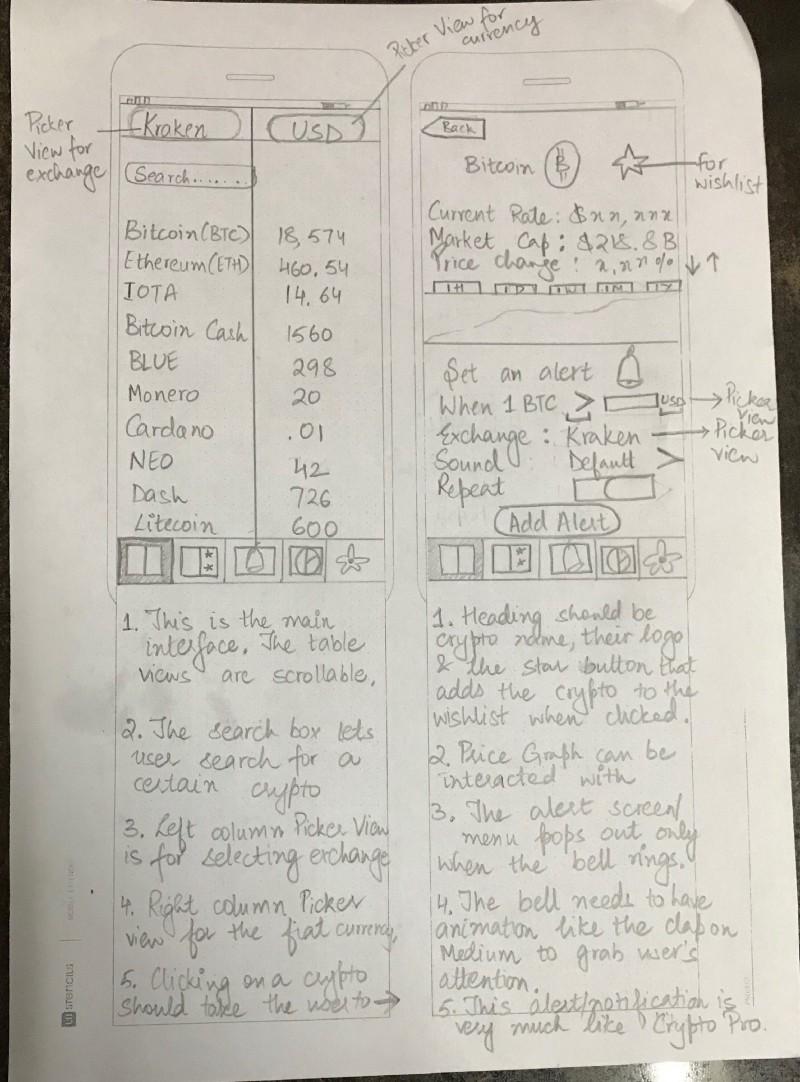
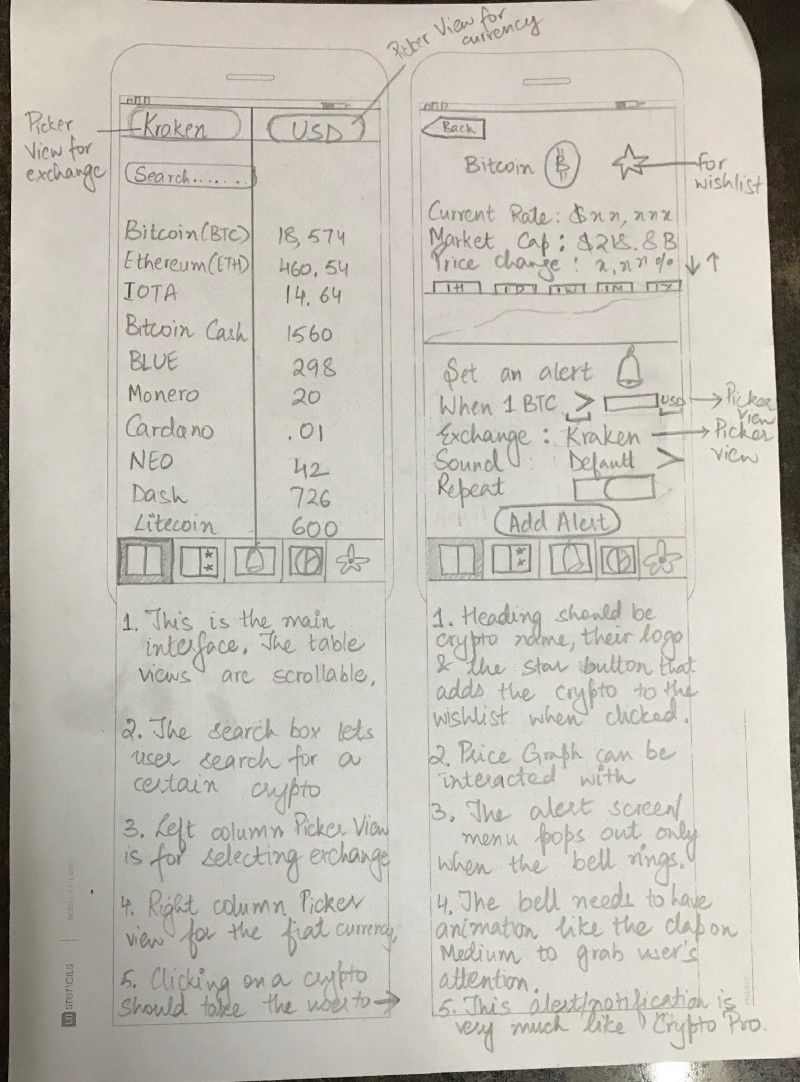
Oto przykład prototypu.

Po utworzeniu szkieletów można użyć aplikacji o nazwie POP, zrobić zdjęcie wszystkich rysunków i uzyskać klikalny prototyp, podłączając wszystkie ekrany za pomocą przycisków.
Wzory i palety kolorów
To moja ulubiona część. Wygląda na to, że patrząc na prezentację w sklepie. Wiele wzorów i kolorowych palety do wyboru. Wybieram te, które lubię, i eksperymentować z nimi.
Nawiasem mówiąc, najlepsze platformy poszukiwania wzorów są mobilnymi wzorami i PTTRNS. Aby znaleźć dobre palety kolorów, spróbuj przejść do kolorowego polowania.
Prototypy i projektowanie
W końcu musimy miękkie. Co się stanie w końcu, ponieważ weszliśmy do naszej przyszłej aplikacji i wykonaliśmy szereg zrzutów ekranu, podczas gdy poszli do celu, ekran za ekranem. Wszystko powinno być naprawdę, aplikacja powinna być już jak życie.
Dobrze jest, że istnieje oprogramowanie, które pozwala robić, jak powinno. Używam projektanta powinowactwa. I na moim głównym narzędziem - szkic.
Tak wyglądają moje pierwsze projekty.

Transfer zdjęcie w pikselach!
Eksperymentowałem więcej z różnymi paletami kolorowymi.

Współpracowałem pierwsze układy z przyjaciółmi i zebrałem od nich opinie. Wydaje się, że wielu lubiło schemat ze złotym gradientem i czarnym.
Przygotuj się na opinie i eksperyment z nowymi ofertami! Zajmujesz się niesamowicie wiele pomysłów, po prostu rozmawiasz z nimi, znacznie więcej niż przewiń Dribble'a lub Behance.
Po wywiadzie przepracowałem projekt i usunęłem grafikę w tle, ponieważ okazało się trudne do programowania, a także zmniejszyła czytelność. W końcu wyszła:

Jestem zadowolony z schematu kolorów, ikony na panelu Tab i ogólny układ. Następnym krokiem, w którym poszedłem na resztę ekranów, zgodnie z tymi samymi Gaidlines. Minęło trochę czasu, ale było szaleńczo ekscytujące!
Kiedy wszystkie moje ekrany były gotowe, zrobiłem prototyp w Adobe XD i poprosiłem o kilku znajomych do eksperymentowania i pozostawienia opinii.
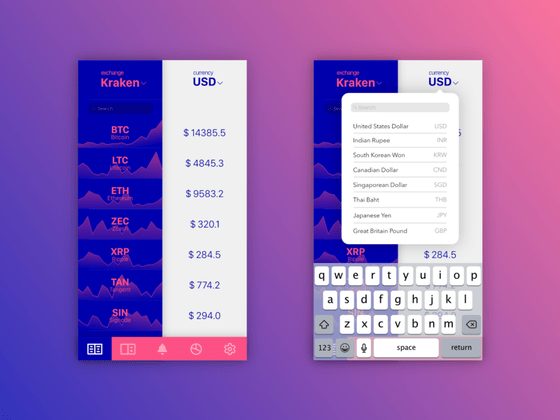
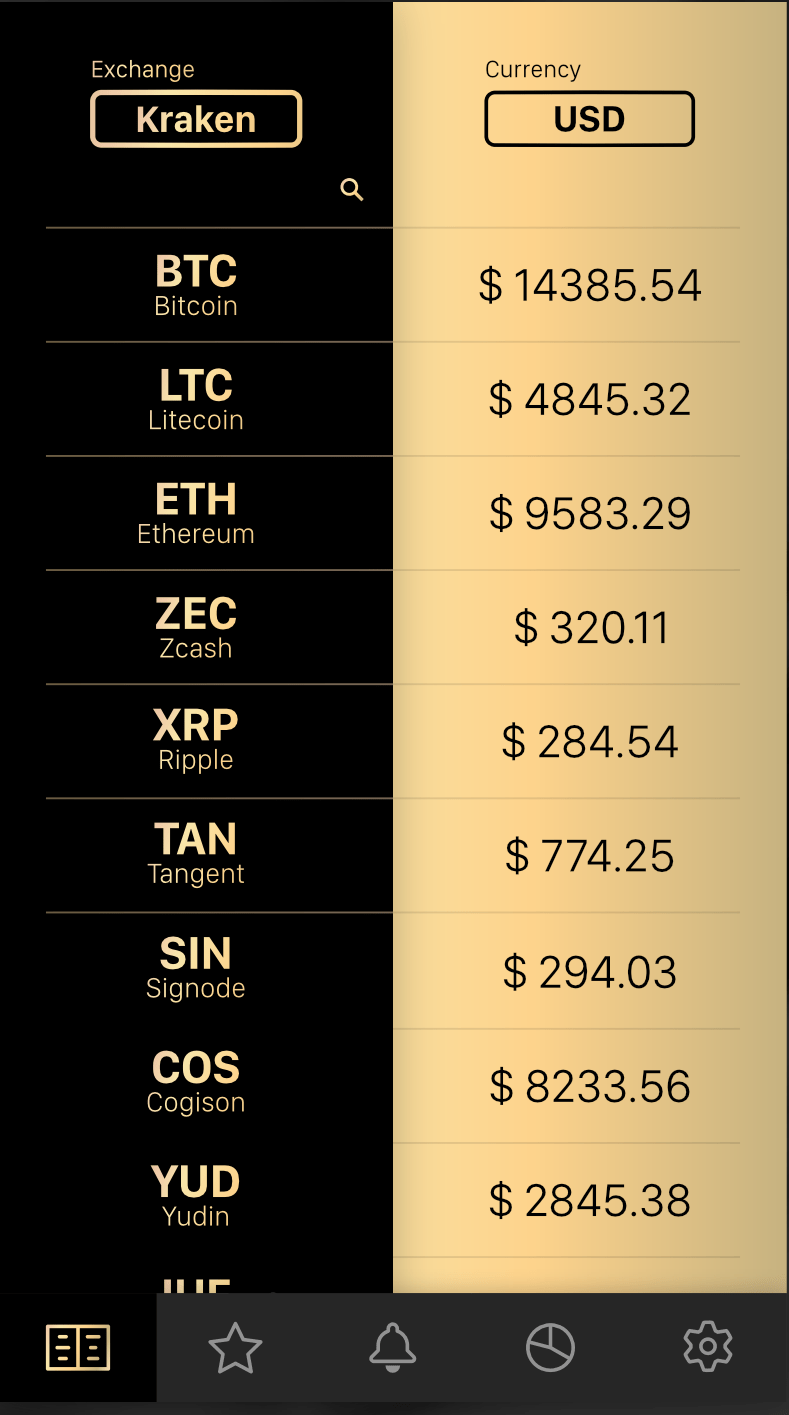
Po okazał się ostatnich pociągnięć wersja ostateczna Projekt.

Po zakończeniu wszystkich ekranów importowałem je w XCode i zacząłem rozwijać aplikację.
To wszystko! Mam nadzieję, że ten artykuł pomoże Ci rozpocząć pracę nad projektowaniem aplikacji lub pomoże stać się najlepszym projektantem. Przy okazji, jeśli lubisz moją aplikację, możesz go pobrać.
Wreszcie dodaj mój ulubiony cytat.
"Projekt jest nie tylko, to coś wygląda i czuł. Projekt jest jak działa "
(c) Steve Jobs
Jeśli masz jakiś fajny artykuł na UX i nie tylko - rzucił do nas link, a my z przyjemnością nad tym pracujemy.
Dla projektantów UI i UX, jeden sposób na oszczędzanie czasu i tworzenie doskonałej witryny jest obecność wielu narzędzi oprogramowania dostępnych w Internecie. Kiedy jesteś na etapie rozwoju, może stać się prawdziwym bólem głowy, jeśli nie masz niezbędnych narzędzi i masz nadzieję na jakąś pomoc.
Te 10. najlepsze narzędzia Dla projektantów stron internetowych może pomóc znaleźć odpowiednią podstawę do dowolnego etapu rozwoju stron internetowych.
Skala typu to narzędzie do czcionki wizualnej dla projektantów interfejsu, gdzie można skalować czcionki i rysować zgodnie z potrzebami witryny. Umożliwia przeglądanie tekstu za pomocą czcionek Google, zmienić projekt i rodzinę czcionek w skali do idealnego współczynnika. Masz również podgląd tekstu w czasie rzeczywistym w prawej kolumnie, co pozwala zobaczyć, jak będzie wyglądać na ekranie. Skala typu - Świetne narzędzie Interfejs użytkownika, aby określić, która czcionka najlepiej nadaje się do Twojej witryny.
Material Design Resizer to doskonałe narzędzie do testowania projektowania na urządzeniach pulpitu, mobilnych i tabletów. Zacznij od zmiany rozmiaru, wprowadź swoją witrynę, a pokazuje, jak strona wygląda na wszystkich urządzeniach. Jest prosty i skutecznie. Możesz zobaczyć wszystkie trzy ekrany na jednym. Narzędzie oszczędza czas i eliminuje bóle głowy podczas przełączania ekranów lub konieczności pracy z każdym z nich w różnych godzinach. To narzędzie UX pomaga w łatwości użytkowania, ponieważ można przenieść się na wszystkich stronach na każdym urządzeniu. Inną funkcją jest łatwe przełączanie z trybu telefonu do tabletu. W trybie tabletu można również przełączać się z widoku portretowego 720 pikseli na widoku krajobrazowym - 1024 pikseli.
Lista kontrolna projektu UX jest jednym z najbardziej odrębnych narzędzi online dla projektantów UX. Lista kontrolna jest podzielona na 27 kluczowych partycji:
- Nauka
- Nauka
- Komunikacja
- Kreatura
- Zostaw opinię
- Ukończenie
- Przyjemność
- Analiza
- I inne…
Łączy kilka części ścieżki kupującego w fazie rozwoju. Na etapie planowania pyta, czy masz naszych klientów i stworzył strumienie użytkowników. Jako projektant ważne jest, abyś wiedział, który projektujesz, zanim staje się rzeczywisty rozwój.
Rozwój sieci może potrwać kilka miesięcy lista kontroliNa pewno obejmiesz wszystkie fundamenty niezbędne do wypełnienia dobrze stworzonego projektu. Możesz również synchronizować wszystkie urządzenia z kontem Google.
PTTRNS jest przydatny w burzy mózgów urządzenia mobilne. Jest podzielony przez platformy mobilne: Android, iPhone i iPad, Zegarek Apple.. Sekcja kategorii zawiera kilka opcji wyboru metody wyświetlania projektowania mobilnego. Na przykład, dla Airbnb pokazuje swoją stronę logowania iPhone'a. Daje to możliwość tworzenia komentarzy, wiadomości, powiadomień, zdjęć, panele boczne I wiele więcej w aplikacji mobilnej. Po kliknięciu kategorii narzędzie pokazuje kilka szablonów projektu, które można wdrożyć w mobilnym projekcie. Jest to doskonałe narzędzie do poszukiwania pomysłów w twoim rozwoju mobilnym.
Jednym z najważniejszych etapów rozwoju jest testowanie użytkowników. Useresting daje dobry pomysł na mocne i możliwe ulepszenia na swojej stronie. Przyciąga wykwalifikowanych kandydatów, aby sprawdzić swoją witrynę lub aplikację. Dzięki indywidualnemu planowi możesz słuchać pomysłów testera i zastosować to sprzężenie zwrotne Poprawić lub poprawić elementy. W konto "Przedsiębiorstwo" przedstawiło więcej możliwości i poprawiło sposób na poprawę doświadczenia użytkownika. Dostajesz kierownik projektu, który pomaga w analizie i oszczędza czas na badania i testowanie.
Goodui ma dobry interfejs użytkownika. Jest to narzędzie, w którym można regularnie znaleźć najnowszą poradę we wszystkim związanym z tworzeniem prostych i łatwych w użyciu interfejsy. Wszystkie zalecenia są bardzo szczegółowe z dołączonymi do nich obrazówami i przykładami. A co najważniejsze - możesz łatwo stosować je w praktyce podczas opracowywania nowej witryny.
Dzięki Mocksplusowi nie musisz mieć umiejętności w kodowaniu, aby stworzyć interesujący projekt. Jest to prosta aplikacja do tworzenia sieci web, pulpitu i programy mobilneA z nim tworzenie projektu będzie znacznie łatwiejsze i szybsze. Jeśli chcesz zaoszczędzić czas i utwórz piękny design, Mocksplus jest najlepszym narzędziem. Niezależnie od tego, co tworzysz na ekranie, zobaczysz go w aplikacji lub na stronie internetowej. Wystarczy przeciągnąć żądane elementy, aby utworzyć interakcję lub przetestować aplikację w kilku trybach.
Uwierz w to, czy nie, ale układy statyczne i prototypy wychodzą z mody, stają się staroświeckie, a linia między projektantem a deweloperem jest usunięta. Ponieważ pracujemy coraz bardziej we współpracy z innymi projektantami lub programistami, narzędzia, których używamy również zmieniają się.
Era ekranów z dużą rozdzielczością i projektantami powinni szukać wszystkich nowych technik i narzędzi, które pomogą im stworzyć więcej reagujących i elastycznych układów dla różnych urządzeń.
Makroczne narzędzia (wireframowanie)
Narzędzia szkieletowe Utruć proces tworzenia strony internetowej lub aplikacji znacznie łatwiejszej, wizualizując produkt i zwracając uwagę na wszystkich uczestników bezpośrednio do funkcjonalności i interaktywności układu.
Klienci muszą zrozumieć, w jaki sposób Twoja przyszła aplikacja lub strona internetowa będzie działać. Ale proste wyjaśnienie "na palcach" lub kilku postach pocztą zostawi większość funkcji na spontanicznej wyobraźni. Narzędzia szkieletowe są częściej używane do uproszczenia komunikacji między klientem a wykonawcą.
Istnieje wiele różnych narzędzi szkieletowych, które oferują zróżnicowaną funkcjonalność: niektóre programy mogą być używane tylko do prostych szkieletowych, innych - tworzenie bardziej złożonych i szczegółowych prototypów prototypów.
Makiety balsamiq.
Prosty, ale doskonały onlinenarzędzie WIREFRAME, które zawiera bibliotekę przeciągania i upuszczania elementów, list i przycisków stylizowanych pod rysunkiem dłoni. Główną cechą tego programu jest doprowadzenie mokape na stopień "celowo szorstkiego typu i niskiej dokładności", aby uzyskać tak wiele Fidbek, jak to możliwe. "Przeznaczony do współpracy" - te słowa opisujące produkt na oficjalnej stronie internetowej oznaczają, że wszyscy członkowie zespołu i klienci mogą uczestniczyć w procesie tworzenia prototypu.
Platforma:Win, Mac, Linux i wersja internetowa
Cena £: 89 USD (12 USD miesięcznie w pełni funkcjonalnej wersji próbnej)
Naszkicować.
Szkic: Elastyczne i funkcjonalne narzędzie szkieletowe z stylowym interfejsem, który sprawi, że będziesz projektować wspaniałe rzeczy, ponieważ projektowanie projektu powinno być zabawne, a nie rutynowe. Ten produkt jest łatwy w użyciu, otrzymał intuicyjny interfejs graficzny, a także wiele integracji zewnętrznych.
Platforma: PROCHOWIEC
Cena £:99 USD (bezpłatna wersja próbna)
Adobe Illustrator.
Adobe Illustrator to potężne narzędzie do pracy grafika wektorowa (Oznacza to, że możesz tworzyć sztuki dowolnego rozmiaru, skalowanie w razie potrzeby, nie tracąc jakości obrazu). Jest to doskonały program do prototypowania różnych poziomów szczegółów, tworząc złożone ilustracje wektorowe i pracować z typografią, a także stworzyć świetny UX. Wspaniałe narzędzie do tworzenia Ui Mocapas.
Platforma:Win & Mac.
Cena £:9- 49 USD miesięcznie
Adobe InDesign.
Ten zestaw narzędzi do projektowania obejmuje zdolność do pracy z różnymi typami treści i plików, chociaż pierwotnie było przeznaczone do układu wielostronicowych drukowanych dokumentów. Tworzenie prototypu witryny lub aplikacji w interaktywnym formacie dokumentu PDF nigdy nie było tak proste! Ten produkt daje możliwość tworzenia bibliotek komponentów stron, dzięki czemu można dokonać wielu kolekcji różnych elementów interfejsu użytkownika, których można ponownie użyć.
Platforma: Win & Mac.
Cena £: 9- 49 USD miesięcznie
Omnigraffle.
Omnigraffle jest produktem dla systemu OS X i IOS, który płynnie porusza się do uproszczenia pracy, przeniesioną do iPada. Jest to skuteczne narzędzie do tworzenia układów ekranów, które umożliwia lekko łączenie ramek witryny sieci Web, wykresy procesowe, diagramy lub kontury strony. Wybierasz typ projektu, a Omnigrraffle buduje połączenia i zależności między różnymi elementami, automatycznie podłączając linie w postaci wykresów i linii kształtów i elementów w układach lub stronach.
Platforma:Mac & IOS.
Cena £:$50
Uxpin.
UXPIN Doskonała platforma online dla niestandardowych interakcjach i interfejsów interfejsu, prototypów pulpitu, Web i aplikacje mobilneTo powinno być szybkie i łatwe w pracy. Prototypy można utworzyć z wbudowanych ustawień wstępnych i bibliotek, plików Photoshop, importowanych plików szkicu lub przy użyciu obszernych bibliotek interfejsu użytkownika UXPIN.
Platforma: wersja internetowa
Cena: 15-4 USD miesięcznie
Prototypowanie narzędzi
Prototypy pomagają interakcji zespołu rozwojowego, a także z uproszczeniem demonstracji Klientowi jego przyszłego produktu. Twoi klienci mogą mieć wstępny układ interfejsu przyszłego, korzystając z narzędzi do tworzenia prototypów, będziesz mógł szybko uzyskać opinię od klienta, propozycje zmiany lub poprawy różnych pytań UX / UI, bez przyciągania drogich dewelurów, zorganizować demonstrację lub testowanie przyszłego produktu.
Kilka słów o wyborze narzędzi do tworzenia prototypów interaktywnych: Do tej pory można mylić szeroki wybór programów prototypowania UI. Oczywiście, ciągłe korzystanie z niektórychte same narzędzia są praktyczne z punktu widzenia najniższego czasu na opanowanie identycznych technik, ale obecność nowszych i zaawansowanych narzędzi powinna stymulować projektantów do opracowania i optymalizacji projektowania procesów. Niektóre aplikacje umożliwiają tworzenie prototypów o niskim poziomie interaktywnej interakcji, takich jak ekrany transfuzji lub stron, ożywione przejścia między nimi, inne - tworzenie bardziej złożonych prototypów z obsługą dla rodzimych gestów mobilnych i animacji. Najbardziej zaawansowane rozwiązania mają i edytor wizualny i Edytor kodu, który umożliwia programowanie prototypów.
Pixate.
Pixate to narzędzie online do tworzenia prototypów interaktywnych, który jest idealny do pracy z aplikacjami mobilnymi. Prototypy są tworzone przy użyciu układów graficznych importowanych do programu, ponieważ Nie ma gotowych bibliotek elementów i musisz pracować pliki graficzne. Stworzony przez B. programy innych firm. Nie ma gotowych bibliotek elementów, musisz pracować z plikami graficznymi utworzonymi w programach innych firm. Funkcja Pixate jest możliwość przetestowania prototypu w czasie rzeczywistym na smartfonie lub tablecie
Platforma: Web.
Cena £: $ 0-50 USD za użytkownika miesięcznie
Axe.
Oprócz tworzenia dynamicznych prototypów, AXWAE zapewni możliwość tworzenia interaktywnej szkieletowej i zwiększenia złożoności i szczegółów układu. Generator obejmuje sekcje witryny, widżety, wsparcie matematyczne dla zabawnych i narzędzi automatyczne tworzenie Dokumentacja, a także budowanie aplikacji Układu HTML i strony internetowe. Ponadto możesz spojrzeć na prototyp aplikacji bezpośrednio na smartfonie za pomocą wbudowanej funkcji udostępniania.
Platforma: Win & Mac.
Cena £: $289-$589
Origami.
Origami - bezpłatne narzędzieco pozwala na tworzenie prototypów interaktywnych. Który można uruchomić na iPhone lub AIPAD, interakcji z nimi i eksportuj kodem odpowiednim dla programistów. Umożliwia również tworzenie połączeń między warstwami w prototypie i edytorze graficznym (szkic lub Photoshop), po czym wszelkie zmiany na poziomie układów graficznych są aktualizowane w samej prototypie.
Platforma: PROCHOWIEC
Cena £: jest wolny
Formularz
Formularz jest idealny do tworzenia natywnych interaktywnych prototypów aplikacji mobilnych, precyzyjnie naśladując animacji i interakcji aplikacje IOS.. Układy są tworzone przy użyciu bibliotek komponentów podzielonych przez różne kategorie i można śledzić aktualizacje za pomocą smartfona. Obsługiwana jest funkcja Drag-and-Drop.
Platforma:PROCHOWIEC
Cena £: jest wolny
Invision.
Invision to platforma, która łączy wiele przydatnych funkcji nowoczesna praca Powyżej interfejsu internetowego lub mobilnego. System działa z zewnętrznymi plikami graficznymi, które można załadować do systemu lub wiązać się z prototypem zautomatyzowanej aktualizacji elementy graficzne. Bez stałego pobierania nowych wersji (I.e. Mngovny Aktualizacje wersja mobilna Bezpośrednio na urządzeniu). Platforma ma swój system kontroli wersji, przydatną funkcję praca w zespole i komentuje prototyp, wiele więcej.
Platforma: Sieć
Cena £:15-19 USD (1 prototyp za darmo)
Podziwiać
Marvel jest doskonałym narzędziem internetowym do prototypowania, stojącym przez jego potencjał, który upraszcza proces tworzenia prototypów. Narzędzie umożliwia współpracę z najprostszym interfejsem projektowym, tworzenie interaktywnych prototypów, a także pozwala komentować układy w czasie rzeczywistym do wszystkich uczestników projektu. Platforma działa z dużą liczbą obsługiwanych typów plików, a także pozwala na importowanie szkicu i Pliki Photoshop... Dostępne 17 Wbudowane ustawienia wstępne Urządzenia mobilne, dlatego możesz mieć pewność, że prototypy zostaną zoptymalizowane dla tego wybranego urządzenia. Najbardziej wybitną cechą tego oprogramowania jest aplikacja mobilna towarzysza. Jeśli chcesz pracować z szkicami na papierze, aplikacja mobilna pozwala szybko przenieść szkice i pracować z nimi już wewnątrz platformy.
Marvel jest łatwy w użyciu i uczenia się, swobodnie dostęp, możesz znaleźć dużą ilość FAQ i programów szkoleniowych, a także samouczki wideo. Ponadto program ma ogromną społeczność projektantów, którzy regularnie dzielą swoje projekty i pomoc w poparciu innych.
Flinto dla Mac.
Flinto jest idealny do tworzenia prototypów animacji lub łączonych aplikacji mobilnych i internetowych. Prototypy można zbudować z wbudowanych ustawień wstępnych, które są importowane do programu, aby rozpocząć pracę. Jeśli używasz szkicu, w wtyczka jest dostępna w programie, który umożliwia importowanie plików roboczych za pomocą jednego kliknięcia myszy.
Platforma: PROCHOWIEC
Cena £: $99
Narzędzia do projektowania interfejsu wizualnego
Gdy prototyp jest gotowy, następnym krokiem jest utworzenie projekt wizualny Interfejs przyszłego produktu. Każdy projektant ma swoje ulubione narzędzia, które wydają się być niemożliwe do wymiany. Niektóre z nich są już dobrze znane (szybko znajdą w arsenale dowolnego projektanta), podczas gdy niektóre nie są takie popularne. Zwróć uwagę na 5 głównych narzędzi do stworzenia wizualnego projektu, w którym wierzymy będzie w stanie dostać się do arsenału.
Adobe Photoshop.
Chociaż ten program nie potrzebuje opisu, kilka słów mówi, nadal warto. Chociaż wcześniejszy Photoshop nie zawierał żadnych bibliotek komponentów interfejsu, ale już w wersji CC była okazja do pracy z bibliotekami elementów, dodano tablicy strzałowe i wiele więcej. Nawet jeśli nie korzystałeś z produktów Adobe, aby szkicować wspólne pomysły, grupowanie kilku warstw i komponentów nie będzie długim procesem. Możesz stworzyć nie tylko UI i UX, ale także storyboard i wszelkie szkice, które można wymyślić.
Platforma:Win & Mac.
Cena £: 9- 49 USD miesięcznie
Adobe InDesign.
Ten program naukowiec obejmuje zdolność do pracy z innym rodzajem treści i plików, chociaż pierwotnie było przeznaczone do układu wielostronicowych drukowanych dokumentów. Wiele wykorzystuje go tylko w celu utworzenia prototypu, inne również do projektowania samego interfejsu, tworzenie prototypu witryny lub wniosek w interaktywnym formacie dokumentu PDF nigdy nie było tak proste! Ten produkt daje możliwość tworzenia bibliotek komponentów stron, dzięki czemu można dokonać wielu kolekcji różnych elementów interfejsu użytkownika, których można ponownie użyć.
Platforma: Win & Mac.
Cena £: 9- 49 USD miesięcznie
Adobe Illustrator.
Adobe Illustrator to potężne narzędzie do pracy z grafiką wektorową (oznacza to, że można tworzyć sztuki dowolnego rozmiaru, skalowanie w razie potrzeby, nie tracąc jakości obrazu). Jest to doskonały program do prototypowania różnych poziomów szczegółów, tworząc złożone ilustracje wektorowe i pracę z typografią, a także stworzyć doskonały projekt wizualny interfejsu różnych typów Produkty.
Platforma: Win & Mac.
Cena £: 9- 49 USD miesięcznie
Adobe Fireworks.
Adobe Fireworks umożliwia opracowanie układów do aplikacji mobilnych i internetowych. Program ma wsparcie style CSS., Różne czcionki i żetony według typu "Radius narożny" mogą być eksportowane jako osobny styl. Istnieje również zestaw wstępnie zainstalowanych ustawień wstępnych.
Niestety projekt nie jest już obsługiwany i wkrótce zostanie zastąpiony przez projekt Adobe Experience.
Adobe XD jest pomyślany jako kompletny (wszechstronny) rozwiązanie do projektowania interfejsu, a prace nad tym programem przeprowadzono w połączeniu ze społecznością profesjonalnych projektantów. Deweloperzy pomyślali o optymalizacji i doskonaleniu interakcji użytkownika z produktem, rozszerzając aplikacje GUI i witryny. Obecnie program jest dostępny na oficjalnej stronie internetowej Adobe za darmo (tylko dla Mac OS X).
Platforma: Win & Mac.
Cena £: Nie Tymczasowo wolne
Naszkicować.
Szkic: Elastyczne i funkcjonalne narzędzie z wygodnym i intuicyjnym interfejsem, który sprawią, że stworzy Ci wspaniałe rzeczy, ponieważ projekt projektu powinien być zabawny, a nie rutynowo. Ten produkt jest łatwy w użyciu, wielu projektantów używają go do rozwiązania dwóch zadań naraz - zarówno na narzędzia do nawierzchni na niskim poziomie, tworząc szkielet i do ostatecznego projektu interfejsu wizualnego.
Platforma:PROCHOWIEC
Cena £: 99 USD (bezpłatna wersja próbna).
Wreszcie
Teraz wybór jest twój - tworzyć tylko ważone rozwiązania! Jakie instrumenty są dla Ciebie bardziej odpowiednie?
Zacząłem naukę projekt graficzny, gdy miałem 13 lat. Nauczyłem się projektować strony internetowe na kursach online, a wszystkie dni bawiliśmy się z projektantem Photoshopa i powinowactwa. To doświadczenie nauczyło mnie myśleć jak projektant.
Projektuję i rozwijałem aplikacje przez prawie rok. Wziąłem udział w programie Massachusetts Institute of Technology, gdzie pracowałam jako zespół, aby opracować uniwersytetową aplikację. Dwa miesiące temu zacząłem pracować nad nową aplikacją Crypto Cen Tracker, który ostatnio został ostatnio 28 stycznia.
W tym artykule będę miał podzielić się fazowanym procesem projektowym, który postępuję podczas pracy nad aplikacjami. Powinno to pomóc tym, którzy chcą nauczyć się lub poprawić swoje umiejętności projektowe. Projekt to nie tylko, jak używać oprogramowanie Dla projektu, a ten artykuł nie nauczy Cię, jak go używać. Istnieją setki programów edukacyjnych jakości w Internecie. Konstrukcja dotyczy również zrozumienia istoty produktu, jego funkcjonalności, a także projektowania, nie zapominając o użytkownikach końcowych. To jest to, co cię nauczy.
Proces projektowania:
- Utwórz przepływ systemu dla każdego ekranu.
- Utwórz / rysuj prototypy.
- Wybierz szablony projektowe i palety kolorów.
- Utwórz projekt.
- Utwórz animowaną aplikację prototypową i poproś ludzi o to, aby to sprawdzić i zostawić opinię.
- Uczyń ostateczne układy retuszowe, aby wszystkie końcowe ekrany były gotowe do opracowania.
Zaczynajmy!
Przepływnik
Pierwszym krokiem jest dowiedzieć się, jakie funkcje chcesz zobaczyć w swojej aplikacji. Po tym, jak masz pomysły, utwórz przepływ. Jest to schemat blokowy aplikacji.
Zwykle przepływa słuchawkowa składa się z trzech typów danych.
- Prostokąty są używane do przedstawienia ekranów.
- Roma jest używana do warunków (na przykład naciśnięcie przycisku logowania, przesuń palcem w lewo, zwiększenie).
- Strzałki łączą się z ekranami i warunki.
Przepływ Userlow jest bardzo przydatny, ponieważ dają dobrą logiczną ideę, w jaki sposób funkcjonuje aplikacja.
Oto schemat przepływu klucza, które pomalowałem, gdy zacząłem pracować nad projektem aplikacji.
Przepływ użytkownika dla głównego interfejsu.
Prototypy.
Po zakończeniu wykonania przepływu klucza dla każdego ekranu zaczniesz pracować z protopami wszystkich ekranów. Prototypy są zasadniczo szczegółowe opisz aplikację. W istocie, szkic lub schemat, w którym znajdują się obrazy, skróty, przyciski itp. Szorstki szkic, w jaki sposób twoja aplikacja będzie działać.
Używam drukowanych wzorów z szablonów UI do rysowania ramek. Oszczędza czas i daje dobry obszar roboczy do rysowania i notatek.
Oto przykład prototypu.

Po utworzeniu prototypów można użyć aplikacji o nazwie POP i zrobić zdjęcie wszystkich rysunków za pomocą aplikacji i uzyskać klikalny prototyp, łącząc wszystkie ekrany za pomocą przycisków.
Projektowanie konturu i palety kolorów
To moja ulubiona część. Wygląda na to, że patrząc na prezentacje. Wiele wzorów projektowych i kolorowych palety do wyboru. Wybieram te, które lubię, a ja będę eksperymentować z nimi.
Najlepsze platformy wyszukiwania wzorów są mobilnymi wzorami i PTTRNS. I znaleźć dobre palety kolorów, odwiedź stronę internetową kolorów Hunt.
Projekt
Wreszcie idziesz do korzystania z oprogramowania do projektowania. Wygląda na to, że wprowadziłeś aplikację w przyszłości i wykonałeś kilka zrzutów ekranu. Powinien wyglądać realistyczne i w dużej mierze podobne do prawdziwej rzeczy.
Istnieć oprogramowanie Rozwój i narzędzia do tworzenia projektowania. Używam projektanta powinowactwa. Najczęściej używanym narzędziem projektowania IOS jest szkic.
Oto przykład wcześniejszych projektów mojej aplikacji.
 Transfer zdjęcie w pikselach!
Transfer zdjęcie w pikselach! Eksperymentowałem więcej z różnymi paletami kolorowymi.

Udostępniłem początkowe układy z przyjaciółmi, aby uzyskać recenzje. Wydaje się, że wielu lubiło schemat ze złotym gradientem i czarnym.
Przygotuj się na otrzymywanie opinii i eksperymentu z nowymi ofertami! Otrzymasz niesamowitą opinię od użytkowników podczas rozmowy z nimi, a nie, gdy gorączkowo zobaczyłem dribble lub Behance.
Dlatego przeróbowałem układ i usunięte wykresy tła, ponieważ ich generacja była technicznie czasochłonnym procesem i zmniejszyli czytelność. Co ostatecznie wyszło:

Byłem zadowolony z programu kolorów, ikony na panelu Tab i ogólny układ. Poszedłem dalej i opracowałem inne ekrany, zgodnie z tymi samymi zasadami projektowymi. To był długi, ale niesamowicie ekscytujący proces!
Kiedy wszystkie moje ekrany były gotowe, zebrałem prototyp w Adobe XD i zapytałem kilku przyjaciół do eksperymentowania i podawania opinii.
Po ostatnich pociągnięciach wygląda taka ostateczna wersja mojego projektu.

Po zakończeniu wszystkich ekranów importowałem je w XCode i rozpocznij opracowywanie aplikacji.
To wszystko! Mam nadzieję, że ten artykuł pomoże Ci rozpocząć pracę nad projektowaniem aplikacji lub pomoże stać się najlepszym projektantem. A jeśli lubisz moją aplikację, możesz go pobrać.
Kończę artykuł jeden z moich ulubionych cytatów na temat projektu.
Tagi:"Projekt to nie tylko, jak wygląda obiekt i czuł. Projekt - tak działa "
- Steve Jobs.
Każda konstrukcja, nie ma znaczenia, jak dobry jest, będzie absolutnie bezużyteczny, jeśli nie jest to projekt UX. Istnieją setki tysięcy zasobów, które tworzą zapierające dech w piersiach projektowanie interfejsu i projektowanie graficzne oraz korzystać z usług najlepszych specjalistów z nierealnym talentem, ale nie może zająć godnego miejsca w sieci. I wszystko, ponieważ interakcja między witryną a użytkownikami rośnie wykładniczo, oznacza to, że znalezienie informacji zwrotnej od użytkownika, projektanci stron internetowych muszą zadbać o doświadczenie użytkownika (UX - Doświadczenie użytkownika - "Doświadczenie interakcji"). Jest na tym etapie, że narzędzia do projektowania UX przyjdą na ratunek - doskonały usługi onlinektóre dają podpowiedzi na temat projektowania interfejsów użytkownika do projektantów. Chodzi o nich, że porozmawiamy bardziej szczegółowo w tym artykule.
Ponieważ projektanci powinni wziąć pod uwagę nie tylko piękno i poprawność organizacji elementów, ale także bardziej złożone czynniki związane z zachowaniem odwiedzających na stronie, często są one często uciekali się do pomocy narzędzi do projektowania UX, które mogą pomóc im zautomatyzować niektóre zadania lub znacznie upraszczają proces ich wykonania. Na szczęście projekt interfejsów nie jest nowym tematem przez długi czas, a w Internecie są setki narzędzi roboczych. Oczywiście nie wymieniamy ich wszystkich. Aby ci pomóc, wybraliśmy tylko niektóre, najciekawsze i przydatne narzędzia do projektowania UX drobne opisyAby pokazać swoje główne cechy i dać ci możliwość wyboru dokładnie tego, który będzie pasował do najlepszego sposobu.
UX Design Tools do modelowania i projektowania mokapy i prototypów
Tworzenie prototypów była koniecznością dla wszystkich projektantów, którzy chcą odnieść sukces z przodu projektu UX i poprawiając doświadczenie użytkowników. Tworzenie mokapy, modeli i prototypów pozwala im sprawdzić wszelkie pomysły w akcji przed inwestowaniem w czas projektu, wysiłek i pieniądze. Dzięki temu narzędzi do projektowania UX można przetestować produkt w całym procesie produkcji i udostępniać ulepszenia do tworzenia niezawodnego interfejsu użytkownika dla odbiorców docelowej.
Narzędzie do projektowania interfejsu MOQUPS

MOQUPS ISANA HTML5 jest przeznaczony do tworzenia układów, samapsów i prototypów. Moqups zapewnia ogromną ilość pustych i szablonów, które można wykorzystać do stworzenia podstawy projektu. Możesz skonfigurować każdy komponent i ustawić kolory, rozmiar tekstu, ikony itp.
Szkielet.

To kolejne narzędzie do tworzenia schematy strukturalne. Strony (wireframing) z wygodnym minimalistycznym interfejsem. Narzędzie jest łatwe w użyciu i obejmuje tylko wymagane minimalne funkcje, maksymalny uproszczony proces użytkowania. Tworzenie schematów z tym narzędziem jest korzystne dla faktu, że użytkownicy mogą łatwo dzielić je z innymi. Każdy schemat lub ICAP, który tworzysz, otrzymuje własny unikalny adres URL, który możesz wysłać do klienta lub innych członków zespołu.
Ołówek.

Jest to narzędzie do tworzenia prototypów graficznych. Ponieważ jest to otwarte narzędzie kod źródłowyMożesz go zainstalować na swoim komputer osobisty I zacznij tworzyć prototypy graficzne nawet bez dostępu do Internetu. Oczywiście, czekając na zaawansowane funkcje i skomplikowane funkcjonalne funkcjonalne, nie jest tego warte, ale z jego głównymi zadaniami jest całkowicie radzenie sobie.
Balsamiq.

Nie chcę spędzać godzin na tworzeniu prototypów? W takim przypadku musisz spróbować Balsamiq. Jest prosty, ale bardzo skuteczny, jeśli chodzi o tworzenie prototypów. Dzięki Balsamiq użytkownicy mogą tworzyć wiele układów, które można przetestować i wybrać ten, który zapewnia najlepszy wynik.
Powermockup.

Czy jesteś Mistrzem PowerPoint? Następnie będziesz cieszyć się tym narzędziem, ponieważ obróci program PowerPoint w potężnym narzędzie do projektowania UX, aby utworzyć układy. Oznacza to, że w ogóle nie musisz eksplorować nowe oprogramowanie. Powermockup pozwala ludziom bez szczególnych umiejętności technicznych do uczestnictwa w procesie projektowania i rozwoju, co jest zdecydowanie jedną z jego głównych zalet.
Mockplus.

Mockplus ma wszystko, czego potrzebujesz do następnego projektu: od doskonałej wizualizowanej interakcji, wbudowanych 200 komponentów i 3000 ikon do możliwości udostępniona edycja i testowanie w czasie rzeczywistym na prawdziwych urządzeniach. To narzędzie do projektowania UI pomaga skutecznie i łatwo zmienić pomysły w pełni funkcjonalne prototypy. Ponadto narzędzie do projektowania MOCKUS jest równowagą między łatwością użytkowania a obecnością kompleksowych funkcji do tworzenia dowolnych elementów prototypu.
Uxpin.

Szukasz narzędzia, który umożliwia tworzenie interaktywnych prototypów i układów? UXPIN jest intuicyjny i łatwy w użyciu narzędzie. Korzystając z niego, możesz nawet uzyskać pomysł, w jaki sposób produkt będzie wyglądał na urządzeniach mobilnych, po prostu przełącza rozmiar ekranu przeglądarki.
Zestalać

Gliffy.

Gliffy to nie tylko kolejne narzędzie do projektowania UX do tworzenia prototypów; To znacznie więcej. Gliffy umożliwia użytkownikom tworzenie diagramów sieciowych, złożonych rysunków technicznych, diagramów blokowych, diagramów UML i wiele więcej. Jego intuicyjny zrozumiały interfejs Umożliwia tworzenie diagramów w ciągu kilku minut.
Muzyka pop

Narzędzia do testowania A / B
Ideą tych narzędzi jest utworzenie dwóch wersji strony, a następnie przetestuj je, aby dowiedzieć się, która wersja działa lepiej. Wskaźniki konwersji, średni czas spędzony na stronie i innych wskaźnikach to niektóre z czynników, których możesz użyć do oceny wydajności strony witryny.
Poczucie.

Nie jesteśmy pewni, że tworzysz projekt, który użytkownicy naprawdę chcą zobaczyć? Za pomocą tego narzędzia A / B testowanie można zadawać pytanie, które Cię interesują, a otrzymasz prawdziwą odpowiedź użytkownika. Narzędzie ma bardzo przydatną funkcję - dyskusja. Możesz uruchomić dyskusję na swojej stronie, aby przyciągnąć użytkowników do procesu projektowania. Ponadto można tworzyć prywatne dyskusje i udostępnić je tylko z przyjaciółmi lub kolegami.
Optymalizator witryny Visual.

Jest to proste, ale niezwykle potężne narzędzie, które pozwala przeprowadzić testowanie A / B na najwyższym poziomie. Dzięki nim możesz również trzymać multivariate testowanie i testowanie podziału. Segmentowane raporty i analiza dochodów będzie również dostępna w optymalizatorze witryny Visual.
Optymizy.

Jest to niezawodne narzędzie testowe A / B, które pozwala użytkownikom na prowadzenie testu, nie przylegające do szczegółów technicznych i bez potrzeby specjalnych umiejętności. Brak kodu i kompletna edycja wizualna sprawia, że \u200b\u200bjest bardzo popularna wśród marketerów.
Narzędzia do testowania użyteczności
Jeśli chodzi o tworzenie dobrego projektu UX, możesz potrzebować narzędzi do testowania użyteczności, aby pomóc Ci zrozumieć kwestię doświadczenia użytkownika i określić potrzeby docelowych użytkowników i ich psychologii. Jeśli możesz określić, co naprawdę chcą, aby odwiedzający i potencjali klienci naprawdę chcą, i zbudować interfejs na podstawie tych wiedzy, projekt z pewnością zachwyci i aktywuje publiczność. Narzędzia do testowania UX. Możliwe jest warunkowo dzielić narzędzia do testowania zdalnego użytku i narzędzia sprzężenia zwrotnego. W tej sekcji zebraliśmy również te i inne rozwiązania do wyboru, które z nich są dla Ciebie bardziej odpowiednie.
Pętla11.

Loop11 to proste narzędzie do testowanej użyteczności, która nie wymaga znajomości kodu HTML lub języków programowania. W ramach narzędzia możesz użyć gotowe szablony Lub stwórz temat. Ponadto istnieje kilka sposobów zaprosić uczestników do przetestowania Twoich projektów. Możesz utworzyć własną listę użytkowników na podstawie portale społecznościoweUtwórz okno wyskakujące na stronie, aby znaleźć zainteresowanych osób. Wszystko, co musisz zrobić, to stworzyć listę pytań lub włączyć różne opcje projektowania do wyboru, a następnie wysłać zaproszenie do osób z prośbą o odpowiedź na nie. Na podstawie wyników można dokonać niezbędnych zmian w projekcie.
Szalone jajko.

To narzędzie pomoże Ci wygodniejsze i zwiększyć konwersję przy użyciu formacji właściwych doświadczenia użytkownika. Działa w następujący sposób. Oferujesz swój projekt, po czym profesjonaliści z dziedziny użyteczności i doświadczenia użytkownika przeanalizują go i udostępniają swoje komentarze, których możesz użyć do poprawy witryny.
Narzędzia użyteczności.

Jest to jeden z najczęściej używanych narzędzi do projektowania UX, który był bardzo popularny wśród projektantów i marketerów ze względu na jego przydatne funkcje. To narzędzie pomaga przeanalizować strony witryny z punktu widzenia użytkownika. Ta ogromna zaleta dla projektanta jest to, że daje konkretne podpowiedzi, gdzie i jakie zmiany wprowadzają projektant, aby zwiększyć konwersję lub które należy przenieść, aby móc nacisnąć użytkownika, aby popełnić pewne działania. To narzędzie użyteczności umożliwia również ustalenie opinii i otrzymywania informacji zwrotnych od osób, które naprawdę korzystają z produktu.
Aplikacja.

Jest to "oprogramowanie analityczne", które służy do śledzenia aktywności użytkowników aplikacji. To narzędzie pomoże Ci uzyskać cenne dane o tym, jak użytkownicy interakcji z aplikacją. Funkcja "Nagrywanie użytkownika" tego narzędzia jest najbardziej imponujące. Rejestruje działania użytkownika, a tym samym daje doskonały pomysł na zachowanie użytkowników. Jest to przydatne narzędzie do poprawy ogólnej wydajności aplikacji i zwiększenie konwersji.
Attense.

Jest to narzędzie do śledzenia zachowań użytkownika, które pomaga zrozumieć, w jaki sposób docelowa publiczność wygląda przez strony witryny. Attense daje wizualną ideę, czy osoby zauważyli, są ważnymi "elementami witryny. Jest to bezpośrednio związane z projektem, ponieważ stwierdzasz, że znaczna liczba użytkowników faktycznie nie koncentruje się na ważnych elementach, takich jak banery, przyciski z połączeniami do działania, oferty specjalne, Attense pomoże Ci to poprawić.
Uservoice.

Jest to kolejne potężne narzędzie, które umożliwia przeglądanie i analizę różnych działań użytkowników podczas przeglądania witryny. To narzędzie umożliwia bezpośrednie informacje zwrotne prawdziwi użytkownicy. i wyeliminuj problemy, przed którymi stoją.
Mousestats.

Jak widać z nazwy tego narzędzia, Mousestats pomaga śledzić działanie użytkownika za pomocą myszy. Jak pewnie wiesz, ruchy myszy naśladują ruchy oka użytkowników. Śledzenie ruchów kursora i przewijania zapewnią ważne wskazówki dotyczące tego, w jaki sposób użytkownicy interakcji z projektem. Najlepszą rzeczą w tym narzędzia jest to, że zapewnia wizualną ideę aktywności użytkownika, a tym samym pomaga wprowadzić niezbędne zmiany.
Narzędzia do projektowania UX do tworzenia prototypów i konstrukcji stawowej
Praca zespołowa jest obowiązkowy stanJeśli chodzi o opracowanie dobrego projektu UX dla docelowej publiczności. Jeśli jesteś przyzwyczajony do pracy w zespole, musisz mieć dostęp do odpowiednich narzędzi, które mogą skutecznie pomóc członkom zespołu i bez wysiłku współpracować i dokonać własnych ofert. Poniżej znajdują się narzędzia do projektowania UX do tworzenia prototypów i wspólnych wzorów, które mogą być przydatne.
Filesquare.

To nie jest tylko narzędzie do współpracy. Umożliwia tworzenie interaktywnego prototypu, a jednocześnie współpracować z innymi członkami zespołu. Weź kreatywne rozwiązania i uzyskaj informacje zwrotne od ludzi w czasie rzeczywistym.
Notism

Czy pracujesz nad treścią wizualną i szukasz narzędzia do pracy? Wtedy potrzebujesz notizmu. Aby komunikować się z zespołem, jak to możliwe, jak to możliwe, szkice i notatki są w nim używane. Powiadomienia przychodzą w czasie rzeczywistym, dzięki czemu możesz otrzymywać opinie od współpracowników i klientów, gdy tylko ktoś sprawi, że zauważono.
Czerwony długopis.

Dzięki Redpenowi zbiorowe tworzenie projektów i prototypów będzie szybkie i łatwe. To narzędzie UX jest przeznaczone do wspólnego modelowania projektów i tworzenia prototypów. Jest specjalnie zaprojektowany, aby ułatwić współpracę z zawartością graficzną. Opinie Exchange jest bardzo proste: aby wybrać dowolne z elementów i zostawić notatkę, użytkownik musi zostać wprowadzony do niego. Po tym pojawia się małe pole tekstowe, w którym możesz zostawić swoją opinię.
Memosort.

Dzięki memosortowi odległość nie będzie już przeszkodą. To niesamowite narzędzie jest jednym z najlepszych narzędzi do konstrukcji współpracy. Pomoże Ci skontaktować się z zespołem i współpracować w czasie rzeczywistym. Wszystkie notatki w memosorcie są zapisywane automatycznie, więc nie musisz się tym martwić dobry pomysł Lub wniosek może zostać utracony.
Trello.

Zapomnij o długich i nudnych e-mailach, Trello tutaj, aby uprościć proces współpracy i nawiązać komunikację w zespole. Zaletą tego narzędzia jest to, że jest wolne. Wewnątrz narzędzia Trello ma specjalne karty oznaczające różne projekty. Wszystko, co musisz zrobić, to dodać ludzi do projektu, przeciągnij go na odpowiednią mapę. Narzędzie jest również aktualizowane w czasie rzeczywistym.
Invision.

Jest to interesująca kombinacja narzędzia do współpracy i tworzenia prototypów. Dzięki nim możesz tworzyć interaktywne prototypy i modele. Z invision możliwe jest interakcja w czasie rzeczywistym. Wszystko, co musisz zrobić, to wysłać link do projektu innych członków zespołu, a także będą mogli działać na nim i przyczynić się.
Podsumujmy
Są więc niektóre narzędzia do projektowania UX, które pomagają projektantom internetowym tworzyć udane projekty online niezależnie i w zespole, a także gromadzą informacje o doświadczeniu użytkownika w celu samodzielnej poprawy. Jeśli znasz inni użyteczne narzędziaKtóre zapomnieś wspomniałem - pamiętaj o tym w komentarzach!